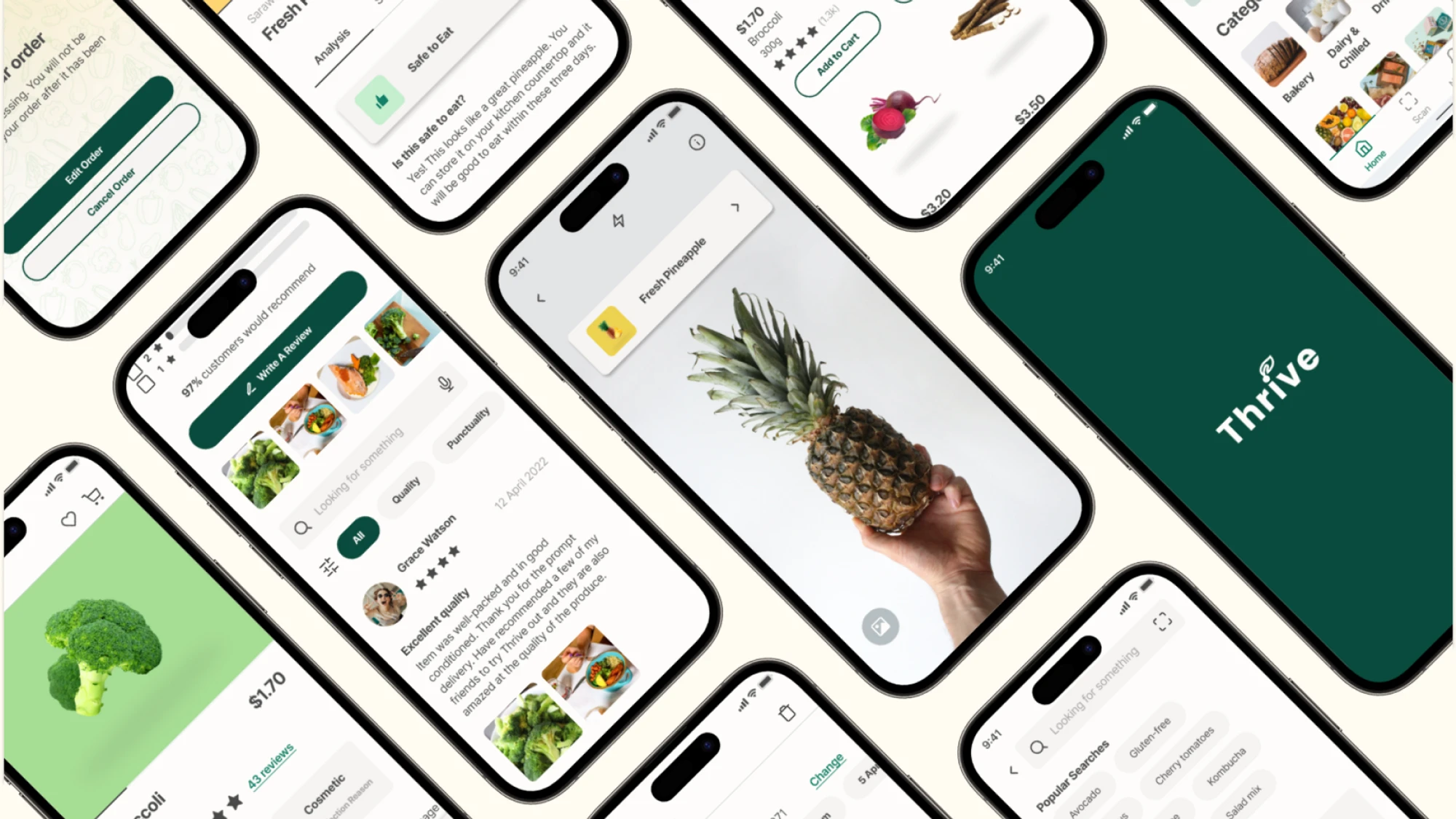
Promote Mindful Consumption using Augmented Reality Food Scanner
Like this project
Posted May 5, 2024
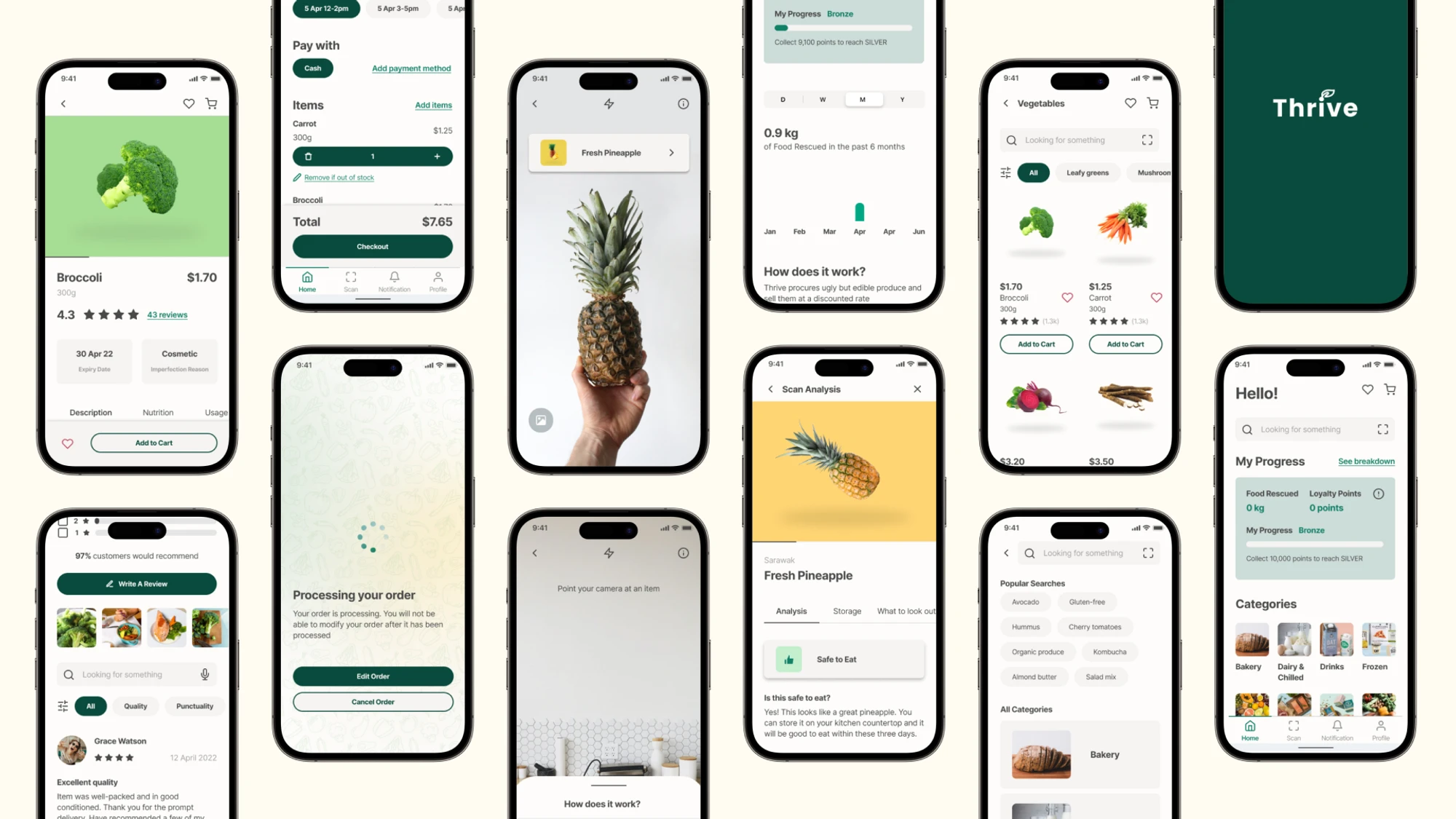
Thrive is a mobile app that revolutionizes sustainable grocery shopping by promoting mindful consumption and reducing food waste by using AR technology.
Likes
0
Views
14
Tags

CLIENT: Thrive
TIMEFRAME: 8 weeks
ROLE: Research, UX/UI Design, Visual Design, Usability Testing
PLATFORMS: Responsive Web

What is Thrive?
Thrive is an end-to-end mobile app that revolutionizes sustainable grocery shopping. As your online grocer, Thrive sources ugly but edible produce, promoting mindful consumption and reducing food waste. With the help of an augmented reality (AR) food scanner, users can ensure the safety of their purchased items and contribute positively to the environment. Thrive goes beyond just shopping; it plays a pivotal role in educating users and aims to reshape consumer mindsets regarding edible but aesthetically imperfect produce.
Problem
Over 30% of food is wasted each year. Despite the growing environmental consciousness among Singaporeans, a substantial number of consumers hesitate to buy ugly produce due to concerns about freshness, safety, and appearance.
The story of Thrive is personal to me. I have always known the importance of reducing our environmental impact but how exactly do we achieve that? What is ugly food? Are they safe to eat? Will I get a tummy ache? When I searched for an app to assist in answering these questions, no one existing app in the market sufficed.
Solution
Thrive is an end-to-end mobile app designed to promote sustainable grocery shopping. To reduce food waste, the app focuses on four aspects - accountability, transparency, assurance, and education. Ultimately, Thrive stands as a staunch advocate for sustainability practices in everyday life, urging individuals to make meaningful and lasting contributions to environmental well-being.




How might we alleviate the concerns associated with consuming ugly but edible produce, while seamlessly integrating sustainable practices into everyday life?
Problem
Many consumers are hesitant to purchase ugly produce due to concerns about freshness, safety, and appearance. In the face of these uncertainties, consumers often opt for visually perfect produce or discard perfectly edible food, simply because it is more convenient. This leads to unnecessary food waste. Ultimately, users struggle to make informed decisions and actively participate in food waste reduction efforts.
Goal
To develop an intuitive and trustworthy mobile app that promotes mindful and sustainable consumption by empowering users to purchase “ugly” produce without fear.
