HomeSift: Designing a Property Searching Mobile App
Like this project
Posted Dec 28, 2023
Designing a Property Searching Mobile App
Likes
0
Views
8

Introduction
"HomeSift" is a concept for a property-searching app that helps users find a house that suits their needs and supports their day-to-day life, with an emphasis on enhancing the home-searching experience and making it more seamless and personalized.
The target users of "HomeSift" are people in their productive age who are looking for or planning to purchase a house, either through offline or online channels.
User's Behaviour and Pain Points
I interviewed some people who might be a potential user of the app. I need to understand how they do house-searching, then navigating challenges and opportunities.

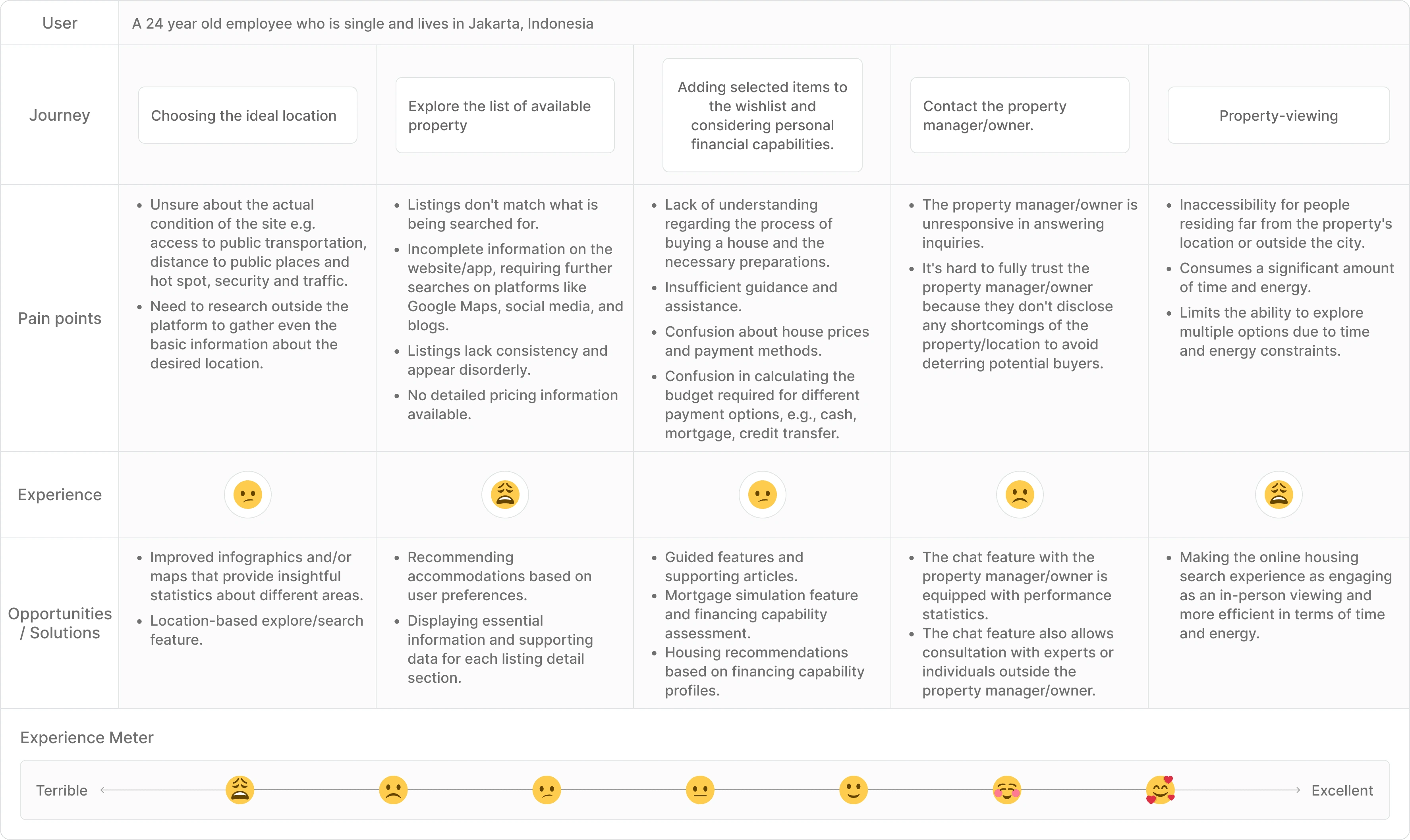
User Journey Map
Finding The Solutions
The current online property-searching experience lacks the engaging and personal touch of an in-person viewing.
This becomes particularly crucial for individuals with limited time or facing challenges in accessing the location. It allows exploration of numerous options without the need to travel physically, making it a more efficient and accessible way to find and assess potential homes.

