Latest Design Images and Interaction Videos (2024)
Posted Nov 3, 2024
A collection of my best UI screens (created using Figma) and interactions/animations (prototyped in Framer) from 2014, including client work. ✨🪄
1
10
UI Designs
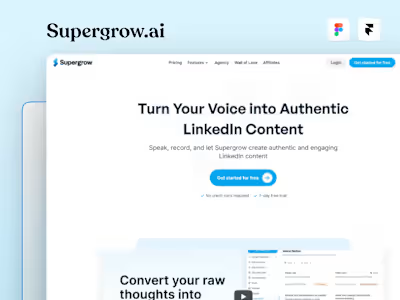
1. Voice Notes Landing Page Launch for client SuperGrow
2. Landing Page for free SEO tool
3. SEO tool dashboard
4. Top Banners
5. Landing Page for Image Generation Tool
6. Bottom Nav bar
7. Apple AirPods Icons
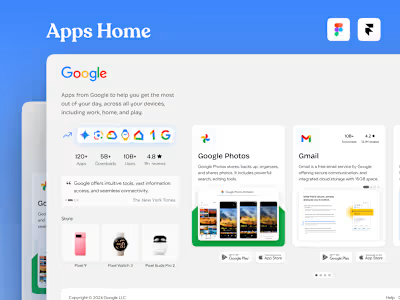
8. Mobile App landing page for Festival greeting + Image generation AI tool
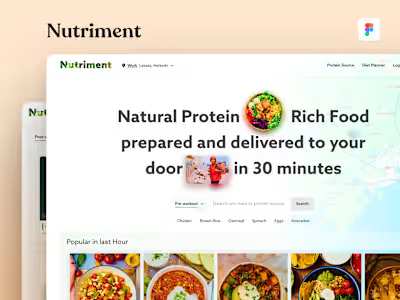
9. Landing page for News website
10. Dropdown Search
11. Price Cards UI
Interactions and Animations
1. Multiple Cams Live Feed as a Hero Media (Figma)
2. Piano in Framer (Framer Interaction)
3. Product Page (Framer Interaction)
4. Pricing Card (Framer Interaction)
5. Bottom Nav bar (Framer Interaction)
6. Bottom Nav bar + Hover Cards (Framer Interaction)
7. Pricing Cards Toggle (Framer Interaction)
8. Sign up and Sign in Pages (Framer Interaction)
9. Feature Card reveal (Framer Interaction)
10. Sliding in Menu (Framer Interaction)