Note : le lien du prototype est disponible à la fin de l'article/
Contexte
Dans le cadre de mon Master en UX Design, j'ai eu l'opportunité de travailler sur un projet passionnant pour mon cours d'UI et d'interaction. Le projet consistait à retravailler le site "Grandir Adventure", une colonie de vacances solitaire pour adolescents. Mon objectif était de revoir la charte graphique, de moderniser certaines pages et de refaire entièrement la page d'accueil en y intégrant des interactions sur Figma.
Objectifs
Moderniser et harmoniser la charte graphique.
Refaire la page d'accueil pour la rendre plus attrayante et fonctionnelle.
Ajouter des interactions pour améliorer l'engagement et la fluidité de la navigation.
Analyse et recherche
Pour commencer, j'ai mené une analyse approfondie de l'existant et des sites concurrents. J'ai également réalisé des interviews informelles avec des adolescents pour comprendre leurs attentes et leurs besoins en matière de sites web de colonies de vacances.
Pour bien comprendre les défis et les opportunités, j'ai réalisé deux analyses clés.
J'ai commencé par mener un audit complet de l'existant du site web de "Grandir Adventure". Cela m'a permis d'identifier les points faibles et les zones nécessitant une amélioration majeure, telles que la navigation, la structure de l'information et l'esthétique générale.
J'ai part la suite effectué un benchmark concurrentiel, analysant les sites web de plusieurs colonies de vacances similaires. Cela m'a aidé à identifier les bonnes pratiques et les tendances actuelles dans le secteur, ainsi qu'à comprendre les attentes des utilisateurs adolescents.
Processus de conception
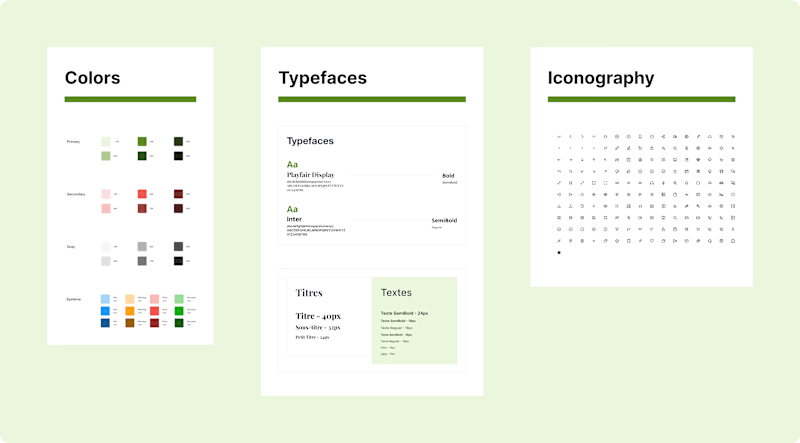
Charte Graphique
Afin de retravailler la charte graphique de Grandir Aventure, j'ai étudié les principes de la colorimétrie et de l'accessibilité pour choisir des couleurs qui correspondent à l'identité de marque tout en restant accessibles pour tous les utilisateurs.
Cette étape m'a permis de définir une palette de couleurs harmonieuses, qui renforcent l'attrait visuel du site tout en garantissant une bonne lisibilité et une navigation confortable pour les utilisateurs.

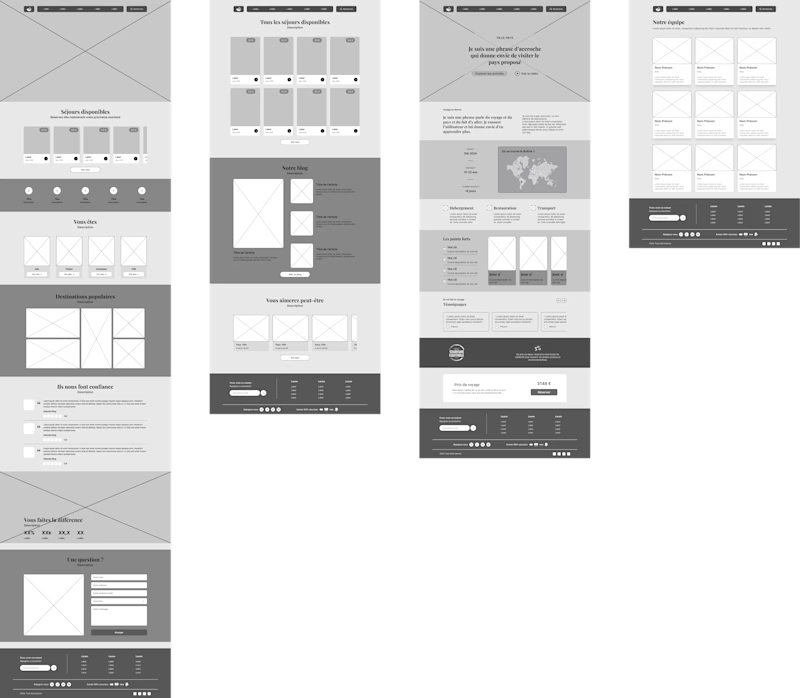
Wireframes
J'ai commencé par dessiner des croquis à main levée pour visualiser les principales sections du site et définir la structure de la nouvelle page d'accueil.
