Technician Route Map
Like this project
Posted Nov 2, 2021
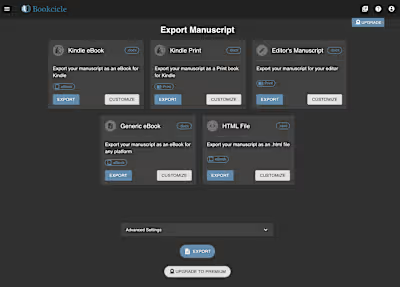
The client requested a React app that displayed technician's routes for a given day on a Google Map with the ability to filter down by technician and highlight stops along their route. Each technician should be displayed with a different color and the application should be protected behind a login screen. The user's login should persist on refresh.
Brief Demo GIF of Technician Route Map
This was a really fun project where I got to use a lot of awesome, popular packages and include some nice bells and whistles.
To start, I used a MERN stack template that I have been developing for my personal projects that lets me get up and running quickly. I used the ExpressJS server to provide a token API to the frontend that sent back a valid JWT for any credentials as the client would be modifying this to use their own authentication API in the future (it was still in development). I built the login screen to provide the typical input validation and error handling and we were off and running.
React Router wrapped in a Context Provider to protect the application behind the login screen. A custom useAuth hook provides access to the logged in user throughout the application's components.

Custom Hooks are 👌
I used the popular google-map-react package to provide access to the Google Maps Javascript API and to allow me to render React components on the map.
The Google Maps Javascript API has strict rate limiting restrictions for browser-based implementations so I moved the geocoding and directions requests to the backend to overcome this restriction. I essentially just proxy the requests.
The client wanted to be able to host the application on Netlify so I had designed the React app to be able to run independently from the ExpressJS server. The ExpressJS server was only providing a temporary authentication flow at this point. So with the need to proxy requests through a backend I decided to use Netlify Functions to interact with the Google Geocoding and Google Directions APIs. Netlify Functions are backed by AWS Lambdas and provide a way to run small bits of server-side code.
I ended up delivering the application so that depending on an environment variable, it would be set up to run on Netlify with Netlify Functions or on a server using ExpressJS. It's nice to have options, right?
One of the bells and whistles I really like adding for apps like this is persisting a key piece of state using a URL parameter. In this case I persisted the date parameter in the url /?date=11-03-2021 for two reasons:
The same date would be selected if the user refreshed the page
Users could send links with a specific date selected to have discussions about technicians' routes for that day ("Hey, Jane is overbooked on 11/3 we should move somethings around").
I had a lot of fun with this project. If you have any questions please reach out!
The client was very happy with the project and I look forward to working with them again.
Kellen's communication was prompt, professional, and productive. With minimal project guidelines and feedback he was able to fulfill all the needs of our project in a timely manner and we are very happy with the work. We will be keeping him in mind for future projects. - Alex Ross