UI/UX Journey of Voucher Expense Management App
Like this project
Posted Jun 27, 2024
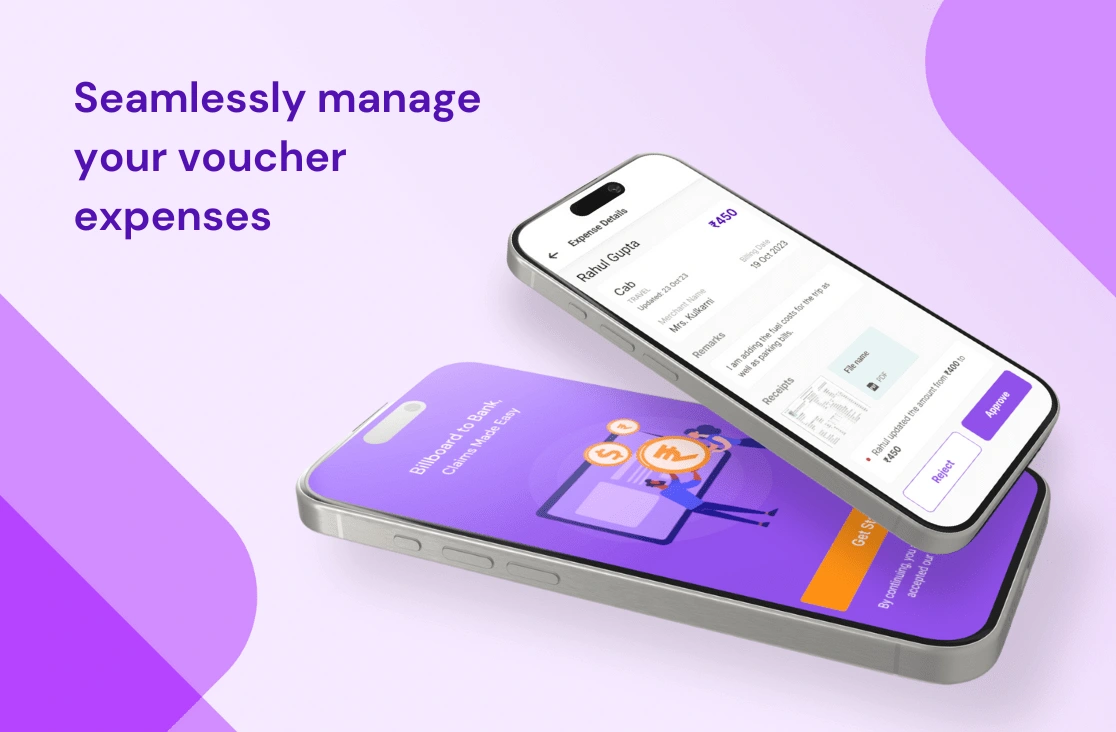
Designed mobile-first expense management app with intuitive UI, clean interface, and data visualization. Focused on user needs and accessibility for all roles.
Likes
0
Views
25
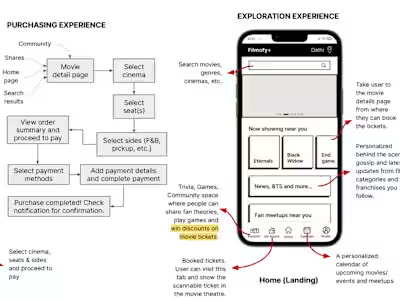
In today's fast-paced business world, managing expenses efficiently is crucial for organizations of all sizes. Our team set out to create a voucher expense management application that would streamline this process, making it intuitive and user-friendly. This blog post will take you through our design journey, highlighting key decisions and the reasoning behind our UI/UX choices.
Before diving into the design process, we conducted extensive user research to understand the pain points of expense management. We identified three primary user roles:
Employees submitting expenses
Managers approving expenses
Administrators overseeing the entire process
Each role had unique needs and challenges, which informed our design decisions throughout the process. Recognizing that many users would be submitting expenses on-the-go, I adopted a mobile-first design philosophy. This approach ensured that the app would be fully functional and easy to use on smartphones, while also scaling seamlessly to tablet and desktop views.

