Built with Framer
Creating Resources for Framer University
Like this project
Posted Dec 6, 2024
Working with Framer University to create components and animations like Smooth Scroll and Parallax Hover, which are widely used within the Framer community.
Likes
3
Views
70
Clients

Framer University
Project Overview
Framer University is the most visited website for learning how to create websites using Framer. With over 350 high-quality resources, it has attracted more than 32,000 followers on Twitter and over 30,000 subscribers on YouTube. Many people visit Framer University daily to find great resources and helpful tutorials.
I have worked with Nandi from Framer University to develop components, animations, and code overrides. This has included some of the most popular components used by the Framer community, such as the Smooth Scroll, Parallax Hover, and Scroll Media components.
List of the most popular components:
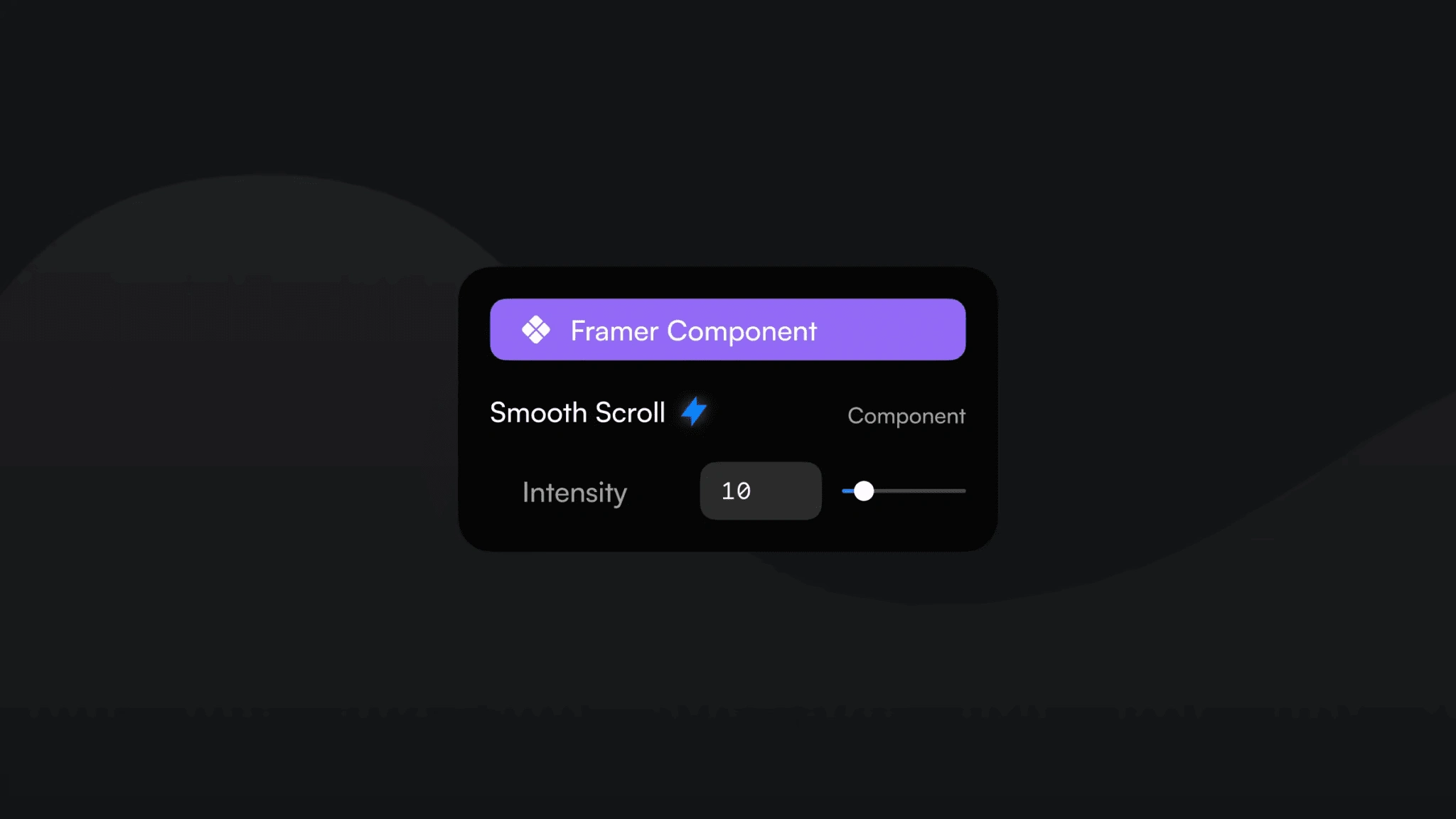
Smooth Scroll Effect in Framer

Smooth Scroll Effect in Framer
This is a smooth scrolling effect for Framer, which uses Lenis under the hood. Feel free to copy the component to your clipboard and paste it into your site to start using it.
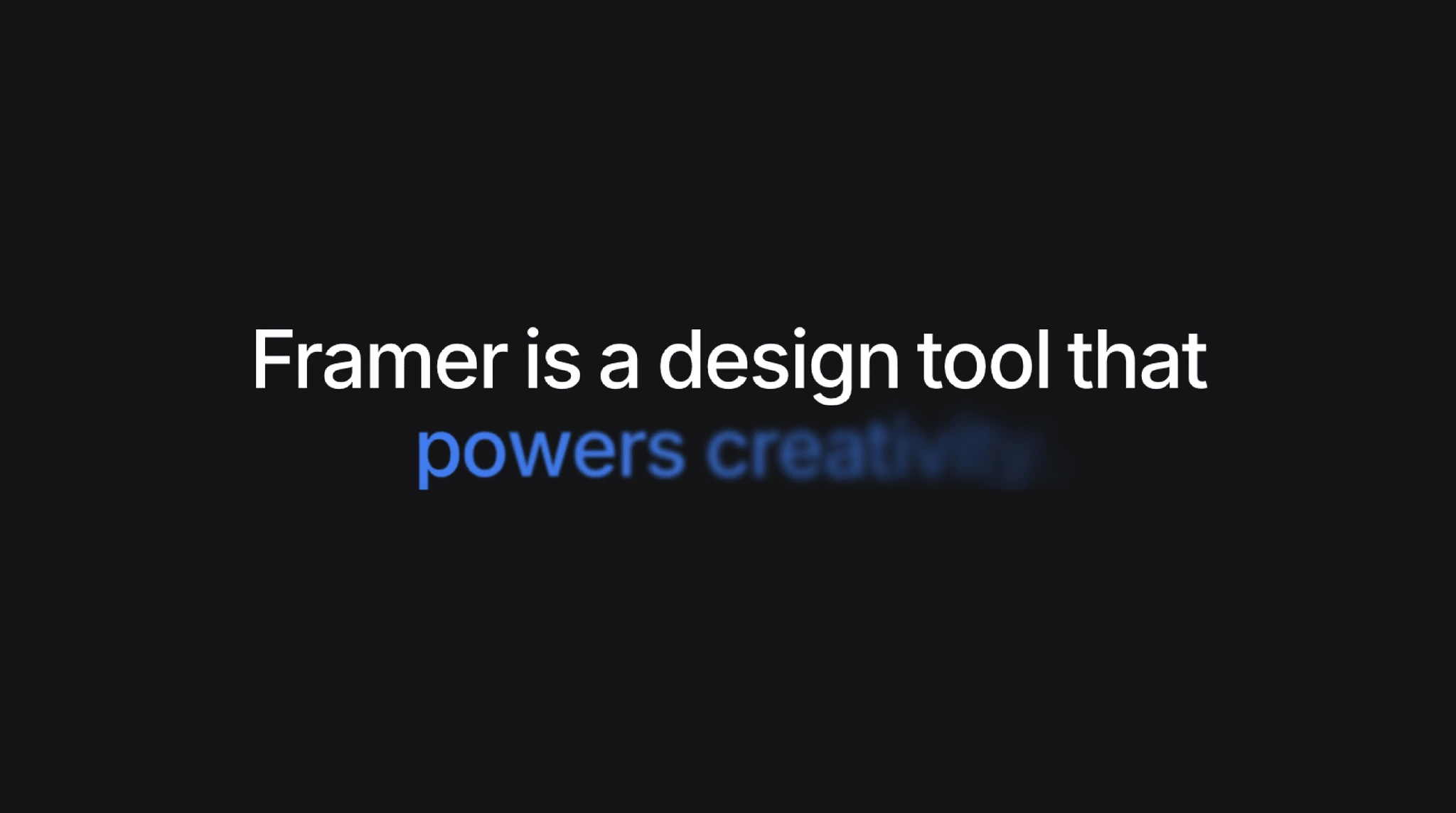
Blur Cycle Component for Framer

