Spline 3D Interactive Assets and Loop Animation Project

Ayaka Fuji
3D Designer
Interaction Designer
3D Animator
Spline
3D Interactive Assets and Animation for Omnia1 Analytics Website

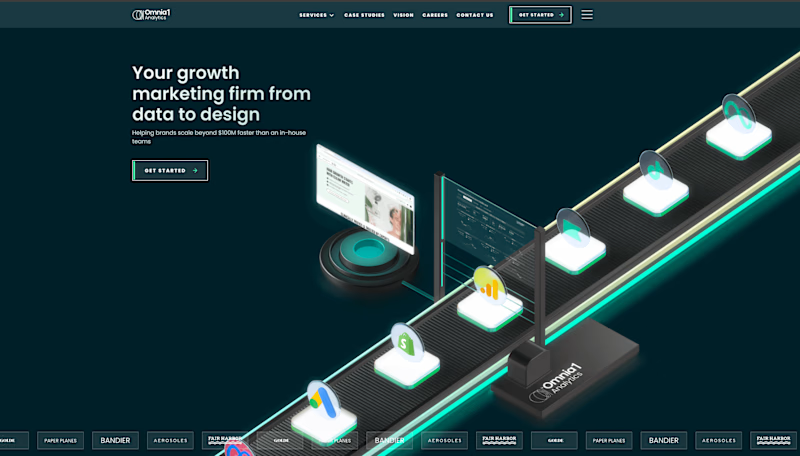
Omnia1 Analytics Hero view - Scroll interaction
Project Information
Omnia 1 Analytics a digital analytics & growth marketing agency based in Brooklyn, New York. They exist to drive profitable growth via analytics, SEO, and proactive performance marketing for E-commerce brands.
Our creative director / Web Designer Ian entrusted me with the task of designing attention-grabbing 3D animated assets. Given its compatibility with Webflow, we proceeded with the 3D asset creation using Spline.
Project Team
Ian Stirton (Creative Director / Webflow Designer)
Kongkrisch (Teng) L (Webflow developer)
Ayaka Fuji (Spline 3D Designer)
My role
Spline 3D Modeling Creation
Spline Interactive Scene Creation
Spline 3D animation
Clients
Omnia1 Analytics
Website :https://omnia-1.webflow.io/
Concept
Omnia 1 Analytics is a digital analytics and growth marketing agency.
They use SEO and analytics tools to help clients increase conversions and leads, providing strategic digital marketing solutions.
We are passionate about creating creative scenes to visualize their services and value.
Modeling
All 3D objects in the scene were modeled using Spline. Each icon was carefully crafted by hand using paths to create the logo shapes, as importing SVG data into Spline did not render the shapes correctly. I used the exclude feature on Spline to create the 3D logos.
