Process Clerk Immigration Web Application
Like this project
Posted Feb 27, 2024
Process Clerk Immigration is an exceptional application meticulously crafted to cater to the needs of immigrants.
Likes
0
Views
9

Process Clerk Immigration App
Project Details
Process Clerk Immigration is an exceptional application meticulously crafted to cater to the needs of immigrants. The app offers comprehensive and user-friendly support for critical procedures including passport renewal, completion of new immigrant forms, and the process of obtaining family visas. Navigating through these pivotal processes has never been simpler, thanks to the app's intuitive step-by-step guidance. This feature ensures that every user can confidently navigate each stage of the process while maintaining impeccable organization.
Furthermore, the app introduces a revolutionary approach to document management. Users can securely upload, store, and effectively manage all necessary paperwork. This innovative feature eliminates the stress of misplacing crucial documents, providing users with the assurance that all their essential paperwork is conveniently accessible. Through real-time updates on application statuses, users can remain consistently informed about any alterations or advancements occurring throughout the procedure.
Project Overview
Embarking on a significant life transition as an immigrant can be both exciting and overwhelming. Process Clerk Immigration empowers individuals by offering a curated collection of expert resources, thoughtfully compiled by immigration professionals. These resources encompass everything from legal insights to practical tips, providing users with a valuable toolkit to make well-informed decisions throughout their immigration journey. Beyond providing individualized assistance, the app fosters a sense of community among fellow immigrants. Through integrated chat features, users can engage in discussions, seek advice, and share experiences, creating a supportive and inclusive environment.
