Healthcare CRM Dashboard Design : A UX Case Study
Like this project
Posted Nov 20, 2023
Designed & developed an intuitive, efficient UI/UX for Onco.com's dashboard, catering to healthcare pros & patients for scheduling and patient management.
In today's digital era, the efficiency and intuitiveness of a Customer Relationship Management (CRM) system are pivotal, especially in the healthcare sector. Onco.com's CRM dashboard, particularly for scheduling patient appointments, offers insightful revelations in UI design and task flow optimization.
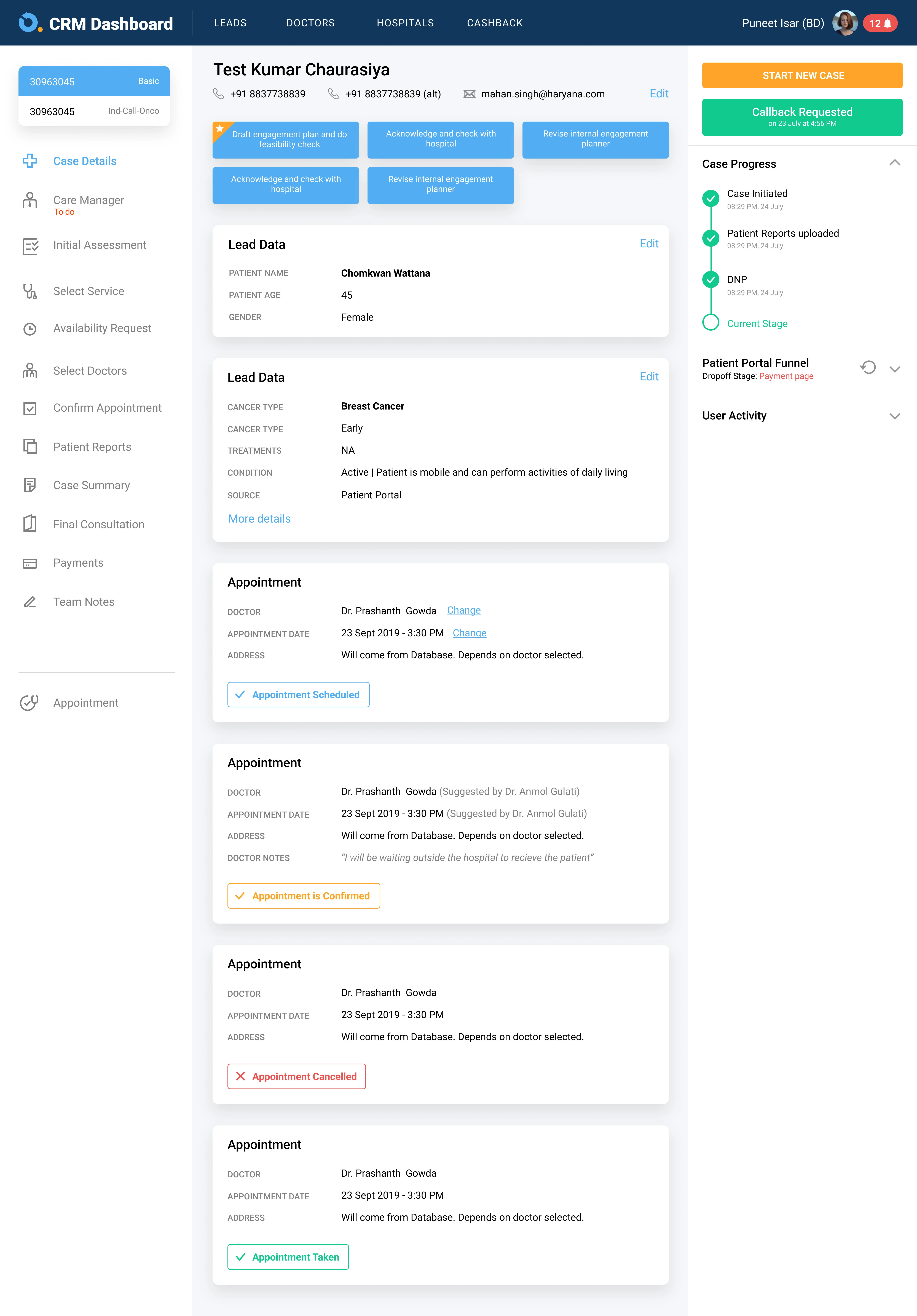
1) Initial Interaction - Lead Home Page
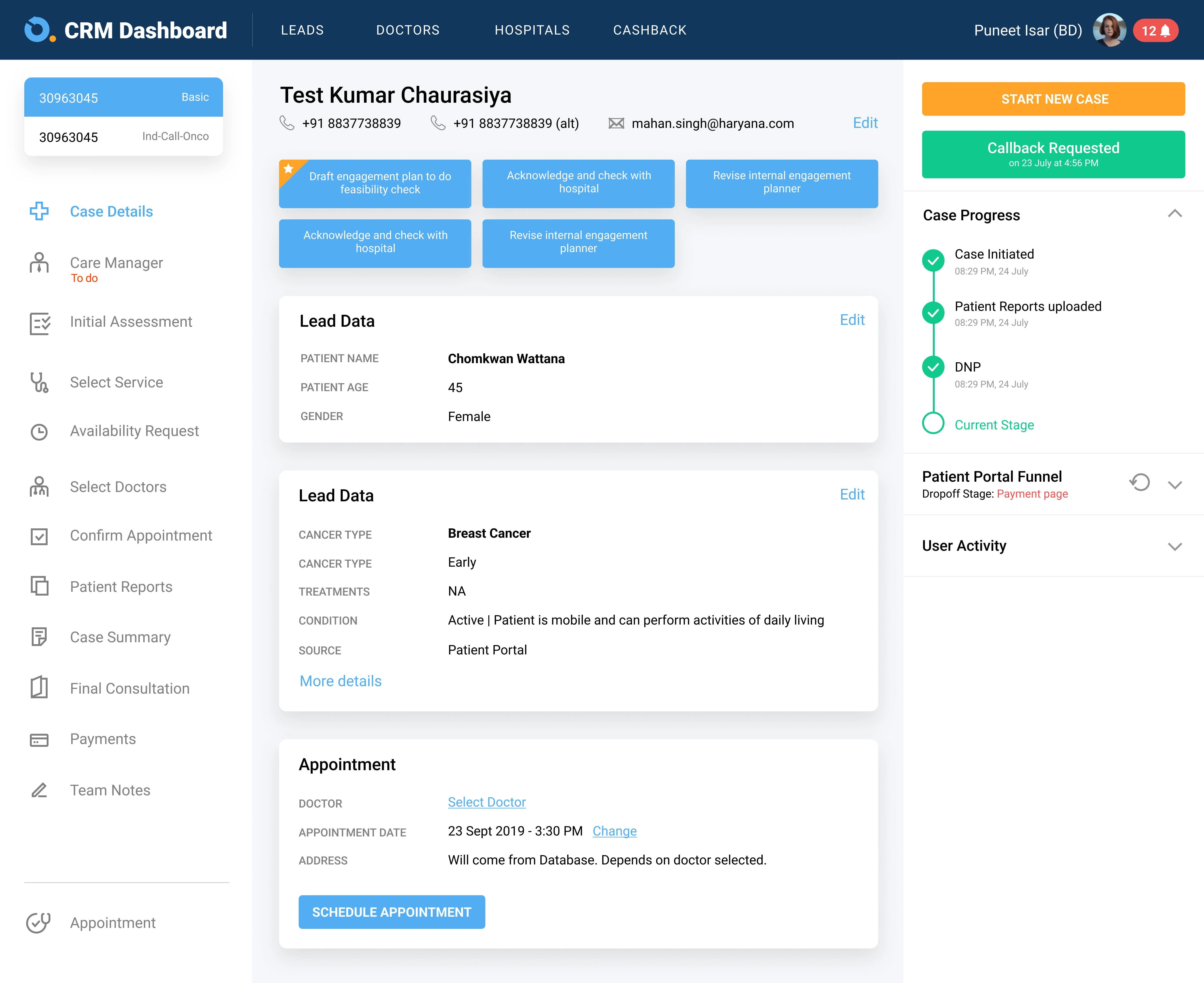
The journey begins on the Lead Home Page, where the 'Schedule Appointment' feature is prominently positioned. This is a strategic UI decision, ensuring ease of access for the most crucial action - scheduling. The visibility and accessibility of this feature demonstrate an understanding of user priorities.