Blur Cycle Component for Framer
This is a fully customizable blur cycle component for Framer recreated from the Augen website. It cycles through different words or phrases with a smooth blur transition. It’s a simple way to create eye-catching headings or callouts.
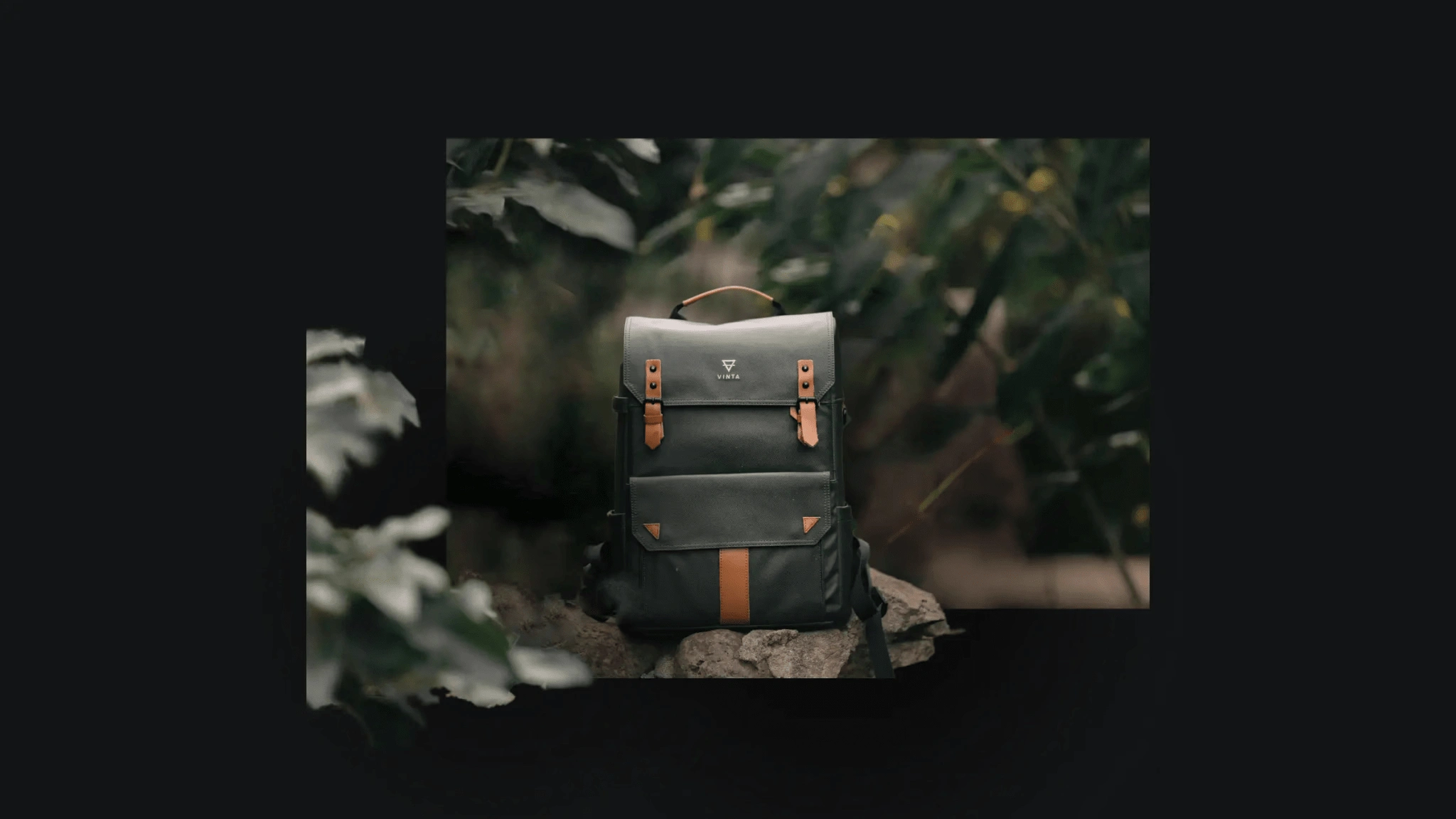
Scroll Media Component in Framer

Scroll Media Component in Framer
This is a versatile scroll media component for Framer that brings your websites to life by playing image sequences or videos as visitors scroll down. Just drop it into your project, tweak the properties to your liking, and watch your scroll animations come to life.
Ticker Scroll Component for Framer

Ticker Scroll Component for Framer
This is a ticker scroll component that lets you create infinite scrolling animation in Framer. Just connect your frames to the component, set your scroll direction and speed, and watch as your content flows endlessly across the screen.
Parallax Hover Interaction in Framer

