Built with Spline
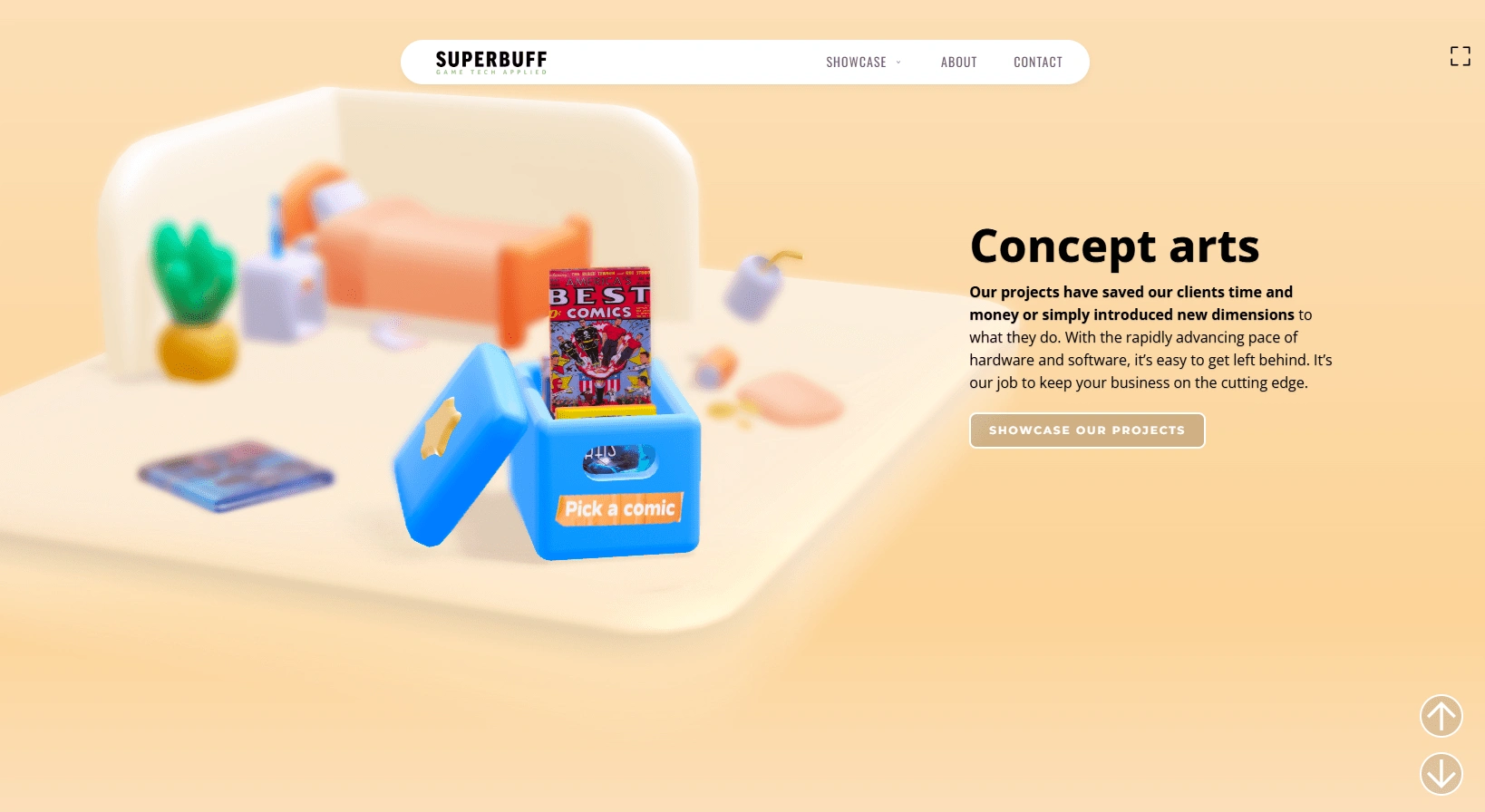
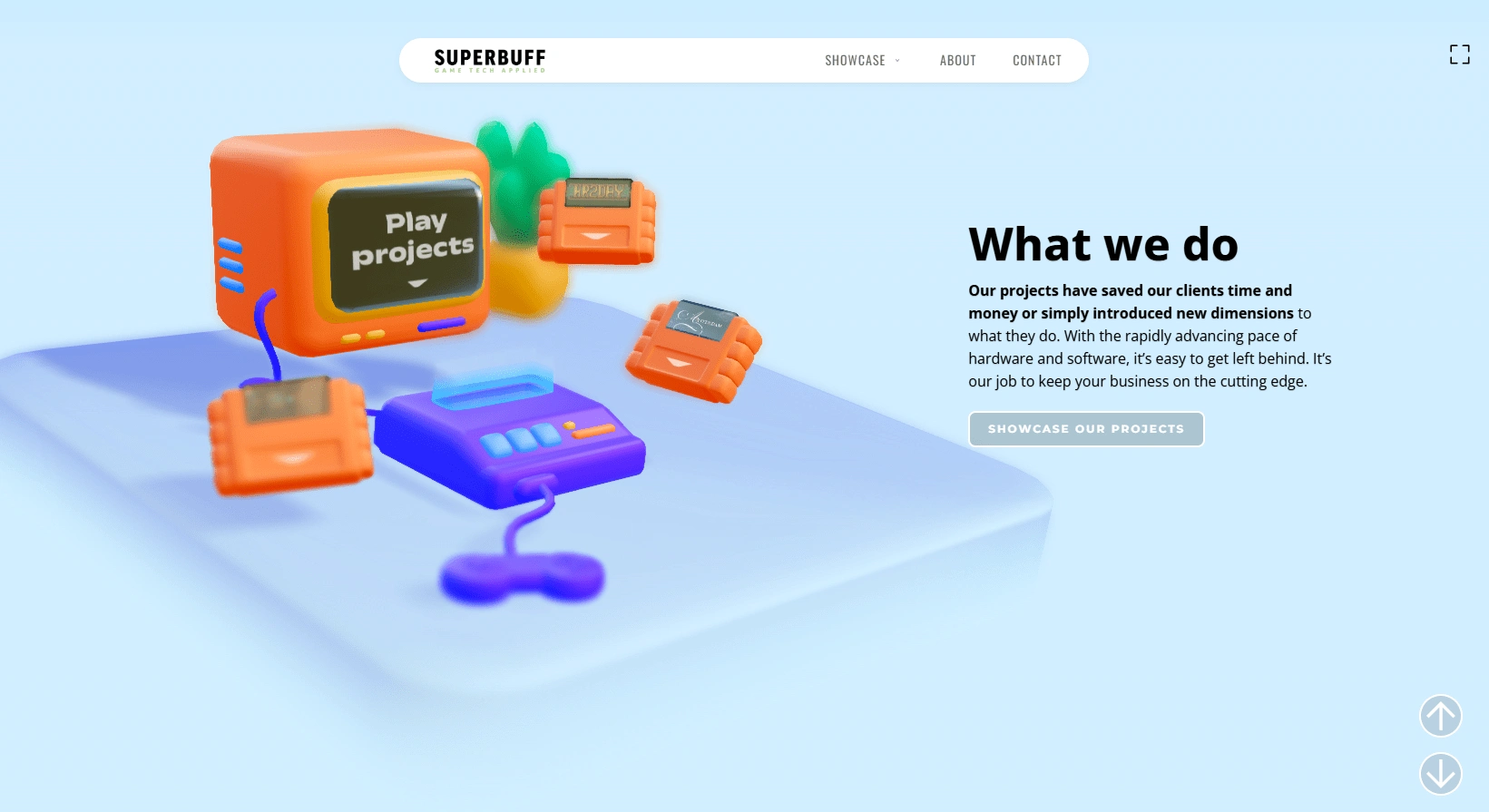
Interactive 3D Spline for Superbuff's website
Like this project
What the client had to say
Emilie is a pleasure to work with. Very professional attitude. Knows how to handle feedback. Very creative when asked to improve an existing scene. Thinks along with the style and brand.

Kevin Toet
Apr 29, 2024, Client
Posted Feb 18, 2025
An engaging 3D interactive experience created with Spline for Superbuff's website, enhancing user navigation and aligning with their dynamic brand. 🌐🎮✨
Likes
35
Views
322
Timeline
Feb 23, 2024 - Apr 29, 2024
This interactive 3D Spline experience was designed for Superbuff's website, transforming static browsing into an engaging, dynamic journey. 🖥️🌟 Using Spline & Webflow, I crafted smooth, interactive 3D elements that respond to user input, enhancing navigation and creating a visually captivating environment. The goal was to make the website not only functional but also visually compelling, providing an immersive experience that aligns with Superbuff’s cutting-edge brand. 💻🎮✨
Key Features:
User-Responsive 3D Interaction 🖱️
Seamless Web Integration & website's CMS 🌐
Immersive Visual Design 🌟
Brand-Aligned Aesthetics 🎨
This project pushes the boundaries of web design, making the online experience both interactive and unforgettable! 🚀