KidsHero - AI Story App Design
Like this project
Posted Jul 1, 2025
KidzHero is about making children feel seen, valued, and inspired, not just entertained. Every child deserves to be the hero of their own story.
Likes
0
Views
35

Overview
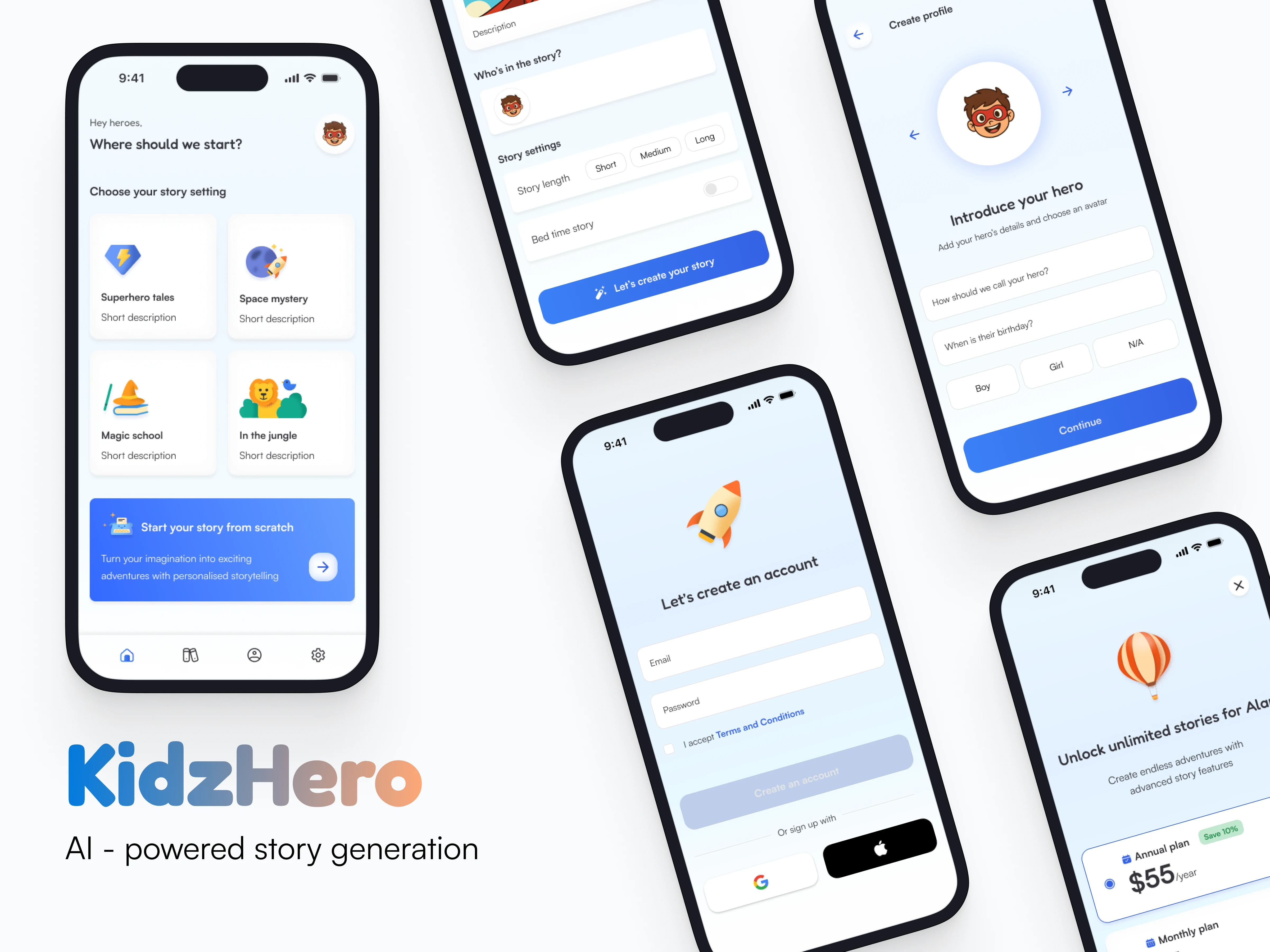
KidsHero is an AI-powered mobile app that helps parents create personalized bedtime stories featuring their children as the main characters. We designed an experience that blends creativity, emotional bonding, and effortless usability to support tired caregivers and delight young imaginations.