Parallax Hover Interaction in Framer
This is a code override for Framer that allows any element to follow the cursor at varying intensities. Feel free to remix the project and have fun exploring this effect on your website.
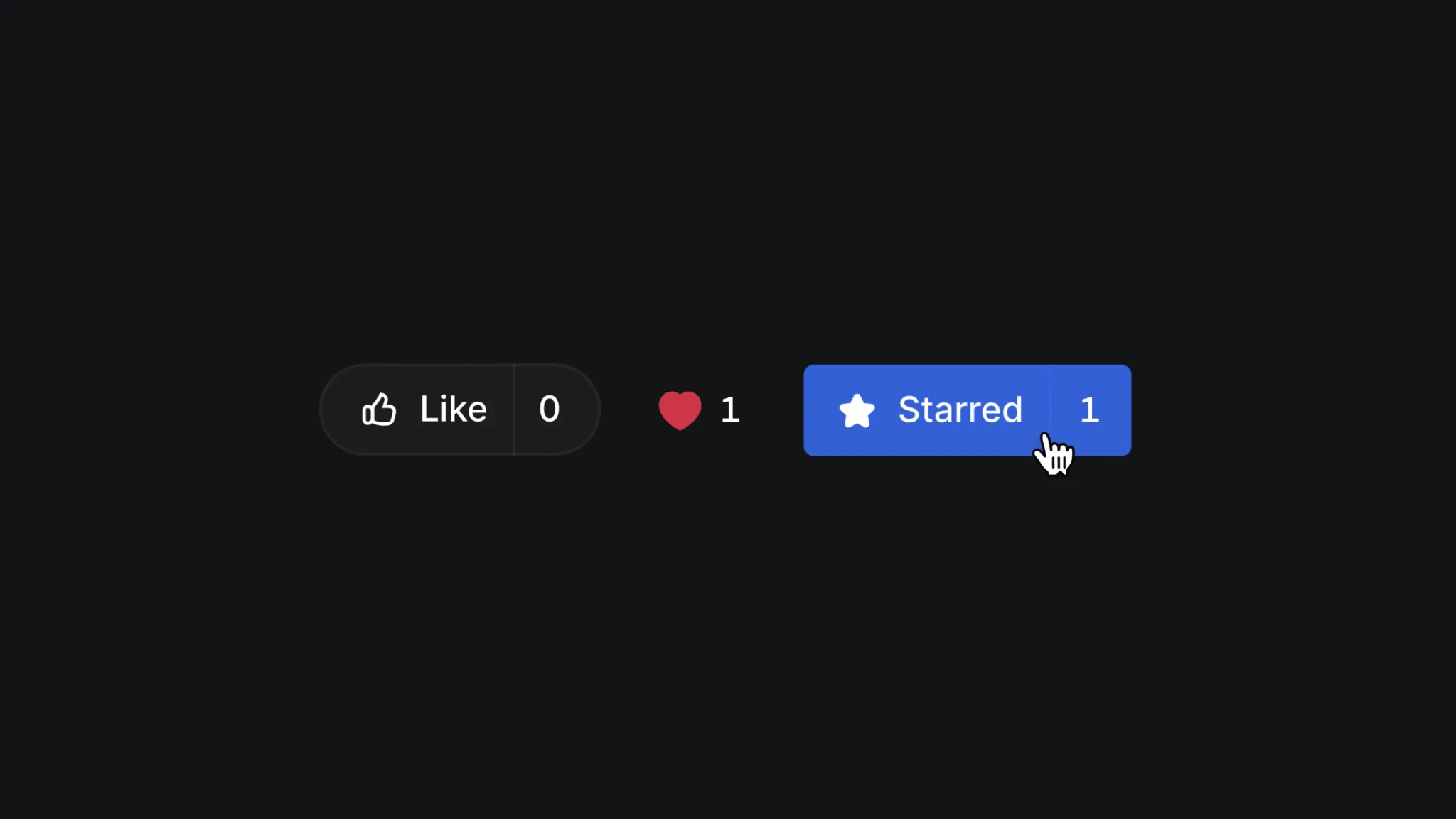
Real Like Button Component for Framer

Real Like Button Component for Framer
This is a real like button for your Framer websites that always shows the current like count for every single visitor. Feel free to copy this component into your project and have fun playing around with it.
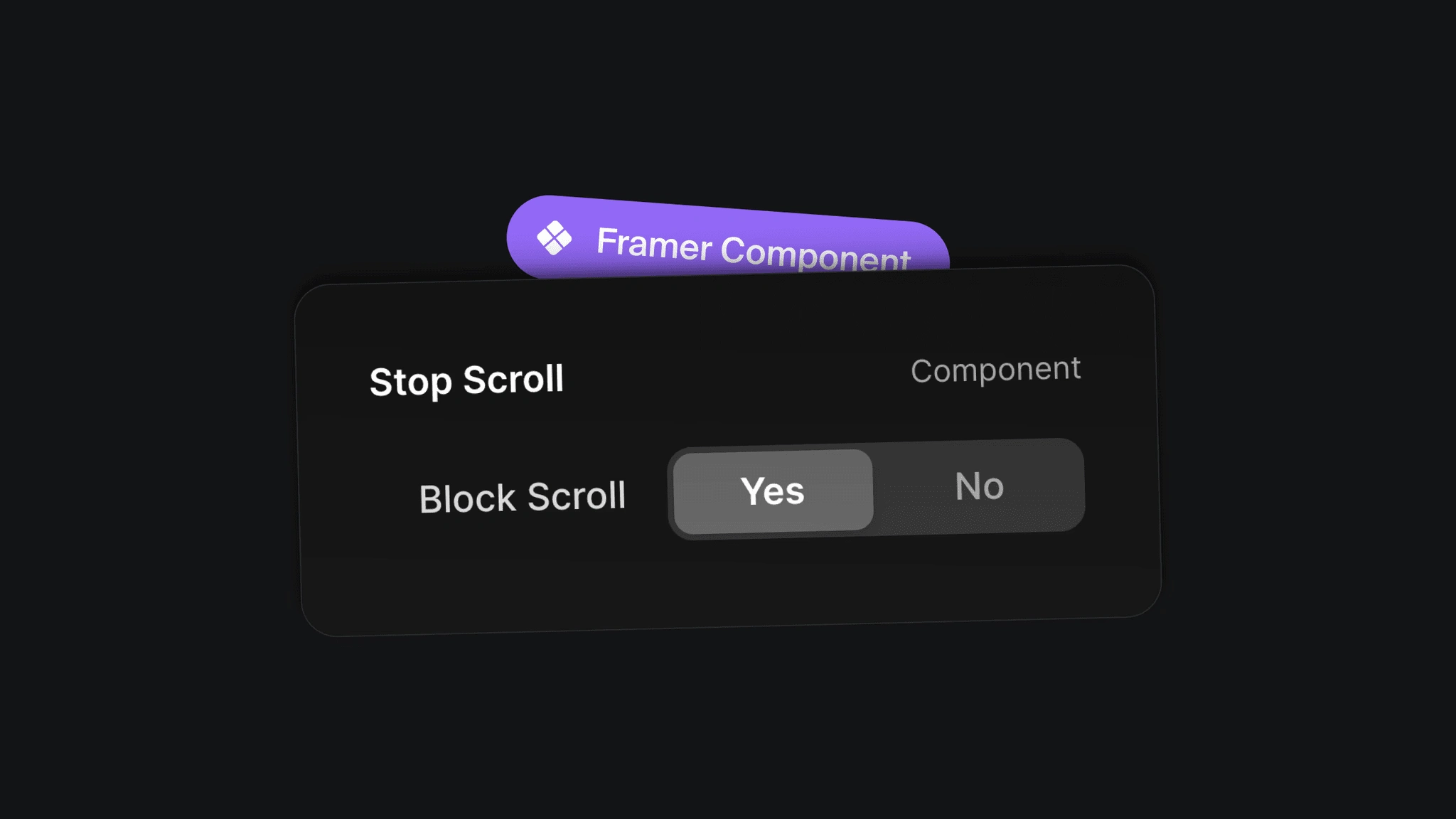
Scroll Stopper Component in Framer

