SaaS Application Design
Like this project
Posted Nov 23, 2024
I led the design of a SaaS application that helps photographers create portfolios effortlessly and connect with clients seamlessly.
Likes
0
Views
6
A platform for Photographers to create portfolios in a snap.

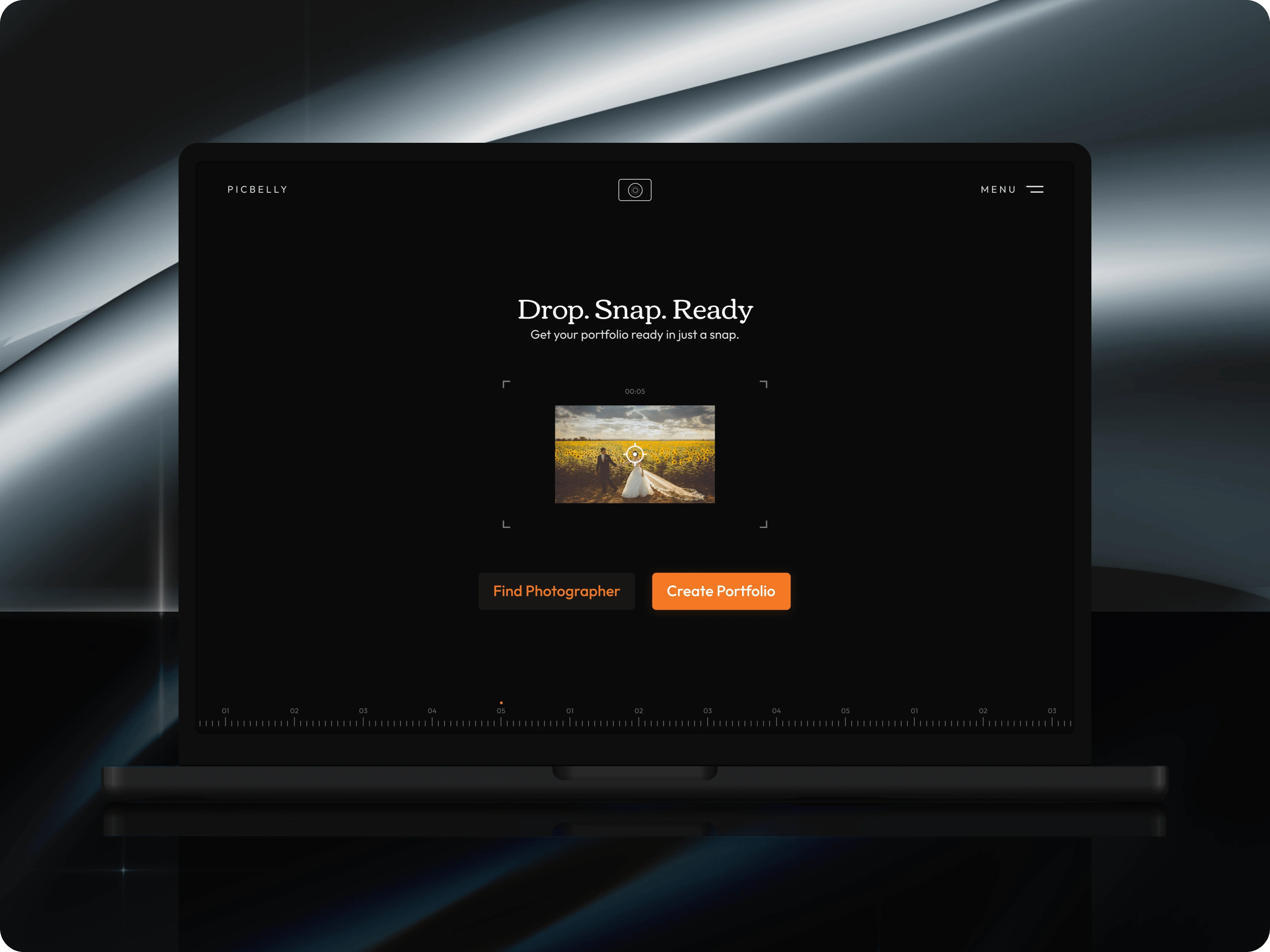
Hero Section
Our goal was to immediately communicate the platform’s core purpose: a fast, streamlined way for photographers to build their portfolios. The main tagline, "Drop > Snap > Ready," reflects the simplicity and speed of the process. To create a meaningful connection with the real-world photography experience, I thoughtfully incorporated camera focus lines, along with a dynamic animation that mirrors the act of focusing and capturing images through a photographer’s lens. At the bottom, subtle record lines enhance the immersive feel, drawing users into the photographer’s creative moment.