We Started with a Competitor & Market Analysis
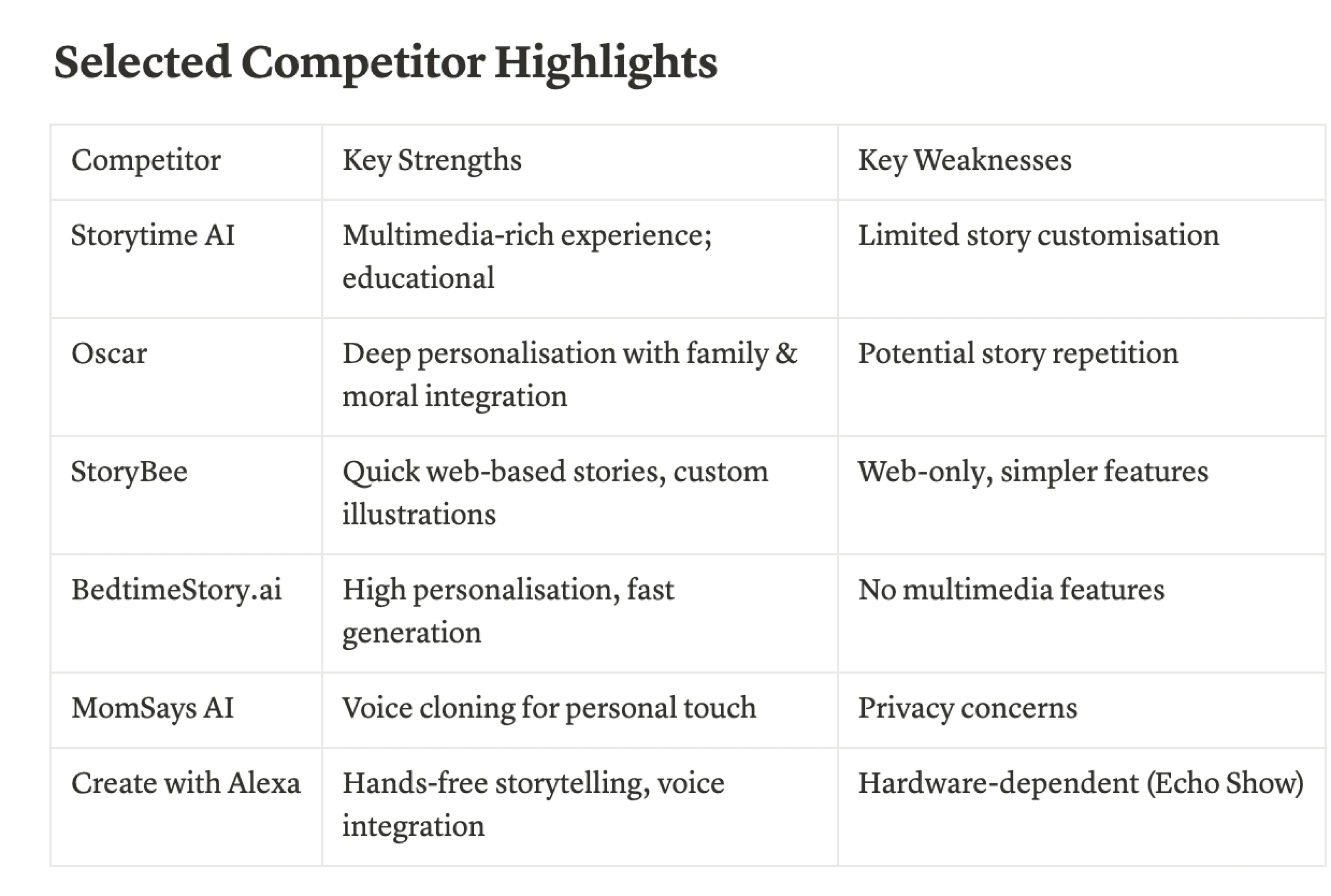
To understand the landscape, we explored existing solutions in AI storytelling and educational entertainment. We looked at apps like Storytime AI, Oscar, and BedtimeStory.ai.
What we found:
Many apps offered fast generation but lacked emotional depth or customization.
Some required additional hardware (like Alexa) or focused on web-based stories only.
Others didn't provide options for voice narration, making them less engaging or soothing for bedtime.
What we did next:
We identified a clear opportunity to combine personalization, multimedia experience, and family-friendly storytelling in one simple mobile app—without relying on extra devices.