With Process Clerk Immigration app serving as a dedicated companion, immigrants can embark on their journey with confidence and peace of mind. The app streamlines processes, offers expert guidance, and connects users with a network of like-minded individuals. This ultimately facilitates a stress-free immigration journey, allowing users to focus on what truly matters: laying the foundation for a brighter future in their new home.
In summary, The Process Clerk Immigration app offers curated resources and community support to simplify immigration journeys. From expert insights to shared experiences, users find guidance and camaraderie, streamlining their transition with confidence and connection.

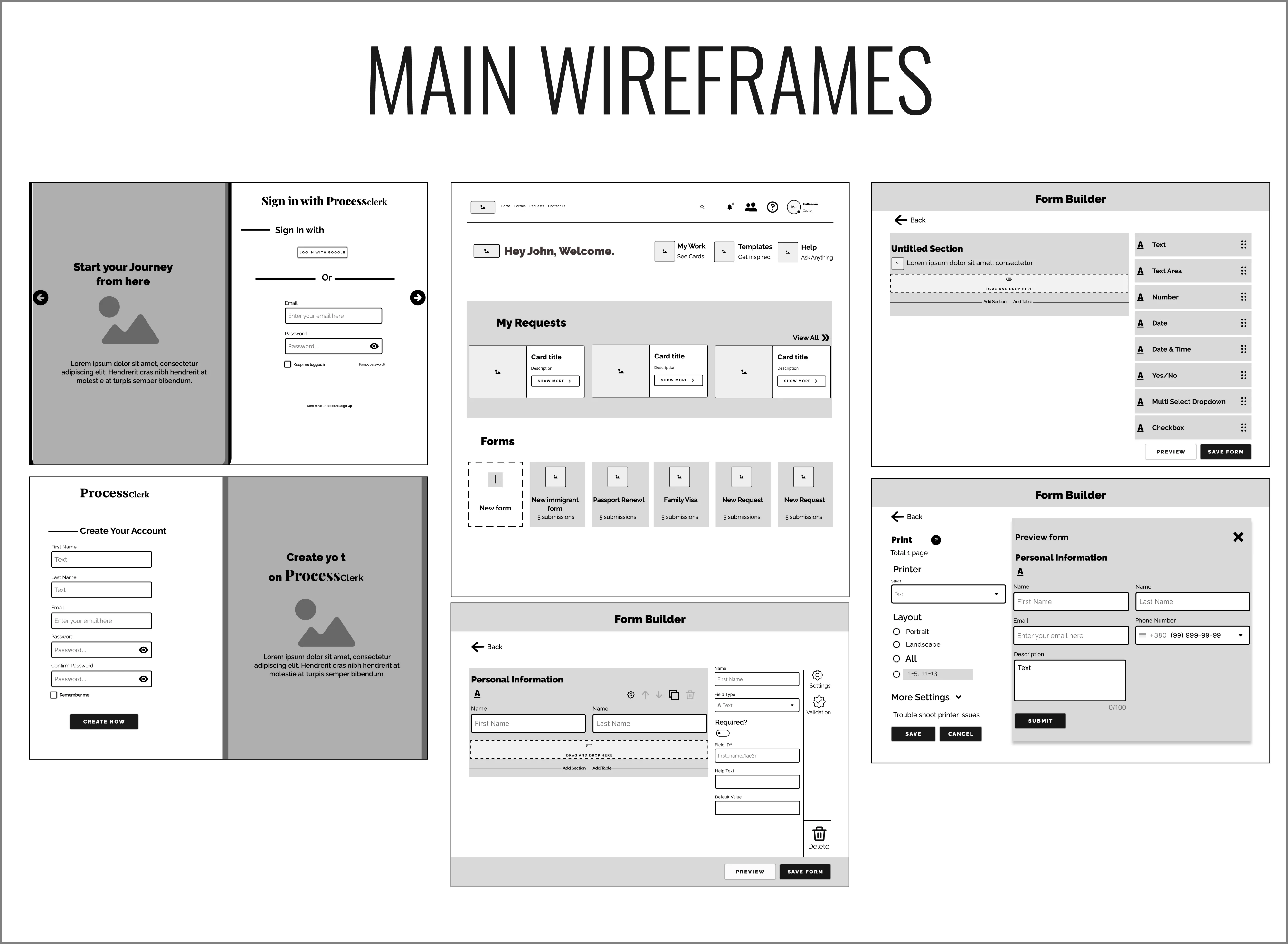
Journey of Lo-Fi Designs
In our journey to create a user-centric immigration app, we embarked on the critical phase of Low-Fidelity (Lo-Fi) Design. This stage is where we transformed insights from our research into tangible design concepts. Our primary focus was on simplicity and functionality, ensuring that the app's core features were intuitive and user-friendly. Using wireframes and prototypes, we sketched out the app's structure.
This Lo-Fi Design phase was instrumental in laying the groundwork for a seamless user experience that caters to the diverse needs of immigrants. Our Lo-Fi Design phase was a pivotal step in translating research insights into practical design solutions. By prioritizing simplicity and functionality, we crafted intuitive user flows that form the foundation of our user-centric immigration app. Dive into our Lo-Fi Design journey to explore how we translated research findings into practical design solutions.

