Built with Framer
Ares Security Website Design and Framer Development
Like this project
Posted Mar 18, 2025
Strengthened brand identity and increased conversions through strategic CTA placements and service-focused design.
Likes
2
Views
21
Timeline
Dec 6, 2024 - Mar 17, 2025

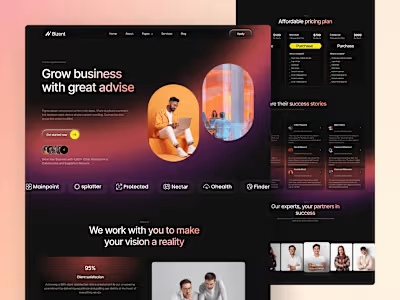
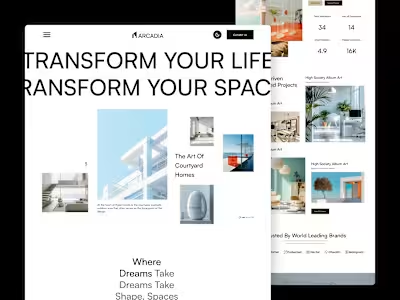
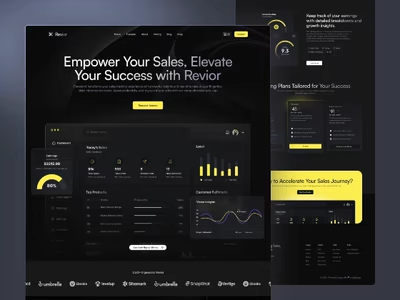
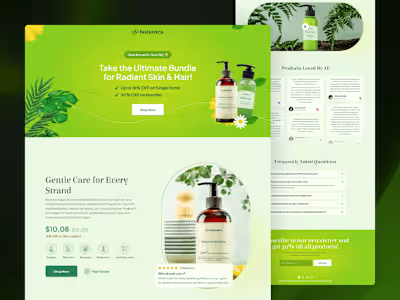
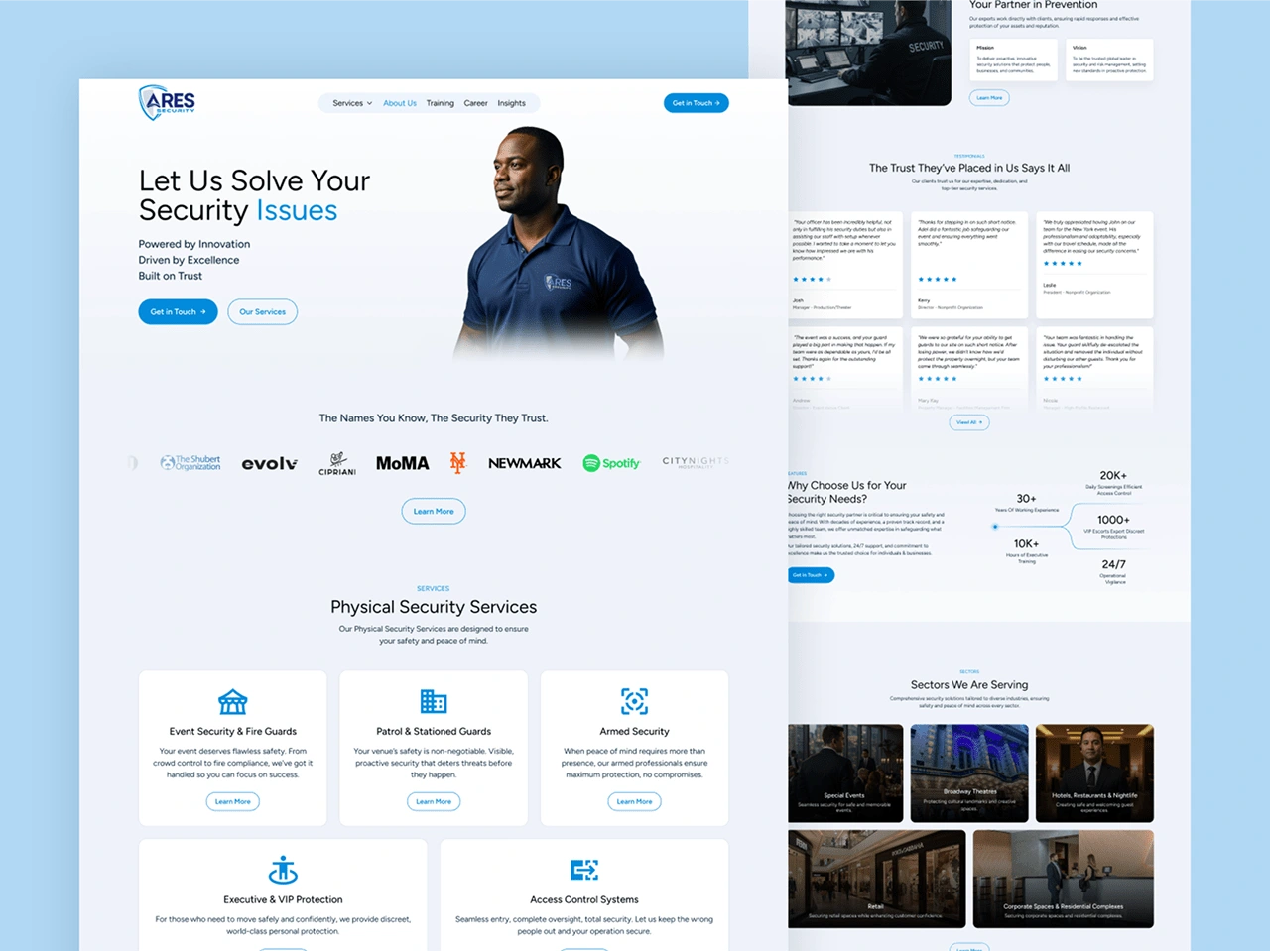