Scroll Stopper Component in Framer
This is a component that you add to your Framer website to disable scrolling. Normally, adding this to your page wouldn't really make any sense. However, if you use it together with component variants, you can use it to disable page scroll, for example, when the mobile navigation is opened.
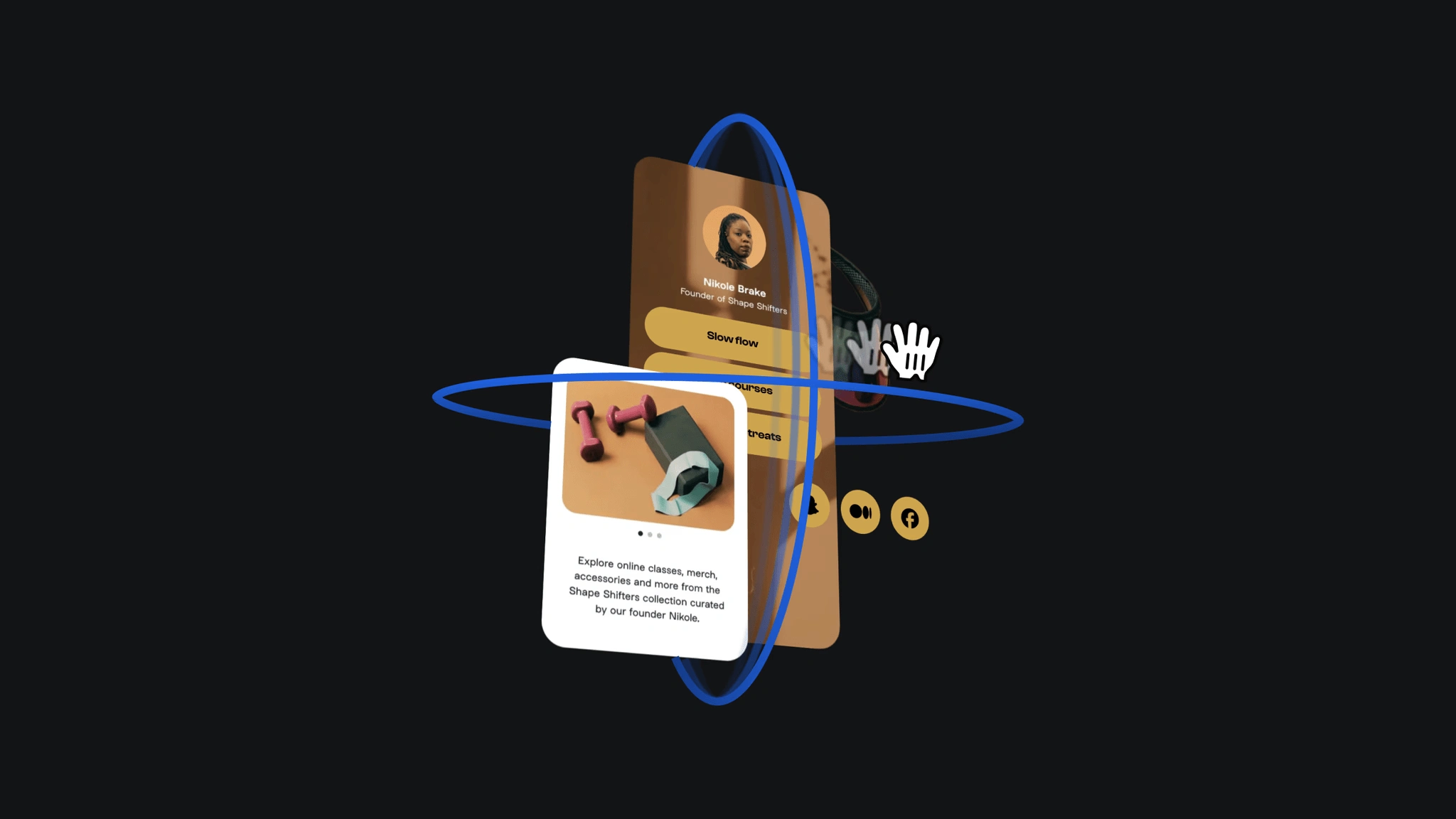
3D Look Component for Framer

3D Look Component for Framer
This is a component that turns any element in Framer into an interactive 3D object. You can simply copy and paste it into your Framer project, connect any element to it, customize it through component properties, and watch the magic happen.
LED Matrix Component for Framer

