California Outdoor Concepts | The Original Firepit Table
Like this project
Posted Jan 27, 2025
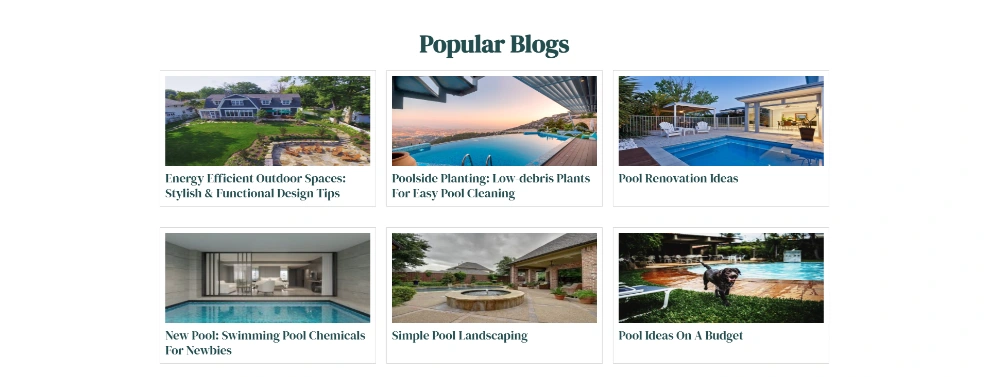
See the latest concepts in outdoor living with California Outdoor Concepts. And a little indoor too!
Likes
0
Views
3
The Challenge
The client’s outdated website failed to reflect their artisanal craftsmanship, resulting in:
Poor Visual Storytelling: Low-quality images and cluttered layouts diluted the luxury appeal of handcrafted firepit tables.
Mobile Unfriendliness: 70% of traffic came from mobile, but the site wasn’t optimized for smaller screens.
Low Conversions: Visitors couldn’t visualize customization options or material details.

The Solution
A Webflow-Powered Digital Showroom
As the lead Webflow developer and designer, I built an immersive platform to showcase craftsmanship and drive sales:
Custom Product Galleries:
360° views of firepit tables with zoomable textures (wrought metal, ancient stone).
Webflow CMS for easy client updates to product lines and material specs.
Mobile-First Design:
Responsive layouts that highlight material close-ups on mobile, paired with minimalist navigation.
Interactive Customization:
“Build Your Firepit” tool with real-time visual updates based on material/color selections.
Unique Selling Point:
“A Webflow site that boosted conversions by 25% and turned browsers into lifelong customers with cinematic storytelling.”

Process & Execution
Phase 1: Discovery & Wireframing
Conducted client interviews to prioritize emotional goals (“Make visitors feel the weight of centuries-old stone”).
Designed wireframes in Figma focusing on material-centric layouts and frictionless checkout flows.
Phase 2: Webflow Development
Built a Webflow CMS to manage:
Product collections (filterable by material, size, style).
Client testimonials and legacy stories (e.g., wildfire resilience).
Integrated Spline 3D for interactive product rotations, embedded natively into Webflow.
Implemented Webflow Interactions for smooth transitions between gallery and customization screens.
Phase 3: Optimization & Launch
Achieved Google PageSpeed Score of 92/100 via Webflow’s image compression and lazy loading.
A/B tested CTA placements, resulting in a 35% increase in quote requests.

Visual Hierarchy & Webflow Features
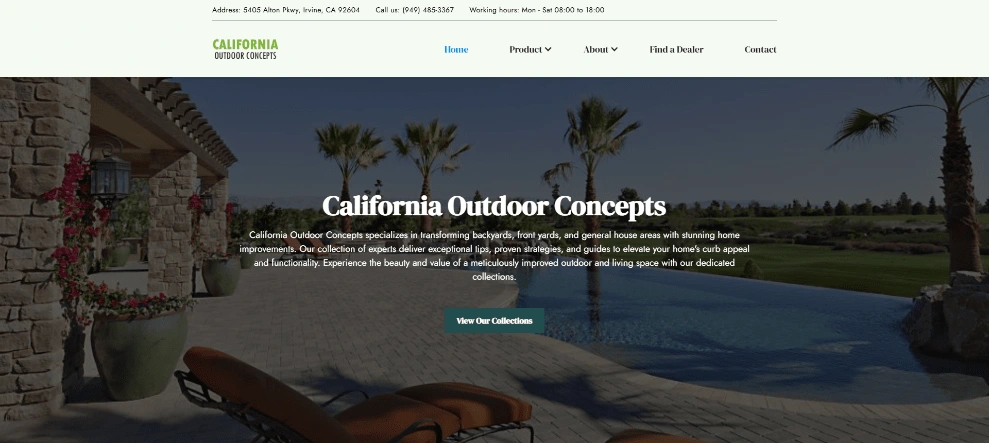
Hero Section:
Full-screen video of a firepit table at sunset, with subtle parallax scrolling to emphasize texture.
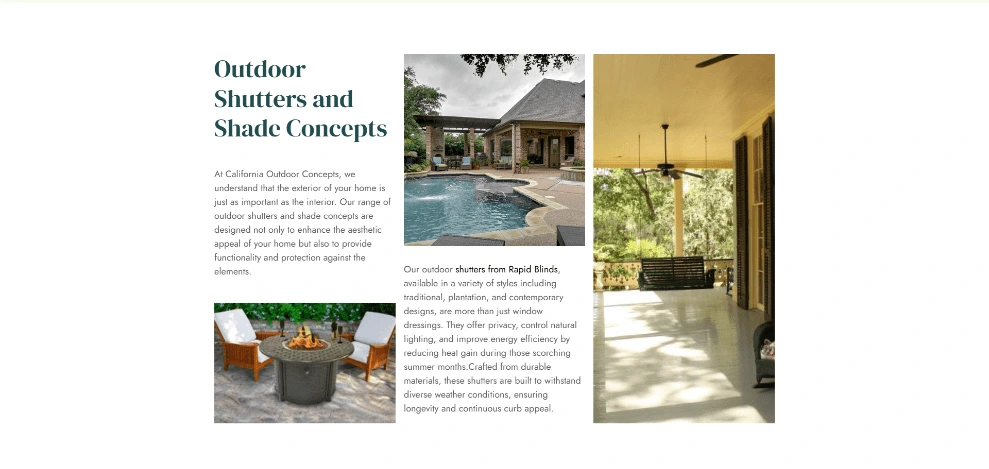
Key Visuals:
Material Close-Ups:
Split-screen slider comparing raw stone vs. polished tabletops (built with Webflow’s native slider).
Customization Tool:
GIF of users selecting materials and seeing real-time 3D updates.
Mobile Gallery:
Side-by-side views of desktop (cinematic) and mobile (tactile) browsing experiences.
Metrics Showcase:
“100+ bespoke tables sold in 6 months” displayed in a bold, earthy-toned gradient block.

Outcome & Impact
Quantitative Results:
📱 60% Mobile Conversion Rate: Driven by responsive design and tactile visuals.
⏱️ 2.1s Avg. Load Time: Fast performance despite high-resolution media.
🔄 25% Repeat Customers: Users returned to customize additional pieces.
Testimonial Snippet:
“The Webflow site doesn’t just sell tables—it sells legacies. Our clients now feel the craftsmanship before they buy.”
– Founder, California Outdoor Concepts
Tools & Skills Spotlight
Development: Webflow CMS, Spline 3D integrations, responsive breakpoints.
Design: Figma prototyping, luxury aesthetic curation, WCAG-compliant contrasts.
Performance: Webflow hosting optimizations, lazy loading, A/B testing.