Overview Ares Security provides security solutions for businesses. I was responsible for the rebranding and redesign of their website. The challenge was to align the color, typography, and UI design with the security industry’s feel. The final design highlights their services and improves conversions.
Check out them⬇️
The Need The previous website lacked a cohesive design that reflected the brand’s expertise. It needed a structured layout that improved navigation, emphasized services, and built trust with potential clients.
My Approach
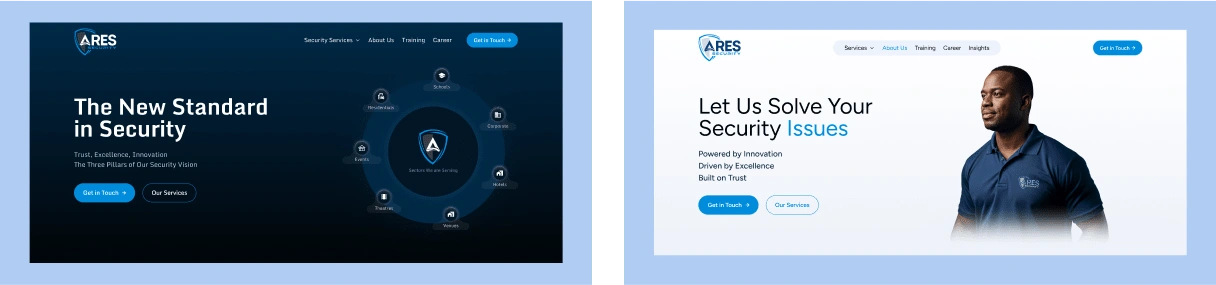
