A new Design System for a startup
Like this project
Posted Jan 27, 2025
Led the creation, definition, process, design, and documentation of the Rozú Design System at Thoropass
Likes
0
Views
11
Clients

Thoropass

Rozú Documentation
Rozú Design System
Responsibilities
Lead Product Designer, Design Systems Designer, Team Builder, Subject-Matter Expert, Evangelist
Thoropass had recently secured a round Series C investment, so it was time to step up to the big leagues and start to take things a little more serious.
Their first investment was getting a new re-useable design system created, documented, and implemented in order to speed up feature releases and create consistency across their ecosystems.

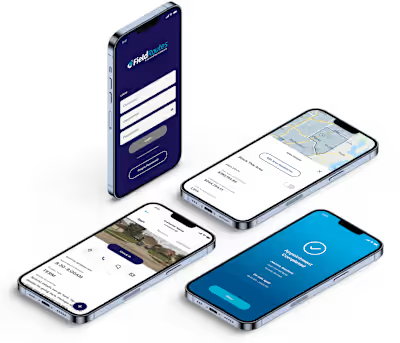
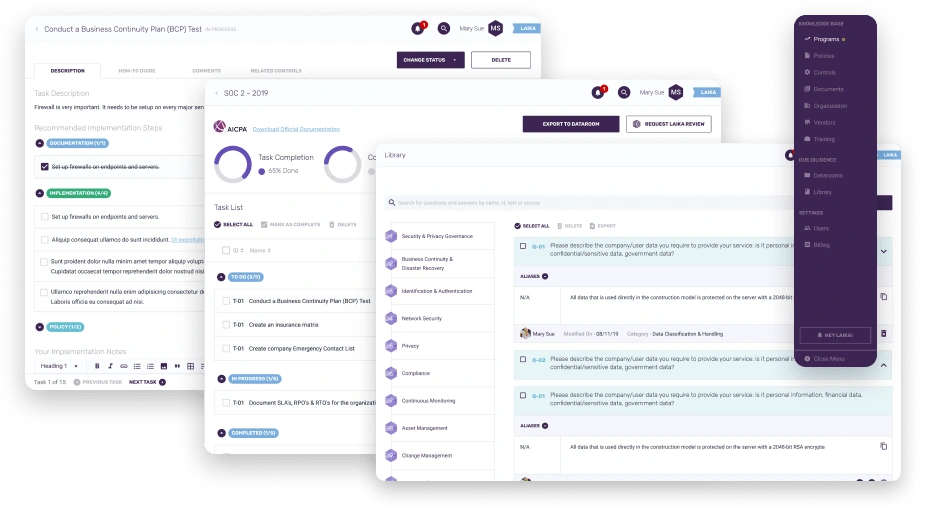
Thoropass (Laika) app when I joined
Problem
Thoropass had a makeshift design system for its previous branding (Laika) in place when I joined, but glaring issues arose when I was tasked with building, implementing, and evangelizing a brand new system.
Issues Identified
The Figma library was disorganized and did not have clear instructions of usage
The engineering component library was not connected in any way and was disorganized as well; all teams we’re simply copy/paste for code snippets for elements
WCAG ADA Compliance failures all across the web app
No design and engineering collaboration
Slow development sprints due to every UI being custom made
Huge amount of technical debt

Team's working in a silo and adding without checkpoints
Research
Through interviews with the design and engineering teams, several gaps were identified for the design systems and the development process.
Key Findings
No lead designer guiding the vision of the interface components
Lack of a design critique to ensure new UI components and standards are upheld
No governance process for new elements
Failure to acknowledge and execute design standards aimed at ADA Compliance
Lacking creative vision for the design system and brand representation in Thoropass (Laika)
The engineering component library was not connected in any way and was disorganized as well; all teams we’re simply copy/paste for code snippets for elements

