Artifacts Bento landing page
Like this project
Posted Jan 31, 2025
Artifacts website designed in Figma and built in Framer, where every interaction was made with intension. Prioritising on taste and powerful storytelling.
Likes
2
Views
13
Goal
Bridging the gap between old historic artefacts and modern bento design, bringing about a more unique feel for all users who used the platform.
Starting the design in Figma, I carefully structure each section as an art space to showcase different artefact features through intuitive ui and powerful storytelling.
Realising I needed some animations, I used Jitter animation to animate the cards and proceeded to build it with framer.
Live preview: https://bento-landingpage.framer.website/
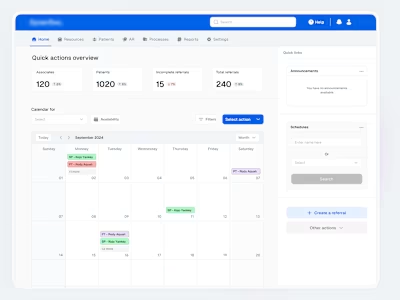
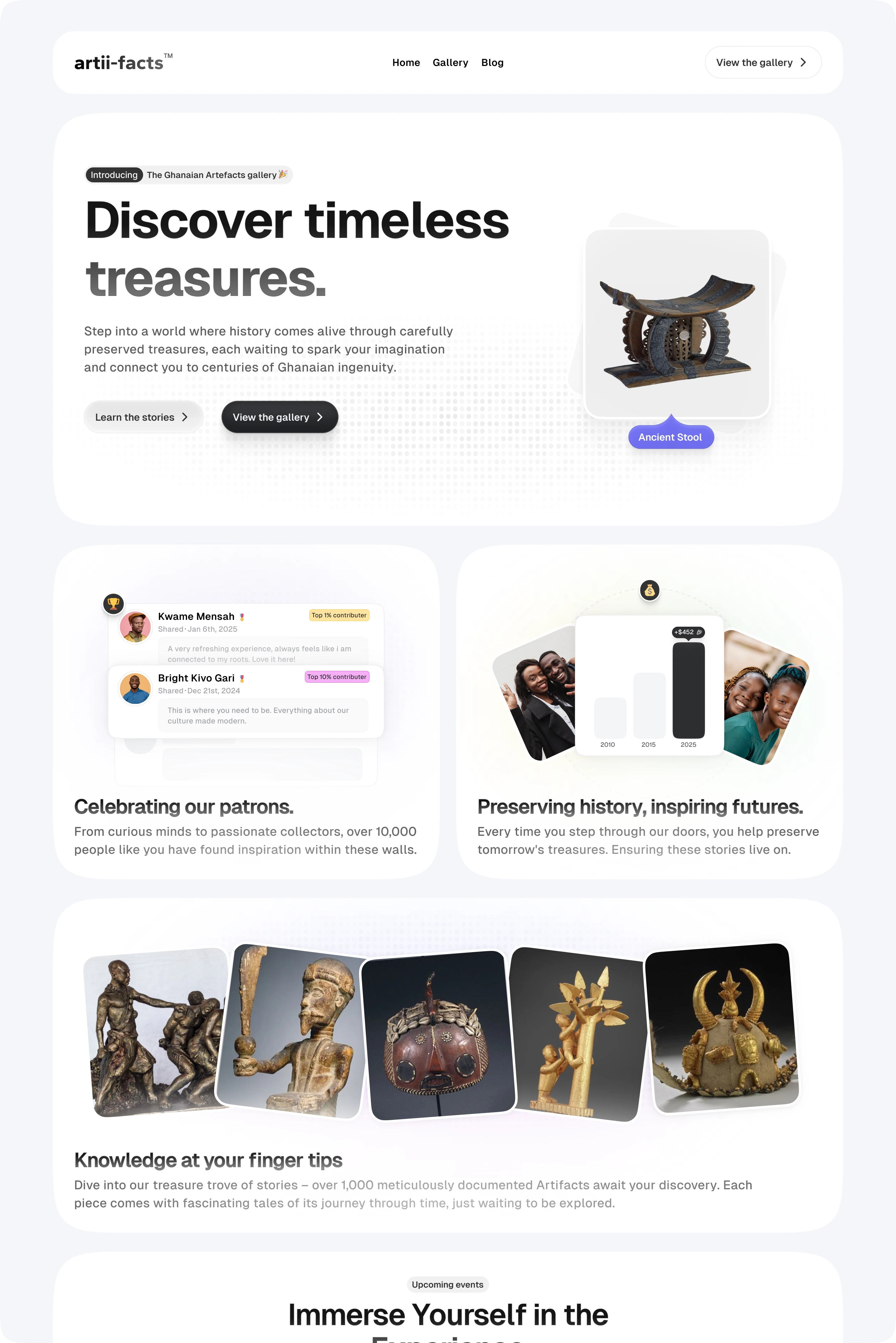
Hero section with interactions , making the platform feel alive and personal to the user.