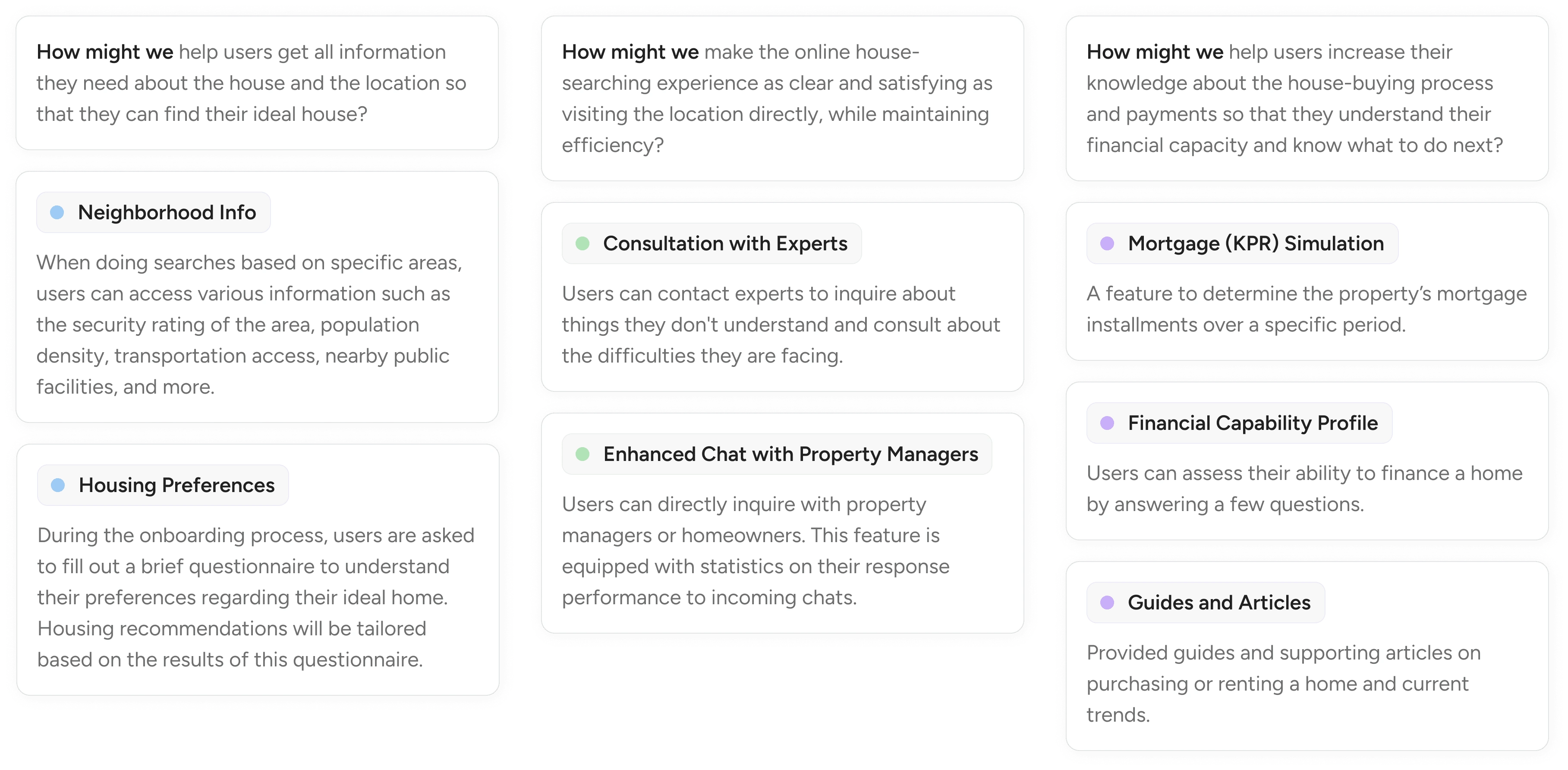
The Design Solutions
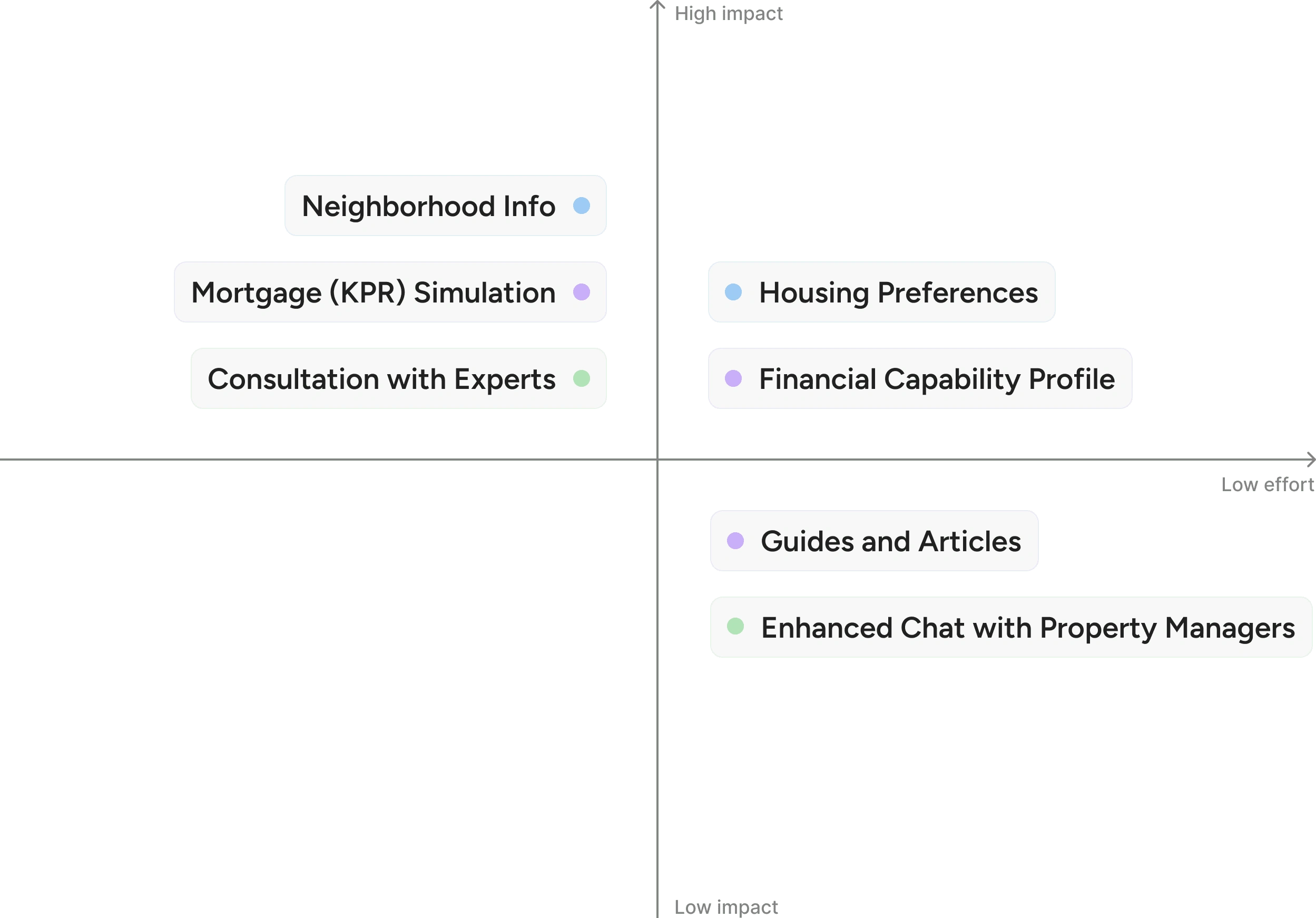
Result
Afterward, all the ideas are grouped together to determine which ones need to be prioritized. High-impact also means that these ideas have the potential to set HomeSift apart from similar apps.