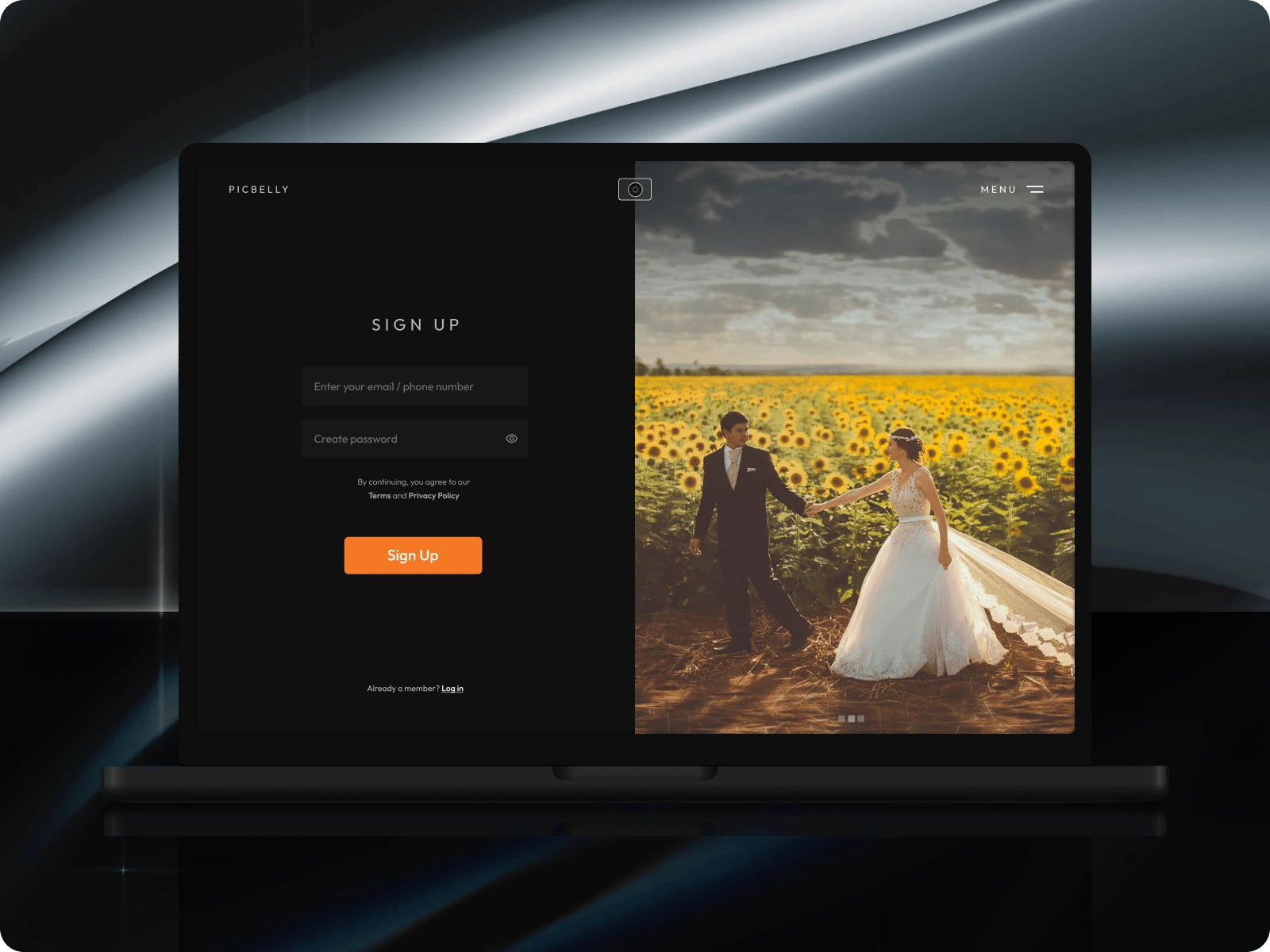
Sign up and Login
The login and sign-up page adds a joyful and emotional touch to the user interface through a slideshow of life’s most cherished moments—the uniting of two souls and the birth of a new soul—both connecting humans to the universe. These profound experiences are beautifully woven into the design, creating a deep connection between users and the universe while setting a warm and welcoming tone for the platform - which is precisely what our color scheme makes you feel "warmth."