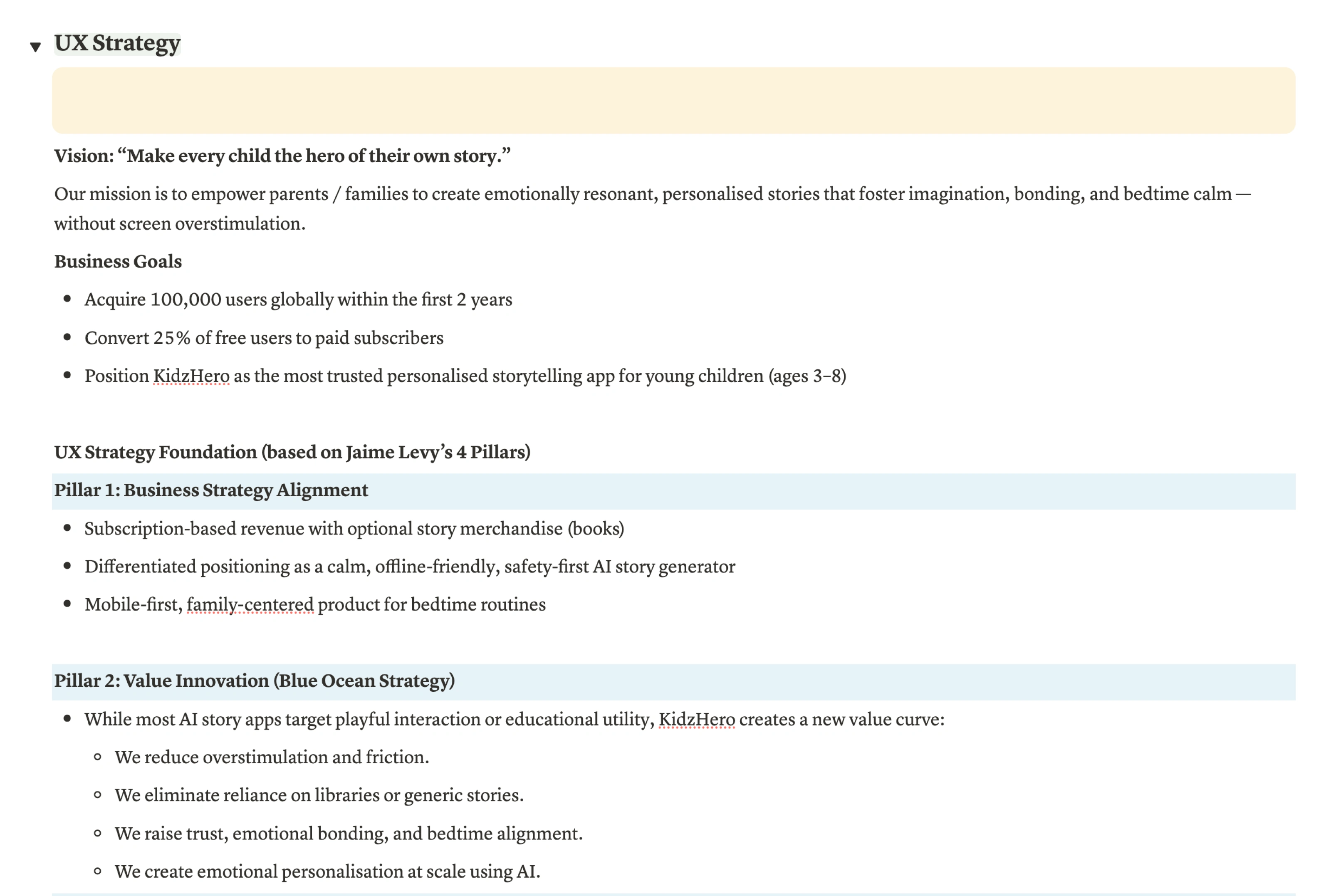
Defining Our UX Strategy
Armed with these insights, we set our north star:
“Make every child the hero of their own story.”
Our goals:
Reduce friction for tired parents by making story creation fast and intuitive.
Give kids stories that reflect their world—names, looks, family, and interests.
Support bonding time without adding screen time or complexity.
Strategic UX directions:
Mobile-first design for bedtime or travel moments.
Modular personalization based on child’s profile.
Optional voice narration for a hands-free, calming experience.

