Nomads | Webflow Development
Who is Nomads?
At Nomads, we believe that good design creates something of value in the world. It connects people and leaves a meaningful, lasting impression. Whether you're facing UX challenges or looking for a complete branding solution, we work as part of your integrated team to delight your customers and serve as your trusted guide, no matter where you are on your journey.
Our approach is rooted in collaboration, and we specialize in helping minimalists, creative nomads, and ambitious clients with stories to tell. Every project is an opportunity to create designs that not only meet functional needs but also resonate deeply, leaving something behind that’s timeless and impactful.

Nomads service
Website Strategy for Nomads
1. Goal Definition:
Primary Goal: Position Nomads as a design studio that creates value through impactful design, connecting people and delivering lasting results in UX and branding.
Secondary Goal: Attract minimalists, creative nomads, and ambitious clients who need thoughtful, story-driven design solutions.
Call-to-Actions (CTAs): Encourage potential clients to reach out for collaboration or consultations, emphasizing partnership and storytelling.
2. Target Audience:
Minimalists: Clients looking for clean, simple, and functional design solutions.
Creative Nomads: Freelancers, artists, and entrepreneurs seeking to collaborate on design that resonates with their personal journey or brand.
Ambitious Clients: Businesses or individuals with a compelling story to tell through branding or user experience.
3. Key Website Features:
Homepage: A clear statement of Nomads’ design philosophy, emphasizing collaboration, connection, and impact.
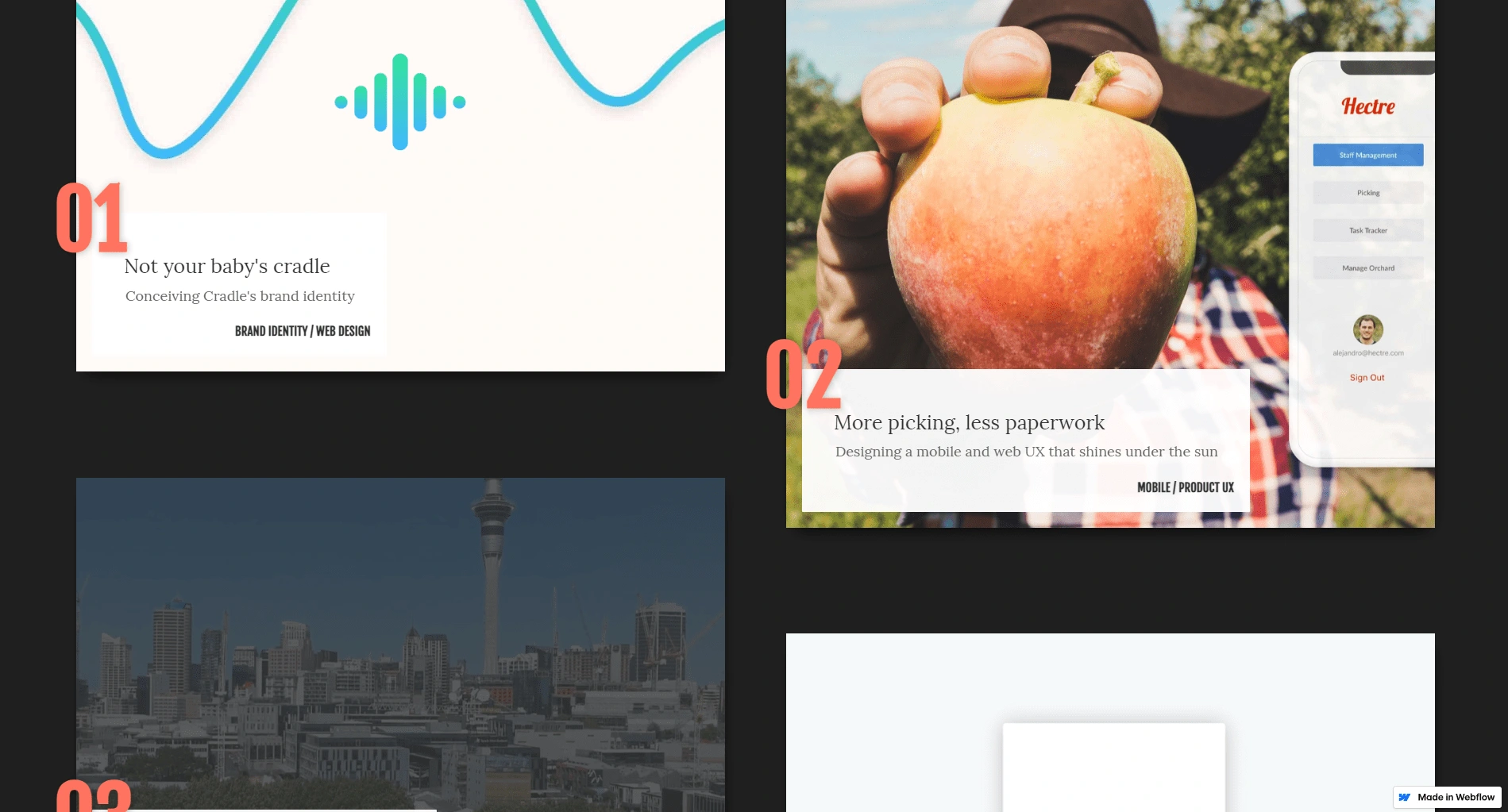
Portfolio: Showcasing previous UX and branding projects, particularly those for minimalists and creatives, to demonstrate versatility and quality.