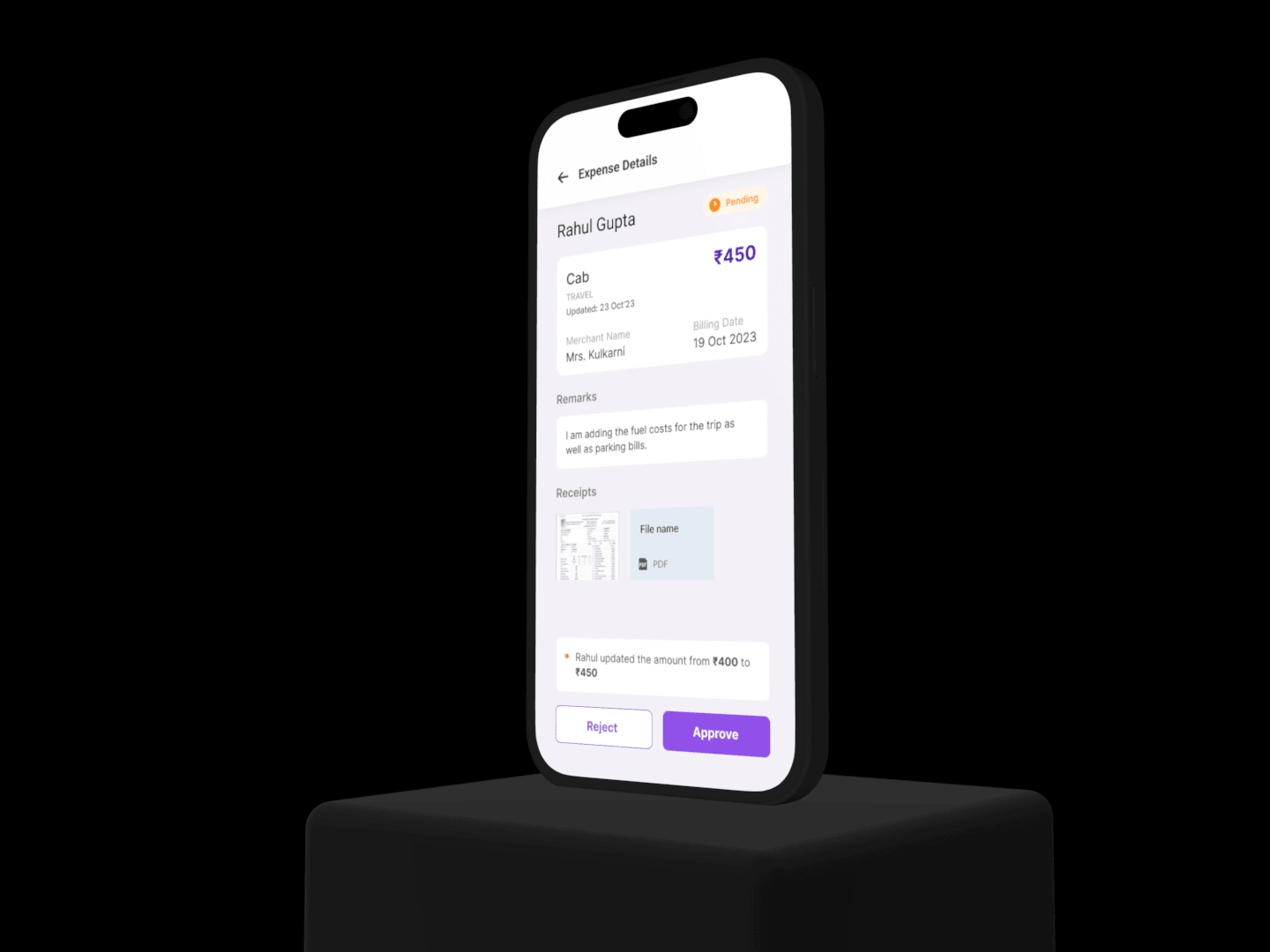
I implemented a bottom navigation bar for quick access to key features like home, expenses, team management, and user profile. This design choice keeps the most important functions within thumb's reach, enhancing usability on mobile devices.
To reduce cognitive load and make the app feel less overwhelming, I opted for a clean, minimalist interface. I used a limited color palette dominated by white space, with purple as my primary accent color. This not only creates a professional look but also helps important elements like action buttons and status indicators stand out.
Visual Color Coding
To make it easy for users to track the status of their expenses at a glance, I implemented a color-coding system:
Orange: Pending approval
Green: Approved
Blue: In progress
Red: Rejected
This visual system allows users to quickly understand the state of their expenses without needing to read detailed text.
Onboarding experience
To ensure users can quickly get up to speed with the app, I designed a sleek onboarding process. This includes a series of welcome screens that highlight key features and guide users through their first actions in the app.
Iterative Design Process
My design process was iterative, with multiple rounds of user testing and refinement. I created high-fidelity prototypes in Figma, which allowed me to simulate the user experience and gather valuable feedback before development began.
Designing the UI/UX for this voucher expense management app was a challenging but rewarding process. By focusing on user needs, embracing a mobile-first approach, and prioritising simplicity and clarity, I created an application that simplifies expense management for organisations of all sizes. The result is an intuitive, efficient, and visually appealing app that transforms a traditionally cumbersome process into a streamlined experience.