Framer Component Library
Like this project
Posted Apr 4, 2025
A curated site where I document the tools, plugins, and workflows I genuinely use as a designer. It’s designed to inspire, educate, and equip creatives
Likes
1
Views
16
Timeline
Jan 1, 2025 - Ongoing

elvar.supply is my personal experiment-turned-resource hub — a curated site where I document the tools, plugins, and workflows I genuinely use as a designer.
It’s designed to inspire, educate, and equip creatives with what actually works, Framer components, design checklists, and personal picks.
But beyond being “just another resource site,” elvar.supply is a living design artifact: part product, part playground.
🔧 Tools Used
Framer (Webflow-style design + component system)
• Notion (Planning & resource tagging)
• Airtable / Supabase (for CMS & experiments)
• Cursor & v0.dev (for low-code experiments)
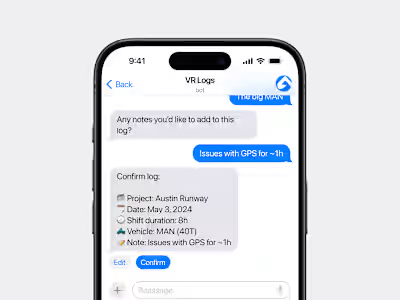
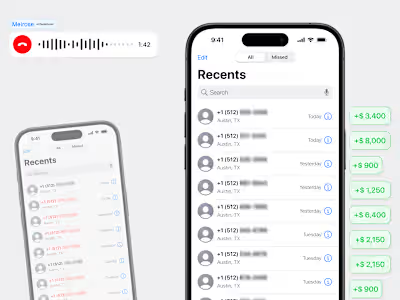
🧩 Key Features
• Bookmarks system for tools I actually use — no fluff
• Framer components section, with a mix of free & paid drops
• Personal microblog posts on UX, design, and indie tools
• SEO-friendly tags and smart categorization for discoverability
• Fully responsive and mobile-optimized
🎨 Design Philosophy
I kept everything minimal, fast, and creator-first.
No overload. No ads.
Just vibes, value, and velocity.
It’s built to feel like a designer’s desk drawer: organized, honest, a bit messy, but full of gold.
💬 Outcome
Since launching, elvar.supply has become:
A testing ground for new ideas and micro-tools
A low-effort inbound funnel for creative collabs
A growing archive of resources that other designers actually use and share
And it’s just getting started.