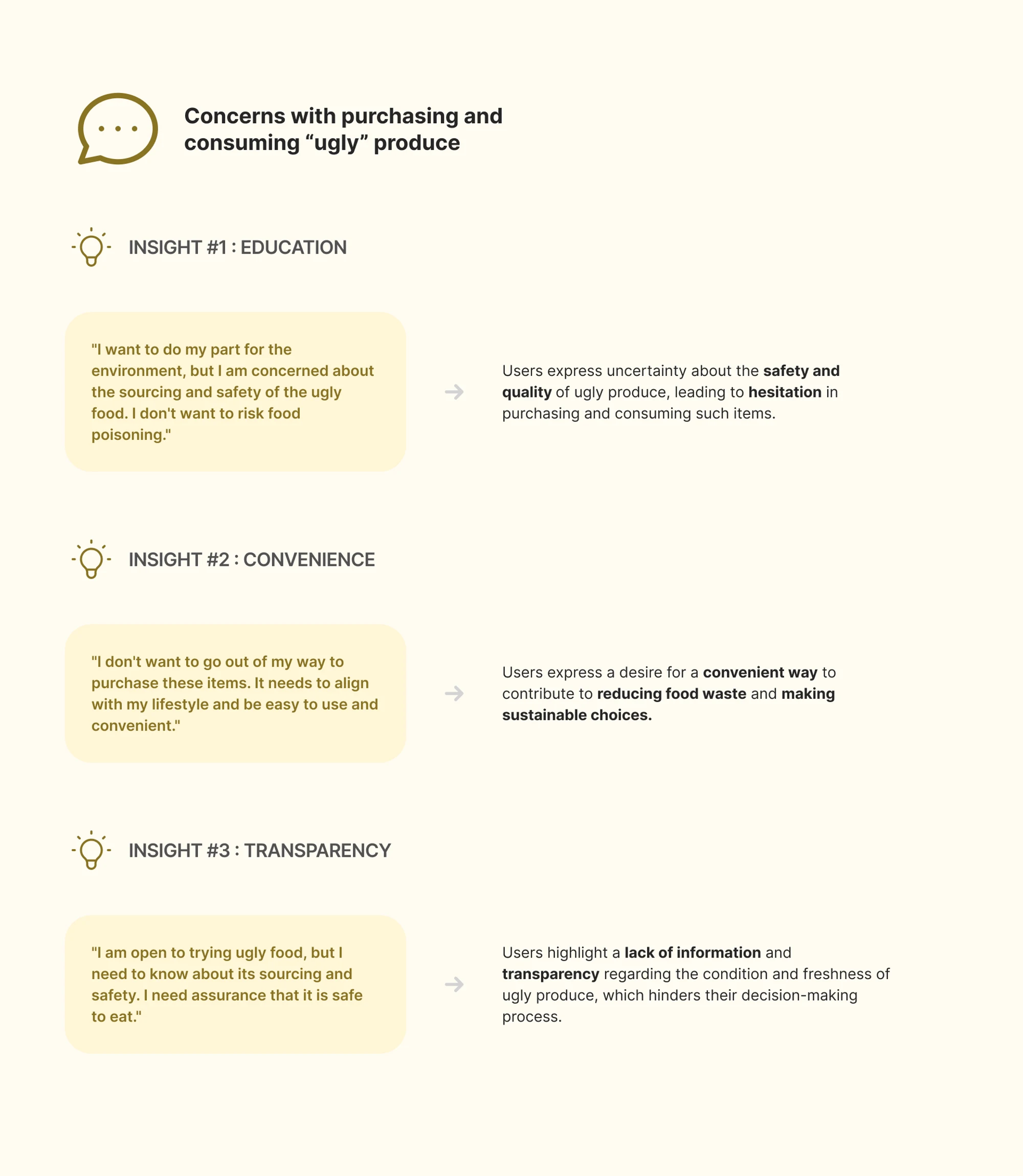
Gathering Insights
At the beginning of the project, I dived into an intensive two-week user research sprint to gain a better understanding of the user’s wants, needs, and expectations. I conducted four user interviews, perused online forums, and mapped out a competitive audit to understand the market demand, product gap, and user sentiments on consuming “ugly” but edible produce.
The overall findings were as follows:

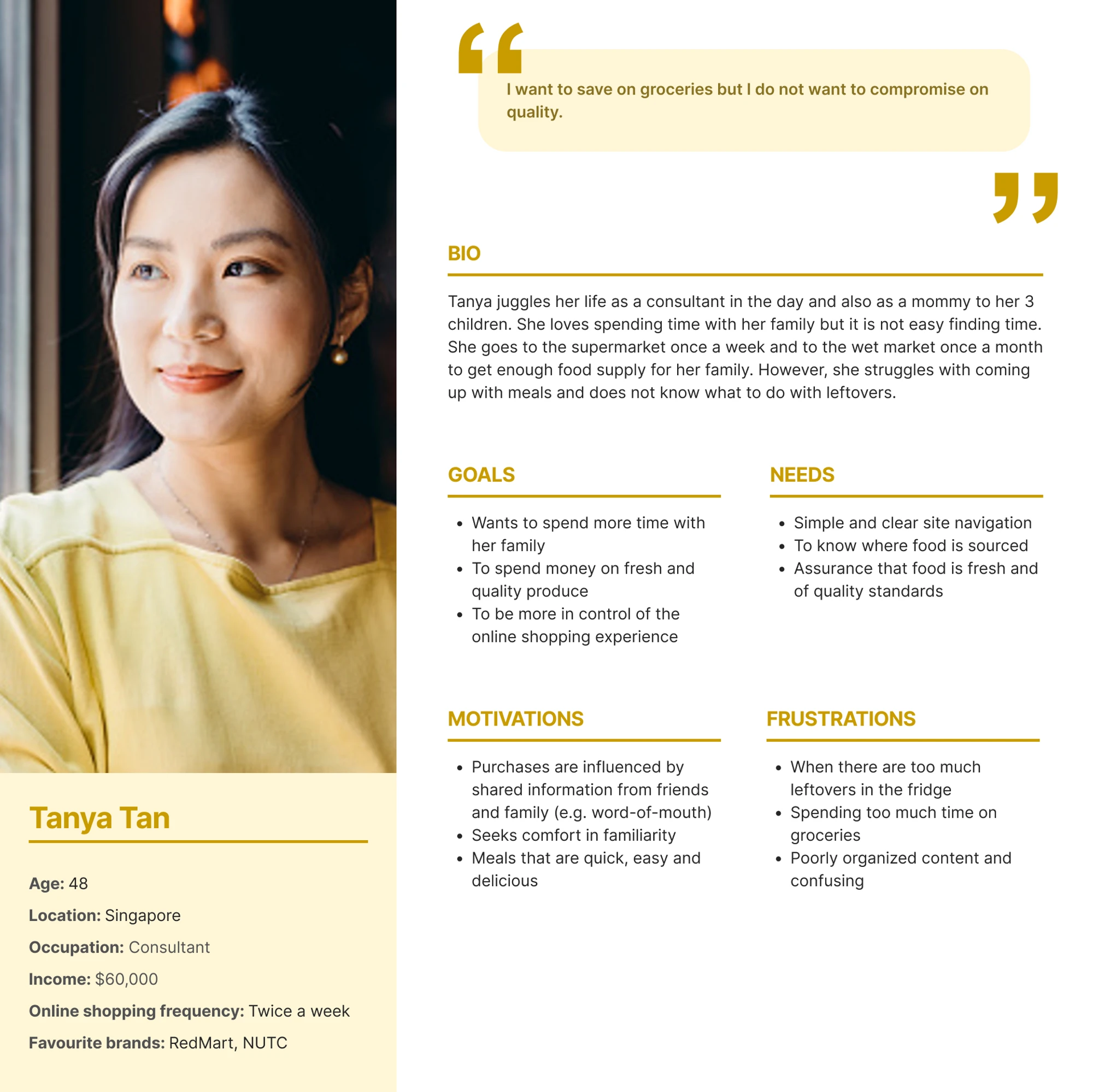
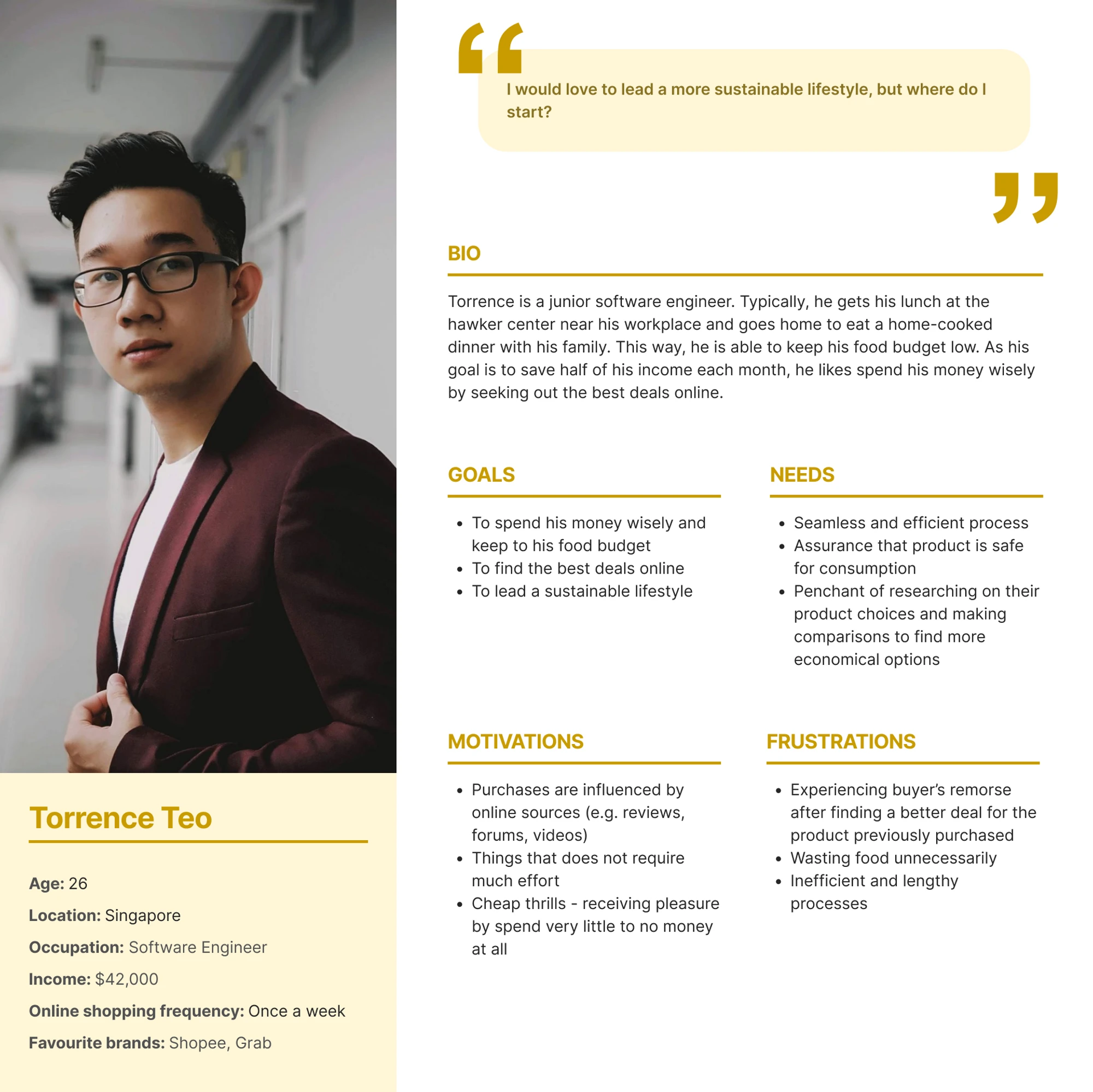
Tanya's & Torrence’s POV
Based on the insights gathered, two personas were created to better understand the needs, goals, and frustrations of potential users.