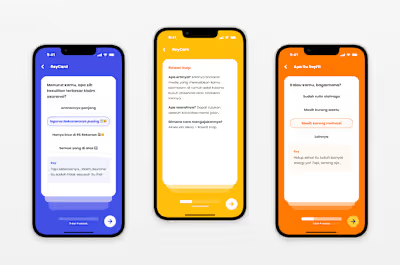
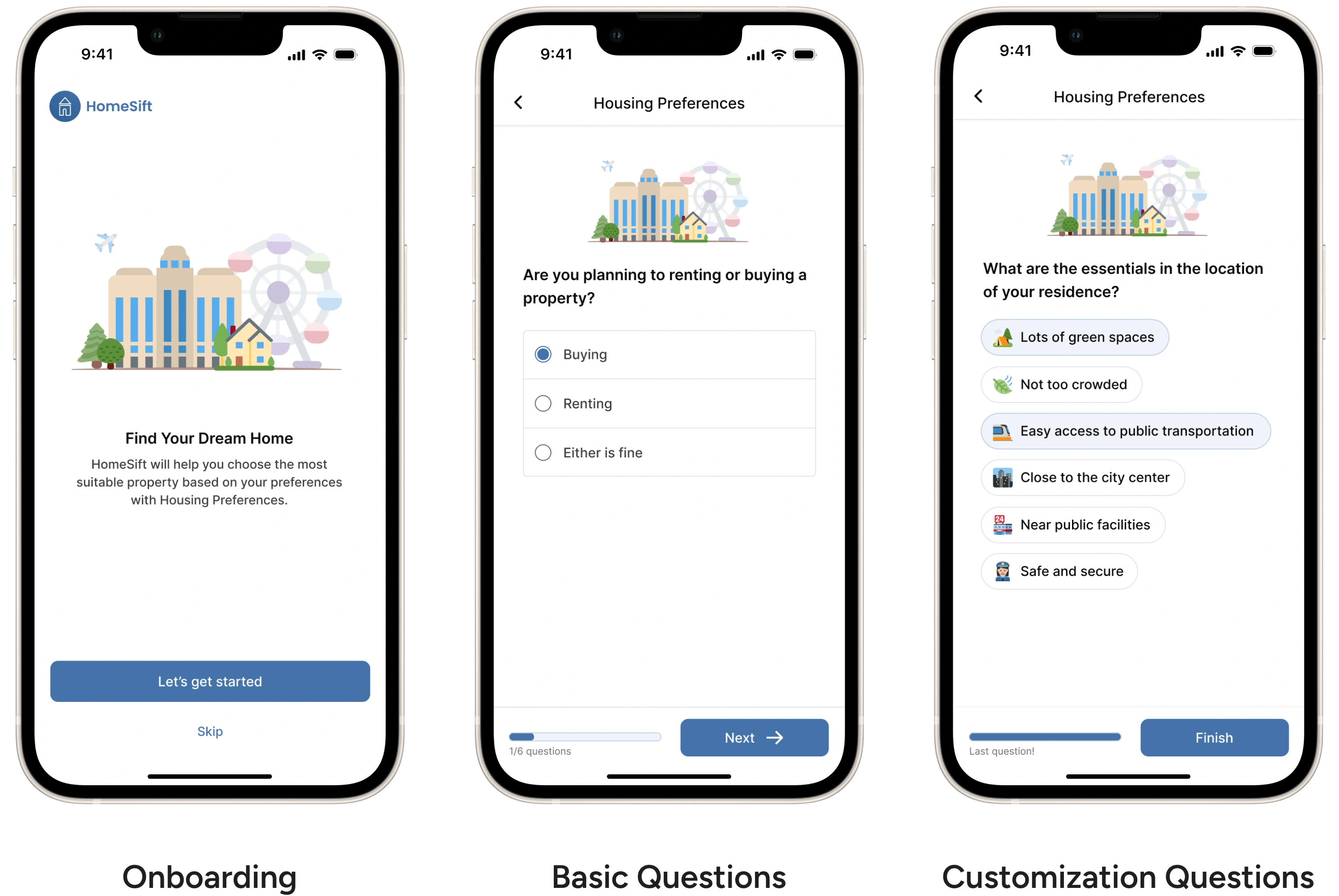
Housing Preferences

Housing Preferences
After signing up, HomeSift will guide users to fill out their preferences through the HomeSift profile.
For those who do not have specific preferences, they have the option to skip this step and go directly to the Homepage.