Opportunity
Thoropass had a makeshift design system for its previous branding (Laika) in place when I joined, but glaring issues arose when I was tasked with building, implementing, and evangelizing a brand new system.
Opportunities
Create a dedicated team to have ownership of the standards, quality, and execution
Increase collaboration between new team’s design and engineering, as well as the other product teams with one another
Compare and purchase tools required to build a new design system: Figma & Storybook
Clearly define components and their usage
Reduce tech debt
Speed up time to launch for the product teams

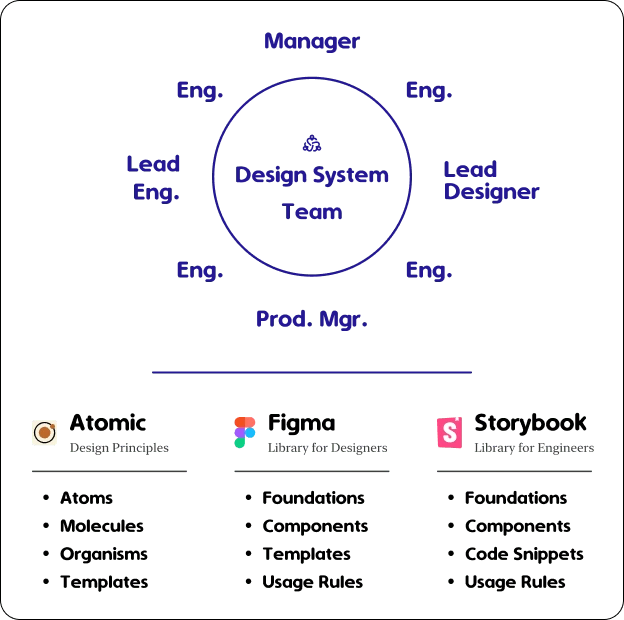
Launch of the team
Implementation
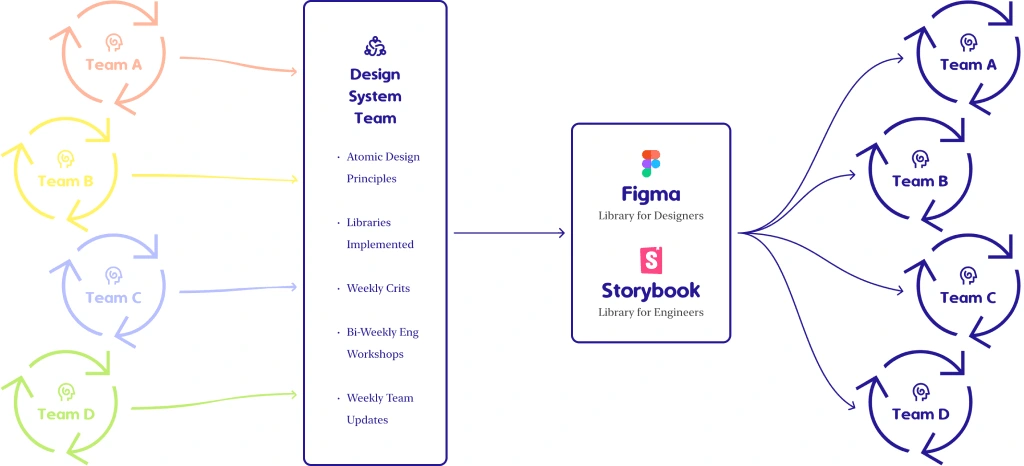
When the choice was made to invest in a design system, a team was created to facilitate the defining, designing, building, and implementation of the system