Plantopia - UX Case Studies
Like this project
Posted Sep 4, 2024
Plantopia is an online shop to buy plant and accessories even rent Yards.

Plantopia is an online shop to buy plant and accessories even rent Yards.
Project Overview
About Plantopia
Plantopia is a well-reputed shop that sells plants and accessories and even rents Yards for urban people. In this digital world, they want to leverage their business through online platforms. E-Plant decreases their onsite sales and found that people place orders via social media. They find 45% of sales come from online customers.
The Problem
Plantopia don’t have independent online platform & the customers have to rely on social media. As result the missing valuable data and insights into the customers' preferences and behavior. Without this information, business is having a harder time understanding the target audience and making data-driven decisions.
My Goal
My Goal is Research on the targeted audience and brings their problem on table. According to user needs and goal I will create a mobile app for Plantopia so user can find it usable, trustable at the same time aligns their business goals.
My Role
User reserach
End to End Ux/Ui Design
Platform
Android
IOS
Duration
05 Weeks
40+ Screens
Research
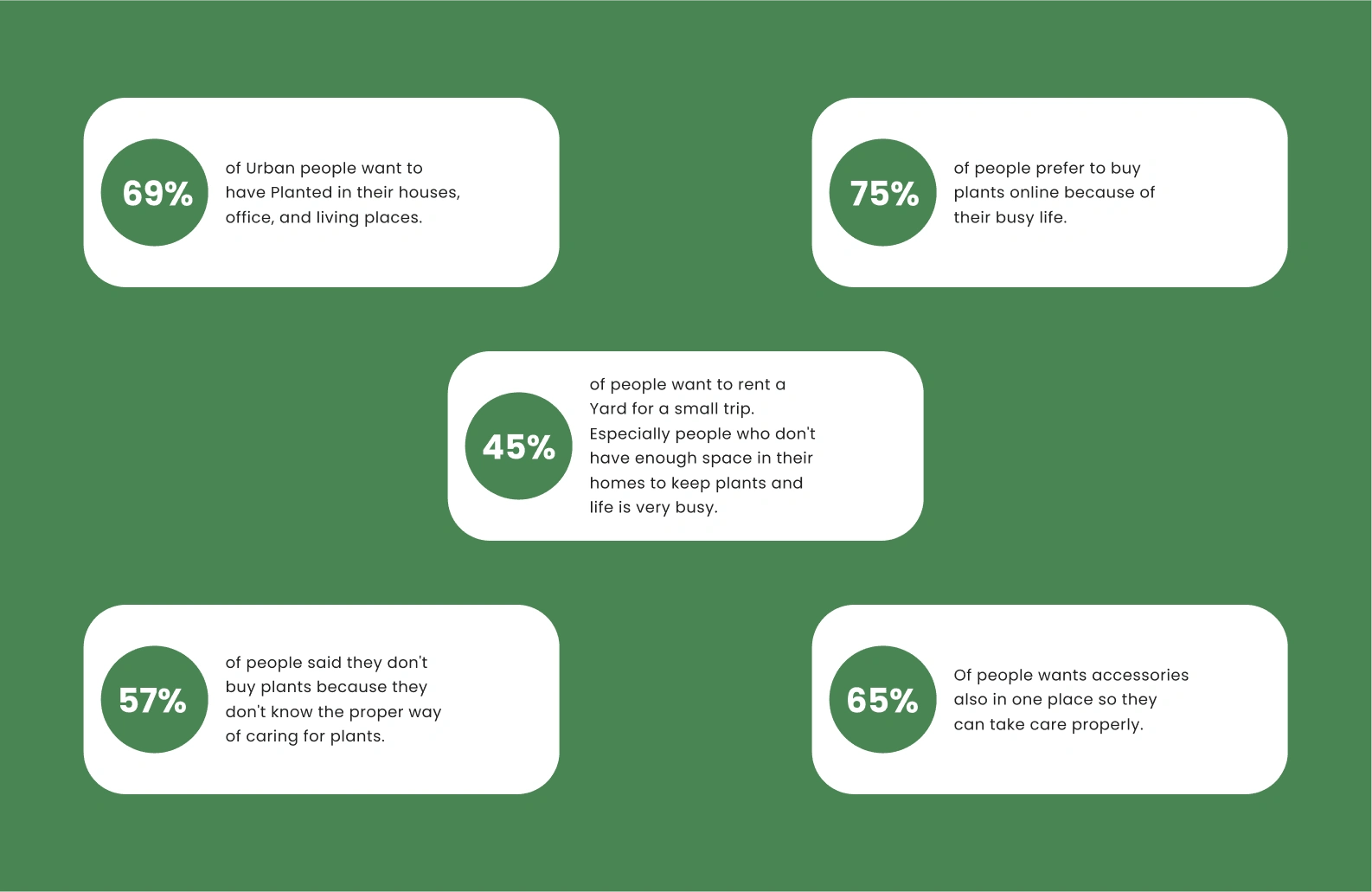
User Survey
I decided to perform a user survey to get quantitative data. In general, what do they feel about existing apps and websites, or what do they want? A user survey was