The questions start with basic property-related inquiries and then delve deeper into what the user desires in a property.
On each question page, there will be a progress bar to indicate the number of questions answered and the remaining questions.
After completing all the questions, the answers will be saved, and property recommendations will be displayed based on the answers.
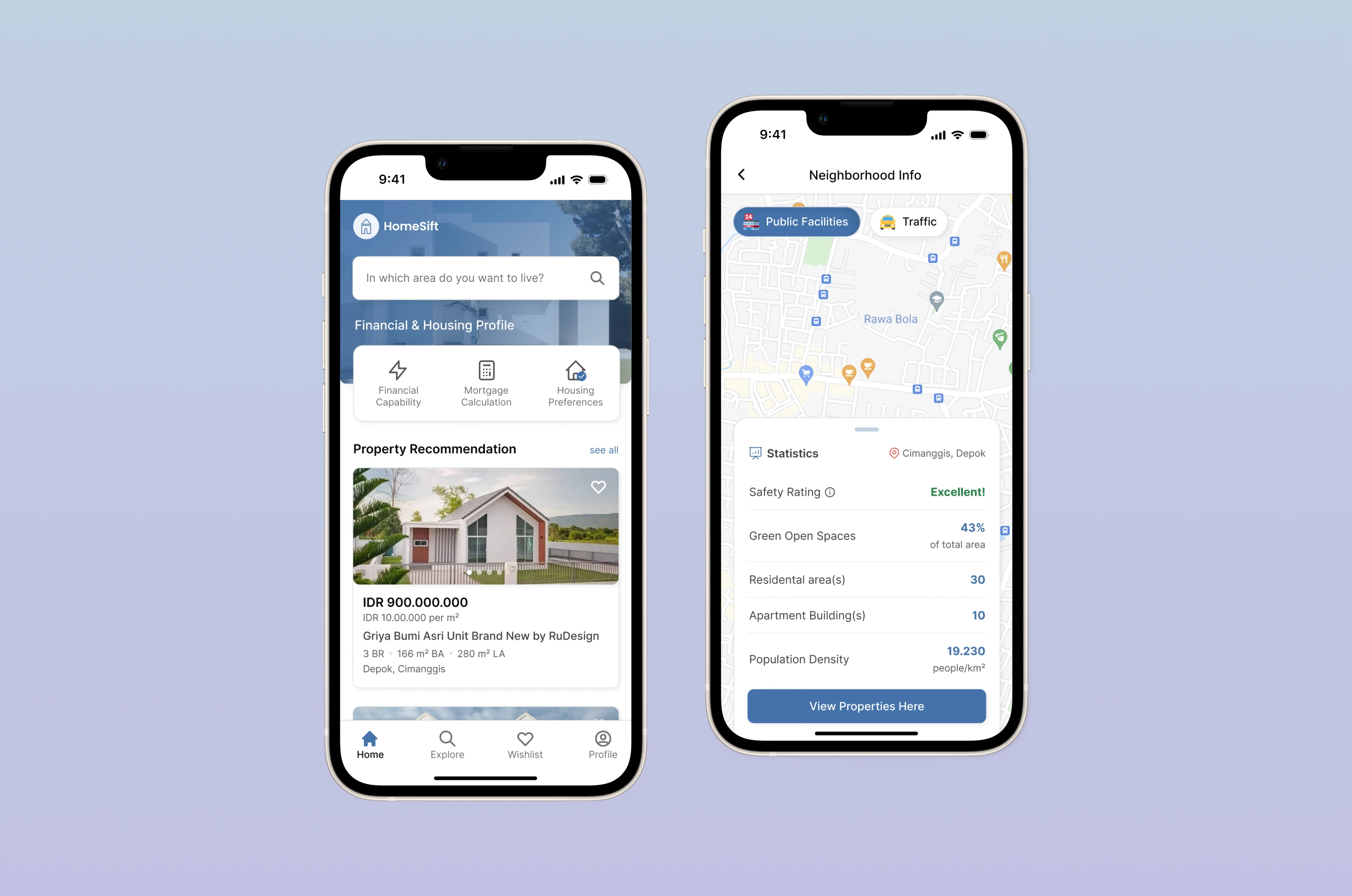
Homepage

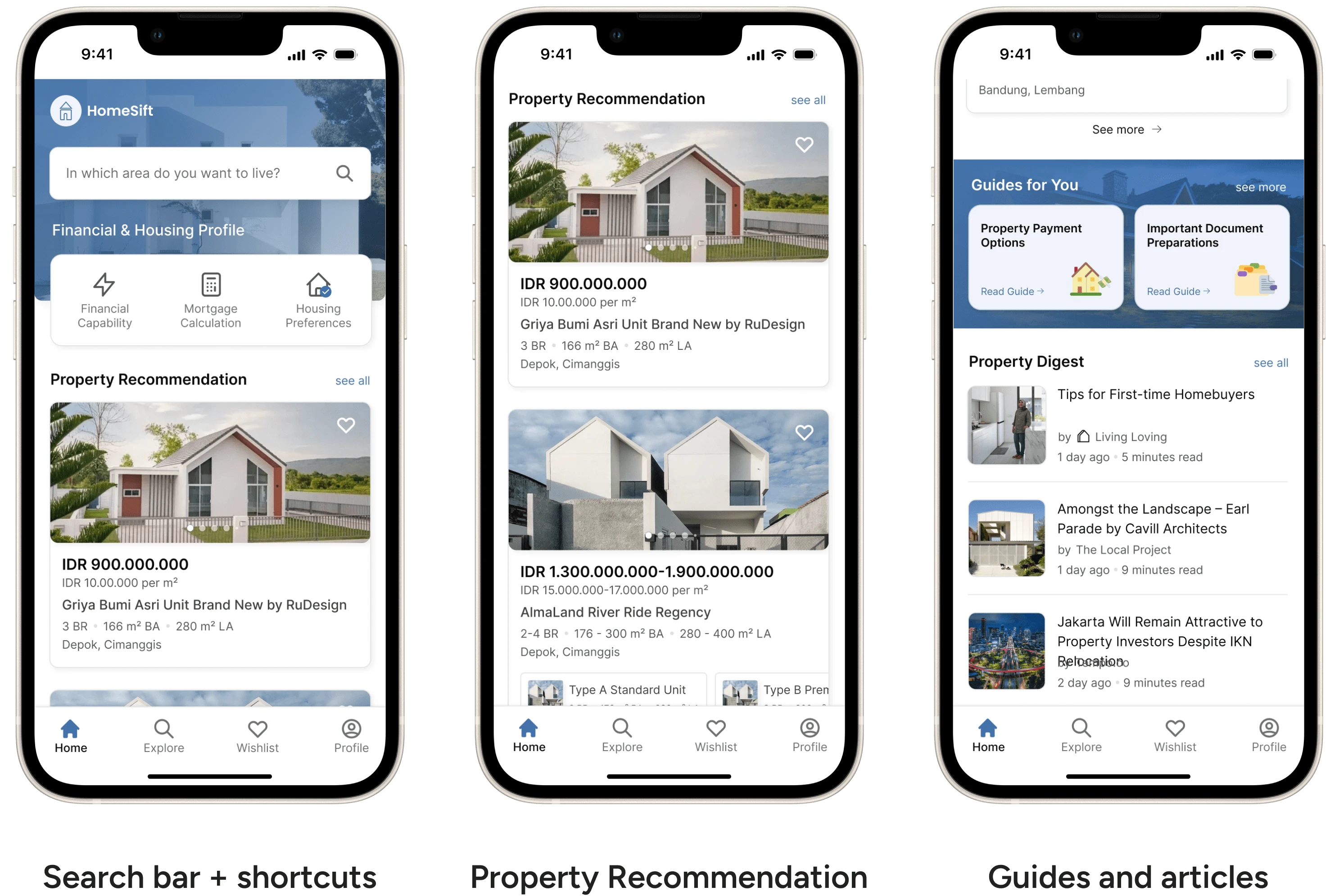
Homepage
The Homepage is designed as a checkpoint, specifically focusing on essential features to assist users effectively.