Empowering users to make informed decisions and embrace sustainable consumption
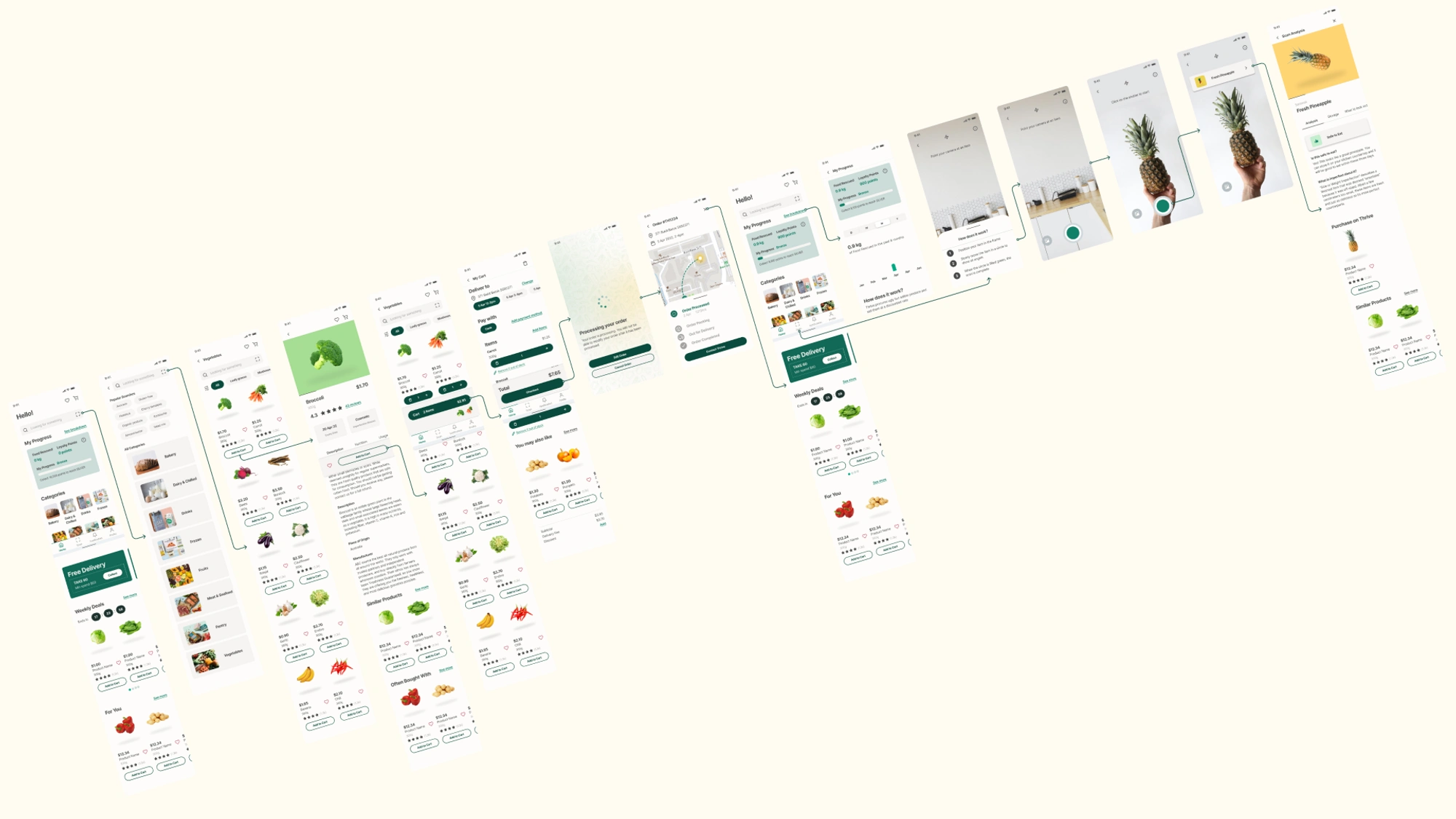
I came up with 3 flows to focus on:
Searching for a food item from the homepage, navigating the app to locate crucial product information, and going through the checkout process.
Comprehending and monitoring the environmental impact under “My Progress”.
Using a AR food scanner to assess the safety of the food item for consumption.

Drawing reference from the defined sitemap and task flows, I created a product feature roadmap. Each potential feature and its corresponding UI requisites are properly documented before they are translated into sketches and a high-fidelity prototype.