Clarifying JTBD (Jobs-To-Be-Done)
To root our features in real needs, we talked to parents and shaped key JTBD statements:
“As a tired parent, I want to create a story fast so I can calm my child down for sleep.”
“As a parent on the go, I want to entertain my kid without carrying toys or books.”
“As a child, I want to hear stories where I’m the main character—I feel special when it’s about me.”
These became guiding lenses for all design decisions.
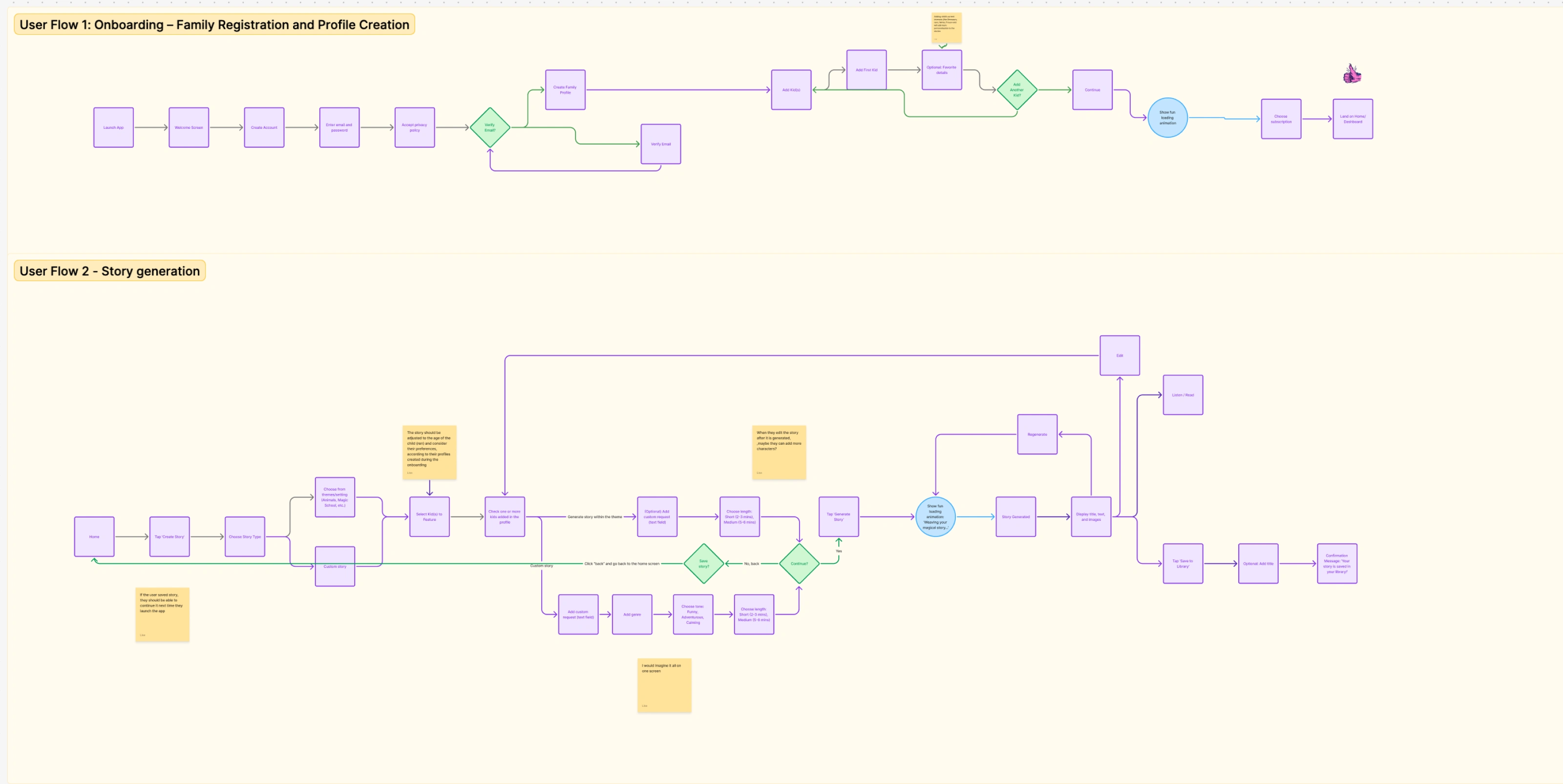
Mapping the User Flow
With clarity on the user needs, we sketched a flow that felt natural and light:
From setup to storytelling:
Add children’s profiles (with avatars, names, and preferences).
