Shiken.ai - Microlearning Platform for Faster Learning & Results
Like this project
Posted Jan 27, 2025
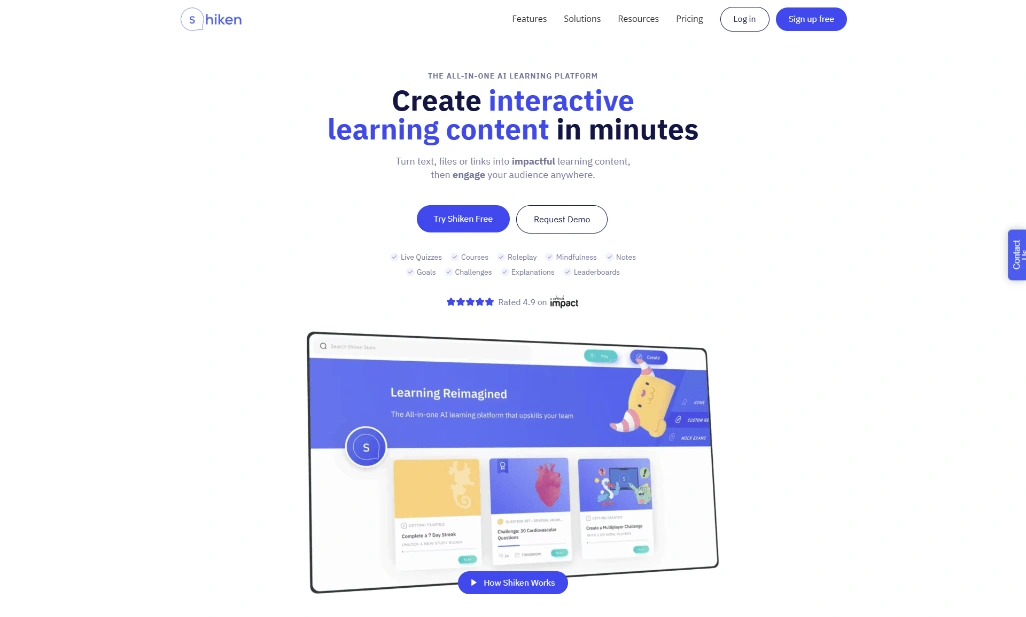
Experience the fun and engaging AI-assisted microlearning at Shiken.ai, where you can learn 2x faster. Explore live quizzes, courses, mindfulness, notes & more.
Likes
0
Views
26
The Challenge
Traditional learning platforms struggled with:
Static Content: PDFs and long videos led to learner disengagement.
Manual Overload: Educators wasted 15+ hours/week creating quizzes and tracking progress.
Generic Experiences: No personalization left learners bored or overwhelmed.