The key solutions implemented in the prototype are as follows:
01 How might we keep people accountable for making sustainable decisions and in turn, empower them to reduce their food waste?

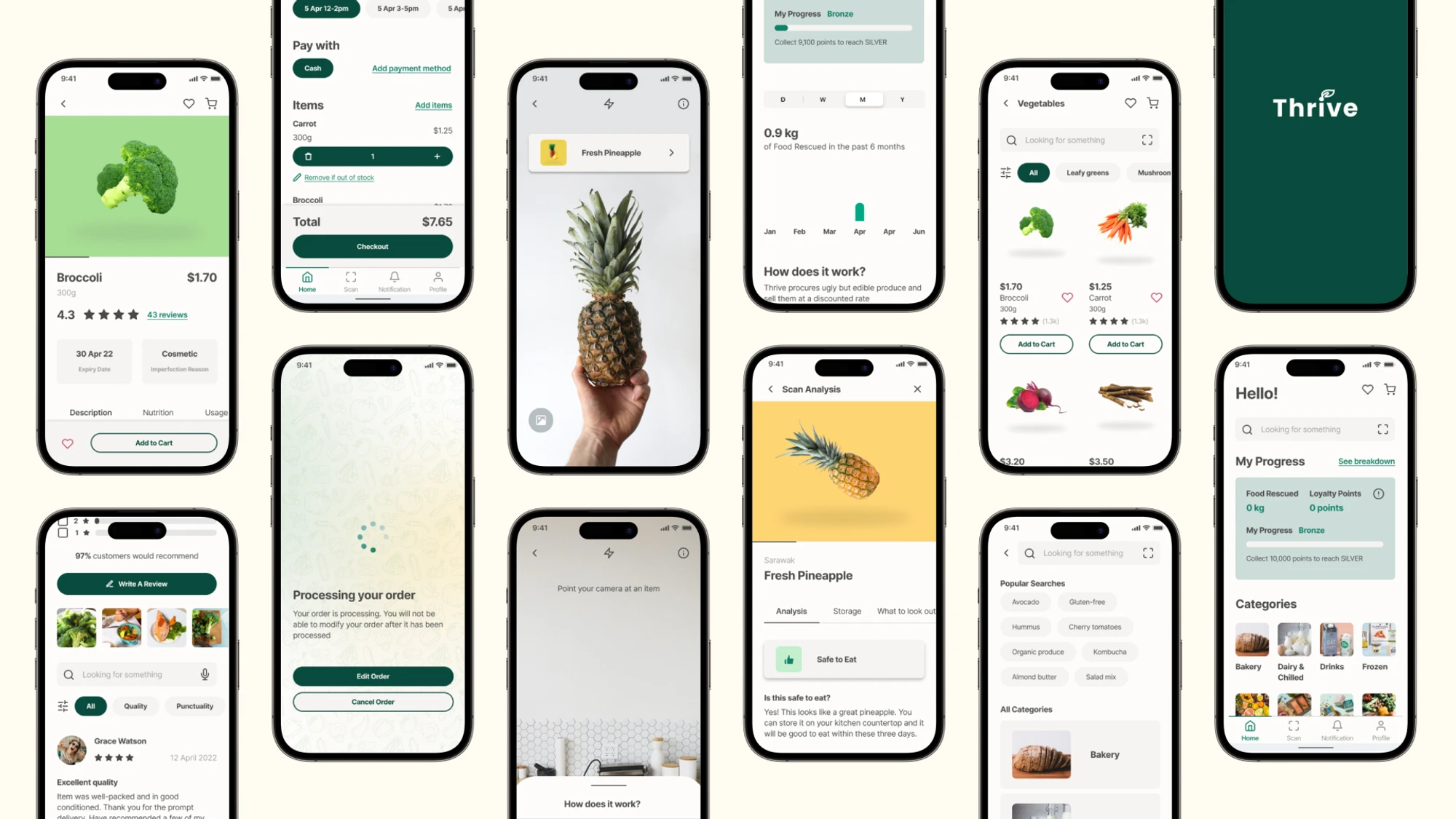
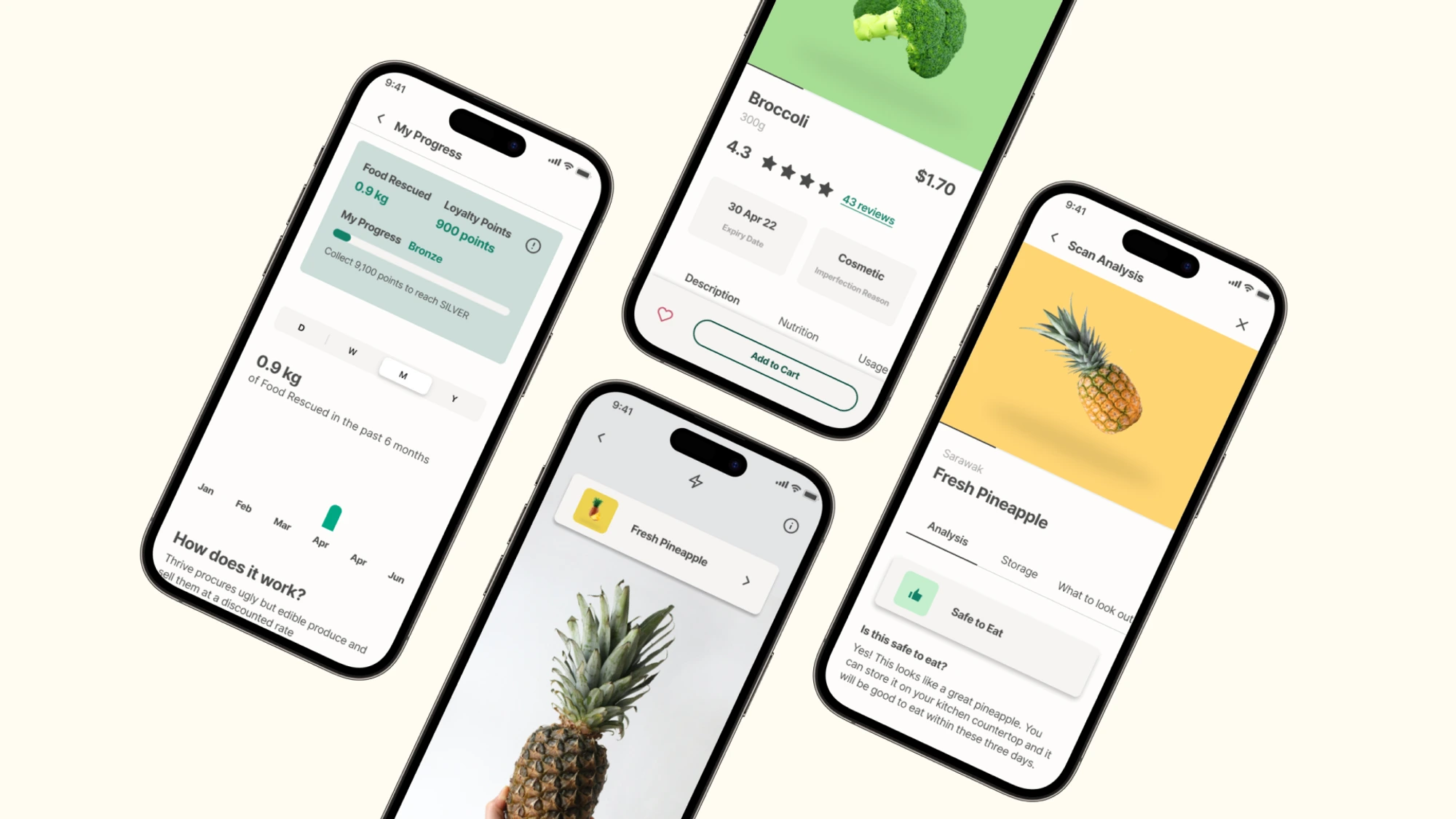
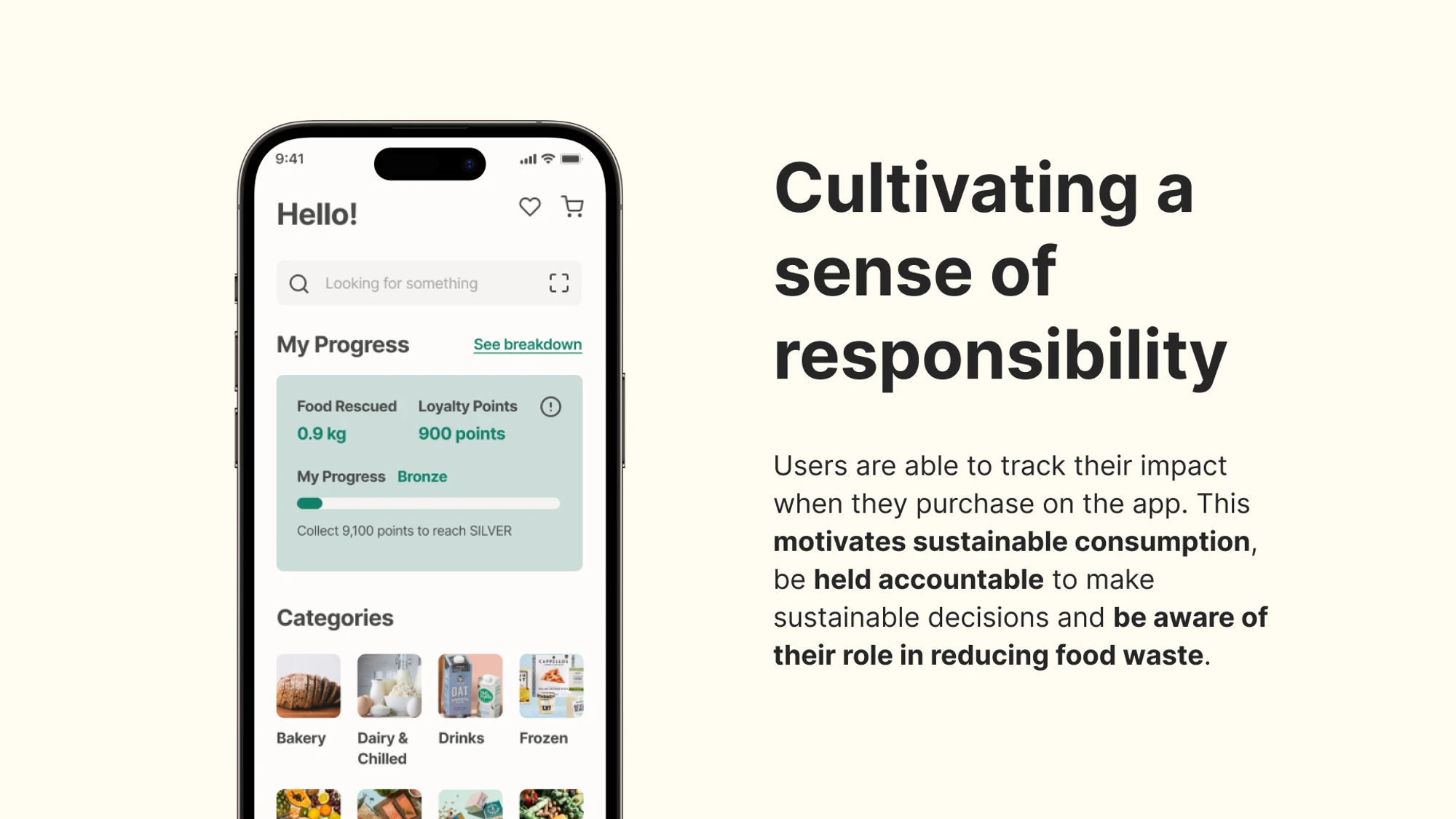
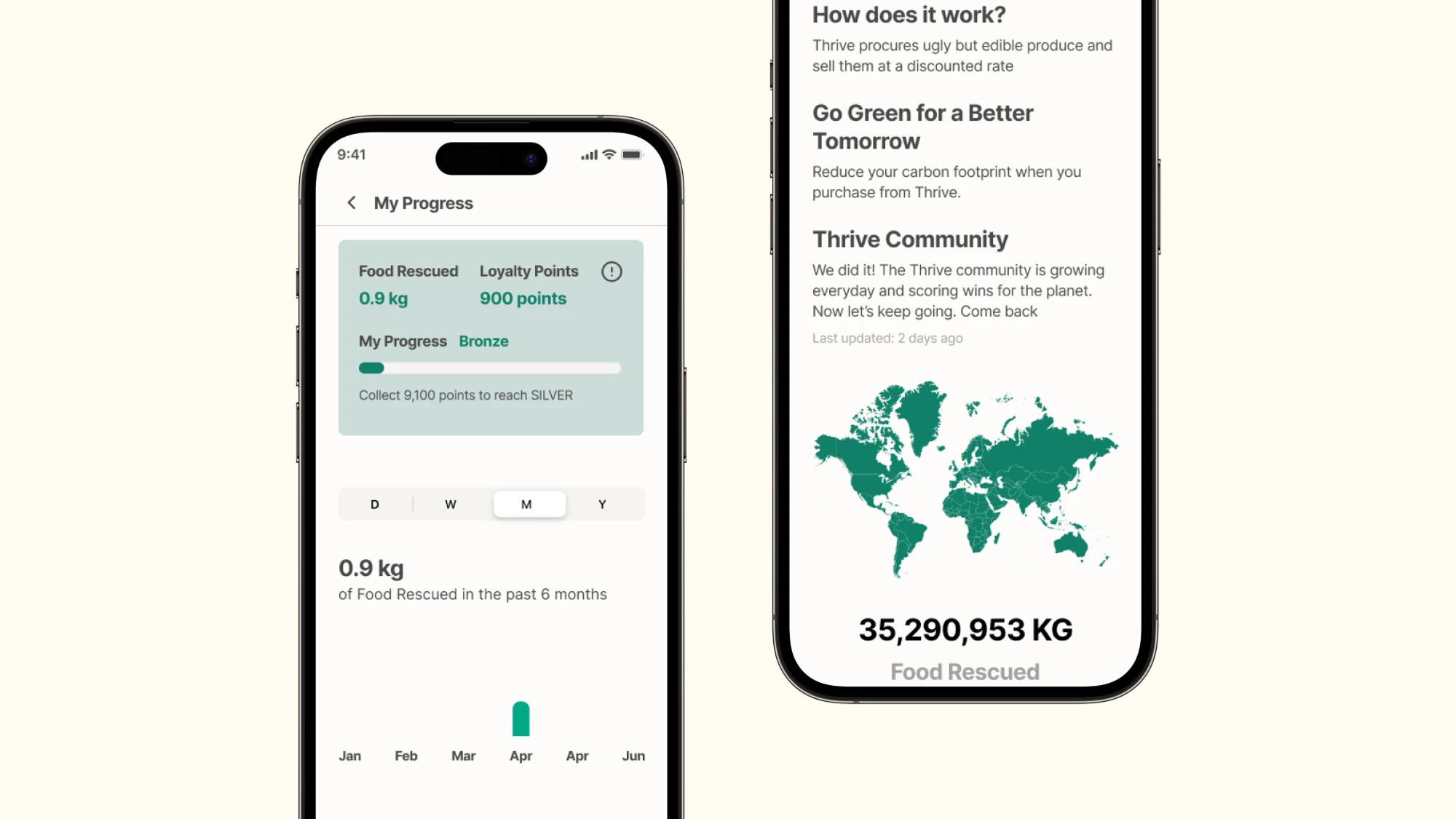
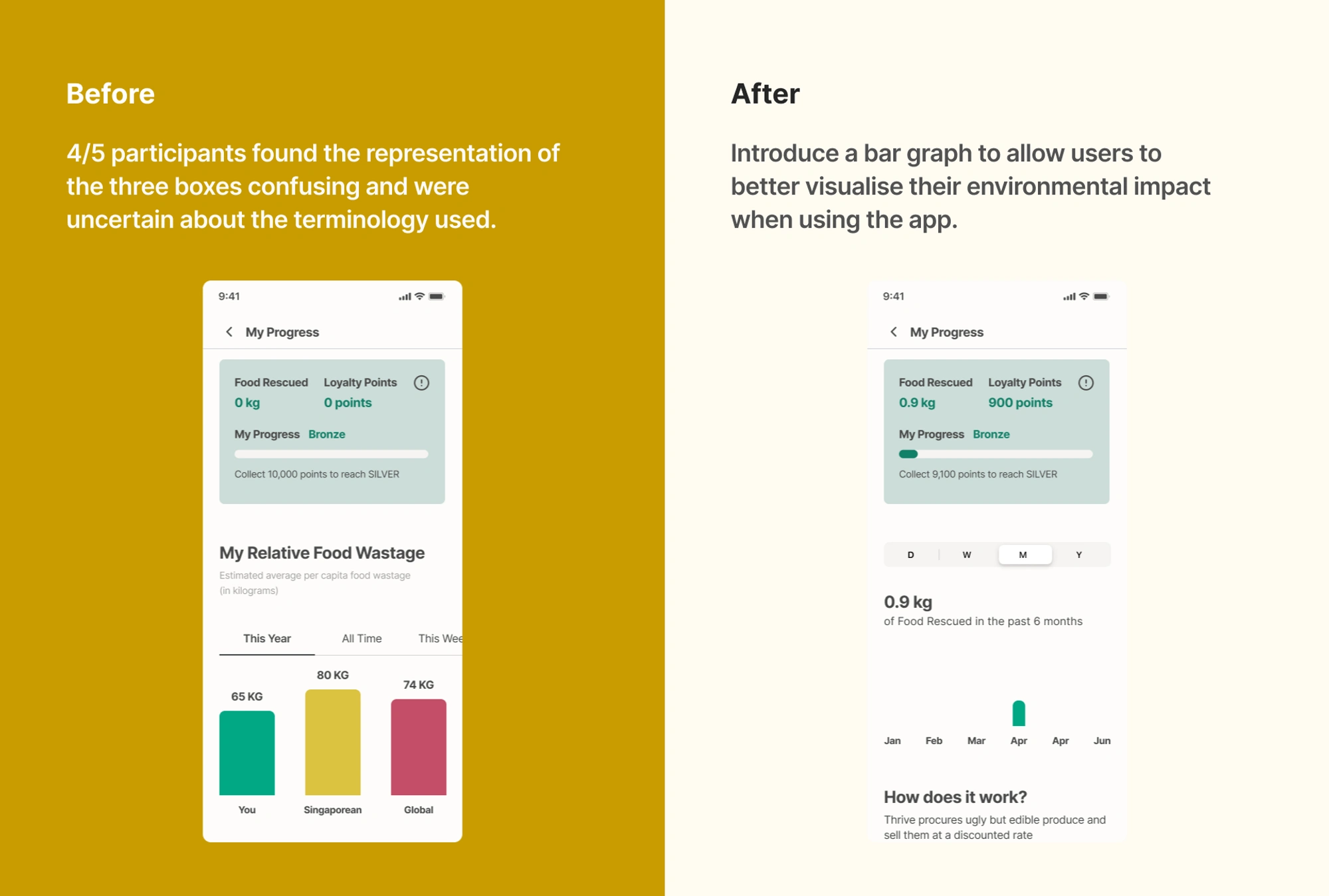
My Progress Feature
To encourage users to reduce their food waste, this feature introduces a progress bar - When the user purchases ugly produce from the app, the weight of the food rescued is measured, and they earn corresponding loyalty points. By becoming aware of their environmental impact, users are more likely to make sustainable decisions aimed at reducing food waste.