Fig. 1 - Lead Home Page
2) Doctor Assignment - Streamlined Process
Upon initiating the appointment, users are directed to the 'Select Doctor' option, ingeniously located within the Appointment Card. This design choice minimizes navigation efforts and enhances user flow efficiency. The card's bottom placement respects the natural reading flow, further easing the task.

Fig. 2 - Doctor Assignment
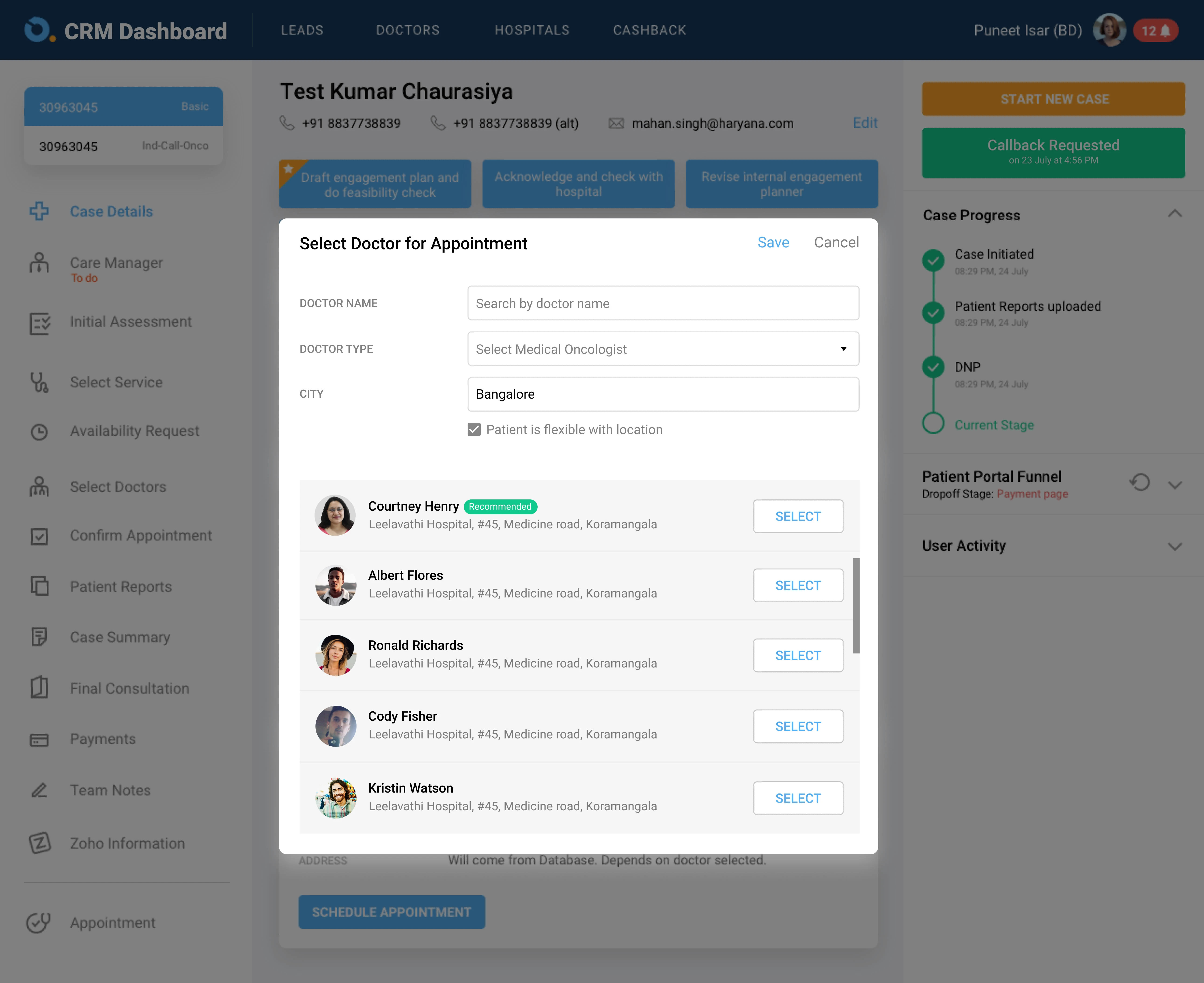
3) Doctor Selection - Flexibility and Control
Users can either opt for a recommended doctor or search for a specific one, offering a balance between guided choices and personalized control. This step in the UI respects user autonomy while providing helpful suggestions, a crucial aspect in healthcare-related decisions.