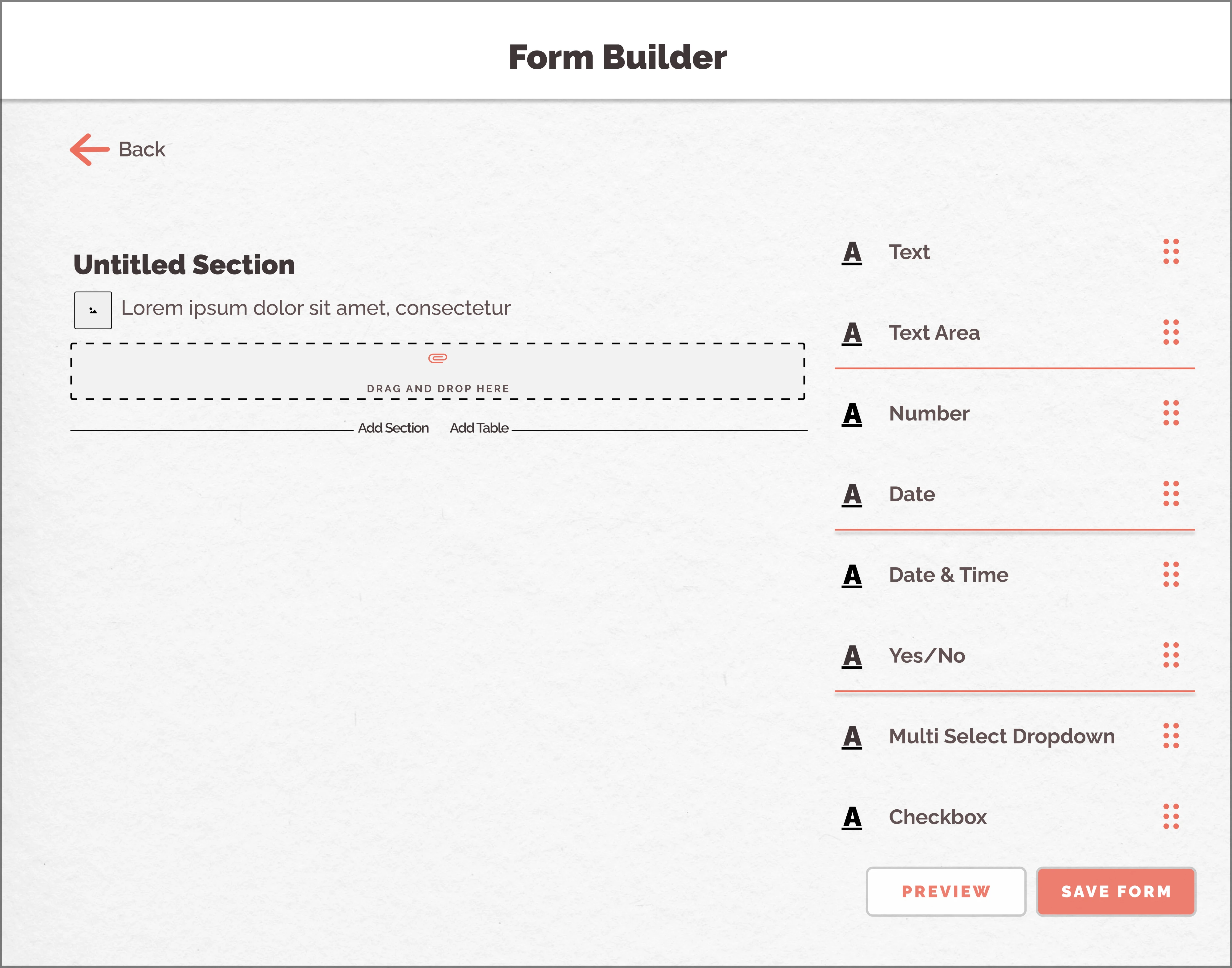
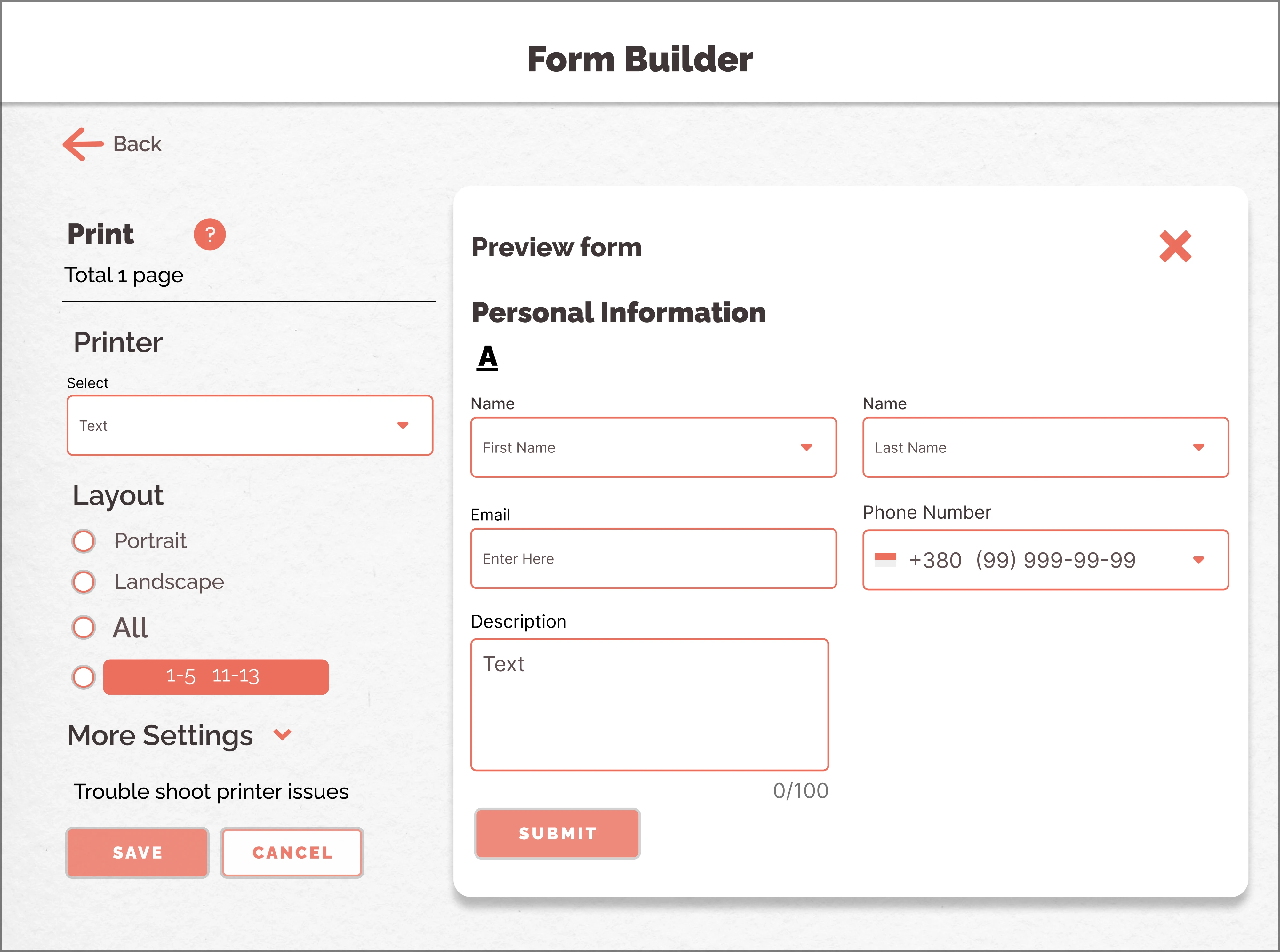
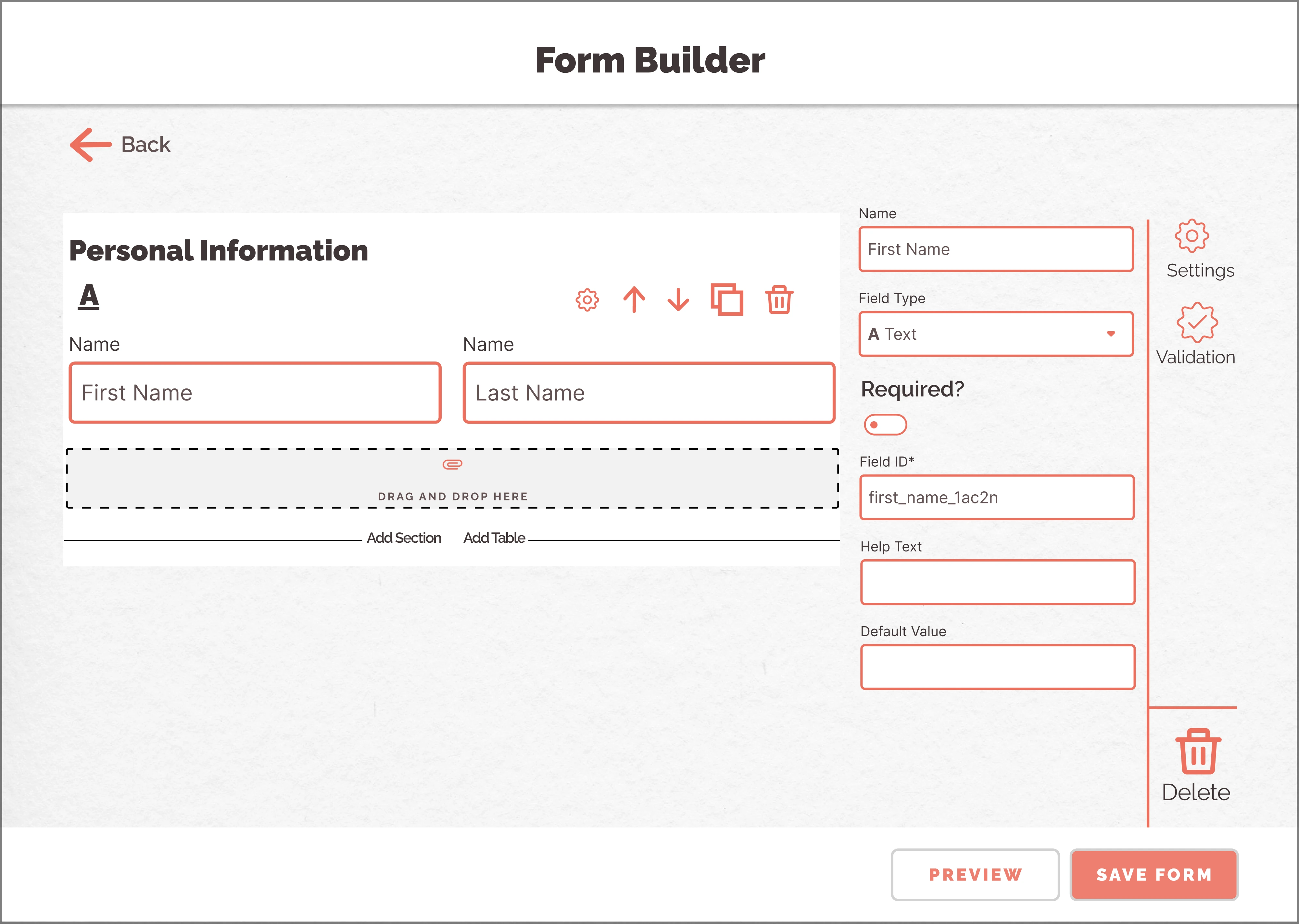
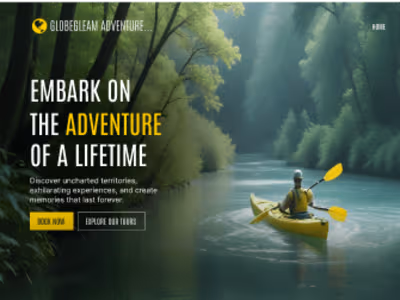
Journey Of Hi-Fi Designs
We transformed the guidelines provided by the client into an active design journey to reshape the SAEED Portal. Drawing from their insights, our process focused on simplifying the complex functions of the current site. We decided to redesign it due to the complicated interface, with many tabs, colors, and icons, making it challenging for users to access features easily. Recognizing the need for change, we embarked on a thorough process to update the SAEED Portal. Throughout this journey, we closely aligned the portal with the latest updates and enhancements.
By combining these efforts, we harnessed the METRO UI concept's potential, merging client guidelines with our design expertise. This resulted in a visually captivating and highly functional user interface centered around dynamic tiles. These tiles serve as pathways for actions, data display, and navigation, adaptable to user preferences and allowing administrators easy content arrangement. The main screen's final design is thoughtfully divided into three sections: Header for organizational details, Body housing dynamic Tiles, and Footer offering contextual information. These intricacies were meticulously woven into mockups, capturing the design's essence and purpose elegantly.