conducted with 46 participants. As a result, I found these. These data give confidence in my initial desk research findings. -

Interview
Key Findings
After conducting a User survey, I found some potential people who are passionate about plants, gardening on the rooftop, etc. To understand mindsets and thoughts, I started user interviews with 5 candidates. Here are my key findings:

Define
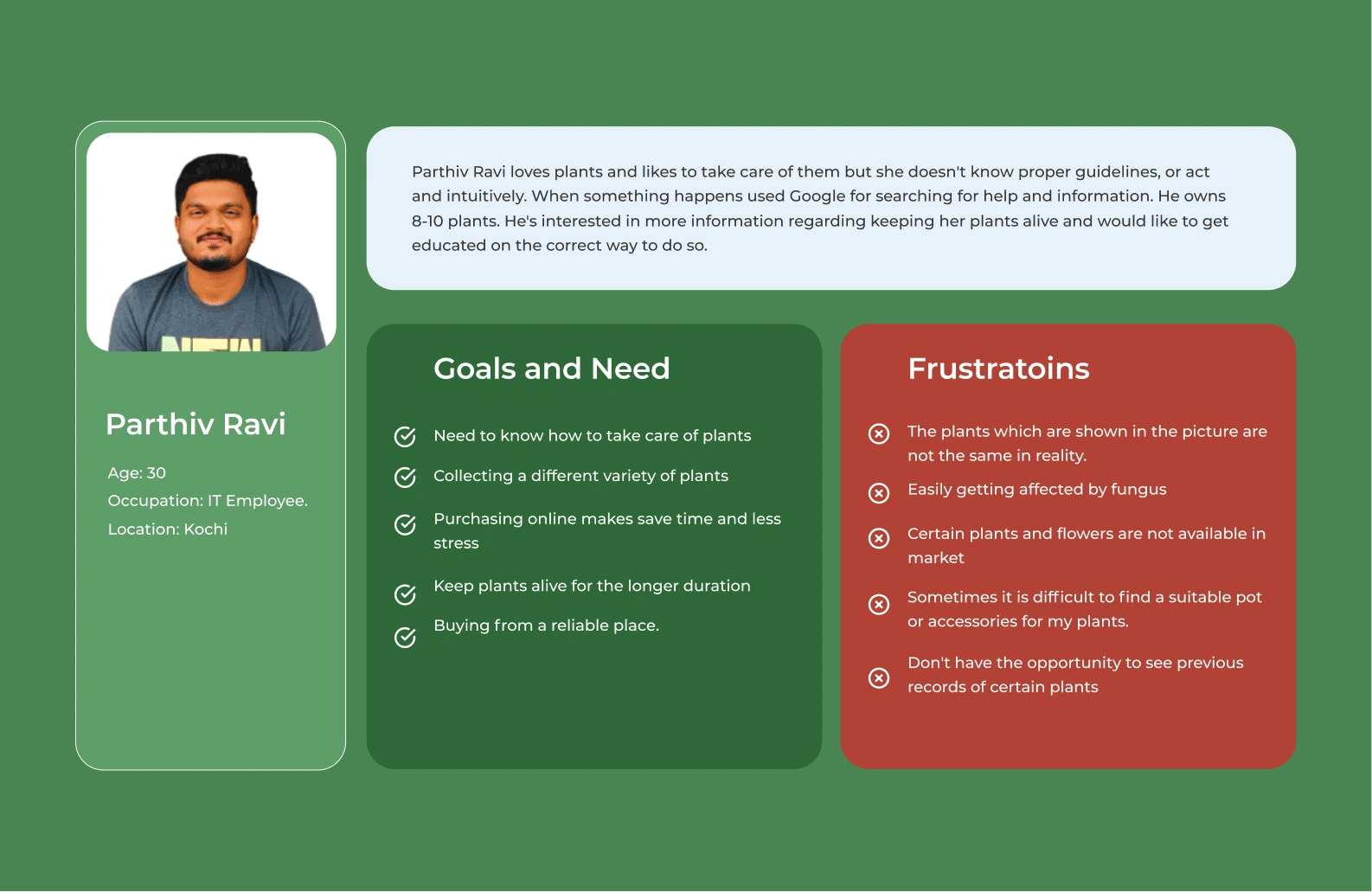
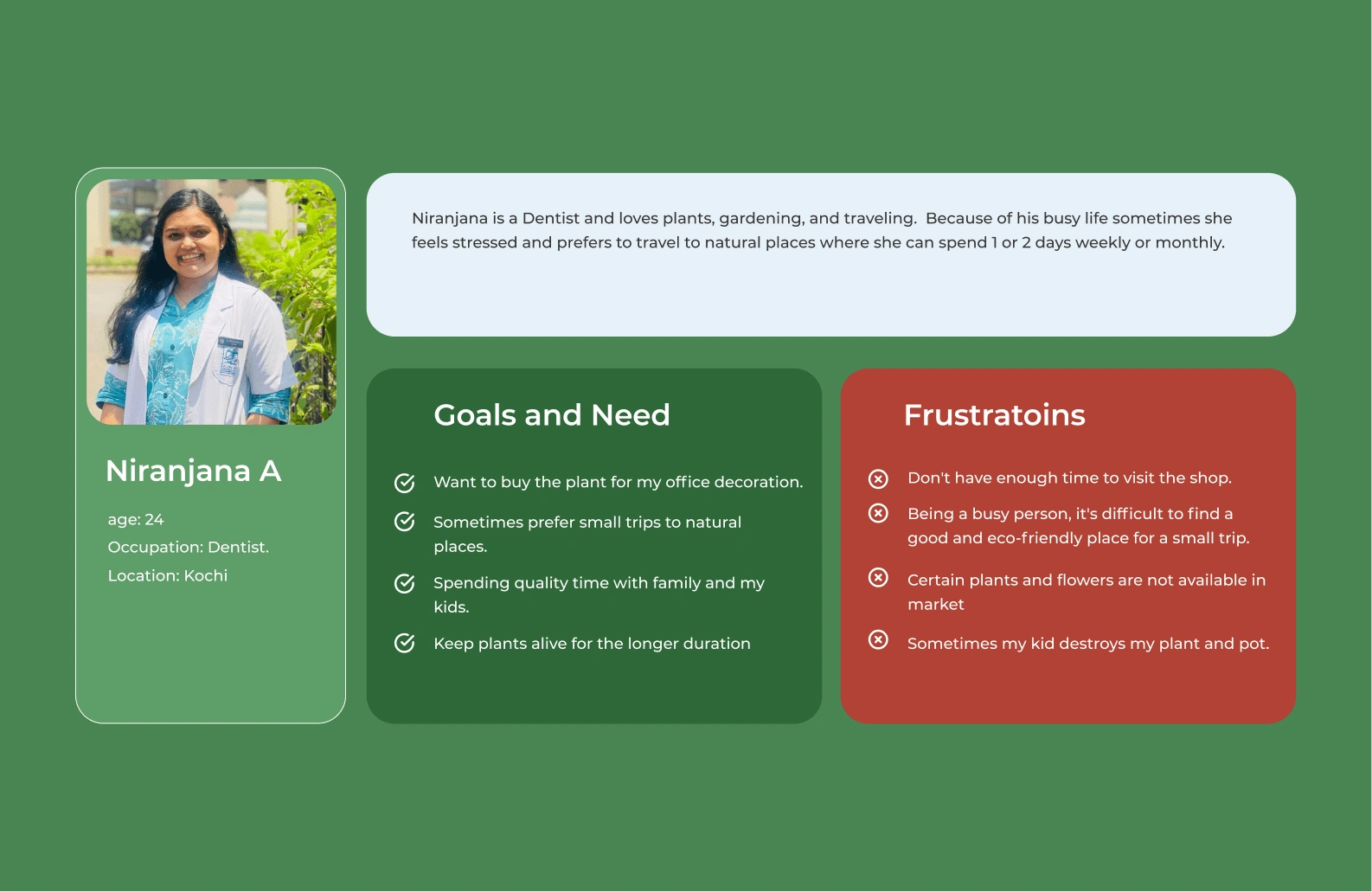
I developed user personas to represent the goals, motivations, and behaviors of the target audience for our product and service. It helps me to better understand the needs and preferences of my target users, which can inform the design and development of our product.