LED Matrix Component for Framer
This is a fully customizable LED Matrix component for Framer. It uses the <canvas> element to render squares and alter colors according to your preferences. Feel free to copy and paste this component into your project and start experimenting.
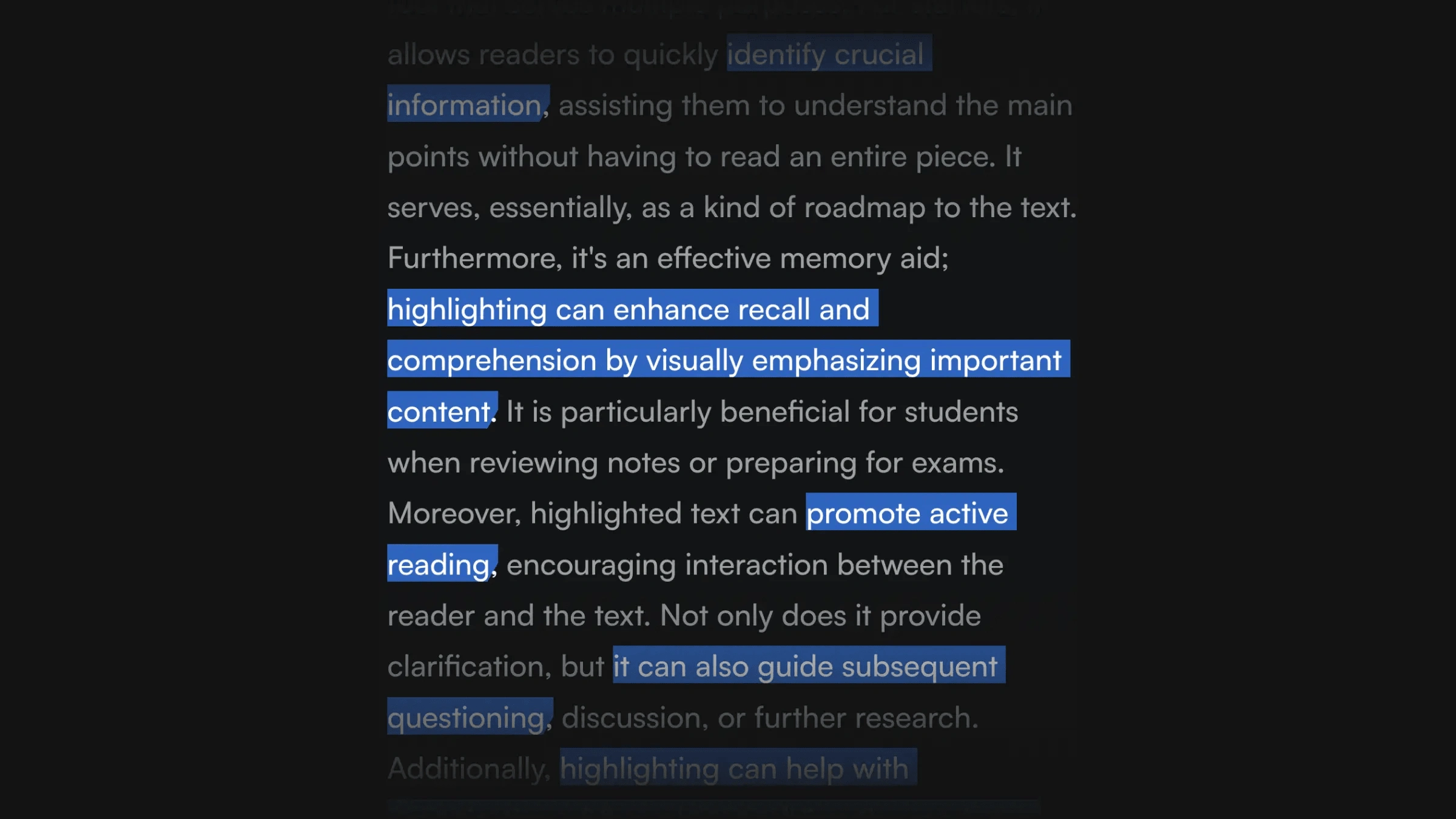
Scroll Highlight Animation Override for Framer

Scroll Highlight Animation Override for Framer
This is a Framer implementation of the scroll highlight animation, shared by Jhey Tompkins. Scroll down to learn how you can apply it to your Framer websites.
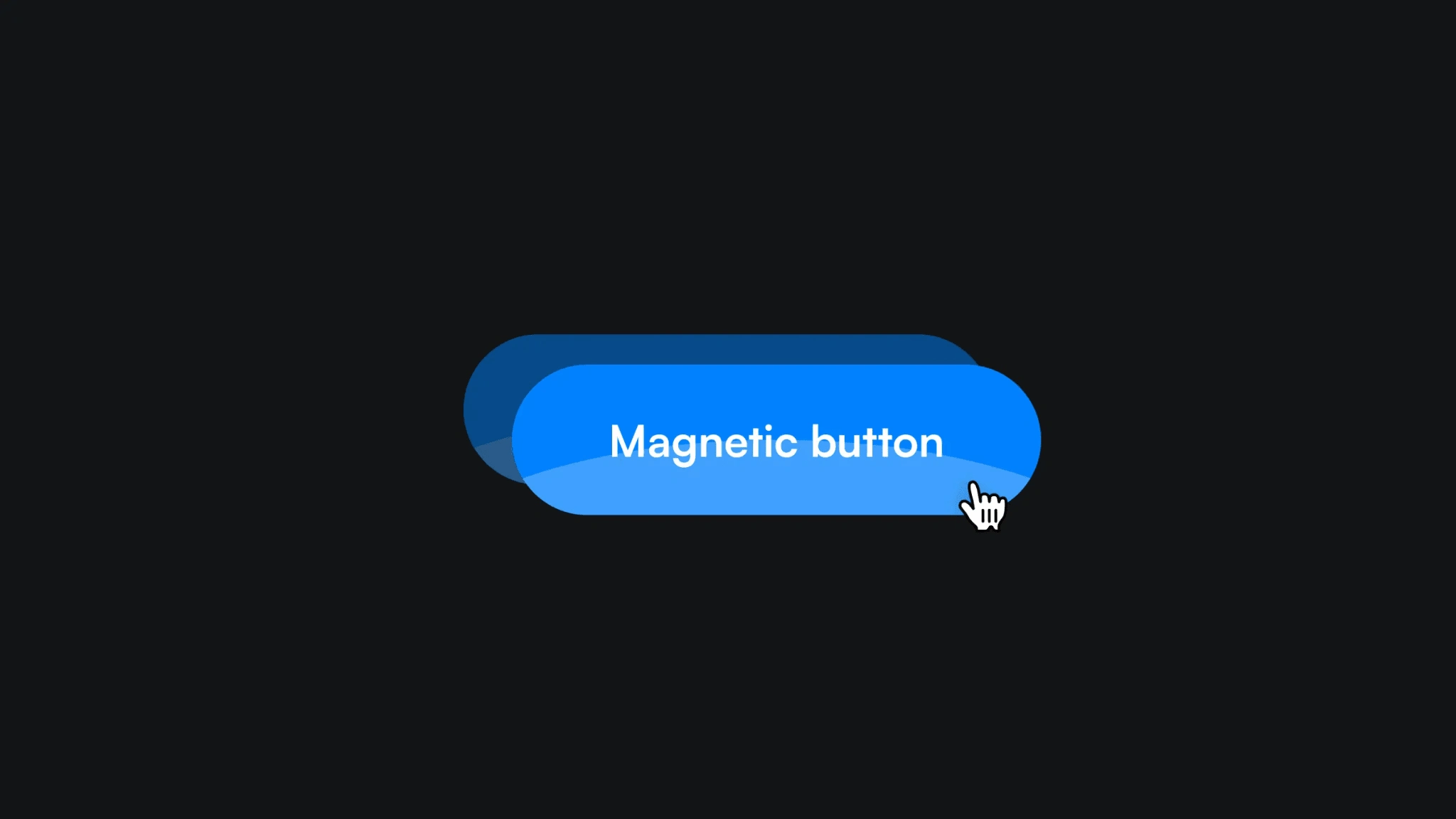
Magnetic Button Override in Framer