Choose a story theme or let AI surprise you.
Customize key details (e.g. sibling co-heroes, settings).
Generate and preview the story.
For future: Listen to narration

What we optimised:
We designed for minimal taps, smart defaults, and a joyful flow that works one-handed—even with a baby in your arms.
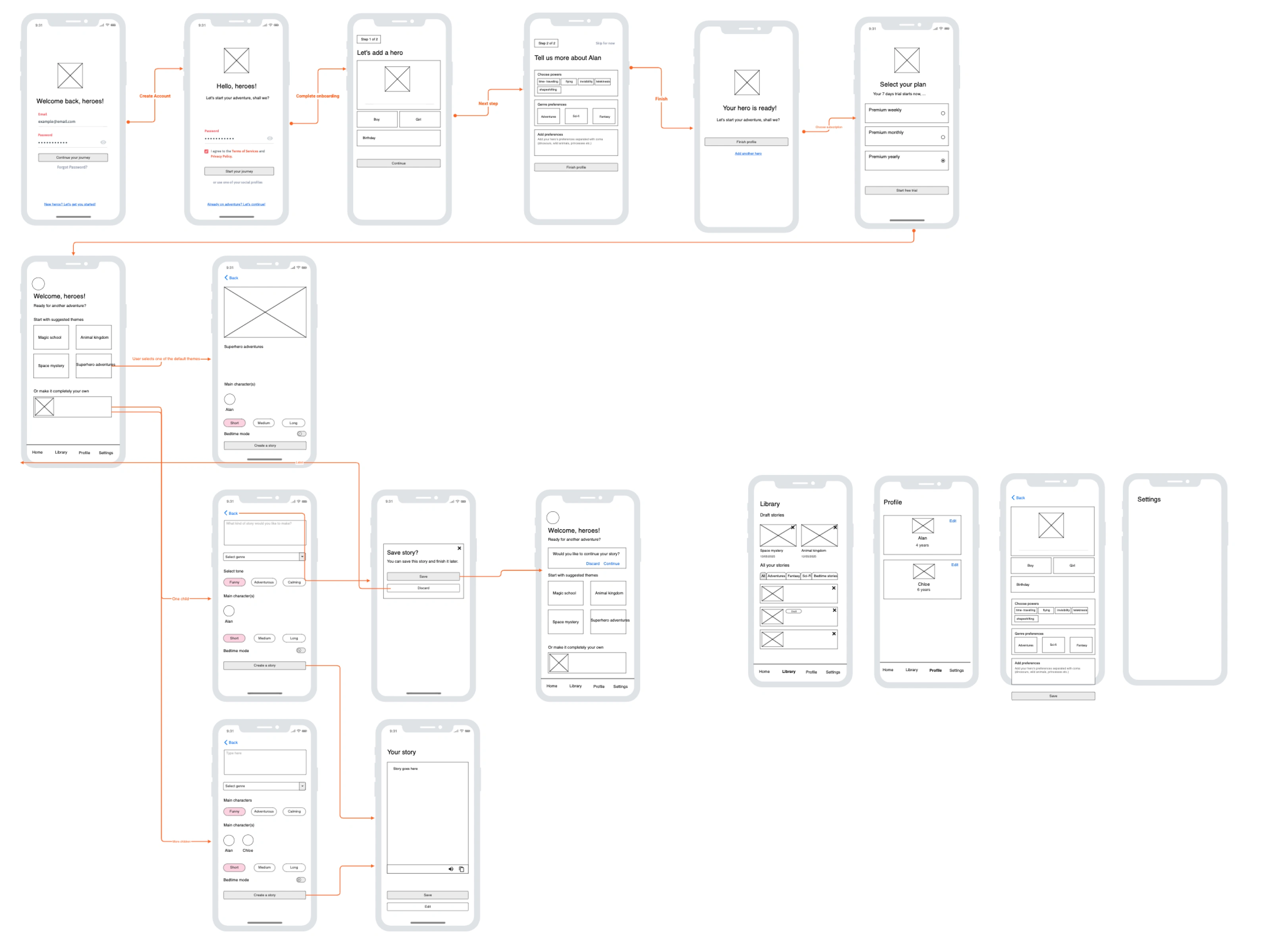
Wireframes to Test Core Structure
We moved into low-fidelity wireframes to test the layout and flow before investing in visuals.