Loader

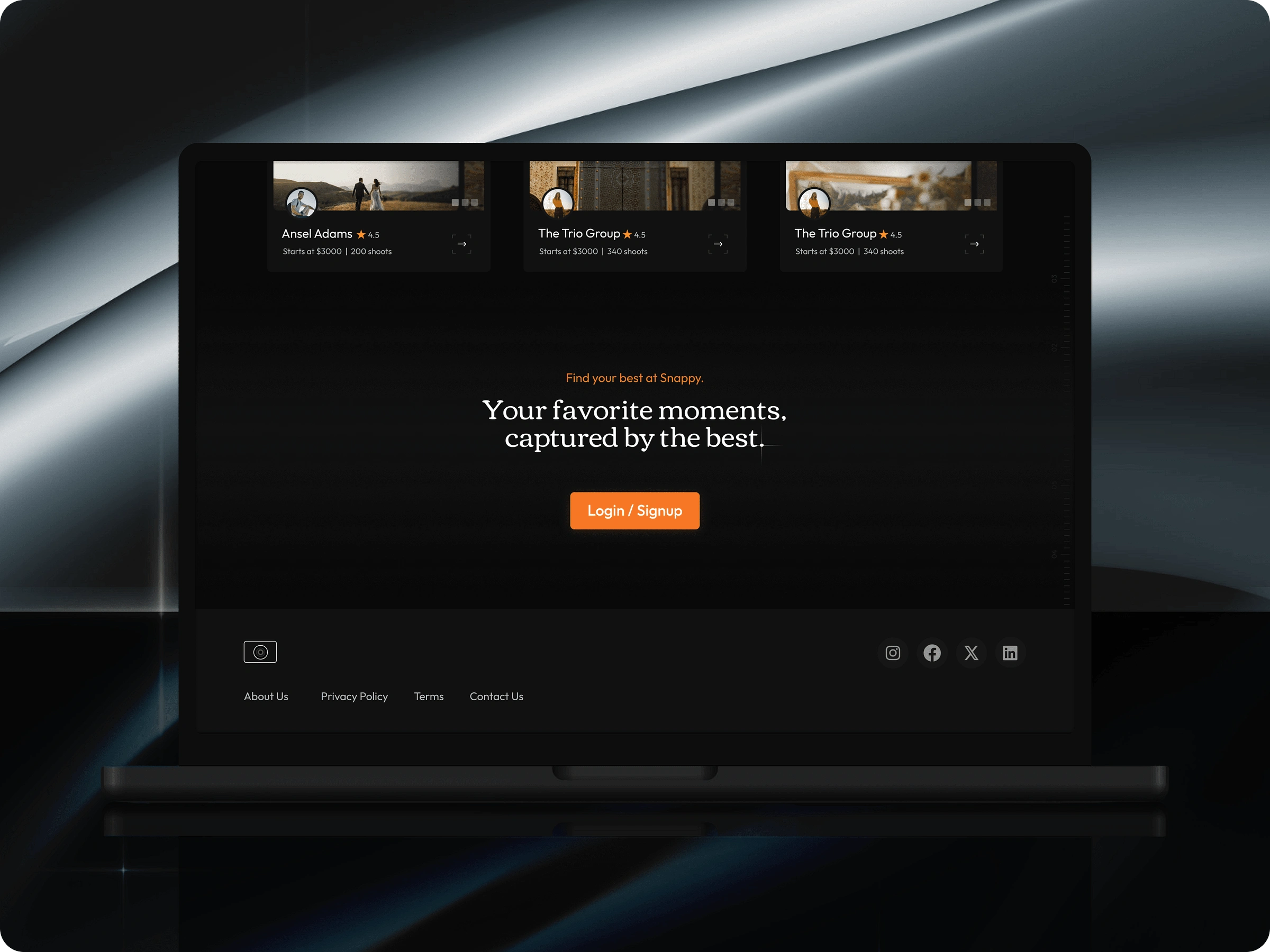
Landing Page Closing Section
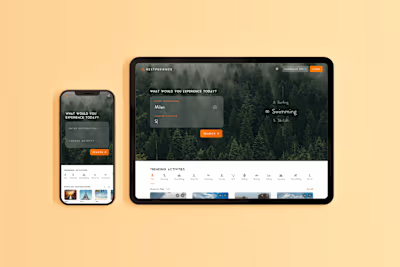
At the top of the homepage, users are immediately prompted to choose their path—whether they are seeking a photographer (as a client) or looking to create a portfolio (as a photographer). This clear distinction sets the stage for a tailored experience. Following this, we showcase some of the top portfolios, reinforcing the platform’s value and guiding users toward the ultimate goal: registration.

