Barnes & Noble: Bartleby App
Barnes & Noble 📚
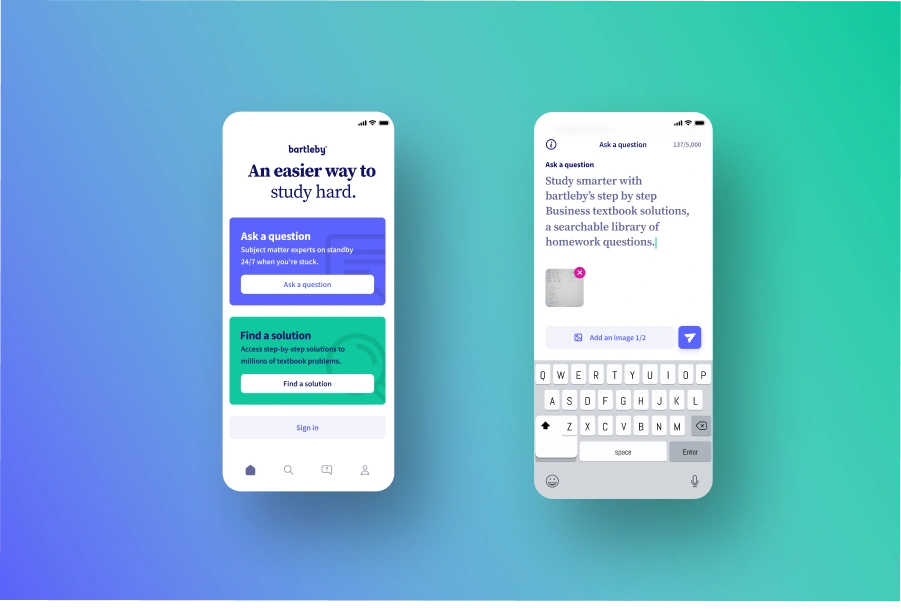
Classroom questions & answers in the palm of your hand
As an American staple, Barnes & Noble has been a knowledge and curiosity provider for decades. However, as books and music have pivoted to the online realm, B&N needed to pivot too. One of their spin-offs is Bartleby, a platform where students can ask questions & find textbooks for their school needs. With competitors like Chegg having a leg up in the market, we needed to figure out how to bring Bartleby's traditional style to the modern app world. Our second focus for us was making sure the app’s design & code is ADA and WCAG compliant.

As a product manager, I encounter many clients trying to reinvent the wheel. For a product like Bartleby where the competitors are plenty, I directed our designer to keep the app clean, on- brand, and easy to use. Using B&N’s existing brand assets, our designer created sleek screens that followed existing UX patterns so there was little to no learning curve for users.
When it came to accessibility compliance, our main focus was making sure the app designs satisfied all of the WCAG requirements. Specifically, that we matched AA contrast or 4.5:1 ratio to all designs. To do this we used a Figma plugin called Contrast which was able to point out every non-compliant component so we could update it. On the development side, we integrated the React Native accessibility library on the react native code. This library enables Apple & Google OS to optimize the app for various disabilities. This includes allowing voice over, speech to type, listening to buttons and enlarging all text.
My Roles 👩💻
Wireframing
Competitive analysis
Roadmaps
Project Management task tracking- JIRA, trello
UX/UI Best Practices
Team size: 1 designer, 2 React Native developers, 1 QA / Timeline: 3 months
📲
Like this project
Posted Jun 12, 2021
Likes
0
Views
46
Clients

Barnes & Noble