itself. This was the way we built components for year one. Teams would request a new component or a variant of an existing component, our team would design and build the component, and then it would be released to the wild for the feature teams to use.
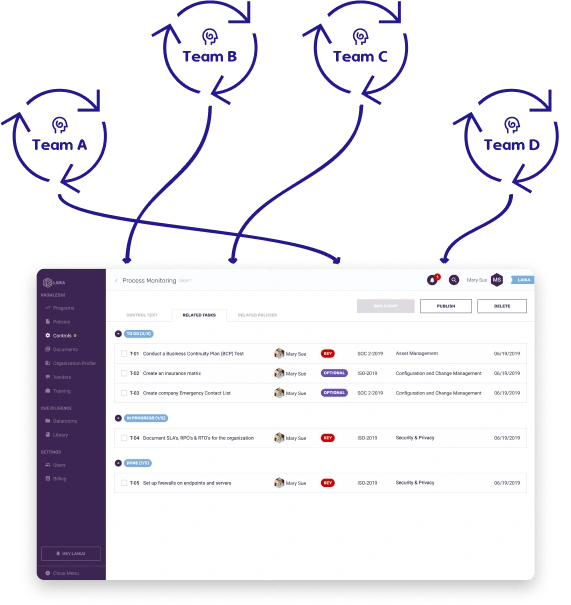
This worked at first while the number of teams being supported was smaller (3), but with the continued growth of Thoropass, the number of teams increased (7). This led us to rethink the contribution method of the program.
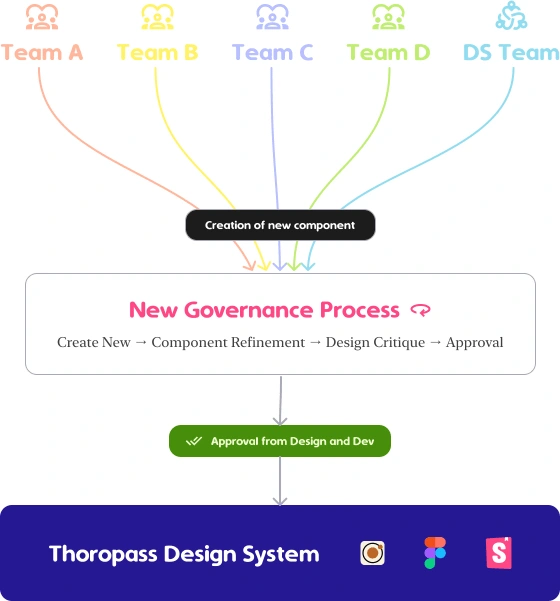
In year two, the changes we implemented were the creation of a design system council that would have representation from each feature team. They would be responsible for reviewing ideas and built UIs for inclusion into the core design system. This allowed the feature teams to build and not wait around for components to be built be a singular team.