Ensuite, j'ai créé des wireframes basse fidélité sur l'outil Figma. Ces wireframes avaient pour but de structurer les différentes pages sans se concentrer sur les détails visuels.
J'ai par la suite développé des wireframes haute fidélité. Ceux-ci incluaient plus de détails visuels, permettant de visualiser la typographie, les espacements, la hiérarchie visuelle et les placements précis des éléments de design.

Wireframes réalisés sur Figma
Maquette
Après avoir finalisé les wireframes haute fidélité, j'ai entamé la création des maquettes pour le projet "Grandir Adventure". Voici comment j'ai procédé pour créer ces maquettes haute fidélité :
Recherche d'Inspiration
Pour trouver de l'inspiration et des idées de design, j'ai consulté des plateformes telles que Dribbble et Behance, où les designers partagent leurs créations et leurs concepts.
J'ai analysé différents styles de design, les tendances actuelles et les techniques d'interaction pour m'assurer que mes maquettes étaient à la fois modernes et innovantes.
Création des Maquettes
En m'appuyant sur les wireframes haute fidélité, j'ai commencé à concevoir les maquettes en utilisant Figma. J'ai intégré les éléments de la charte graphique que j'avais définie précédemment, en veillant à maintenir la cohérence visuelle tout au long du projet.
Les maquettes comprenaient la mise en page détaillée de chaque page du site, avec une attention particulière portée aux éléments visuels, à la typographie, aux couleurs et aux interactions.
Intégration des Interactions
Conformément aux consignes de mon cours d'UI et d'interactions, j'ai intégré un grand nombre d'interactions dans mes maquettes sur Figma.
J'ai ajouté des animations, des transitions et des effets interactifs pour rendre l'expérience utilisateur plus engageante et dynamique.
Ces interactions ont été soigneusement pensées pour renforcer la navigation intuitive et offrir une expérience utilisateur immersive.
Prototype
Je vous propose désormais de tester le prototype interactif de la page d'acceuil de Grandir Aventures, en suivant ce lien sur desktop : https://tinyurl.com/mtydvjbv
Je serais ravie de recueillir vous commentaires et feedbacks :)
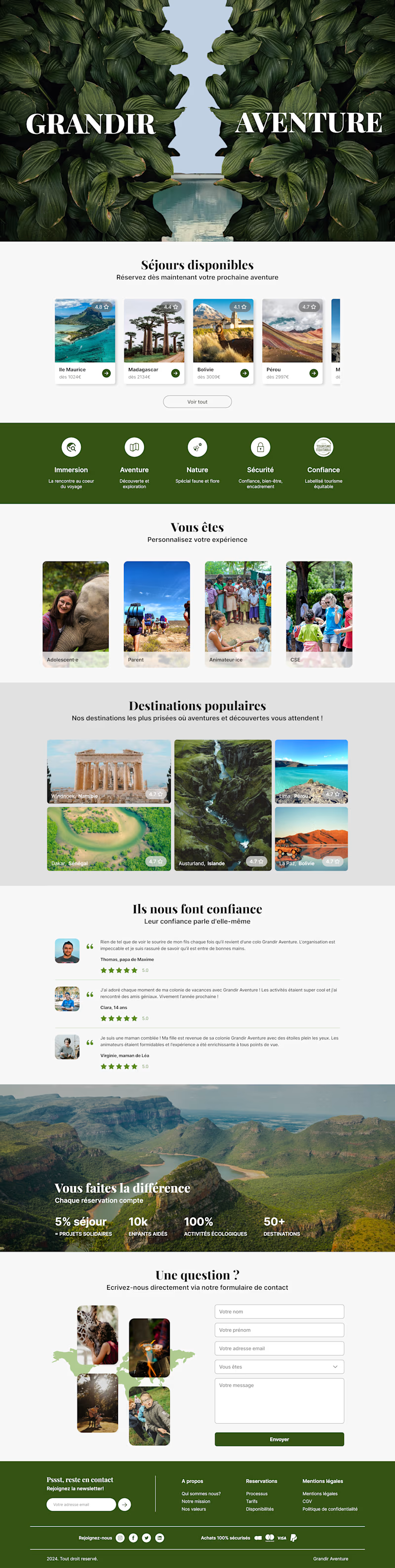
Maquette
Cette vue d'ensemble vous permettra d'avoir un aperçu global de la conception, des éléments visuels et de la disposition des différentes sections du site.
Bien que cette image ne soit pas interactive comme le prototype, elle offre néanmoins une vision globale du design et de l'expérience utilisateur que j'ai développés pour ce projet. Vous pourrez ainsi apprécier les choix esthé