What we focused on:
Guided onboarding with zero overwhelm.
Clear navigation between personalisation steps.
Seamless story preview and save/share options.
This helped validate the experience early and simplify decision-making.

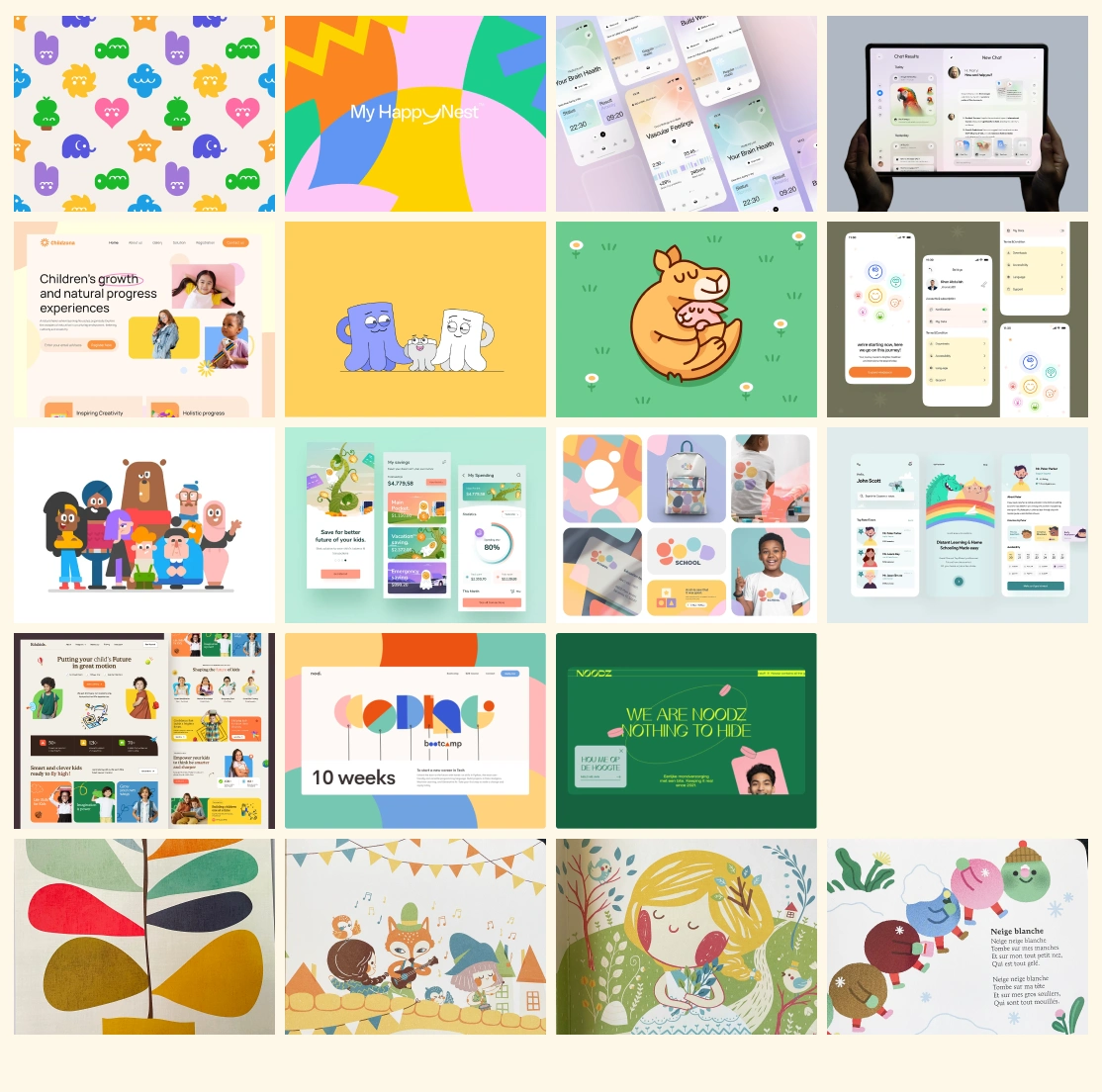
Moodboard

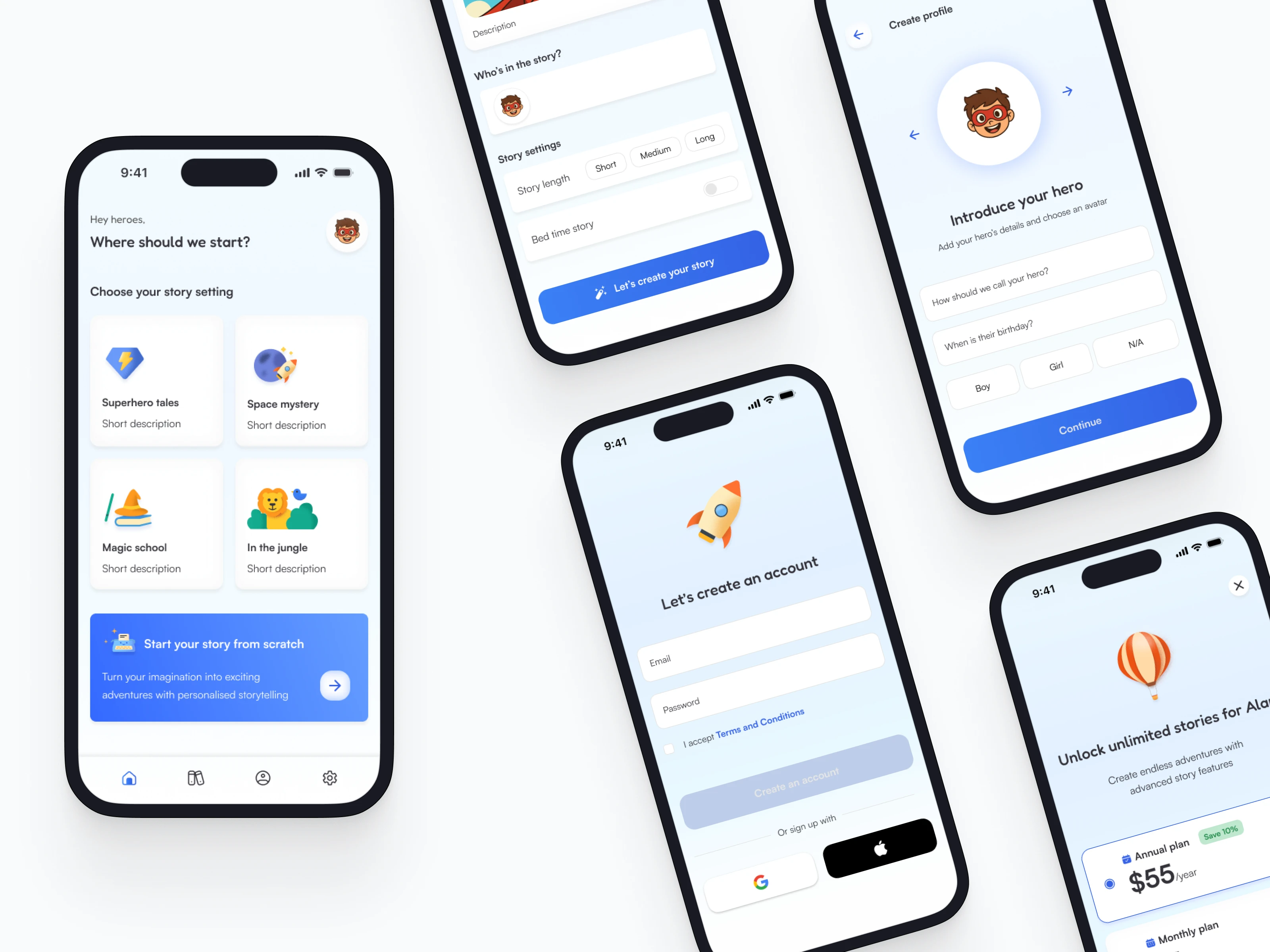
Designing the High-Fidelity Experience
Once the flow was validated, we brought the experience to life through delightful UI.
Key visual design choices:
Soft blues and rounded cards that evoke a calming bedtime mood, when needed. (Future improvements: adding dark mode as a "bed-time" mode)
Cute, expressive icons to guide the user.
Friendly, bubbly avatars that let a child shine.
We ensured that even a non-tech-savvy parent could use it easily.