Magnetic Button Override in Framer
This is a code override for Framer that you can slap onto any element to make it magnetic. When you hover over the element, it starts following the cursor, and then snaps back to its original position when the cursor moves further away.
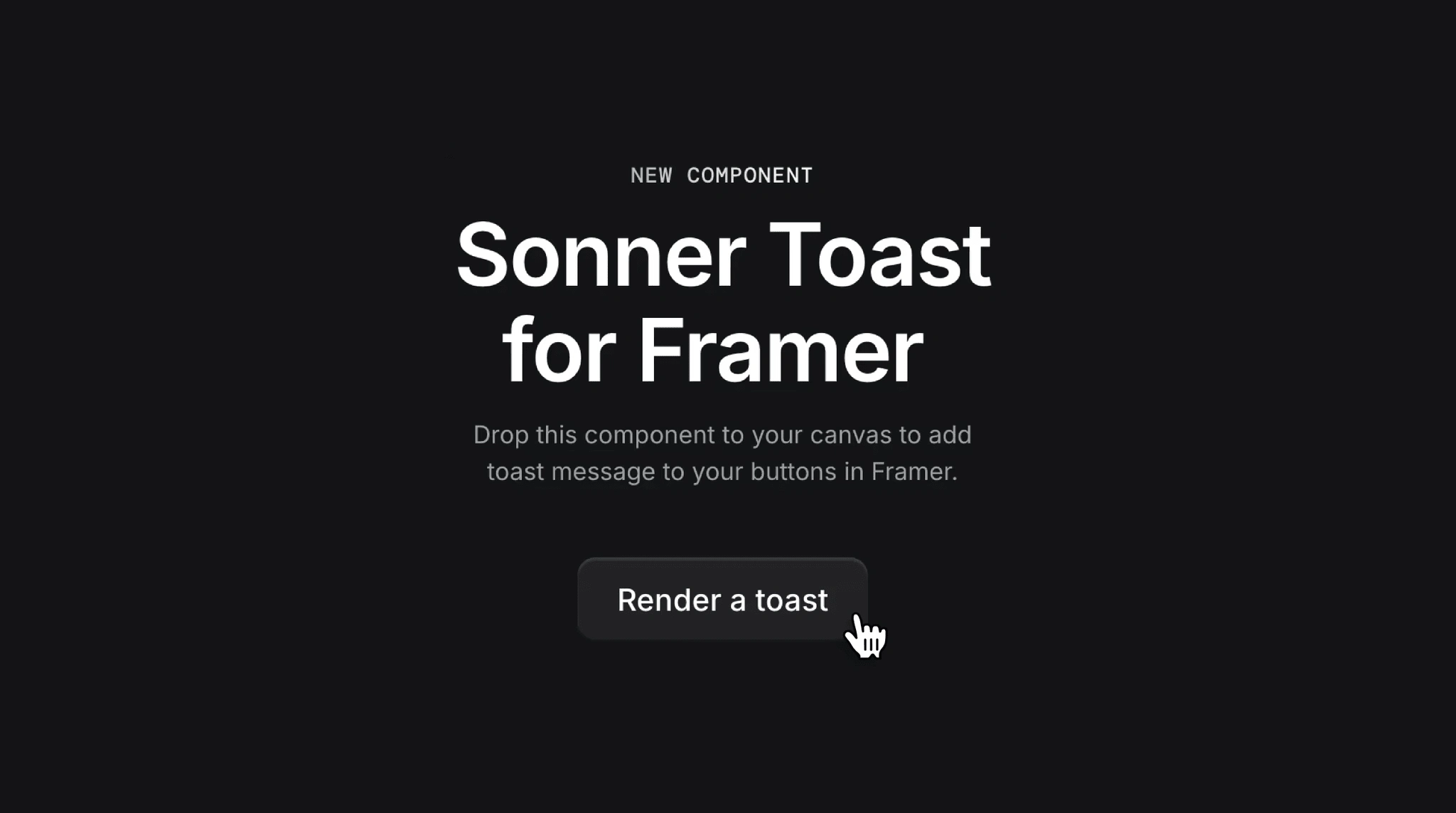
Sonner Toast Component in Framer

Sonner Toast Component in Framer
This is a Sonner toast component for Framer, implemented from Sonner toast by Emil Kowalski. Just drop it onto your canvas to quickly add toast notifications to your buttons. Easy to use and fully customizable.
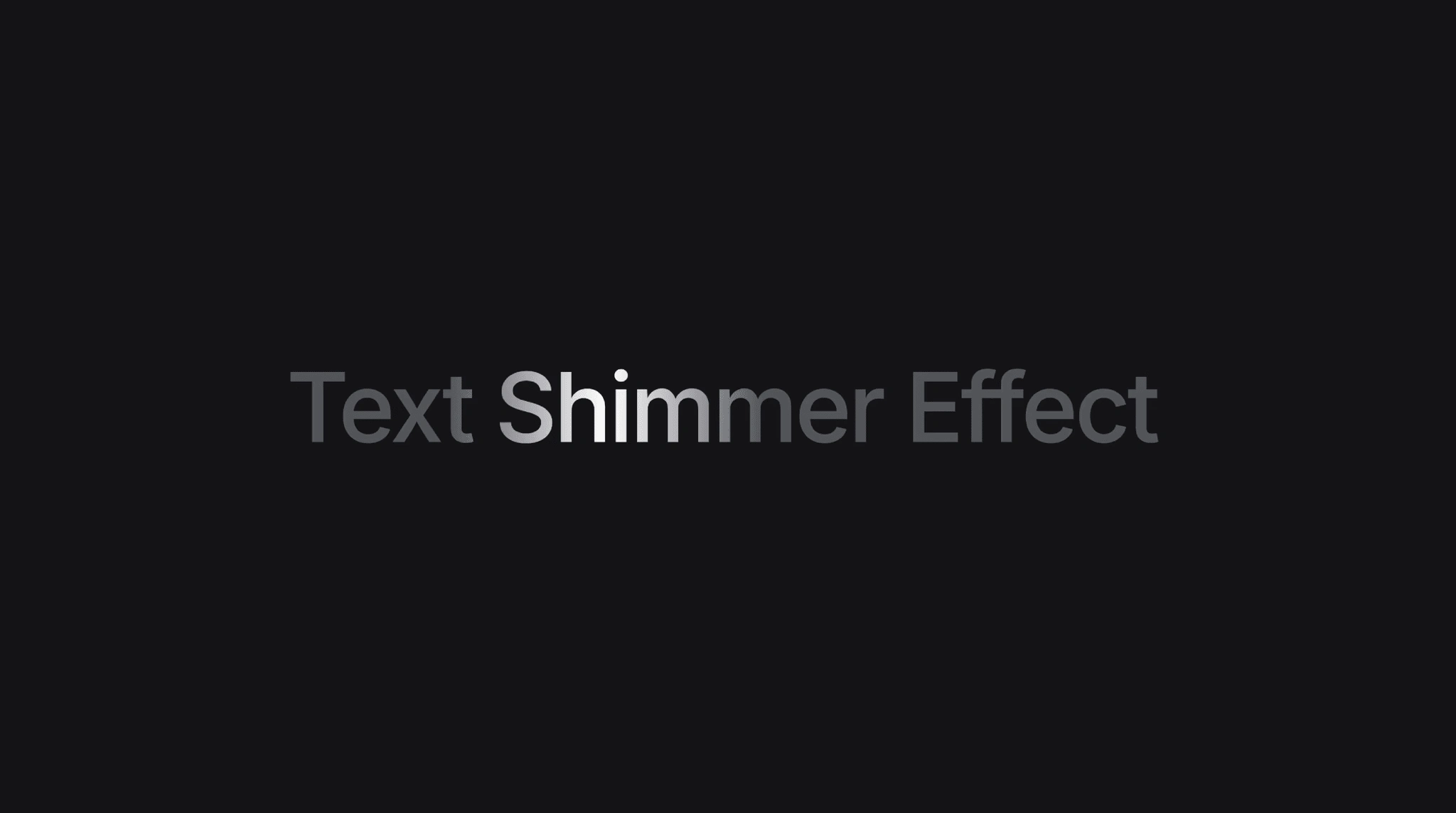
Text Shimmer Component for Framer