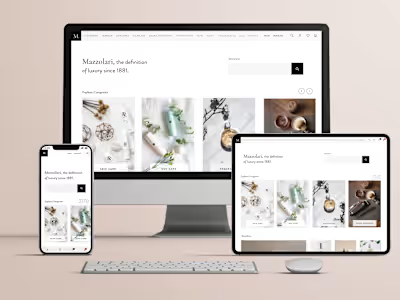
Portfolio Template

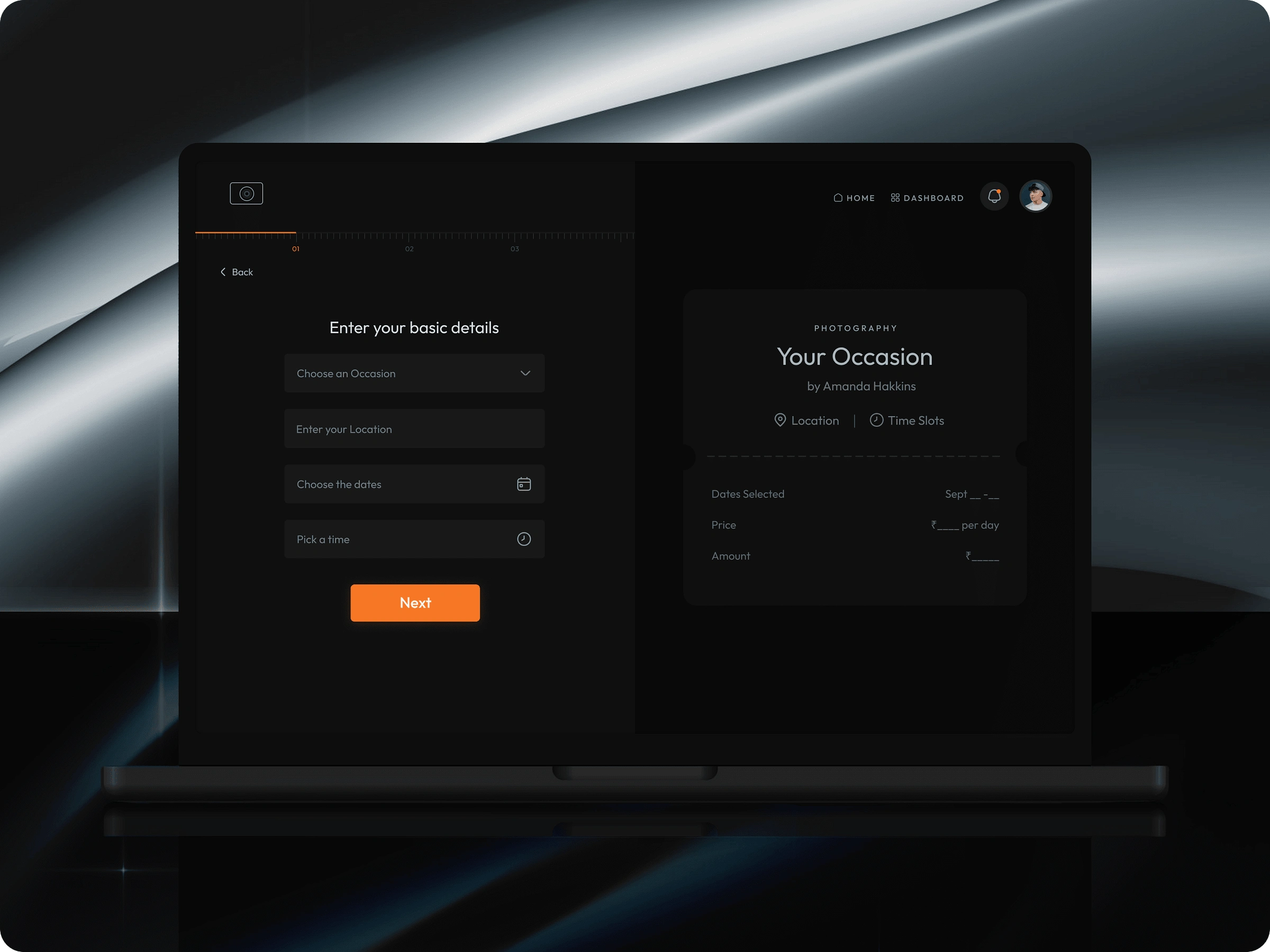
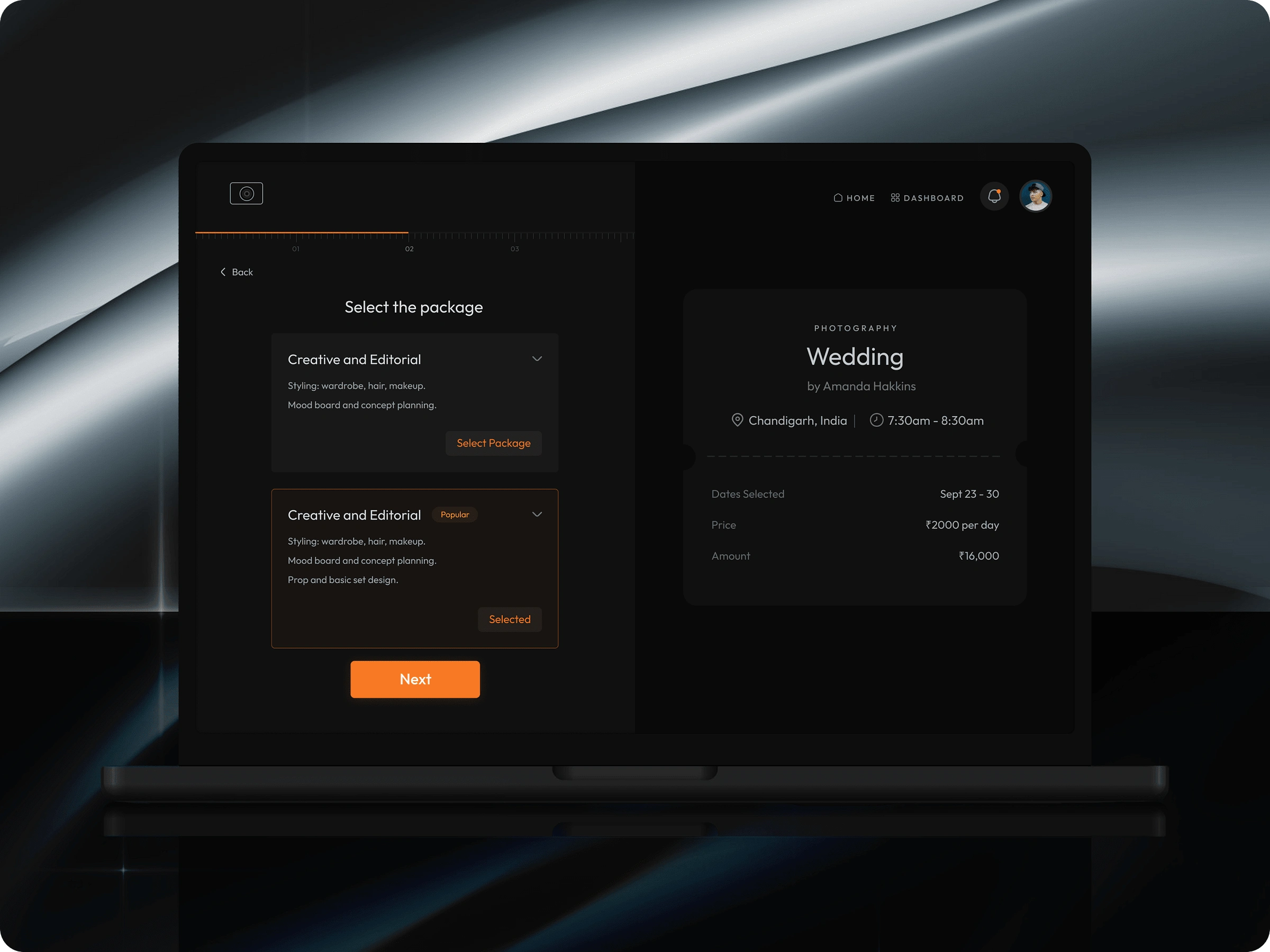
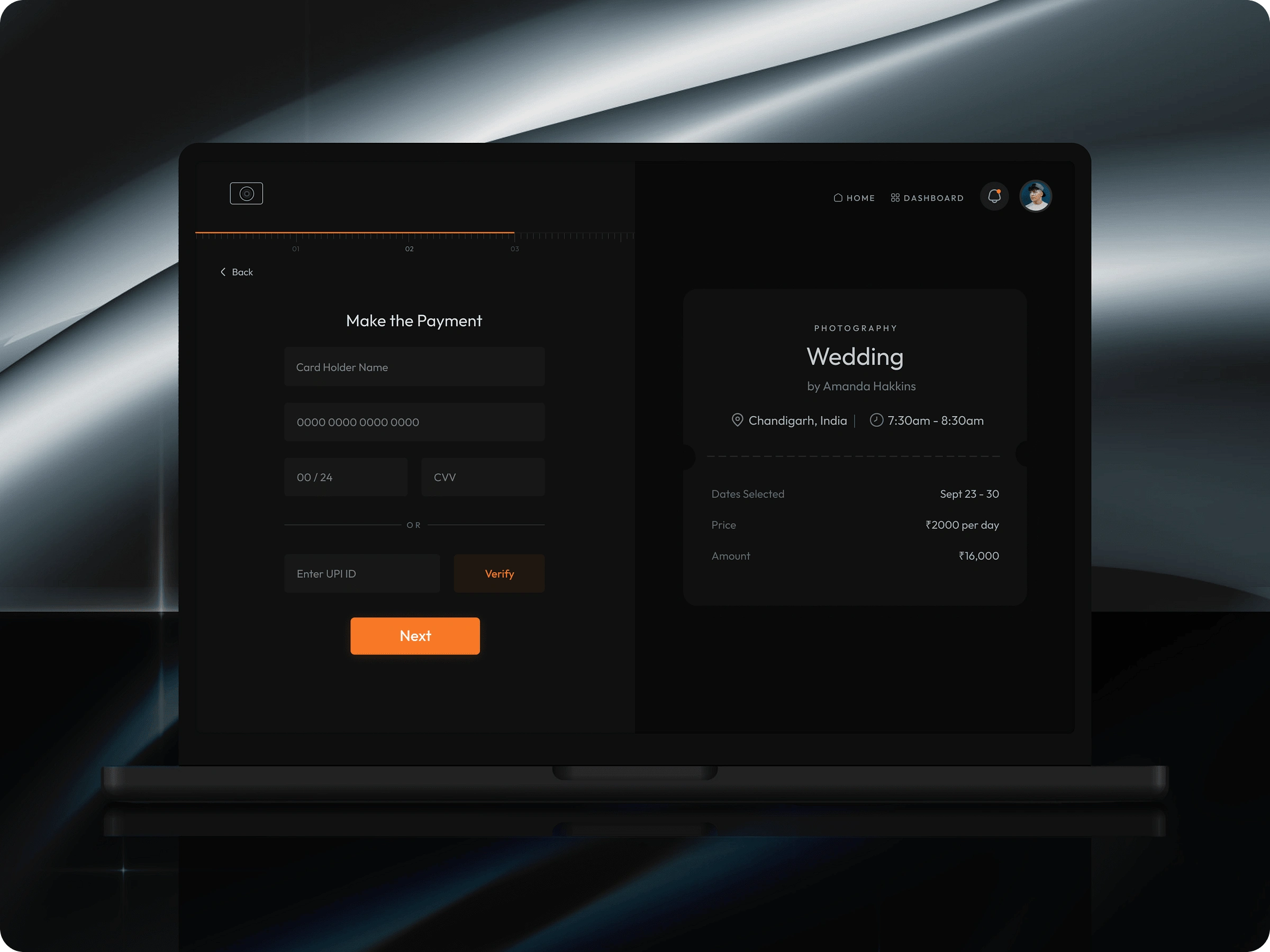