At the top, there is a search bar for quick access to explore available properties on HomeSift.
Below the search bar, there is a shortcut bar to access Financial Capability Profile, Mortgage (KPR) Simulation, and Housing Preferences.
The Property Recommendations section displays properties that best match the answers from the Housing Preferences.
Neighborhood Info

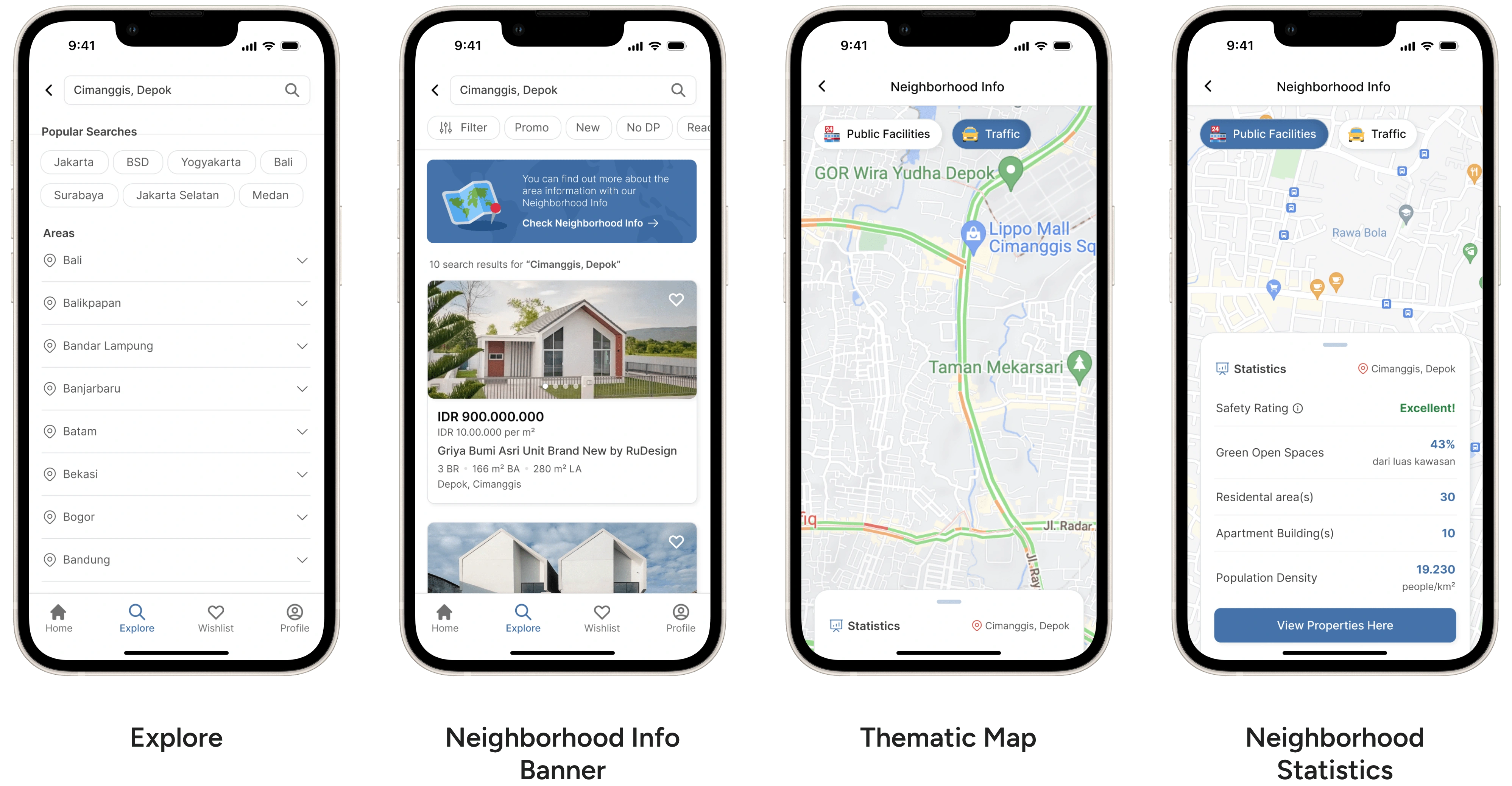
Neighborhood Info
The Neighborhood Info feature helps users to get better acquainted with the selected areas. This feature can be accessed from the search bar, Explore section, or by clicking on the location of a property on the product page.