Text Shimmer Component for Framer
This is a fully customizable shimmer text component for Framer. You can tweak the text and shimmer colors, size, speed and delay to fit your style—perfect for adding a bit of visual interest to headers or callouts. Feel free to grab the component, adjust the settings, and experiment with it on your projects.
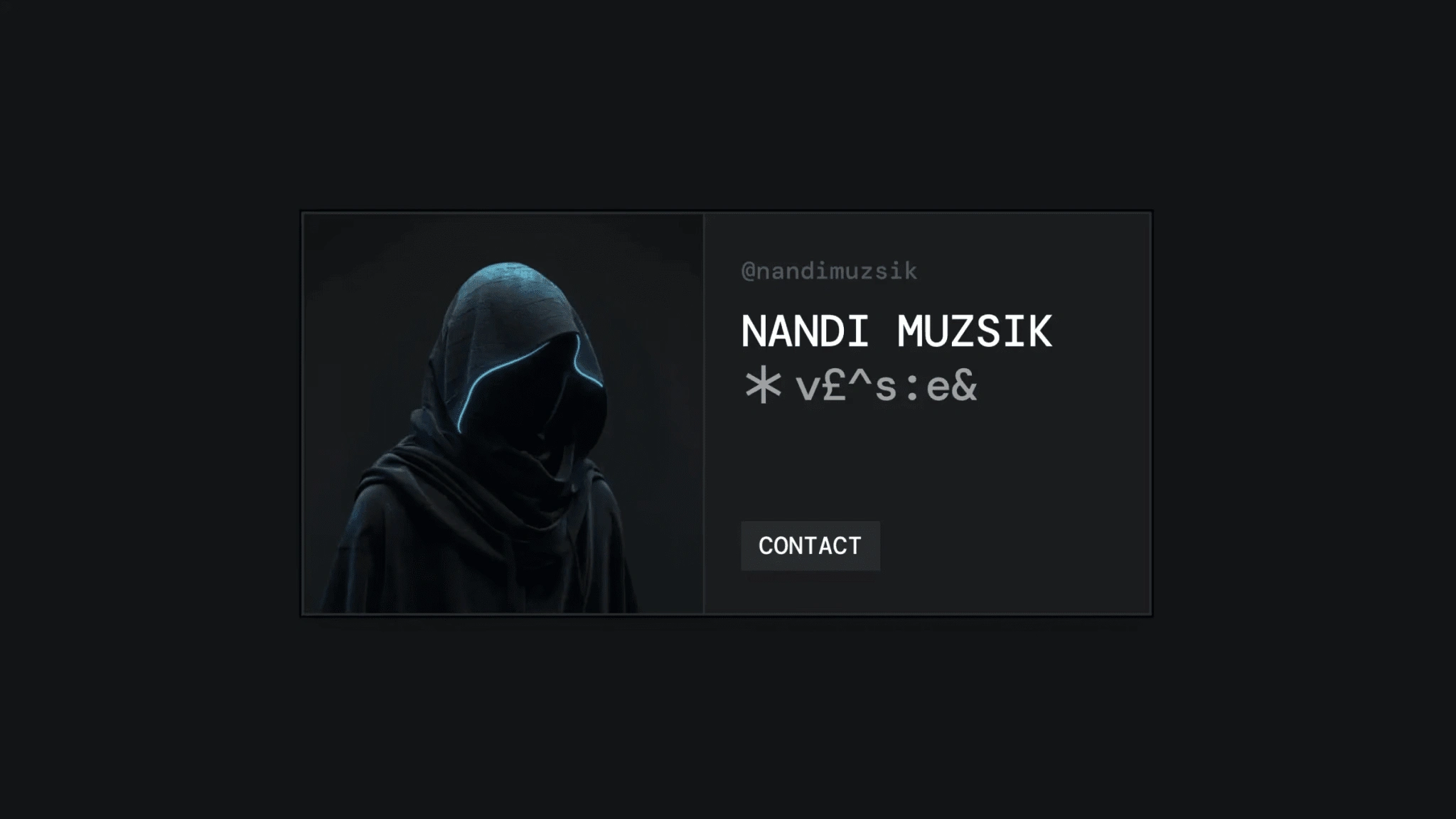
Scramble Cycle Component for Framer