Fig. 3 - Doctor Selection
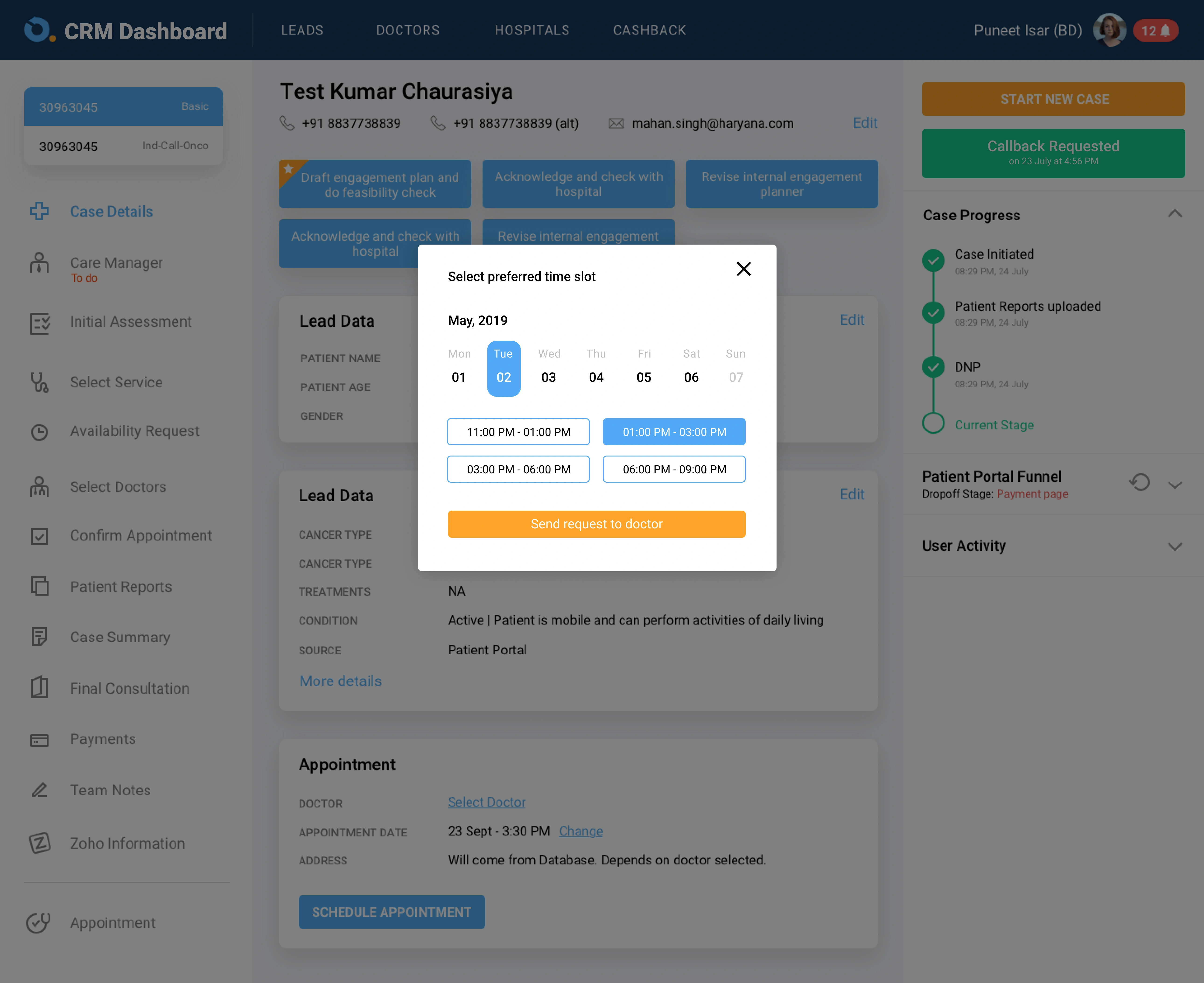
4) Appointment Timing Confirmation
Selecting the appointment time and sending a request to the doctor are made seamless with clear, concise options. This step is critical in reducing user anxiety and ensuring a smooth transaction.

