DevDesign Framer Website Design and Development

Introduction:
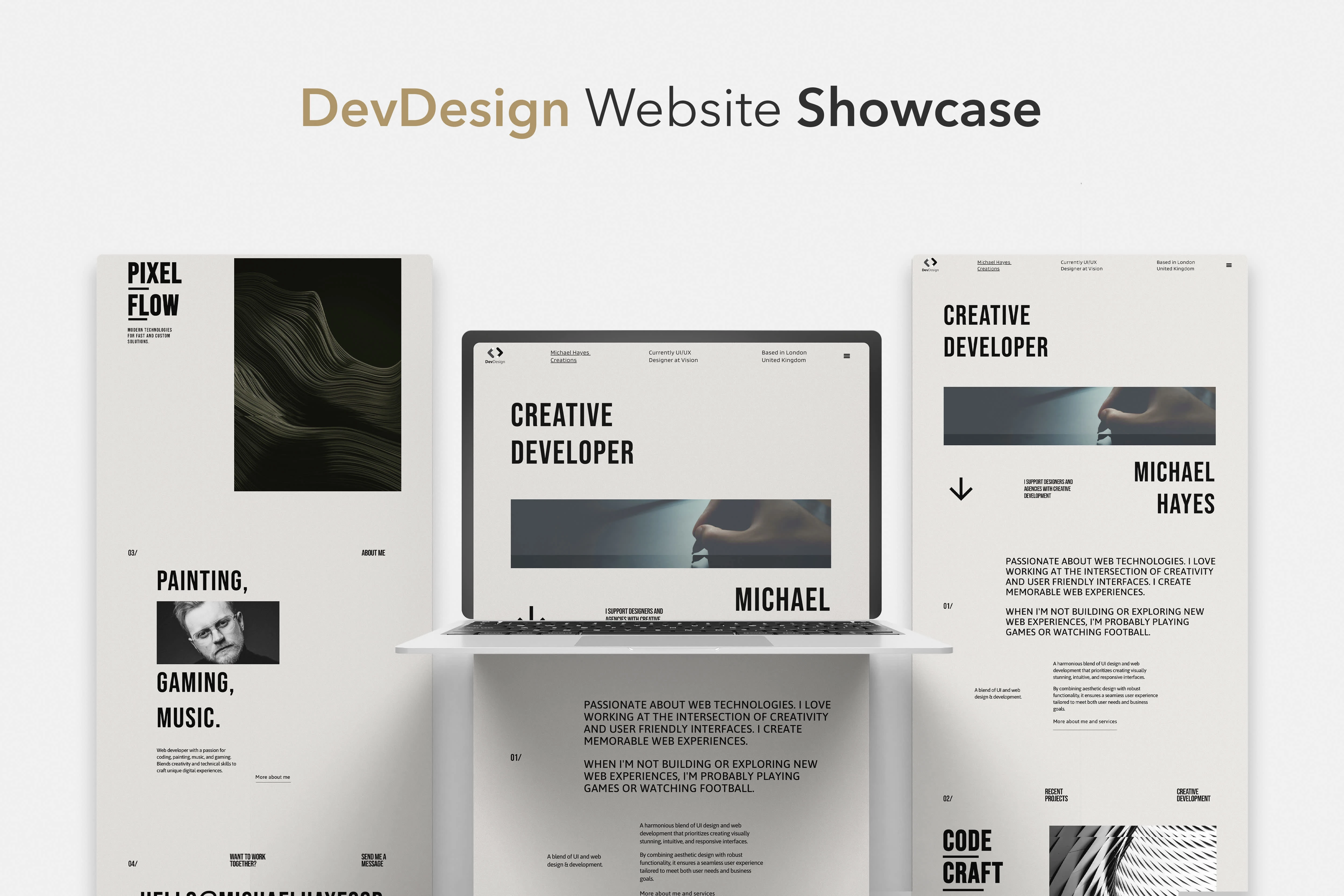
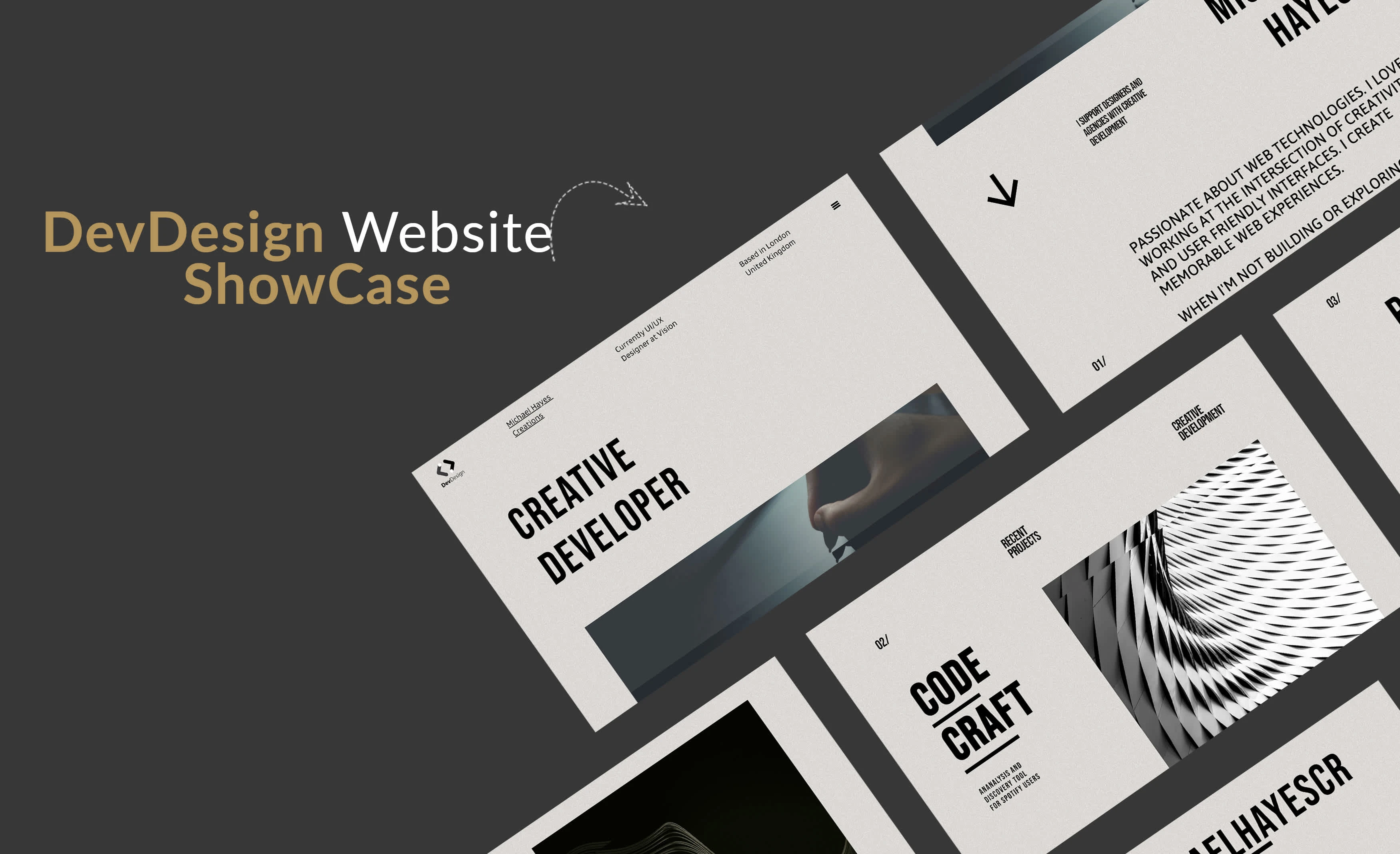
Designed and developed the DevDesign website using Framer to showcase a portfolio for web designers and developers. The site emphasizes clean aesthetics and user-friendly navigation, highlighting skills, projects, and professional experiences.
Process for Building and Designing the DevDesign Website on Framer
Research and Conceptualization
Identify the target audience and the purpose of the portfolio.
Research industry trends and gather inspiration from existing designer and developer portfolios.
Wireframing
Create low-fidelity wireframes in Figma to outline the website’s structure, including key sections like projects, skills, and contact information.
Focus on user flow and navigation to ensure a smooth user experience.
UI/UX Design
Develop high-fidelity designs in Figma, incorporating typography, color schemes, and visuals that align with the DevDesign brand.
Design responsive layouts to ensure compatibility across devices, emphasizing mobile usability.
Prototyping
Build interactive prototypes in Figma to simulate user interactions.
Conduct usability testing with potential users to gather feedback on the design and make necessary adjustments.
Finalizing Design Assets
Prepare design assets such as images, icons, and illustrations for development.
Create a design handoff document detailing styles, fonts, and component specifications.

Development in Framer
Import Figma designs into Framer, ensuring an accurate translation of layouts and styles.
Utilize Framer’s features to add animations, transitions, and dynamic content to enhance interactivity.
Create reusable components for consistent design across the site.
7. Responsive Design Implementation
Test and optimize the website for various screen sizes and devices, ensuring a seamless experience on desktop and mobile.
8. Testing and Quality Assurance
Conduct thorough testing for functionality, performance, and cross-browser compatibility.
Address any bugs or issues identified during testing to ensure a polished final product.
9. Launch and Portfolio Integration
Launch the DevDesign website and ensure it is indexed for search engines.
Integrate an analytics tool to monitor visitor behavior and gather insights for future improvements.
10. Ongoing Maintenance and Updates
Regularly update the portfolio with new projects, skills, and relevant content.
Gather user feedback for continuous improvement and enhancements.

Ready to elevate your online presence? 🌟
Book your appointment now on Calendly for your next fantastic website! Let’s turn your vision into reality together—click the link, choose a time that suits you, and start making your dream website shine! 🚀 Don't wait, your future website awaits!
Like this project
Posted Mar 21, 2025
Designed and developed the DevDesign website using Framer to showcase a portfolio for web designers and developers.
Likes
0
Views
6