Scramble Cycle Component for Framer
This is a scramble cycle component for Framer. It essentially loops through various words, transitioning between them with a cool scramble (or encryption) effect. Feel free to copy it to your project, customize it, and start using it on your site.
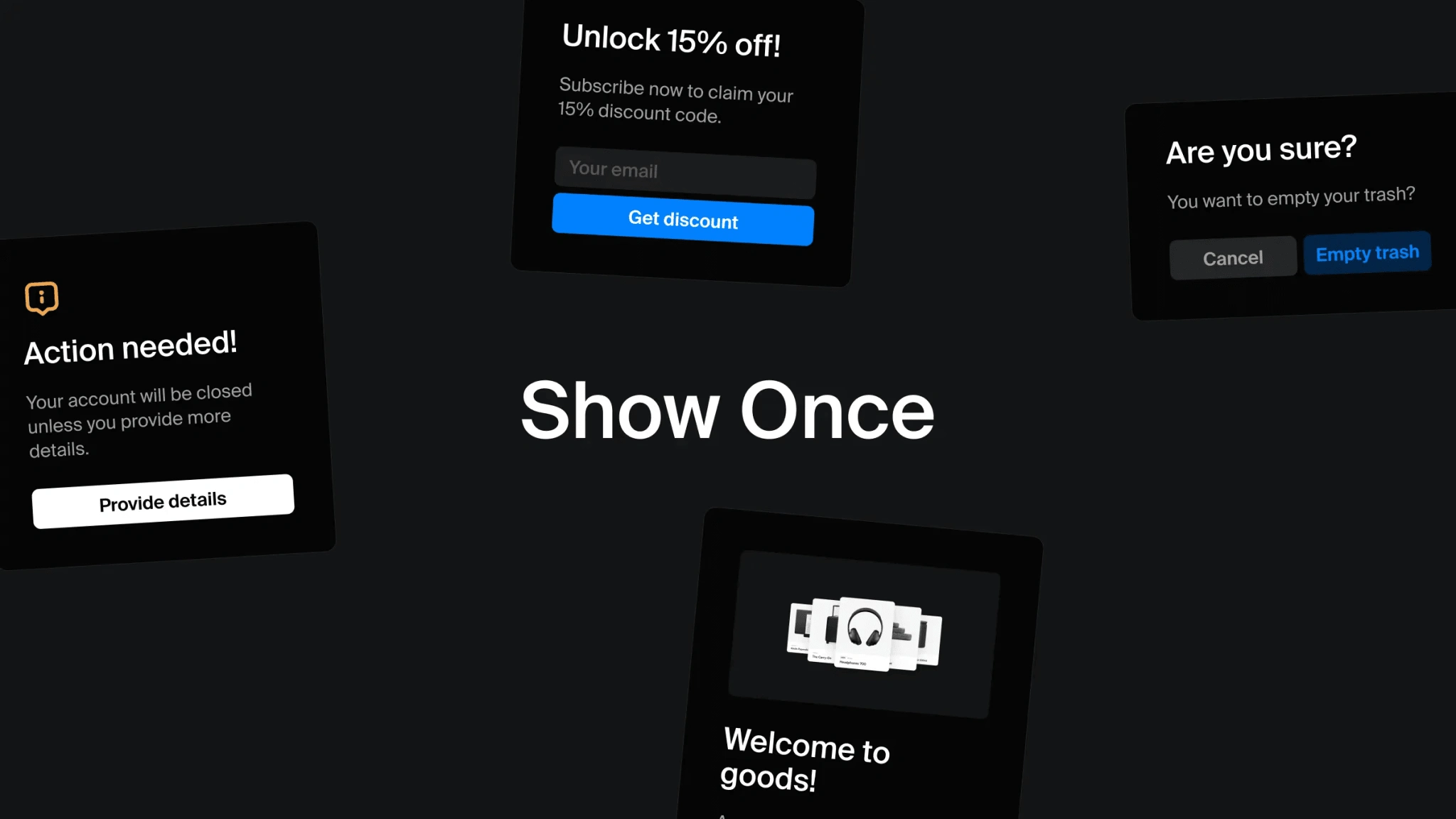
Show Once Code Override for Framer

Show Once Code Override for Framer
This is a code override for Framer that you can apply to any element to ensure it only shows up once per month, day, week, or hour. Feel free to remix the project and copy the code override into your project to start using it.
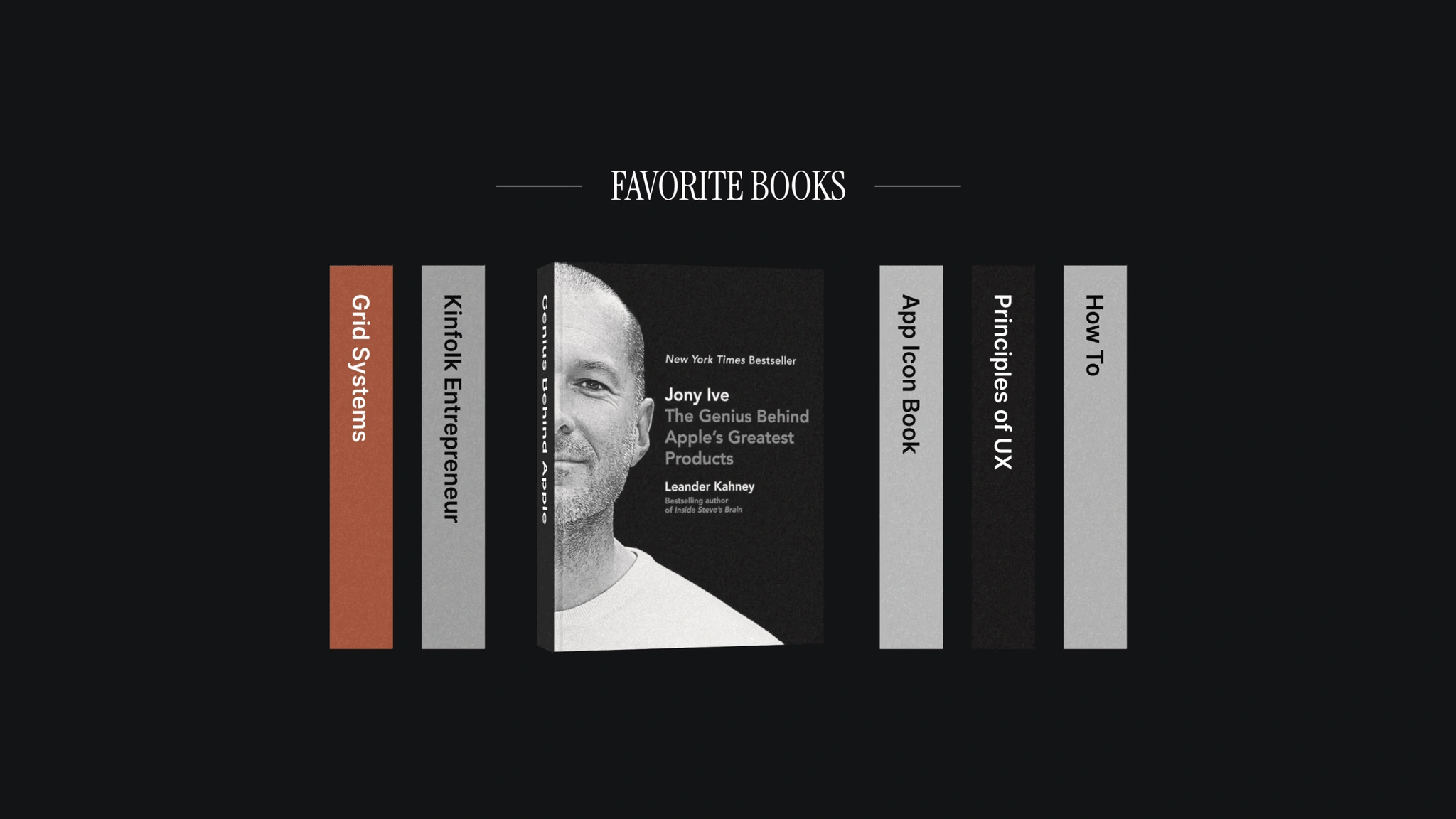
3D Bookshelf Scroll Animation in Framer

3D Bookshelf Scroll Animation in Framer
This is a 3D bookshelf scroll animation created in Framer, inspired by an amazing concept by Zhenya. Feel free to remix the project and see how you can build something like this without writing any code.