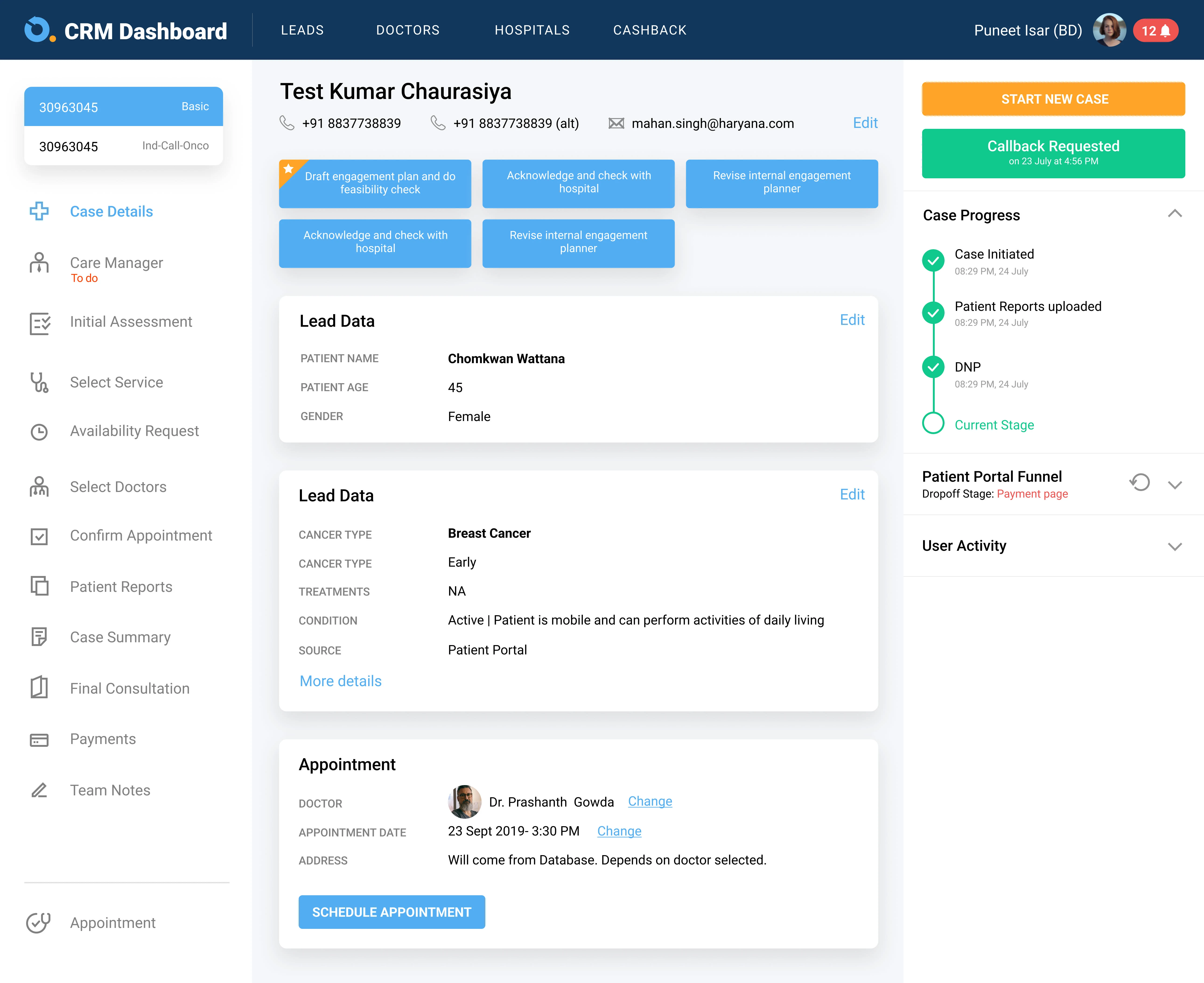
5) Finalizing the Appointment
With the doctor selected, the 'Schedule Appointment' button is the final step. This redundancy is a thoughtful UI decision, reinforcing user actions and providing a sense of control and confirmation.

