Interactive Framer Landing Page
Like this project
Posted Feb 18, 2024
This project aims to reimagine and overhaul the existing UX of the website to increase client conversion by updating the existing UI.
Likes
0
Views
1
Project Overview: This project aims to reimagine and overhaul the existing UX of the website to increase client conversion by updating the existing UI.

Project Objectives:
Develop an aesthetically pleasing and modern website template.
Ensure seamless navigation for an enhanced user experience.
Incorporate captivating visuals to engage and retain visitors.
Utilize Framer features to enable easy customization without coding.
Achieve 100% responsiveness across various devices.
Implement slick animations for a visually dynamic experience.
Design and Development Process:
1. Research and Ideation: The project began with research into the target audience, industry trends, and competitor analysis. Insights gathered were used to inform the design process, ensuring the website met the specific needs of the business and consulting sector.
2. Information Architecture: A user-centric information architecture was developed to create a clear and intuitive navigation flow. The site was structured into 8 pages, including Home, Services, Case Study, About Us, Our Clients, Contact, FAQ, and Blog (CMS). This structure aimed to provide comprehensive information while maintaining simplicity.
3. Visual Design: The visual design focuses on a clean and modern aesthetic to reflect professionalism and trust. High-quality visuals carefully selected colour schemes, and typography were integrated to enhance the overall visual appeal. The design aimed at creating a positive first impression and conveying the brand's credibility.
4. Framer Features Integration: Leveraging the latest features of Framer, the website was built with text styles, grid systems, and a CMS for articles. This integration facilitated easy content management, allowing clients to update text, images, and colours effortlessly. The goal was to empower the client with no coding experience to have control over their website.
5. Responsiveness and Performance: The template was meticulously designed and tested to ensure a seamless experience across devices – from large desktops to mobile phones. Slick animations were incorporated to enhance user engagement without compromising the site's loading speed.
Original web design →

Redesigned website →
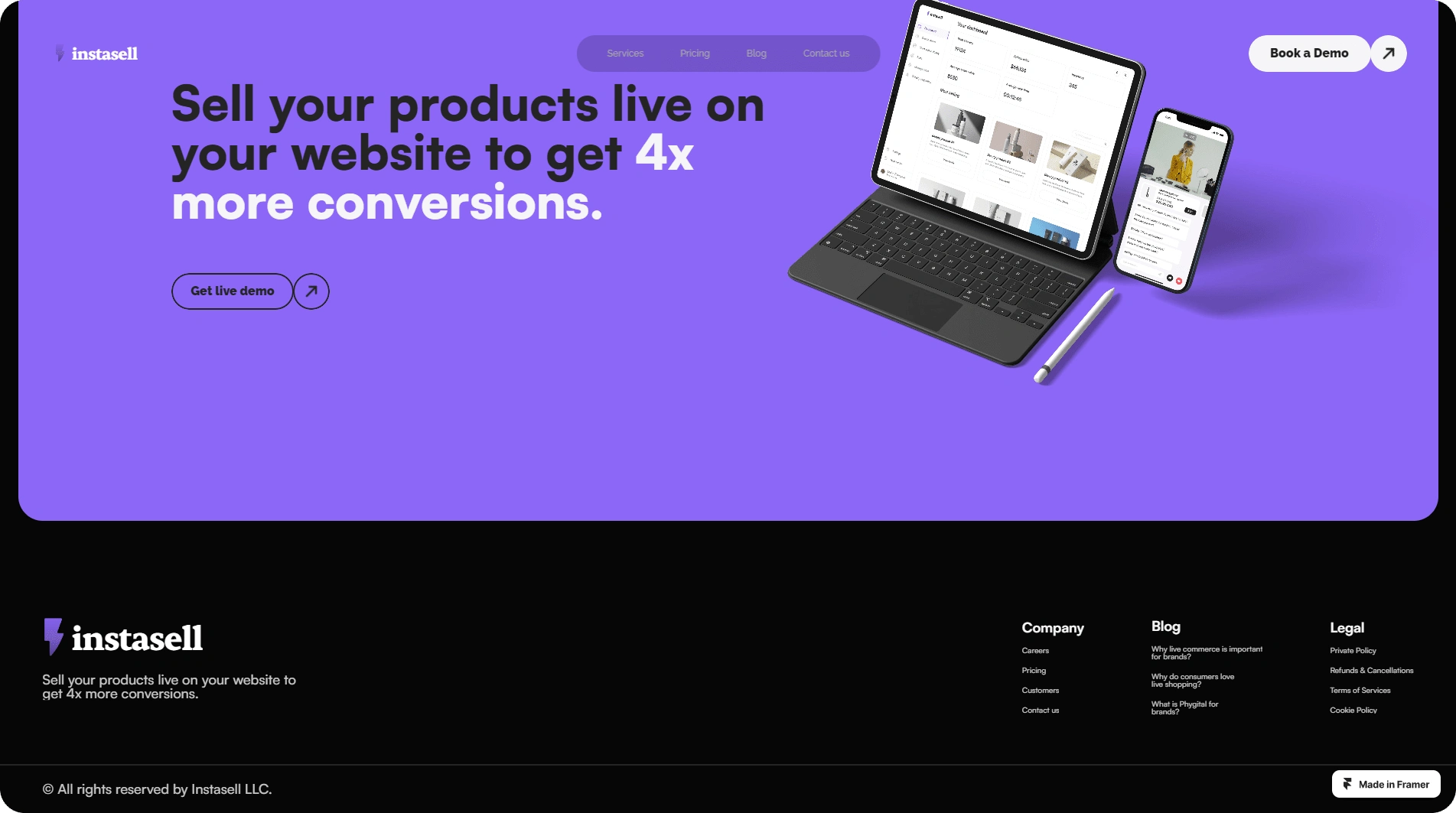
Hero section ↴
Services, clients and testimonials section ↴
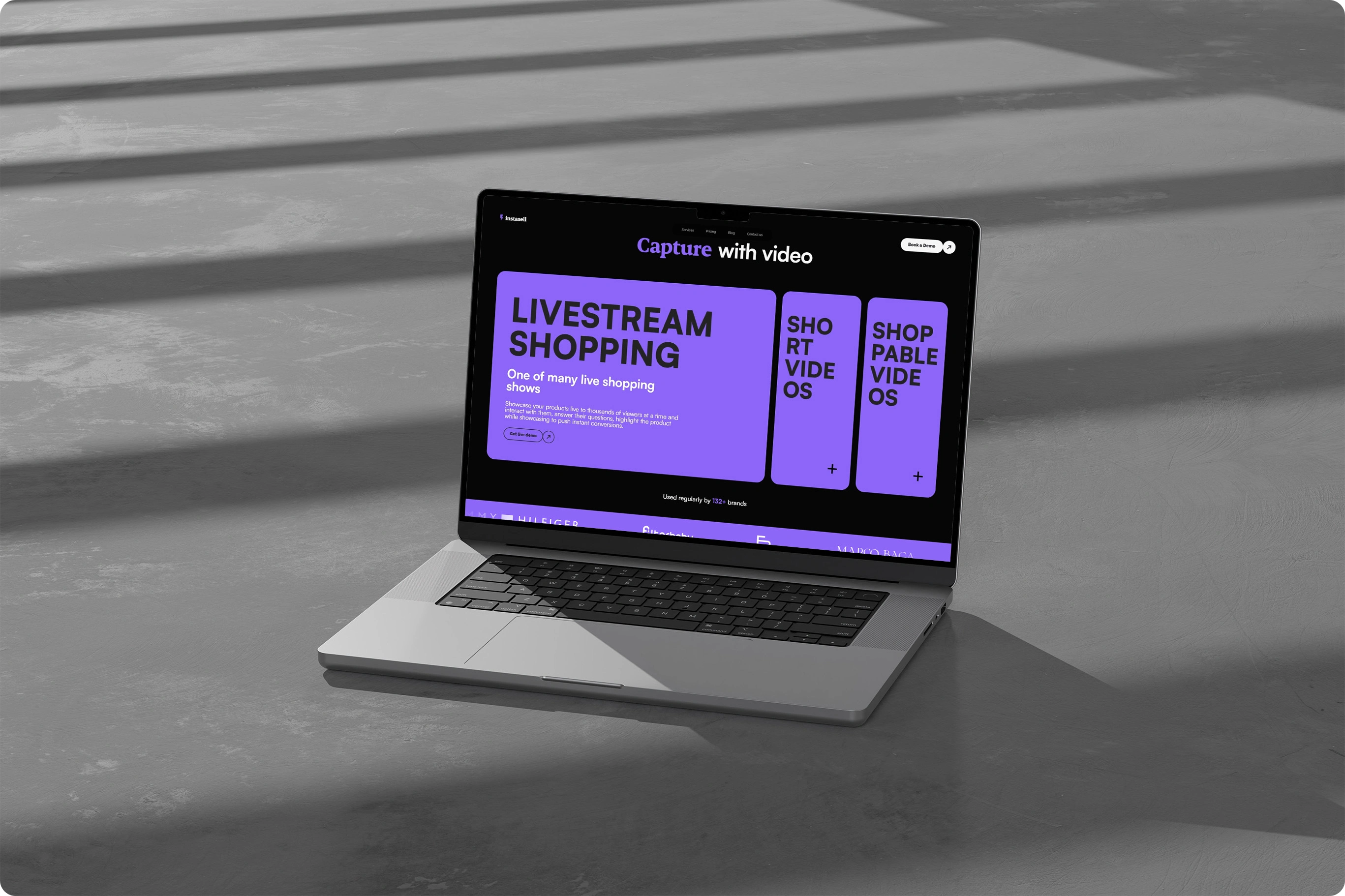
Feature section ↴
Pricing section ↴
Footer ↴