Using powerful story telling to guide our users through a series of cards to inform and interact meaningfully to the user.

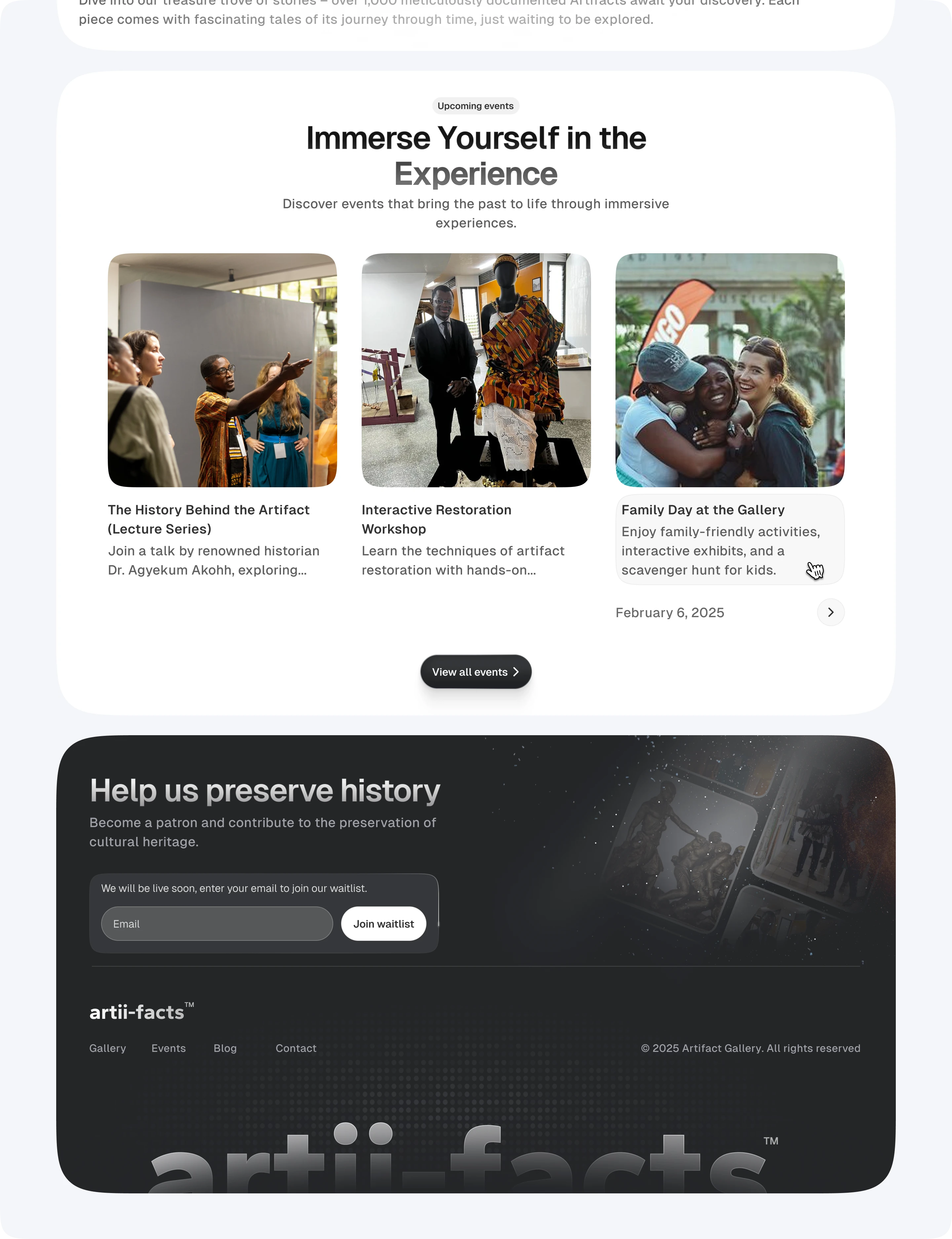
Feature section and footer.