Landing Page Design | Figma
Overview
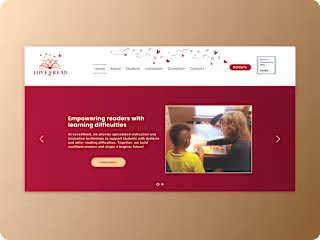
I crafted the EML Canada landing page to communicate the platform’s mission of empowerment and accessibility seamlessly. The design prioritizes clarity, engagement, and user-centricity, ensuring visitors quickly understand the value EML Canada brings.
Key features include:
Hero Section: A compelling tagline and visually striking imagery highlight EML Canada’s focus on community impact and collaboration.
Resource Navigation: Intuitive pathways guide users to essential tools, services, and information tailored to their needs.
Interactive Elements: Engaging CTAs and micro-interactions encourages exploration and participation.
Accessibility: A clean layout, accessible color palette, and responsive design ensure inclusivity for all users.
The result is a landing page that reflects EML Canada’s commitment to innovation while delivering a welcoming, efficient, and visually engaging user experience.
Landing Page (Desktop)

Landing Page (Mobile)

Like this project
0
Posted Nov 5, 2024
I designed EML Canada's landing page to be clear and engaging, showcasing core services with a clean layout and easy navigation for quick access to information.