02 How might we alleviate user concerns regarding the safety of ugly food to increase their confidence in purchasing and consuming them?

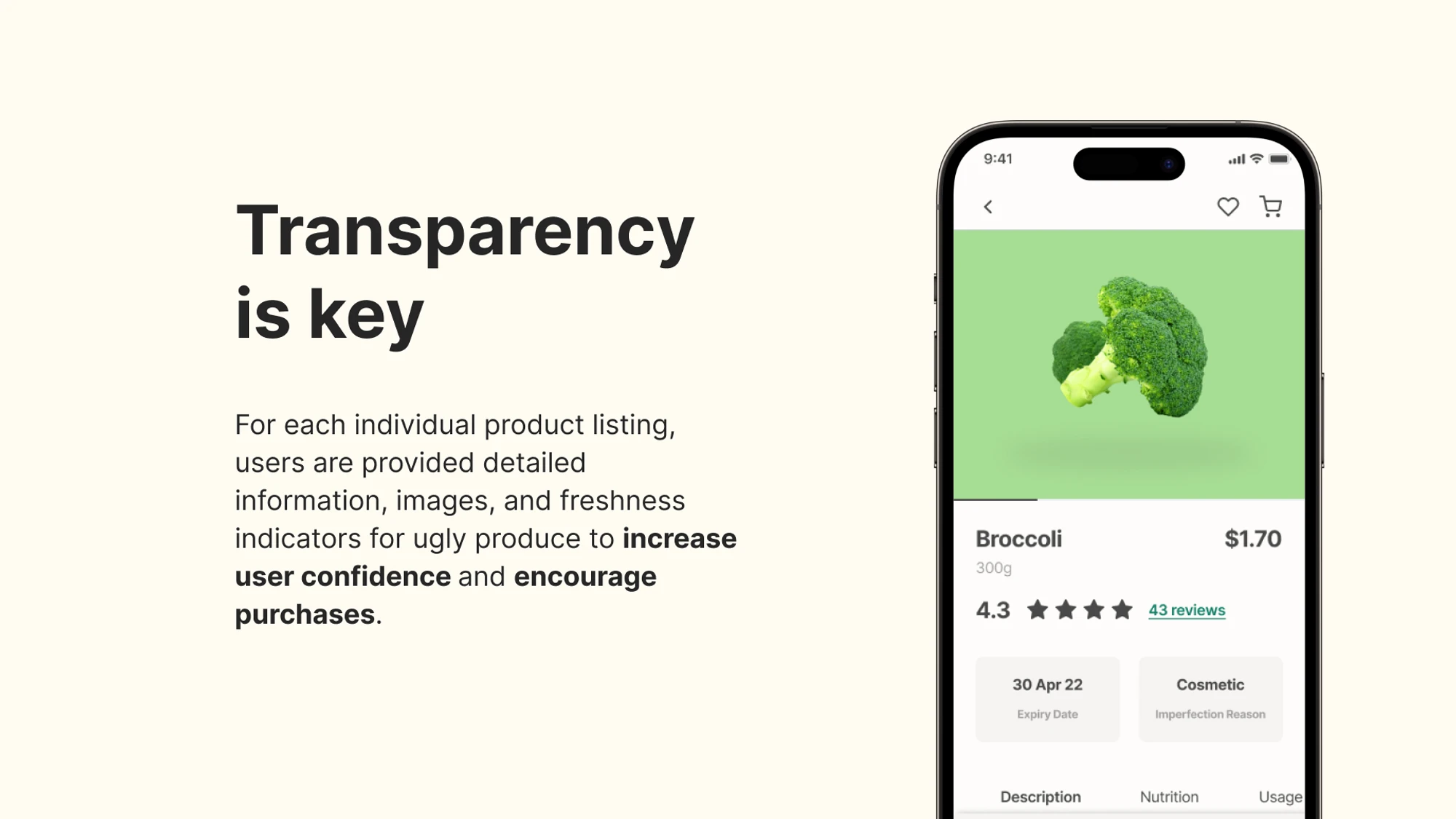
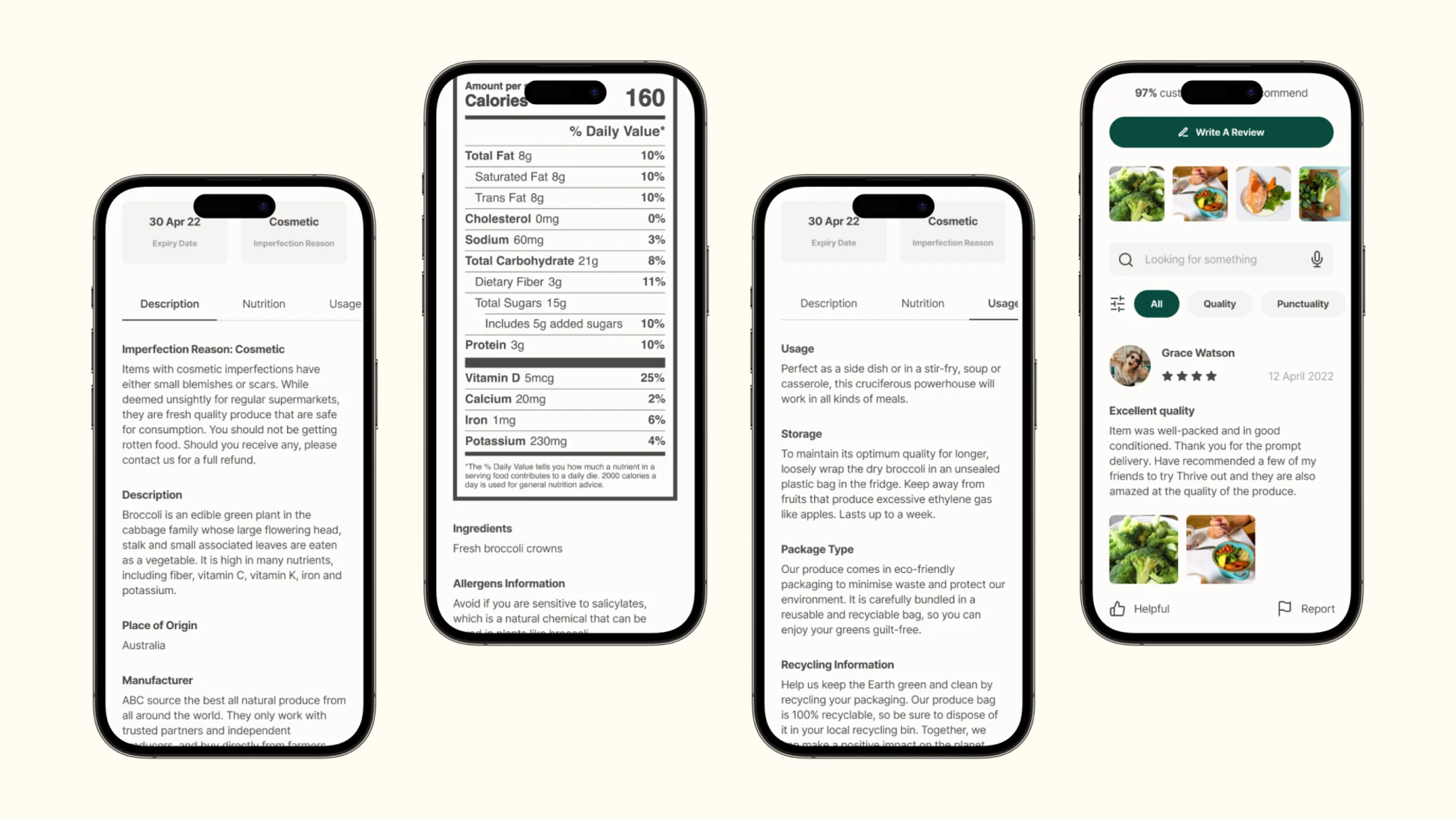
Curated Product Listing
Users can browse through a wide range of ugly but edible produce, accompanied by detailed descriptions, images, and freshness indicators. When users have access to comprehensive information about the product, they are confident that they are getting what they expect - they can assess whether the product aligns with their needs and preferences, and evaluate the potential risk associated with the product. This encourages them to purchase and consume with confidence.