Latest iteration of program, with a governance Council

Deliverables
Notion

Team site for internal users to request and track their requests, as well as learn about Rozú
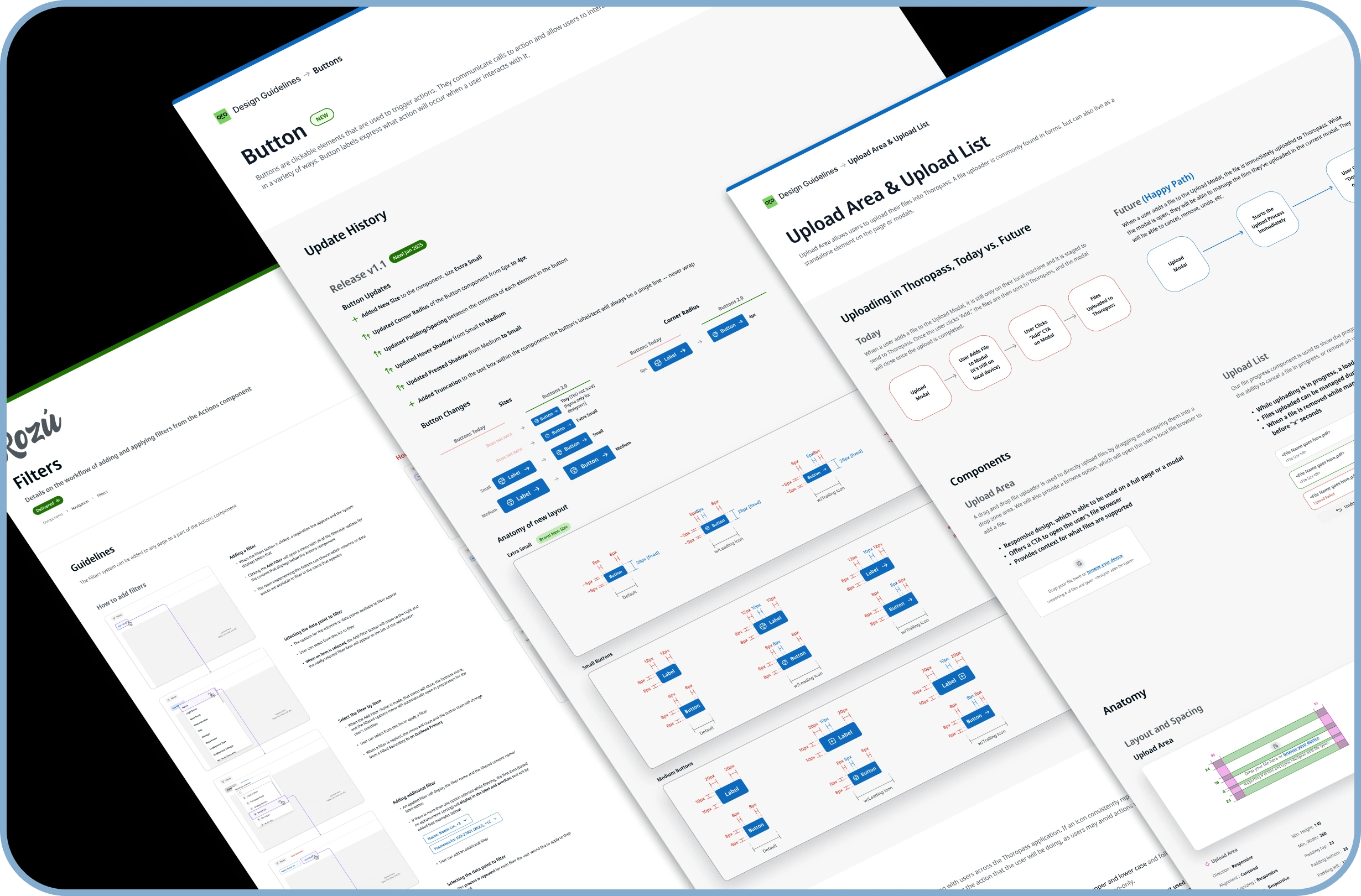
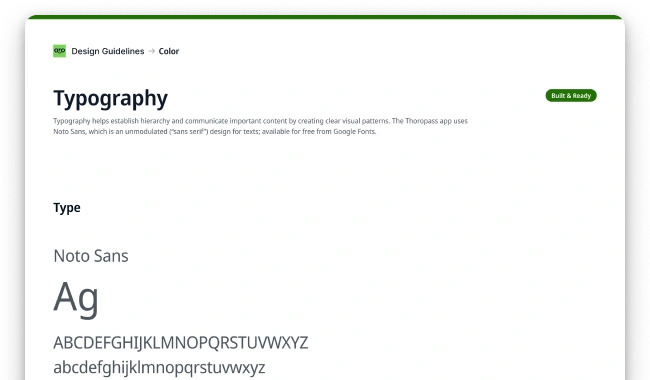
Styles