In the Explore, there are several recommendations for popular areas or those related to previous searches.
If the Neighborhood Info is available for a specific area, the "Neighborhood Info" CTA will appear above the search results.
Thematic map provides interesting and useful information, such as the location of nearby public facilities and traffic, allowing users to consider transportation accessibility in that area.
Neighborhood Statistics consists statistical data such as security rating, population density, number of residences and apartment buildings, and more.
Financial Capability Profile

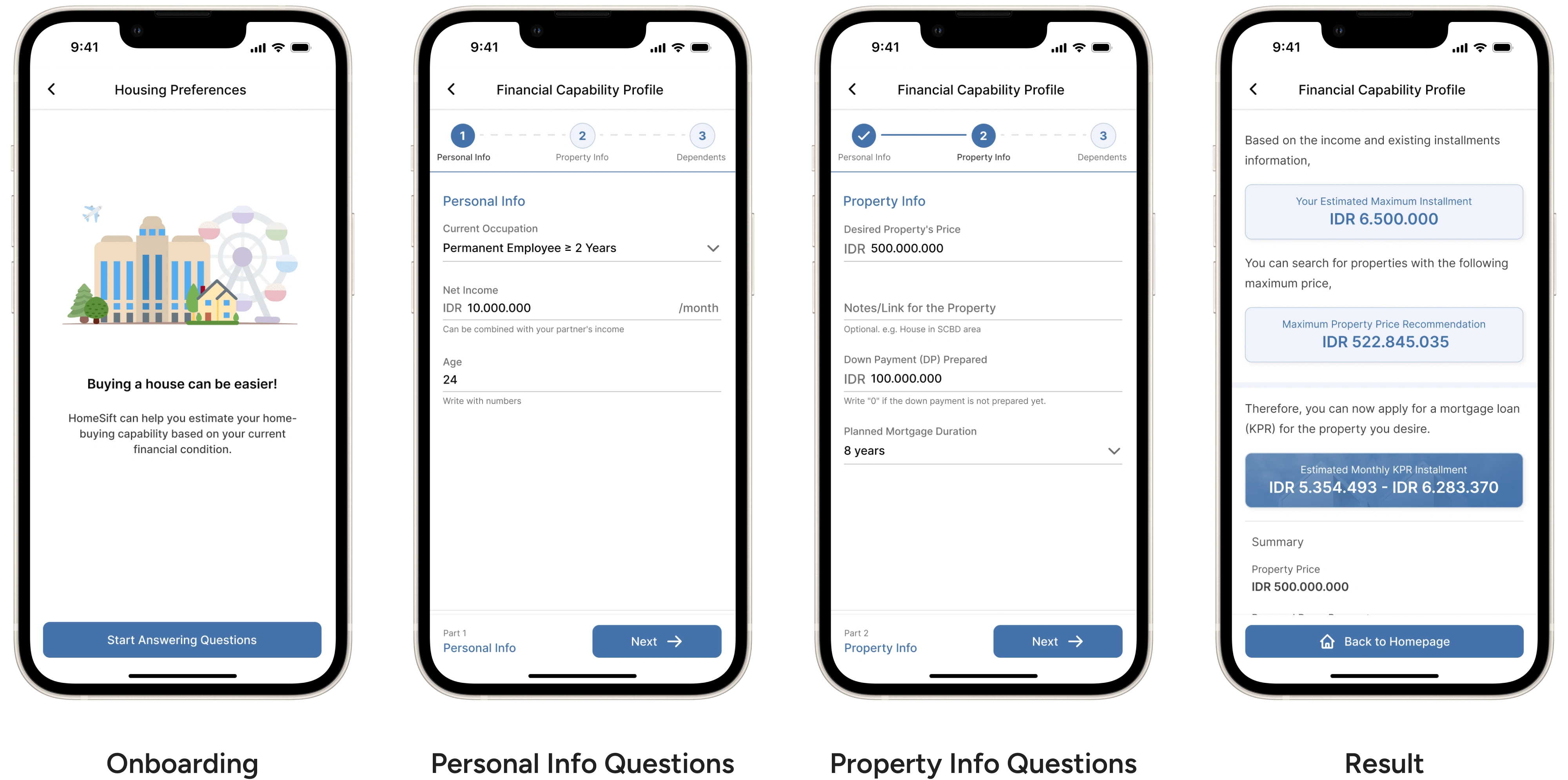
Financial Capability Profile
This feature is beneficial for assessing financial capability before buying a house, providing users with a clearer picture and helping them find a suitable place to live.