Scroll Interaction
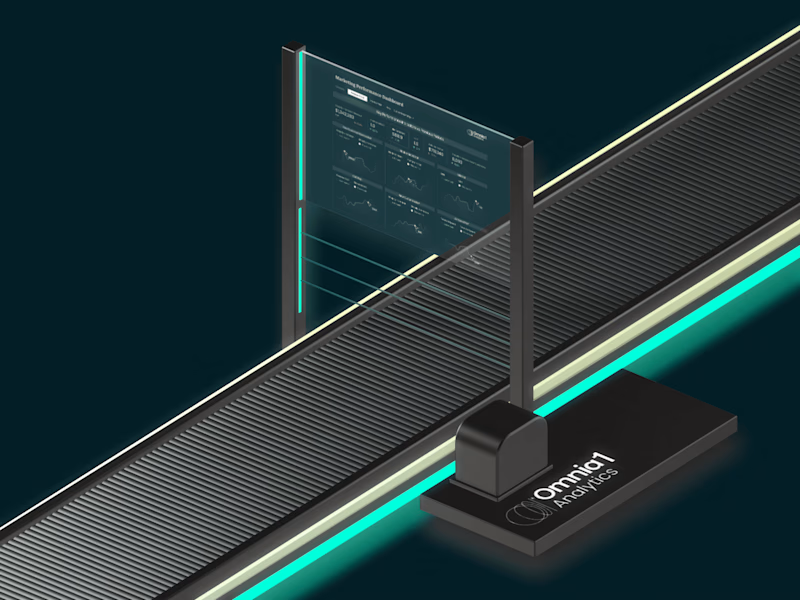
We implemented a scene in the hero section of the website that features various marketing tools being transported on a conveyor belt, with corresponding digital platforms and social media outputs displayed through a 3D projector.
I added a scroll interaction so that as you scroll, the camera angle changes and zooms in on the dashboard screen.
To ensure this 3D scene looks beautiful and functions smoothly on all devices, we worked closely with the developer to repeatedly adjust the camera positioning for responsive design.
This responsive interaction was made possible with the help of Teng, a wonderful developer.
Spline Scroll Interaction for Omnia1 Website hero asset
Loop Animation
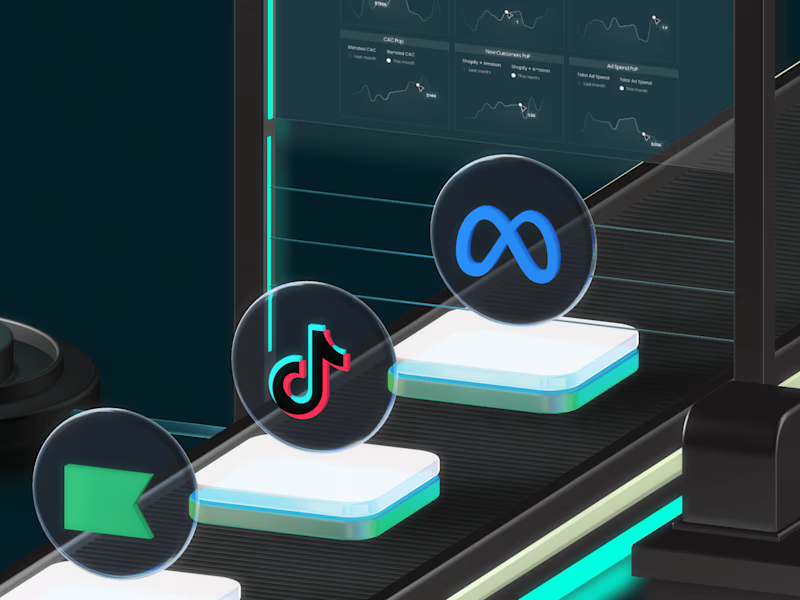
The glass tiles and icons on the conveyor belt are animated to pass through the central scanner at regular intervals. The scanned icons are set to change color.
Additionally, I created a loop animation for the projector on the side.
As each icon is scanned, the screen of the associated social media platform appears in sync with the scanning.
3D Assets
- Glassy Tiles
We started by exploring various 3D icon styles. Under the excellent direction of Creative Director Ian, I proposed multiple designs.
Ultimately, we chose glass material with green tiles that matched the overall brand tone of the website.
Spline excels in 3D representations of glass and reflections, making this 3D design an exciting experience for me.