The Solution
A Webflow-Powered AI Microlearning Platform
As the lead Webflow developer and designer, I built a responsive platform to transform passive content into dynamic experiences:
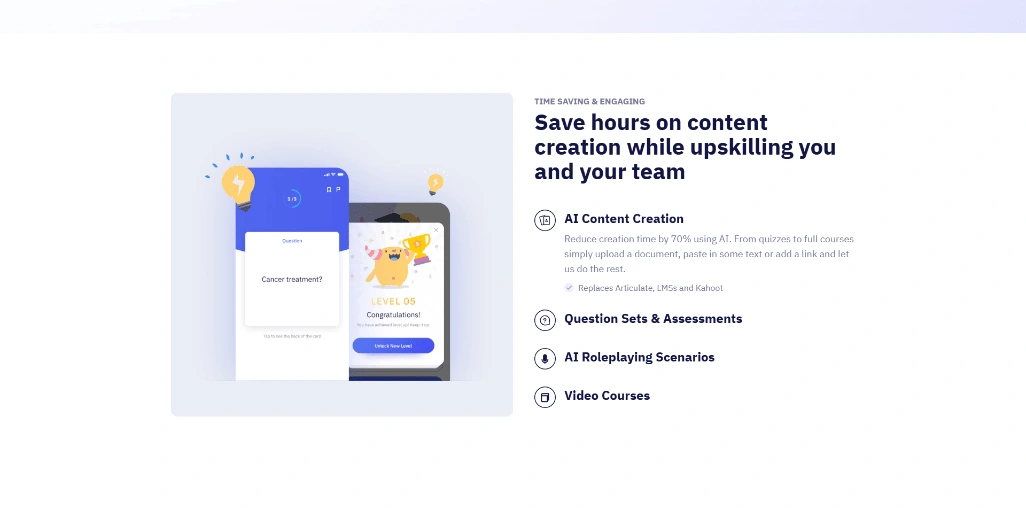
AI Content Generator:
Convert documents/links into quizzes and roleplays in seconds (e.g., “50-page manual → 5-minute interactive scenario”).
Live Learning Hub:
Host live classes and assignments within a seamless Webflow CMS architecture.
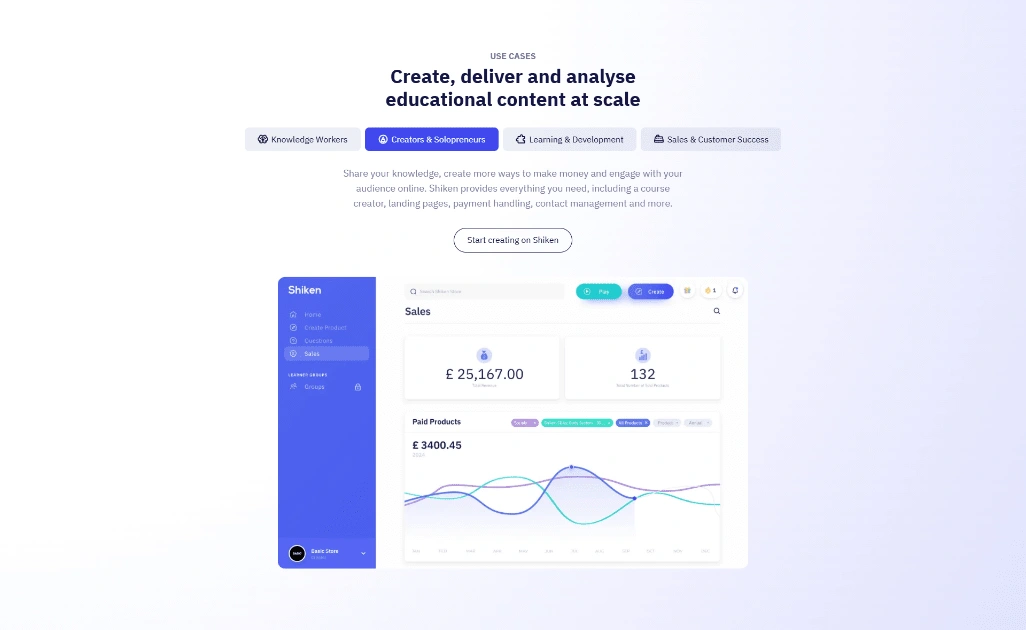
Skill Gap Dashboards:
Real-time heatmaps showing learner progress and knowledge gaps.
Unique Selling Point:
“A Webflow site that cut content creation time by 90% and boosted learner retention by 68%.”