The questions are divided into three sections, and there are options to switch between each section by clicking the step index or the back button at the top of the screen.
Using the responses provided in the personal data section, the system will generate information about the suggested maximum property price and the highest possible KPR (mortgage) installment that can be applied for.
If the desired property price falls within the range of the maximum KPR installment, users will receive information about the KPR installment for the property.
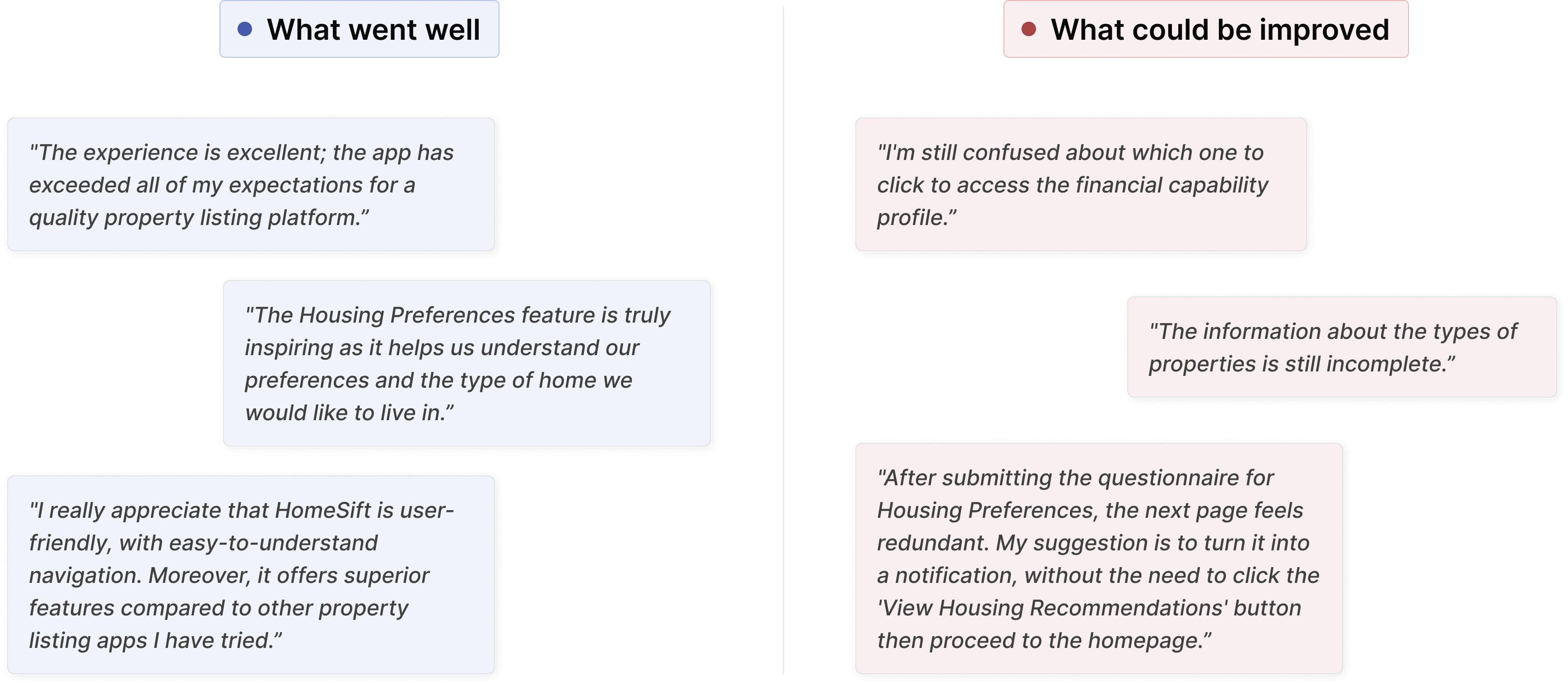
Validation
I returned to previous participants and invited a few others to briefly test the prototype. This process helps me collect feedback and identify areas for future improvements.

Outro
Learnings
Asking the right questions is crucial in user research. Properly framed questions can elicit highly valuable and unexpected insights from participants. Of course, I still have much to learn and practice to become more adept at engaging in discussions with participants.
The most helpful aspect for me during this design process has been the information architecture. I often refer back to the information architecture while designing the UI. It serves as a reminder of the significance of information architecture in the design process, especially for new applications/features.
What's Next
I would love to conduct design iterations based on the findings from user testing—or even conduct more structured user testing first before exploring and finding design solutions again.
Apart from that, I am eager to explore more about the Financial Capability Profile, especially in the results section, to make it visually appealing while providing comprehensive and useful information for selecting an ideal property to buy.