Framing problems - HMW
I transformed the insights gathered during research into point-of-view statements to better understand the problems from the user's perspective. These statements were then transformed into actionable "How Might We" (HMW) questions to guide ideation.-

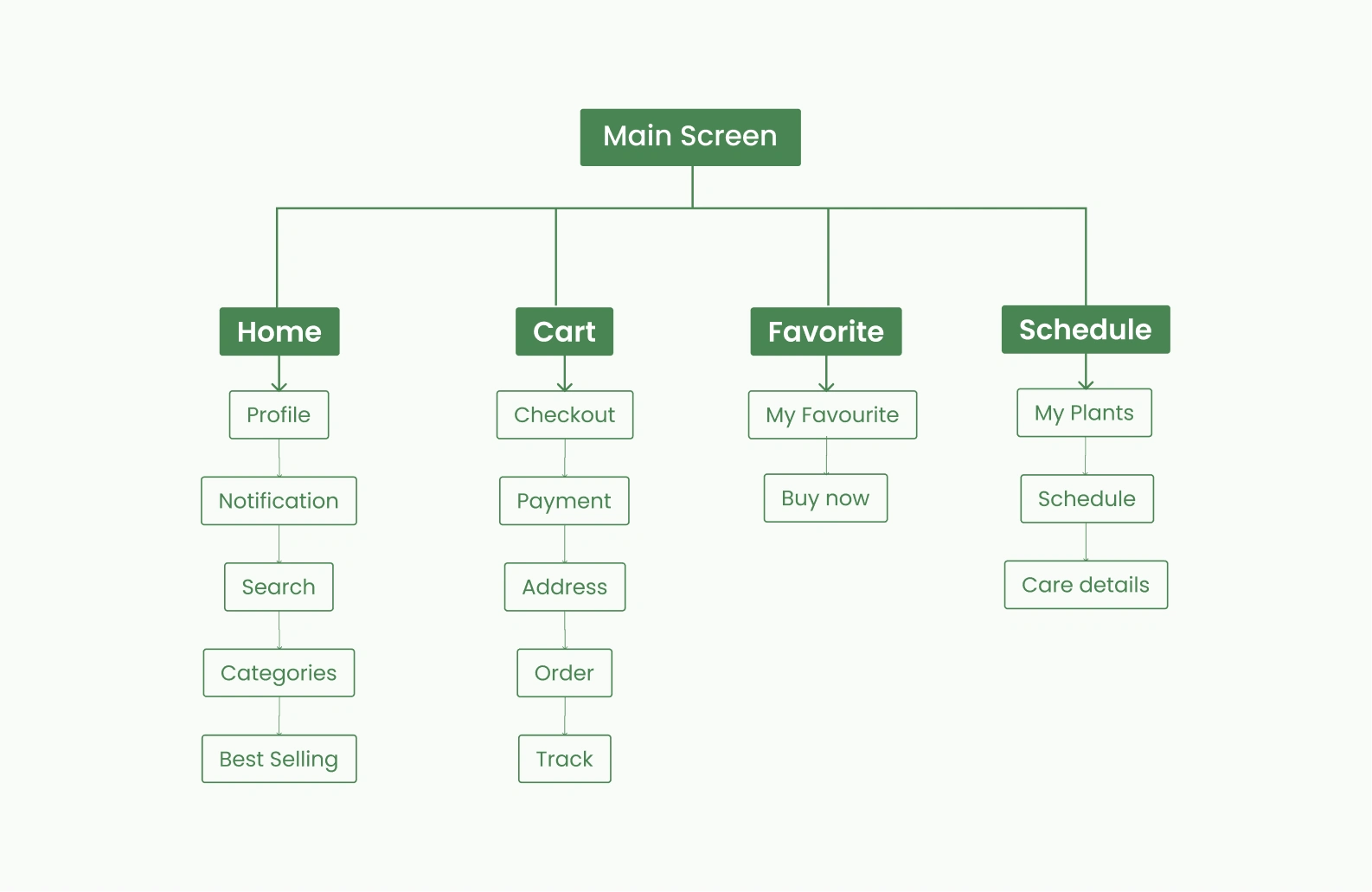
Information Architecture(IA)
After addressing all problems,. I developed information architecture (IA) for organizing, structuring, and labeling content in a way that makes it easy to find and understand. It's a crucial aspect of user experience design and helps me create a clear and intuitive navigation structure for our applications.