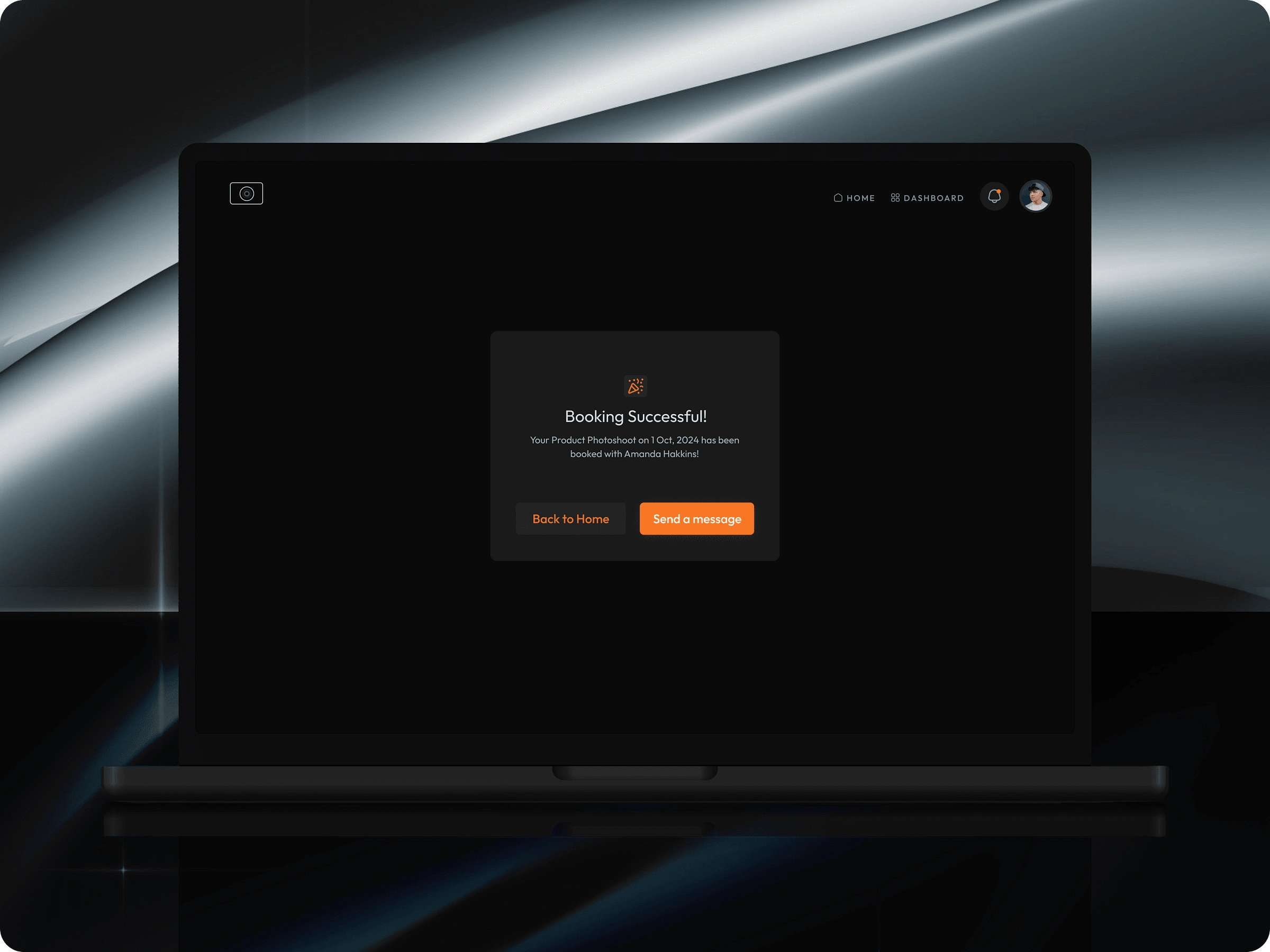
The seamless booking experience
In keeping with our real-world and cohesive design approach, we’ve maintained a consistent visual language across the platform, such as using the recorder lines as a progress bar. The highlight of this design is the interactive ticket feature. As users select their occasion, location, and dates, the ticket dynamically updates, creating an engaging, real-time reflection of their booking. This enhances usability and adds a personal, tangible touch to the booking process.

Booking Screen Step 1

Booking Screen Step 2

Booking Screen Step 3

Successful Booking