Fig. 4 - Appointment Timing Confirmation
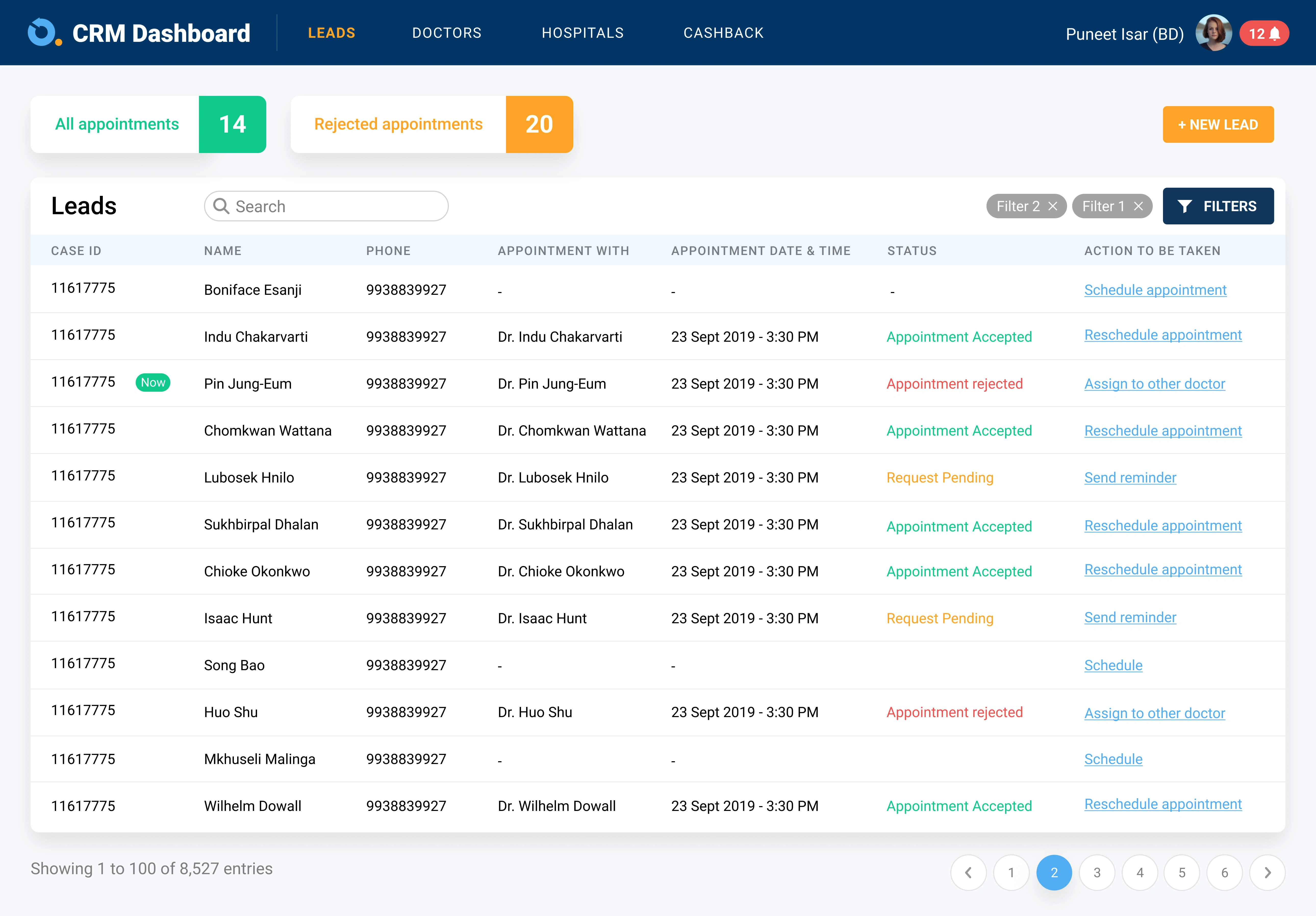
6) Monitoring Progress - Continuous Engagement
Post-scheduling, the ability to monitor the appointment status is a significant feature. It keeps users engaged and informed, a vital aspect of any CRM system, particularly in a healthcare context.

Fig. 5 - Finalizing Appointment with the doctor
This case study on Onco.com's CRM dashboard showcases how UX laws were effectively applied to enhance user experience in a healthcare setting. Each step of the appointment scheduling process was thoughtfully designed, ensuring a seamless, intuitive, and user-friendly journey for patients and healthcare professionals alike.