About Us: Highlight Nomads' approach to integrated teamwork, emphasizing their role as trusted guides through each client's design journey.
Contact Form: A way for potential clients to inquire about services, with messaging aimed at minimalists, creative nomads, and those with ambitious design goals.
Blog/Insights: A section to share thought leadership on design trends, UX practices, and case studies focused on creating meaningful connections.
Process for Building the Nomads Website
1. Discovery Phase
Client Brief: Understand the core design philosophy of Nomads and how they integrate with clients’ teams to tackle UX and branding challenges.
Audience Research: Study the preferences of minimalists, creative freelancers, and story-driven businesses to tailor the website’s tone and aesthetic.
Persona Development: Create user personas to guide the content and design strategy, ensuring the site speaks directly to the target audience.
Content Strategy: Develop content that resonates with potential clients, focusing on storytelling and the impact of design.
2. Wireframing & Design
Wireframes: Design wireframes in Figma, focusing on a minimal, clean layout that reflects Nomads' design ethos while ensuring easy navigation.
Design Language: Use a minimalist design language with muted colors, ample white space, and simple typography to appeal to the target audience of creative minimalists and nomads.
Mobile-first Approach: Ensure the design works seamlessly across devices, focusing on responsiveness to accommodate clients on the go.
3. Development
Platform: Use Webflow CMS to build the website, enabling dynamic content and easy updates as Nomads adds new projects or case studies.
Animations: Incorporate subtle animations using GSAP or Lottie Files to give the site a polished, modern feel without detracting from the minimalist design.
SEO Optimization: Implement SEO best practices to help Nomads rank for terms like “UX design,” “branding studio,” and “minimalist design.”
4. Content Creation
Copywriting: Create engaging, concise copy that speaks directly to the audience’s aspirations—whether it’s a minimalist looking for simplicity or a creative nomad needing a unique visual identity.
Portfolio & Case Studies: Develop visually compelling case studies of previous projects that highlight the story-driven, minimalist approach to design.
Blog Content: Publish articles or insights on UX and branding trends, emphasizing how Nomads creates value and lasting impact through design.
5. Testing & Launch
Usability Testing: Ensure the site’s navigation is smooth and intuitive, focusing on the portfolio and contact form experience.
SEO Audit: Conduct a final SEO audit to ensure the site is optimized for search engines.
Launch: Deploy the website, ensuring all integrations (forms, analytics) are working properly.
6. Post-Launch Maintenance
Performance Monitoring: Track site analytics, especially user engagement with the portfolio and contact form submissions.
Content Updates: Regularly update the portfolio with new projects and publish new blog posts on design insights.
Ongoing SEO: Continuously optimize for SEO, focusing on long-tail keywords relevant to UX, branding, and minimalist design.
Key Tools:
Webflow CMS: For building and managing the site.
Figma: For wireframing and design collaboration.
Lottie Files and GSAP: For animations.
SEO Tools: For keyword research and optimization.
Like this project
Posted Aug 5, 2024
We help brands tell more compelling stories and design product experiences that delight their customers.
Likes
0
Views
6