Process & Execution
Phase 1: Discovery & Wireframing
Interviewed 100+ educators to identify pain points (e.g., “We need to reduce onboarding time by 50%”).
Designed minimalist wireframes in Figma, prioritizing intuitive navigation for non-tech users.
Phase 2: Webflow Development
Built a custom Webflow CMS to handle:
AI-generated course templates.
Interactive learner profiles with progress tracking.
Integrated Python-based AI tools via REST APIs for real-time content generation.
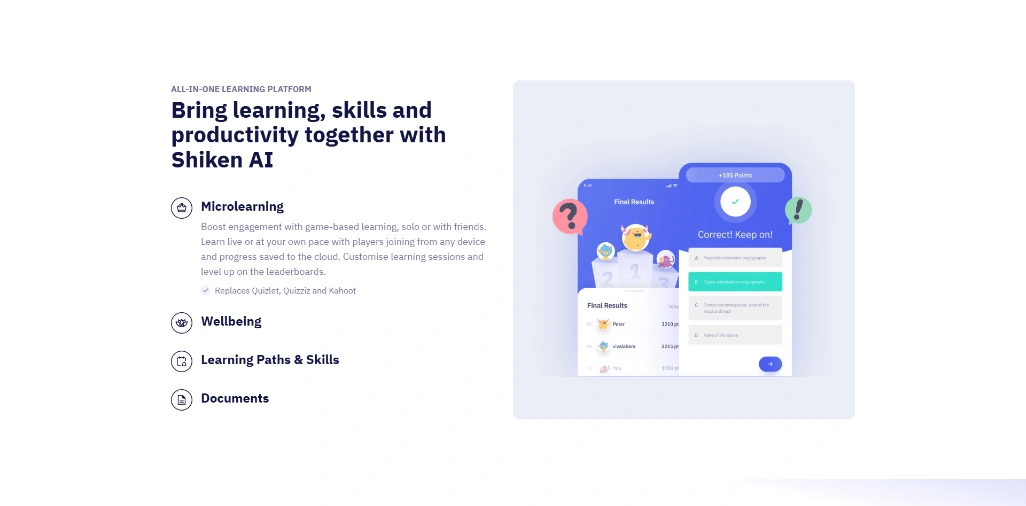
Implemented Webflow Interactions for gamified quiz transitions (e.g., confetti animations on correct answers).
Phase 3: Optimization & Launch
Achieved a Google PageSpeed Score of 98/100 using Webflow’s native hosting and image compression.
A/B tested dashboard layouts, resulting in a 40% increase in instructor engagement.

Visual Hierarchy & Webflow Features
Hero Section:
Split-screen video showing a PDF transforming into an interactive Webflow quiz (using Lottie animations).
Key Visuals:
AI Content Builder Demo:
GIF of a user pasting a URL → auto-generating a quiz in Webflow’s editor.
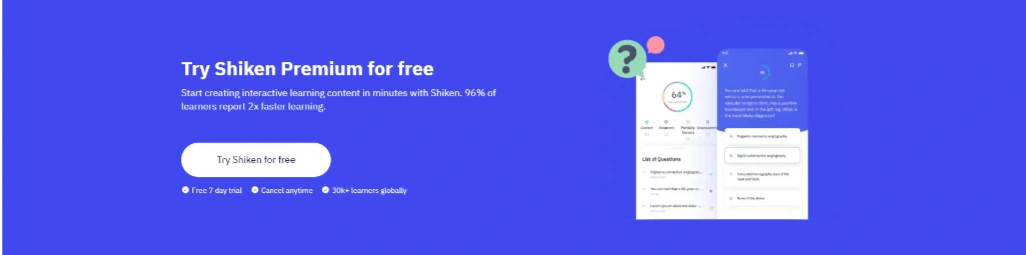
Learner Dashboard:
Heatmap showing class-wide skill gaps (e.g., “65% struggling with GDPR”).
Mobile Responsiveness:
Side-by-side views of desktop (instructor) and mobile (learner) interfaces.
Metrics Showcase:
“200+ organizations onboarded in Year 1” displayed in a bold gradient block.

Outcome & Impact
Quantitative Results:
⚡ 90% Faster Content Creation: Educators built courses in minutes vs. hours.
🧠 68% Higher Completion Rates: Gamified Webflow modules outperformed video lectures.
📈 40% Faster Skill Mastery: AI-personalized learning paths via dynamic CMS filtering.
Testimonial Snippet:
“The Webflow site’s simplicity let our team focus on teaching, not tech headaches.”
– L&D Lead, Fortune 500 Company

Tools & Skills Spotlight
Development: Webflow CMS, REST API integrations, responsive breakpoints.
Design: Figma prototyping, WCAG-compliant layouts, micro-interactions.
AI Integration: Python backend connected to Webflow’s front-end.