Design
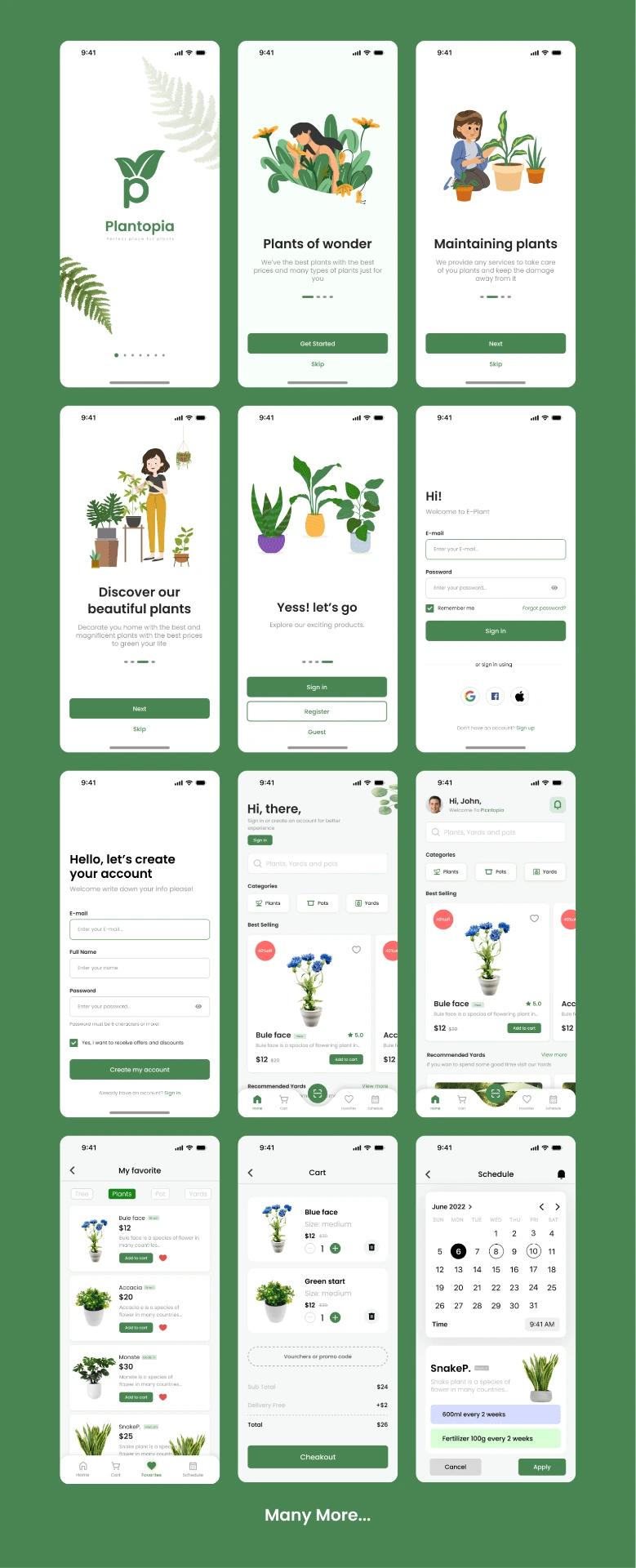
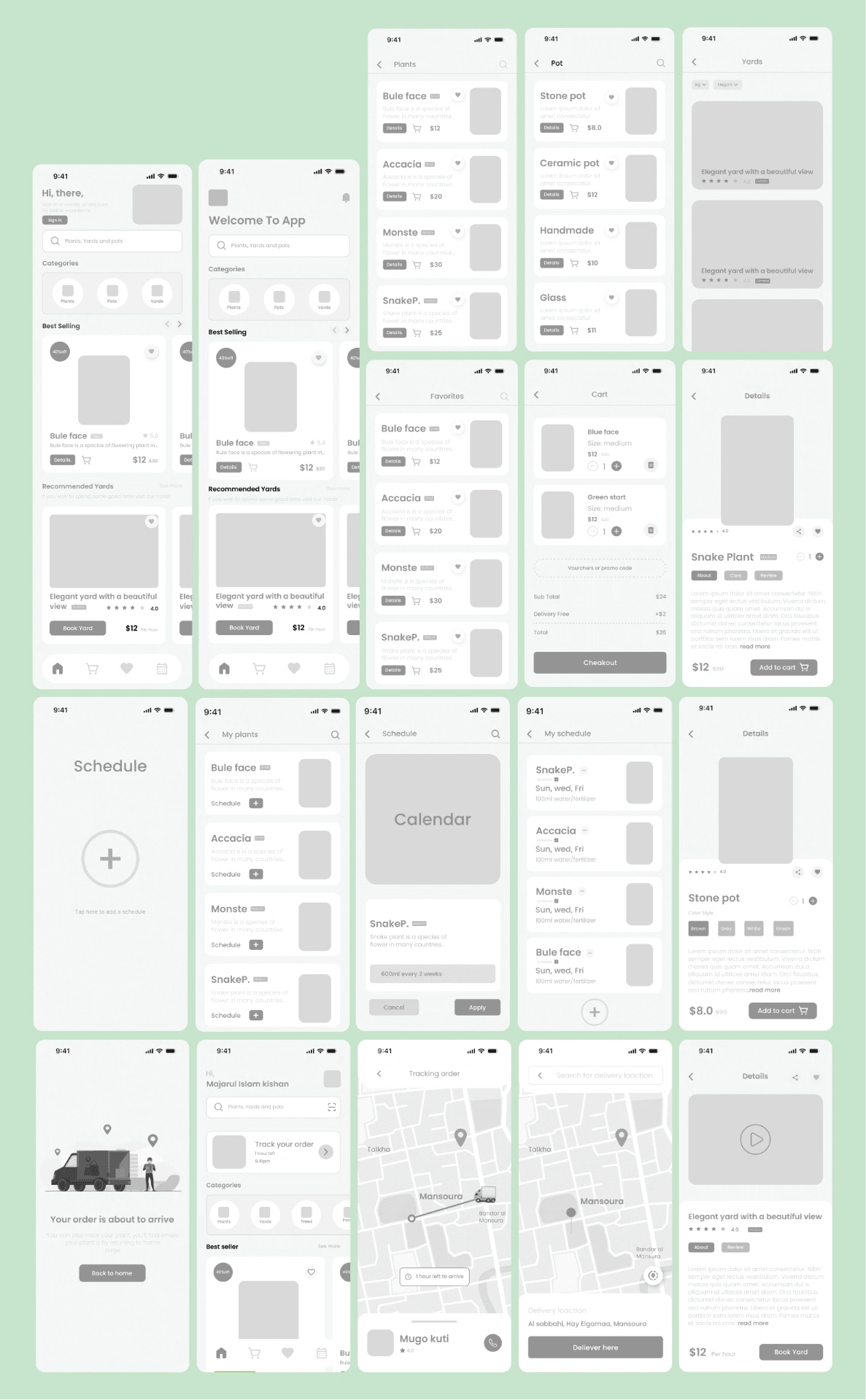
High Fi- Wireframe
I created High-fidelity wireframes to show detailed, realistic representations of a user interface that include design elements such as typography, color, and images. to provide a more complete picture of how the final product will look and function, helping to ensure that all stakeholders have a clear understanding of the project before development begins.

Visual Design