Tetris Game
This is a simple tetris game built using react typescript. You can play the game on your desktop or mobile device and enjoy the classic puzzle game.
How to play
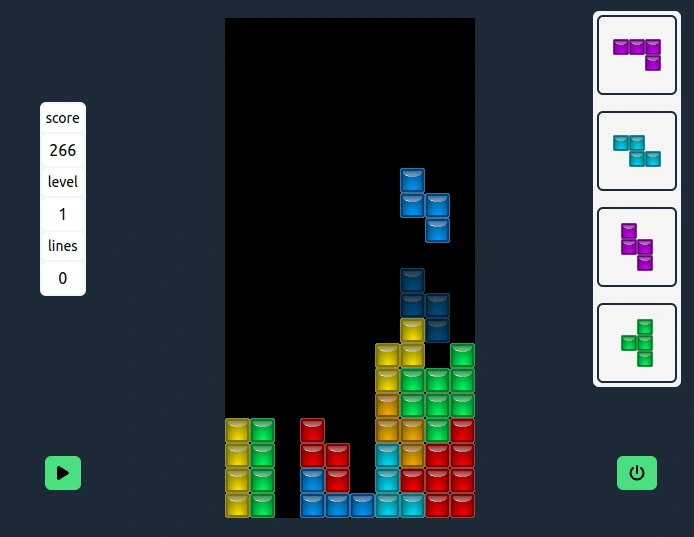
The game consists of a 10x20 grid where tetrominoes (shapes composed of four square blocks) fall from the top. The objective of the game is to manipulate these tetrominoes by moving them sideways or rotating them, with the aim of creating a horizontal line of ten blocks without gaps. When such a line is created, it disappears and any blocks above it fall down. The game ends when the grid is filled up and no more tetrominoes can fall.
Desktop control
Use the left and right arrow keys to move the tetrominoes left and right.
Use the up arrow key to rotate the tetrominoes clockwise.
Use the down arrow key to soft drop the tetrominoes, which means to make them fall faster.
Click on the grid to hard drop the tetrominoes, which means to make them fall instantly to the bottom.
Mobile controls
Tap on the left and right arrows on the screen to move the tetrominoes left and right.
Tap on the up arrow on the screen to rotate the tetrominoes clockwise.
Tap on the down arrow on the screen to soft drop the tetrominoes, which means to make them fall faster.
Tap on the grid to hard drop the tetrominoes, which means to make them fall instantly to the bottom.
Game features
The game shows you the next four tetrominoes that will appear in a queue on the right side of the screen.
The game keeps track of your score, level, and lines cleared on the left side of the screen.
The game speed increases as you level up, making it more challenging and fun.
The game has a pause button that allows you to pause and resume the game at any time.

Like this project
Posted Mar 18, 2024
This is a simple tetris game built using react typescript. You can play the game on your desktop or mobile device and enjoy the classic puzzle game.