Glassy tiles and floor modeling on Spline
To make the glass texture, hard materials, and floor reflections stand out more beautifully, we focused on creating the materials and adjusting the lighting.
-Scanning Monitor
We created a scan bar below the central dashboard screen. To represent laser-like beams, I adjusted the colors and lighting environment of the scene.

Scan bars with glow lights and dashboard screen
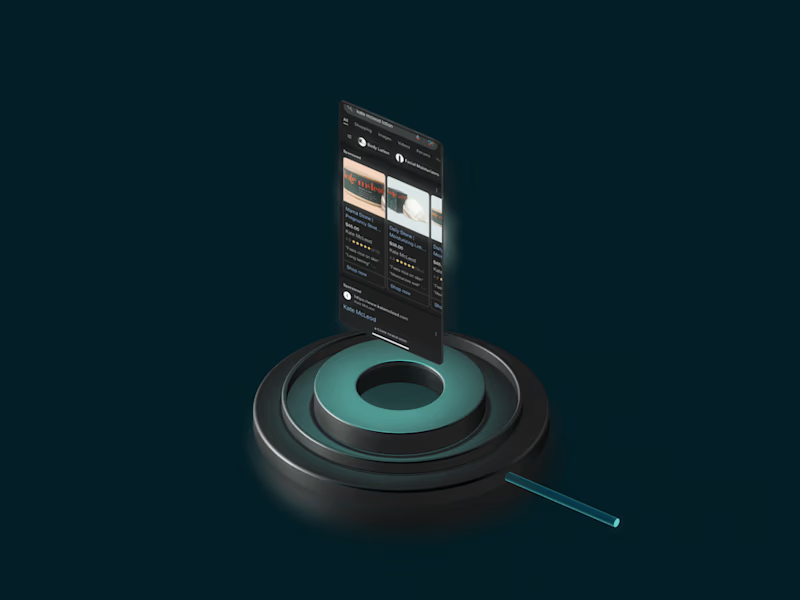
- Output Projector
The output projector has an animation where spotlights turn on at regular intervals in sync with the loop animation on the projector displaying the SNS platform.
To reduce the scene's data load, I minimized the number of lights and placed circular shapes of the same color as the spotlights below the projector to create a contrast of light.

3D projector with loop animation and spot lights
- Conveyor Belt
The conveyor belt uses the Spline's instancing feature to represent the belt's bumps and reduce the scene's data load. At both ends, I've installed light bars that change color in a beautiful gradient.

Digital scanning laser with dashboard screen
Side Parts
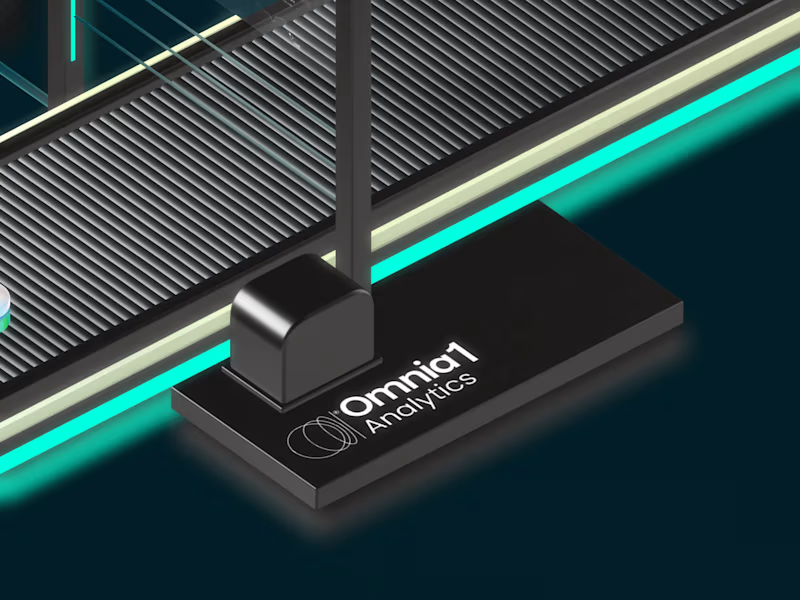
The Omnia1 logo is applied to the metal side parts. To ensure this asset matches the entire scene, we meticulously adjusted the metallic material details.

3D assets with hard metal material
- Each service's icons
The website also uses other 3D assets. For example, in the section introducing services, the corresponding icon rises according to the service selected by the user.
To create more contrast, I proposed an animation where the colors change between the default state and the active state.
3D glassy icons with color changed interaction
Final Output
The responsive live demo is available from the link below. This test scene is set to mouse down interaction instead of scroll.
This is another demo scene that includes icons for each service. For this test scene, you can type 【1,2,3,4】on your keyboard to see the interactions.