03 How might we provide assurance on the safety of ugly food to instill user confidence in purchasing and consuming ugly food?

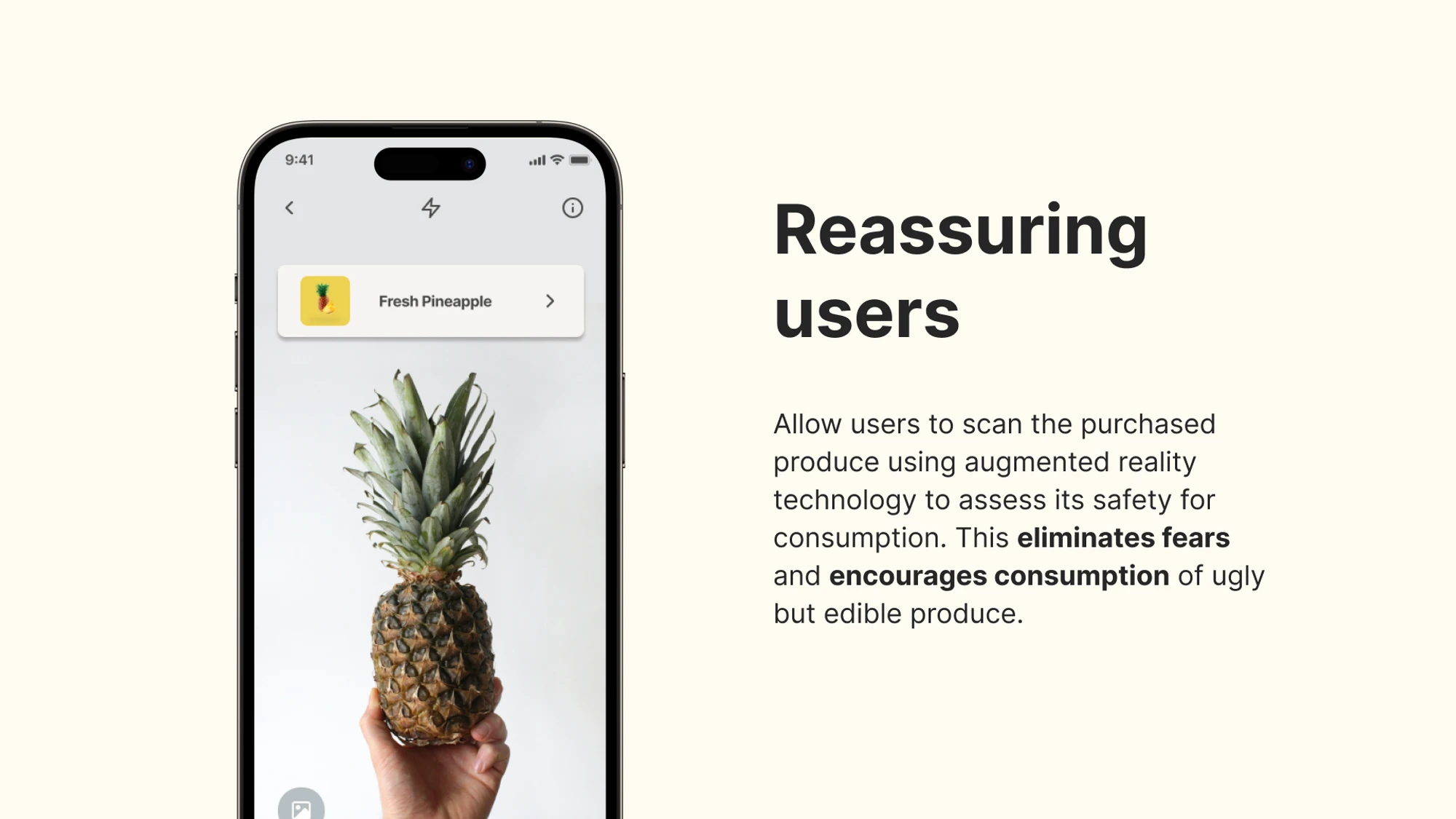
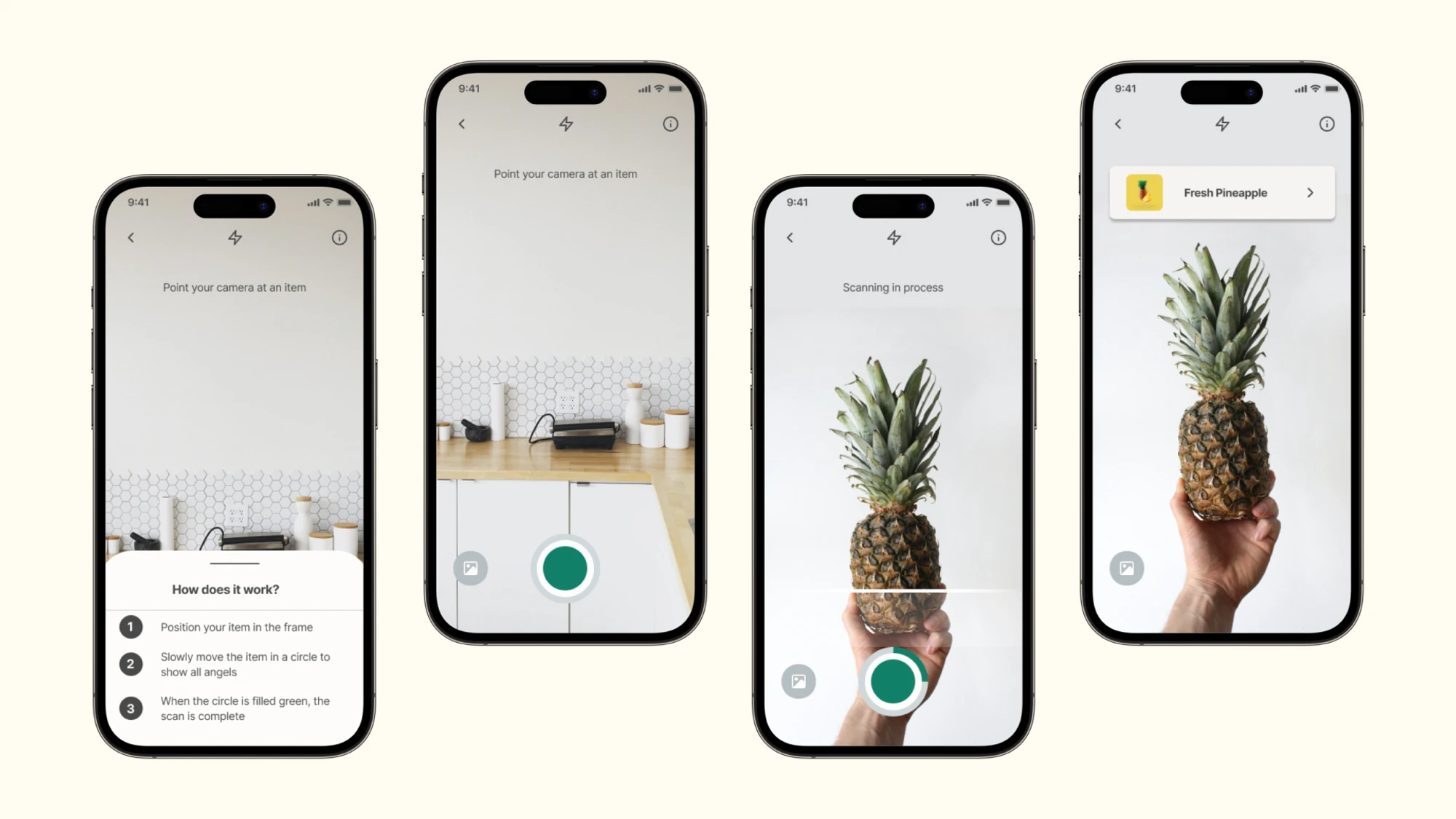
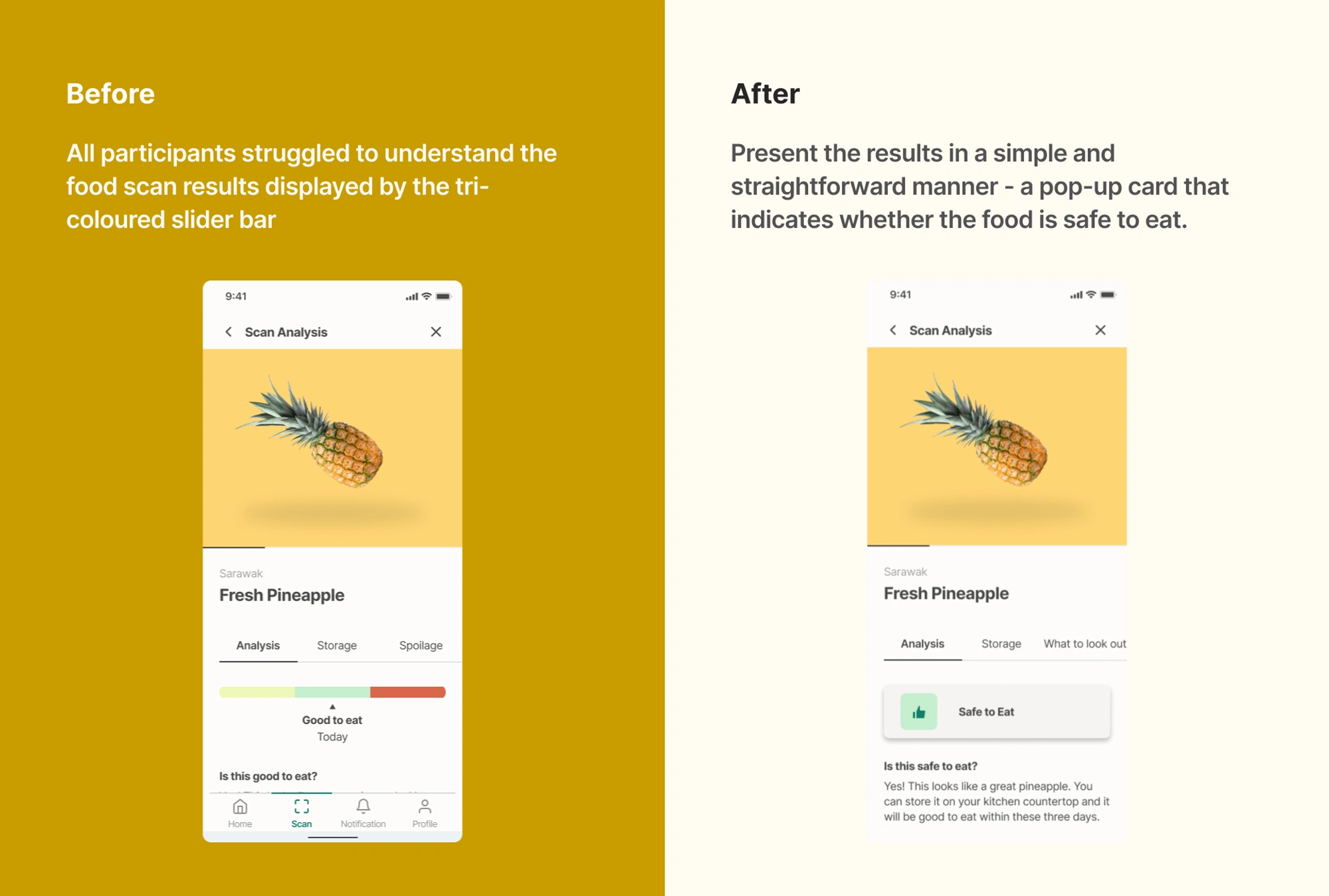
Augmented Reality (AR) Food Scanner
With the AR food scanner tool, users can scan the purchased produce to assess its safety for consumption. The app uses augmented reality to provide real-time feedback on the item's quality and freshness. This serves as an extra layer of assurance. Moreover, users can have peace of mind knowing that the app's AR scanner is helping them make safer and more informed food choices - they can confidently consume items that might have otherwise been discarded due to uncertainty. This reduces food waste and contributes to sustainability.