Step 1: Logo & Visual Identity
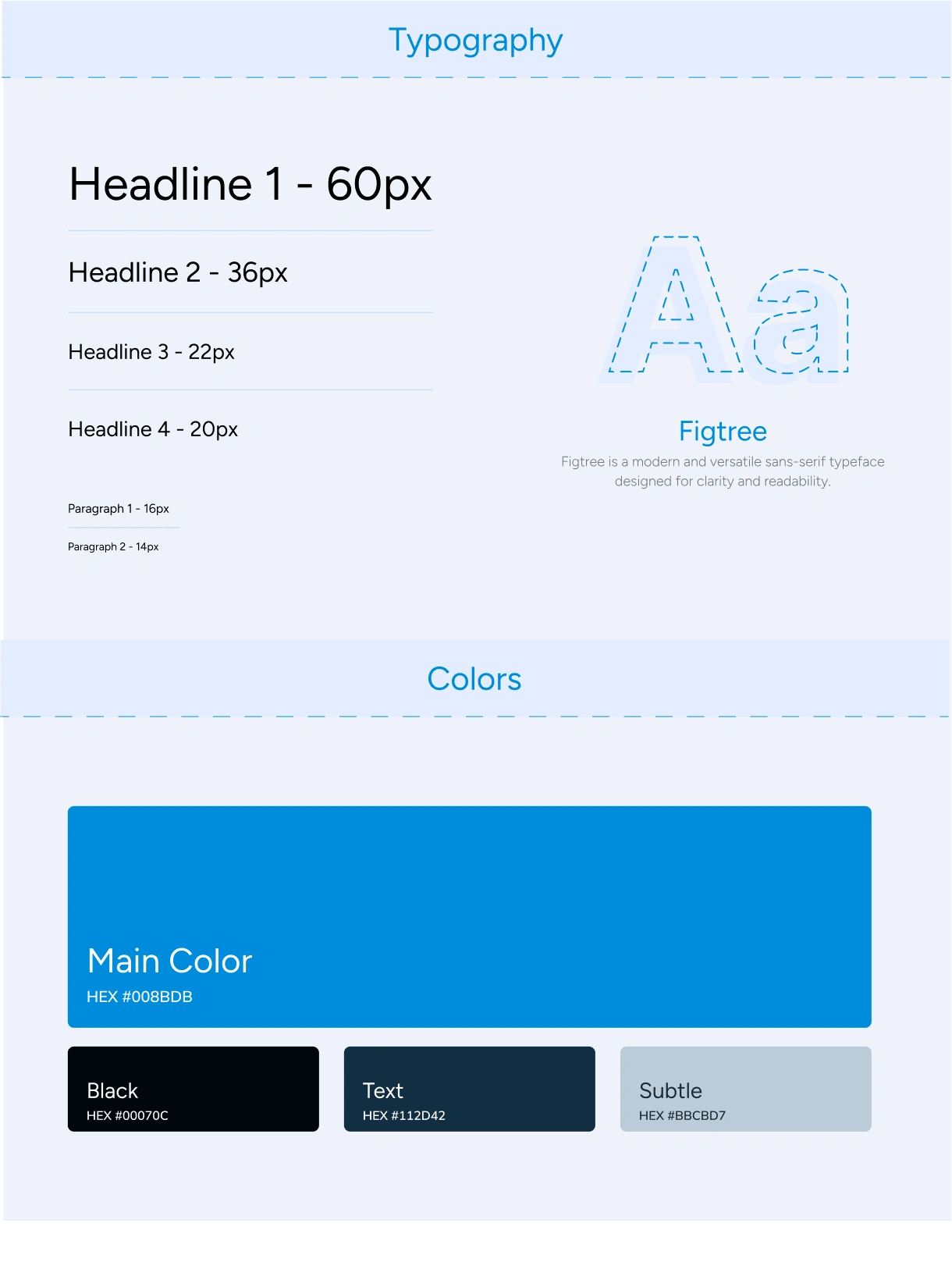
I explored multiple logo variations to match the brand’s positioning. Once finalized, I built a style guide with a consistent color palette, and typography considering elements that reflected security and trust.




Step 2: Planning & Wireframing
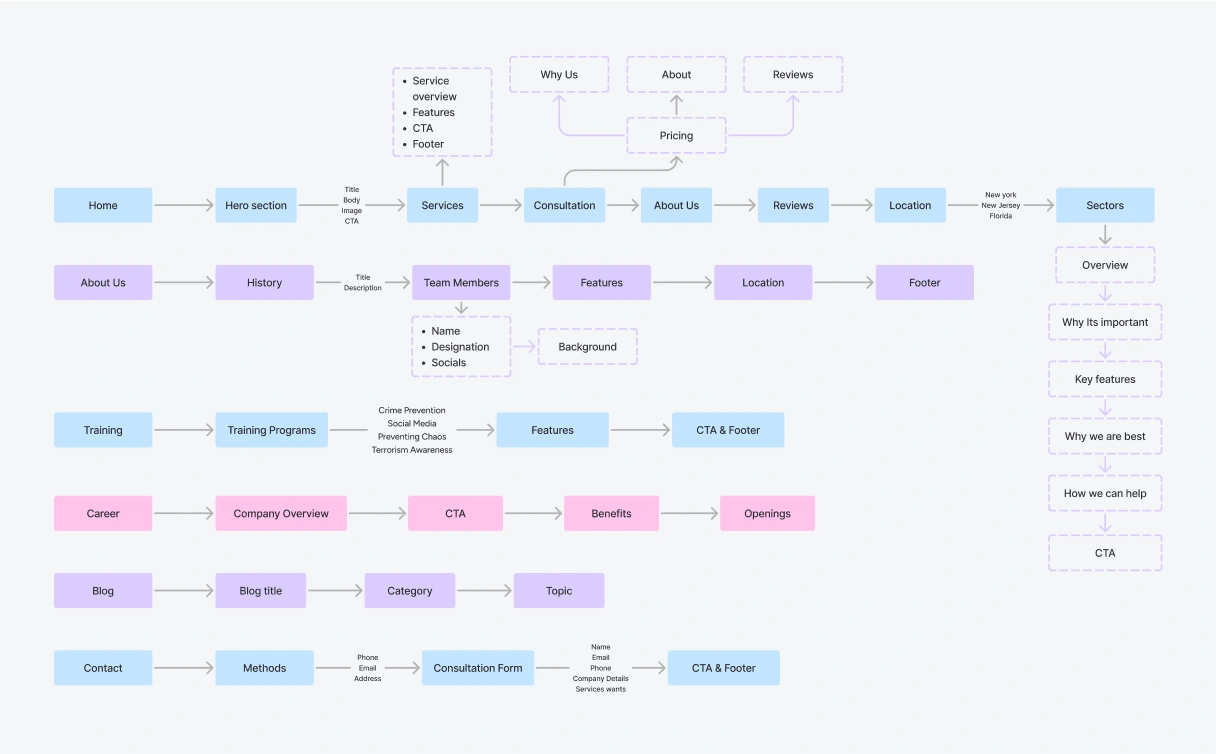
I started by creating a sitemap based on the client’s needs. The goal was to structure the site for easy navigation and clear service presentation. Wireframes were then designed to map out the user journey and address usability concerns.