Style tokens provided for everything: typography scale, color scale, elevations, etc.
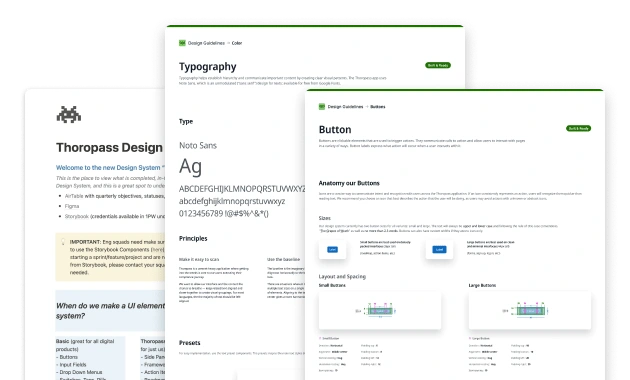
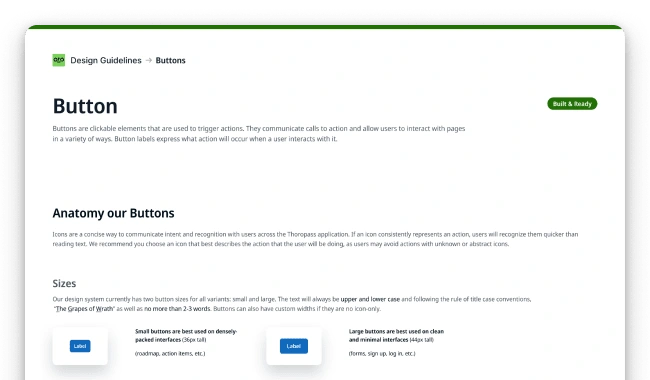
Guidelines

Guidelines documented for component anatomy, usage, do's & dont's, etc.

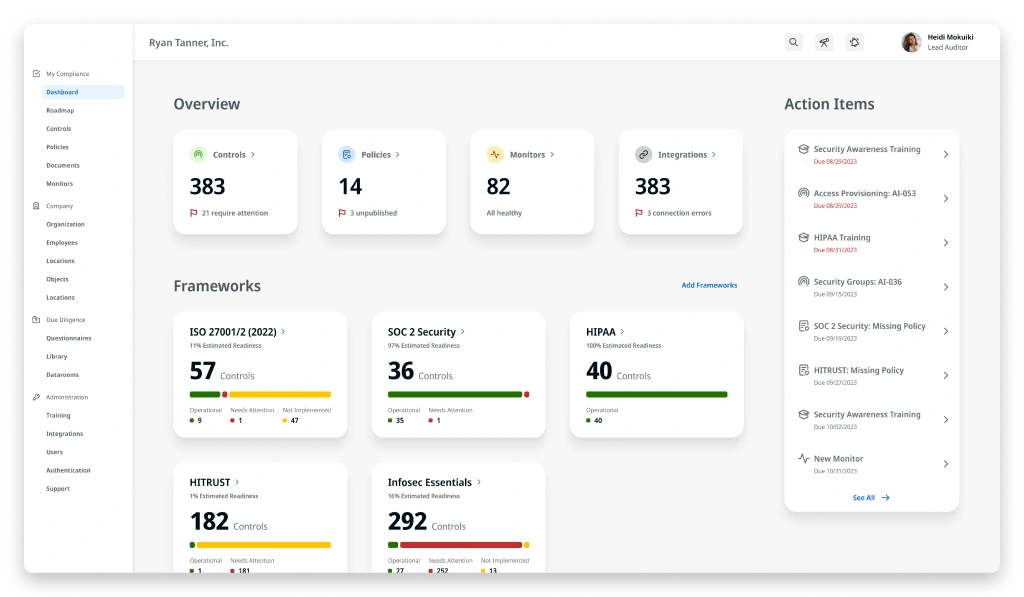
Thoropass today with redesigned navigation, IA, calls-to-action, etc.
Retrospective
What worked
Getting top-down buy-in from the executive team
Creating a dedicated team for the design system
Creating an “in-person” culture to the team communication in a fully distributed setting
Utilizing UI code kits to speed up development
Bringing engineering into the component refinement and design critique sessions
Developing process for new components
Investing the time to ensure ADA Compliance
What didn’t work
Moving too quickly, small items can get lost in the vast amount of detail being documented
Too many teams to support led to feature teams waiting