04 How might we educate users on food safety practices and empower them to become more knowledgeable consumers, ultimately leading to a reduction in food waste?

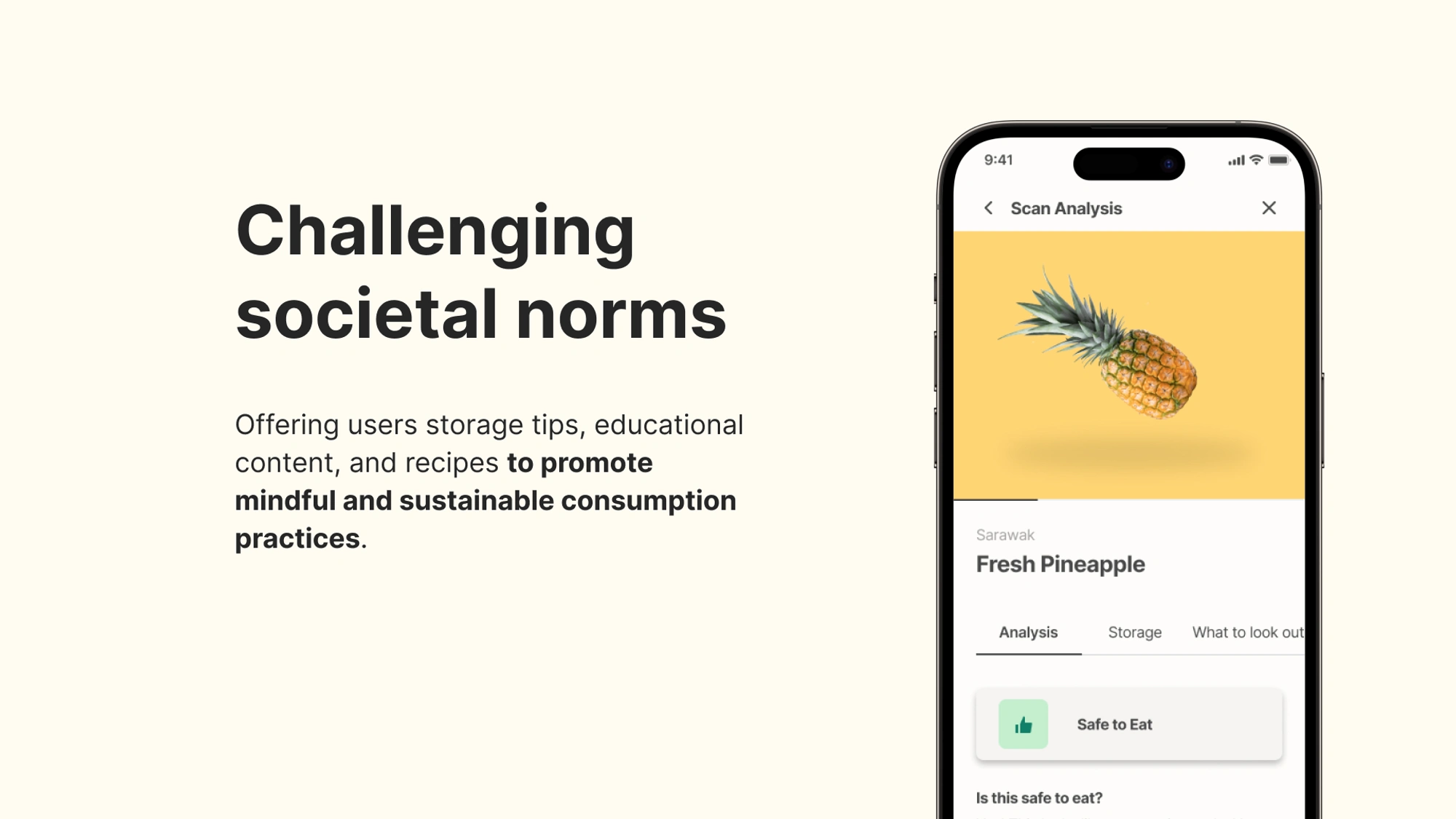
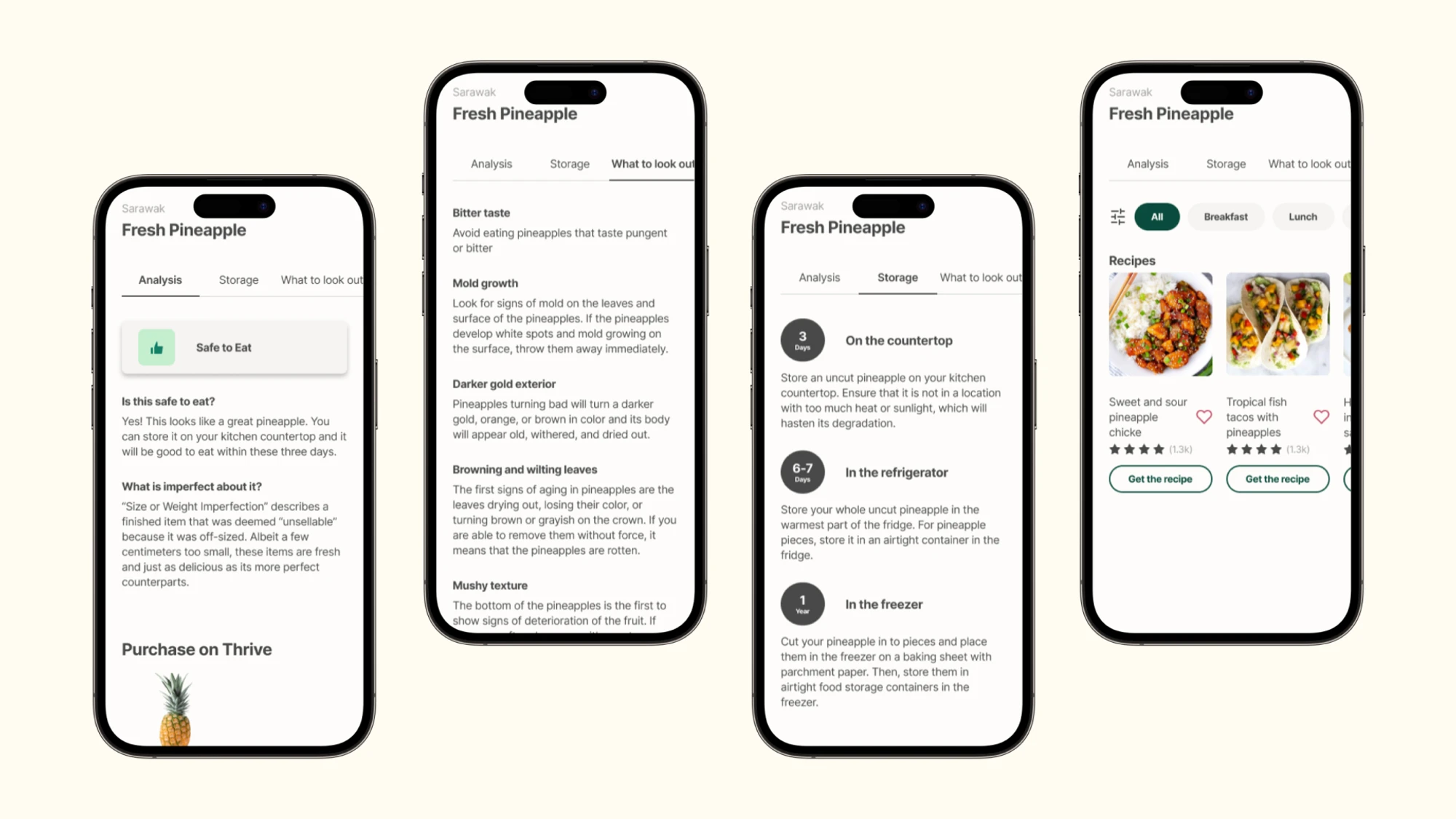
Sustainable Consumption Tips
Leveraging on AR technology, users can access an analysis of the food item's safety. Dedicated sections provide guidance on storage, methods to identify spoilage, and recipe ideas to utilize the food item creatively and effectively. Users are educated on food safety practices and empowered to embrace sustainable consumption and make mindful choices.