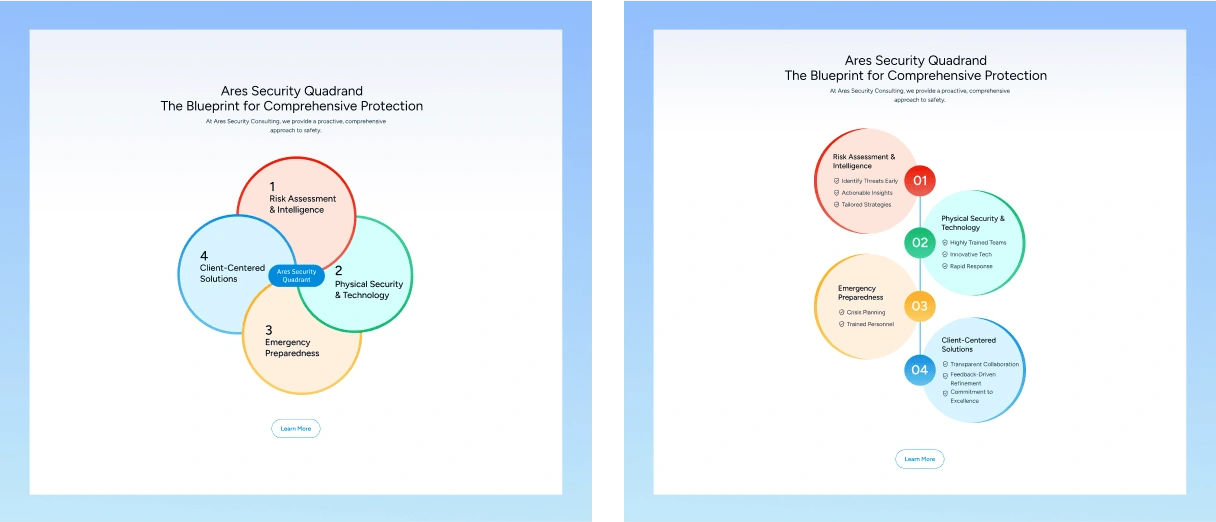
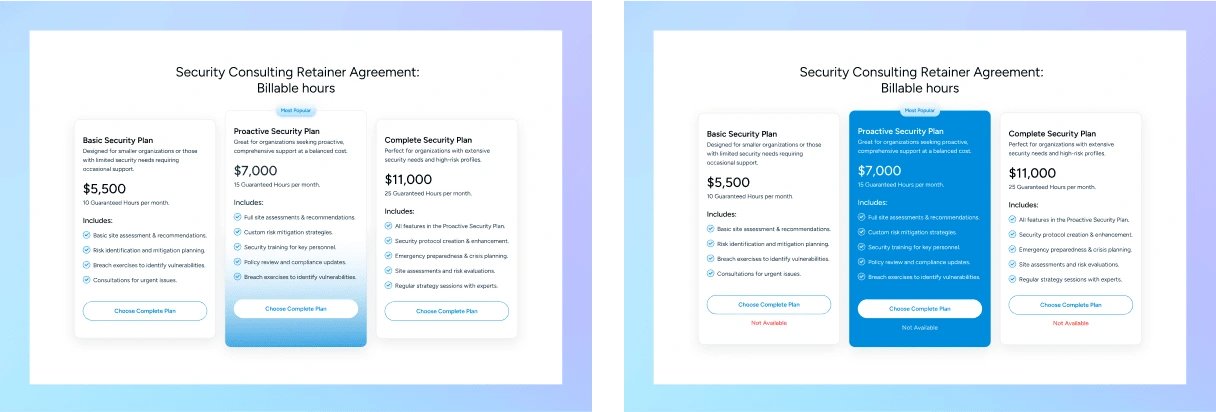
Step 3: UI Design
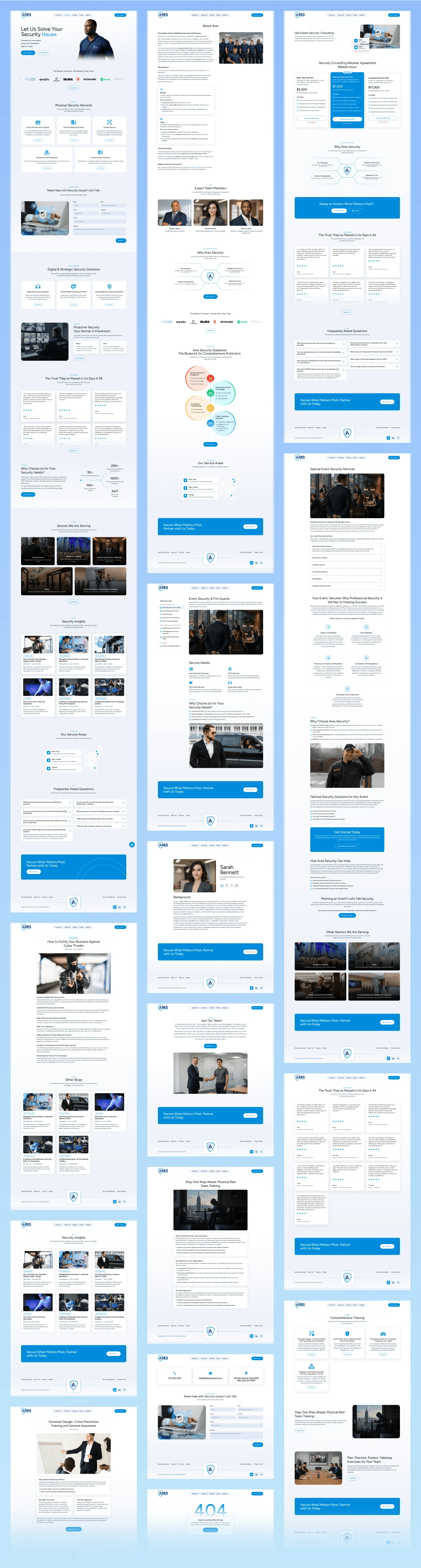
The design focused on a clean and professional look. Service sections were structured to guide users effectively. Clear call-to-action elements were placed to encourage conversions. A balance between visuals and content ensured a seamless experience.




Step 4: Development
The site was built on Framer for speed and flexibility. The layout was optimized for mobile and desktop users. Interactive elements were added to enhance engagement while maintaining a fast-loading experience.
Step 5: Testing & Refining
Usability tests were conducted to validate the design choices. Based on feedback, refinements were made to improve clarity and responsiveness. The final site was tested for performance and SEO before launch. I used PageSpeed Insights for checking performance and Google Search Console for SEO.
📩 Let me help you turn your ideas to high-converting Framer website. ->