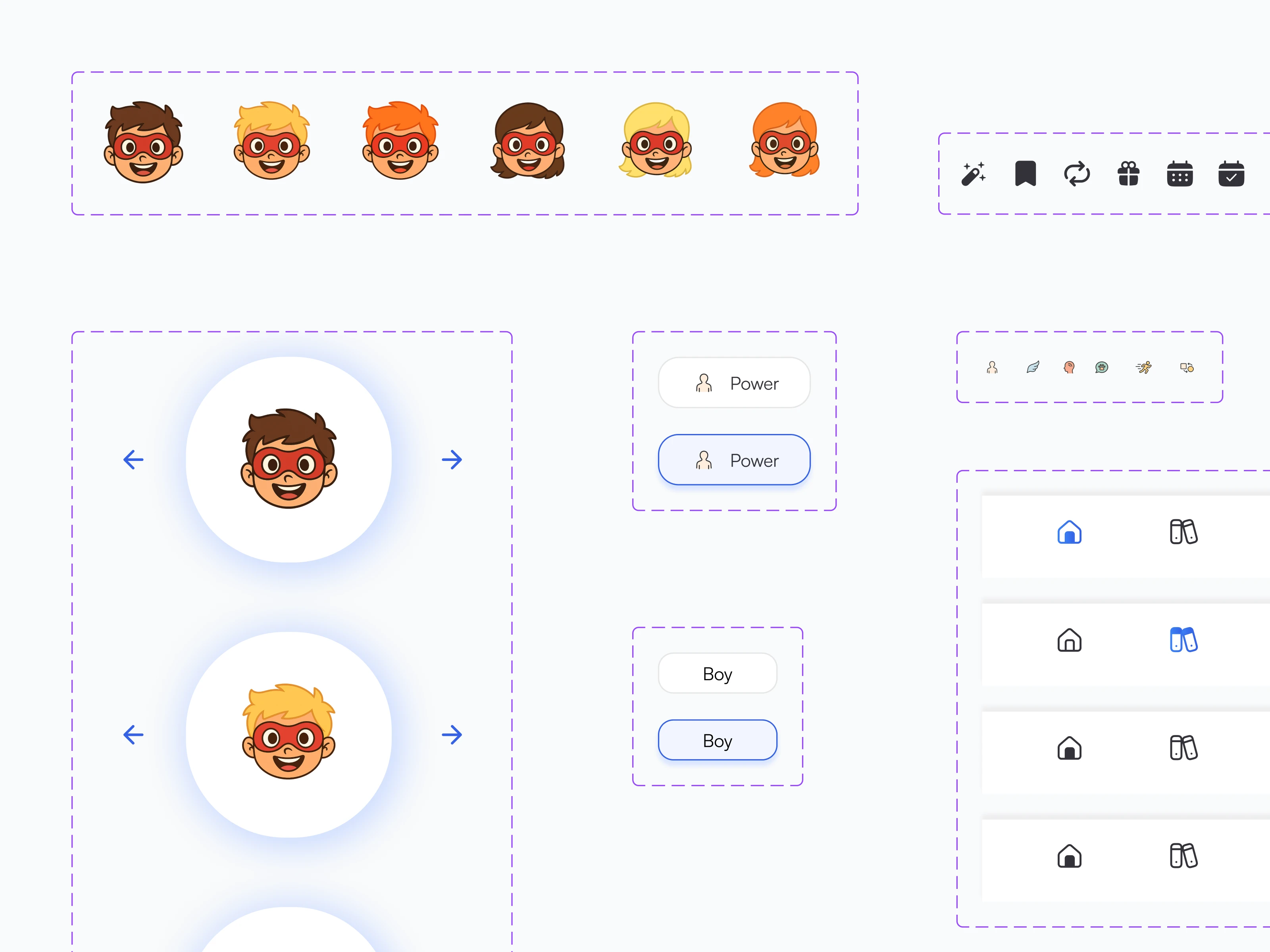
Creating Components & Illustrations
To support scalability and consistency, we built a flexible UI kit:
Avatars: Customisable kids with varied hairstyles (Future improvements: allow more customisation).
Icons: Unique illustrations tied to themes (space, jungle, magic, etc.).
Reusable components: Buttons, chips, modals, tag selectors, etc optimised for mobile.
Each design element was crafted with emotional resonance and accessibility in mind.


Bonus: Adding Animation & Interactive Prototypes
To bring the experience to life, we introduced subtle animations and interactive transitions that made the app feel magical without overwhelming the user.
What we animated:
Soft loading animations during story generation.
Bouncy transitions when selecting avatars and themes.
Smooth slide transitions between steps to guide parents effortlessly.