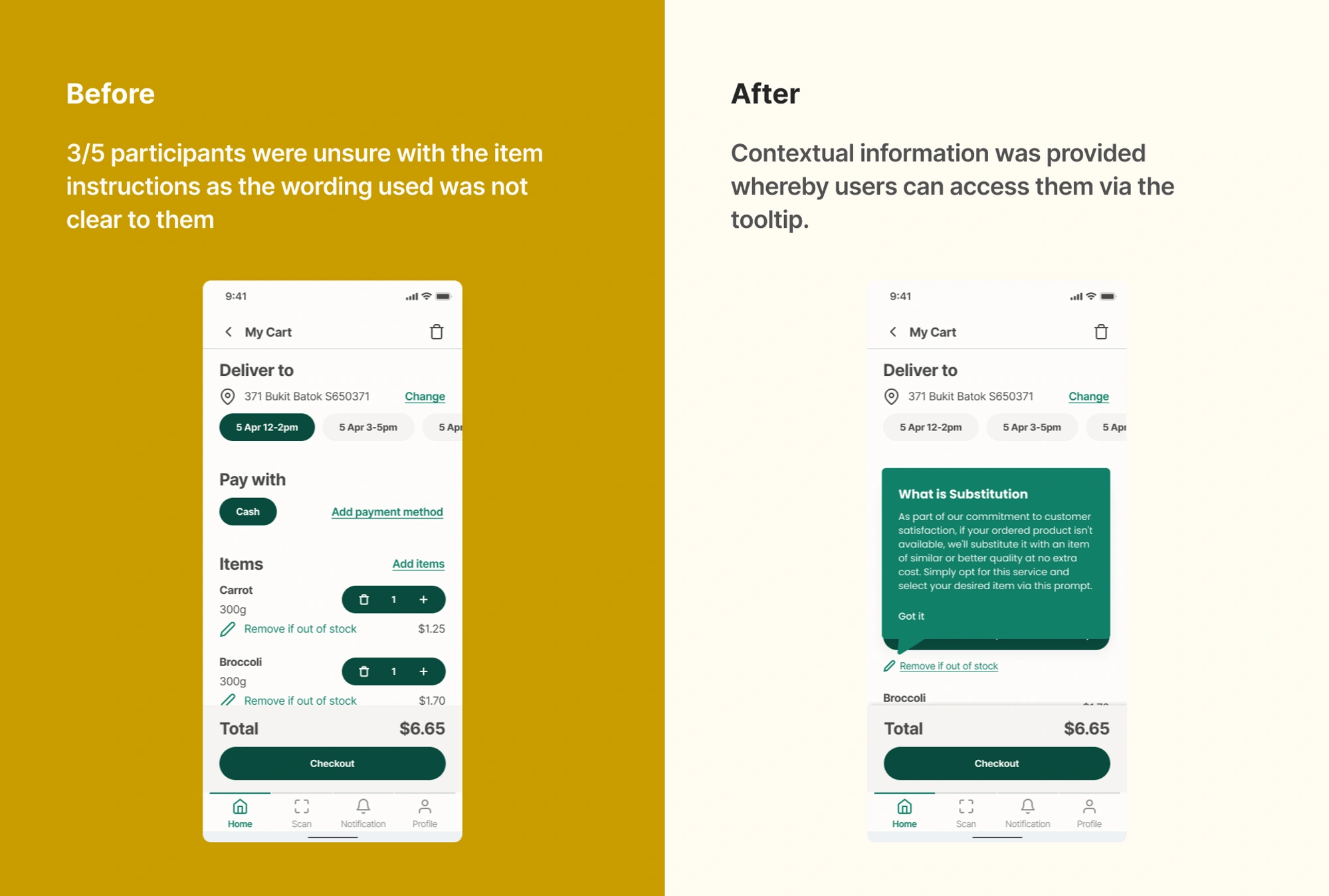
Learning about user frustrations through testing



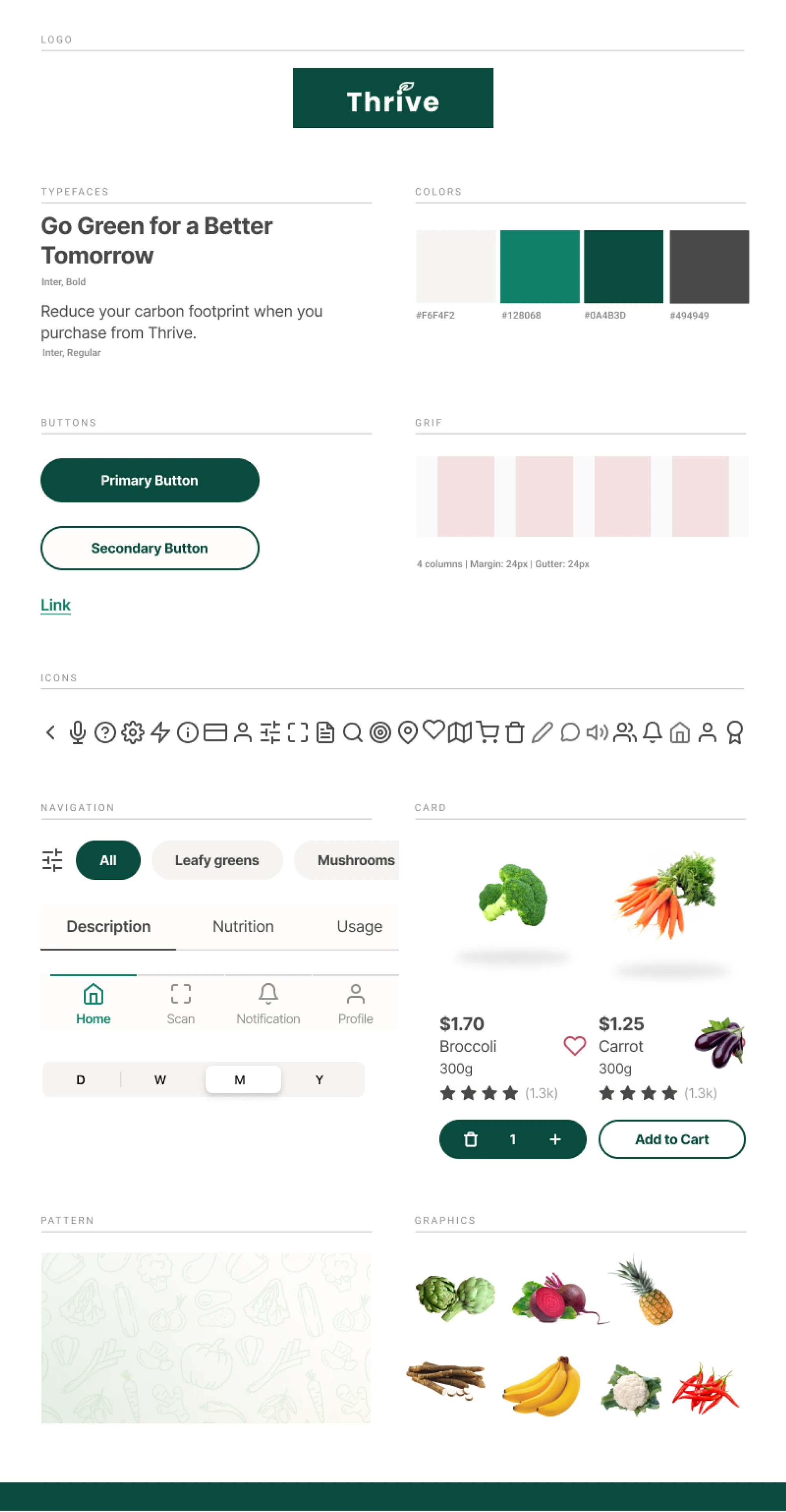
Promoting sustainability through a clean and vibrant visual identity

To ensure a cohesive and delightful user experience, we developed a UI Kit that includes reusable components, typography guidelines, and color palettes. The visual identity of Thrive combines vibrant green hues with clean and modern design elements. The logo represents growth, freshness, and sustainability, reflecting the app's mission and values.
FINAL THOUGHTS
Identify and prioritize features: One of the primary challenges was determining which features to include in the app. Initially, I harboured ambitious aspirations, aiming to create an all-encompassing super app. However, I had to take a step back and assess whether these features were genuine user needs or merely my personal preferences. The online grocery landscape has been well-established, with numerous e-commerce apps setting industry standards. I found myself unintentionally replicating the layouts of popular grocery apps, leading to confusion about whether I was emulating e-commerce apps, delving into the realm of food waste reduction, or genuinely addressing UX/UI usability issues. If I had the opportunity to start over, I would focus on designing a food scanner that promotes mindful consumption and forgo the entire grocery shopping aspect.
Words do matter: There were no major design overhauls, but during testing, a crucial lesson emerged—the significance of precise phrasing and visualization. When participants encountered unfamiliar terminology or struggled to comprehend the meaning behind a graph, it resulted in a breakdown of communication. They became stuck and unable to progress. To mitigate this, context should be readily provided. Self-help resources that empower users to find answers independently should be easily accessible.
Potential Next Steps
Conduct a second round of usability testing and refinement based on user feedback.
Learn to design for augmented reality with consideration for usability. In AR, reality is overlaid with user interfaces, mixed with effects, modified, and manipulated. There is the complexity of interaction and technical constraints to be considered when designing AR experiences.