LeoCPeres/letmeask
Like this project
Posted Sep 27, 2023
Projeto desenvolvido durante a Next Level Week Together - GitHub - LeoCPeres/letmeask: Projeto desenvolvido durante a Next Level Week Together
Likes
0
Views
9


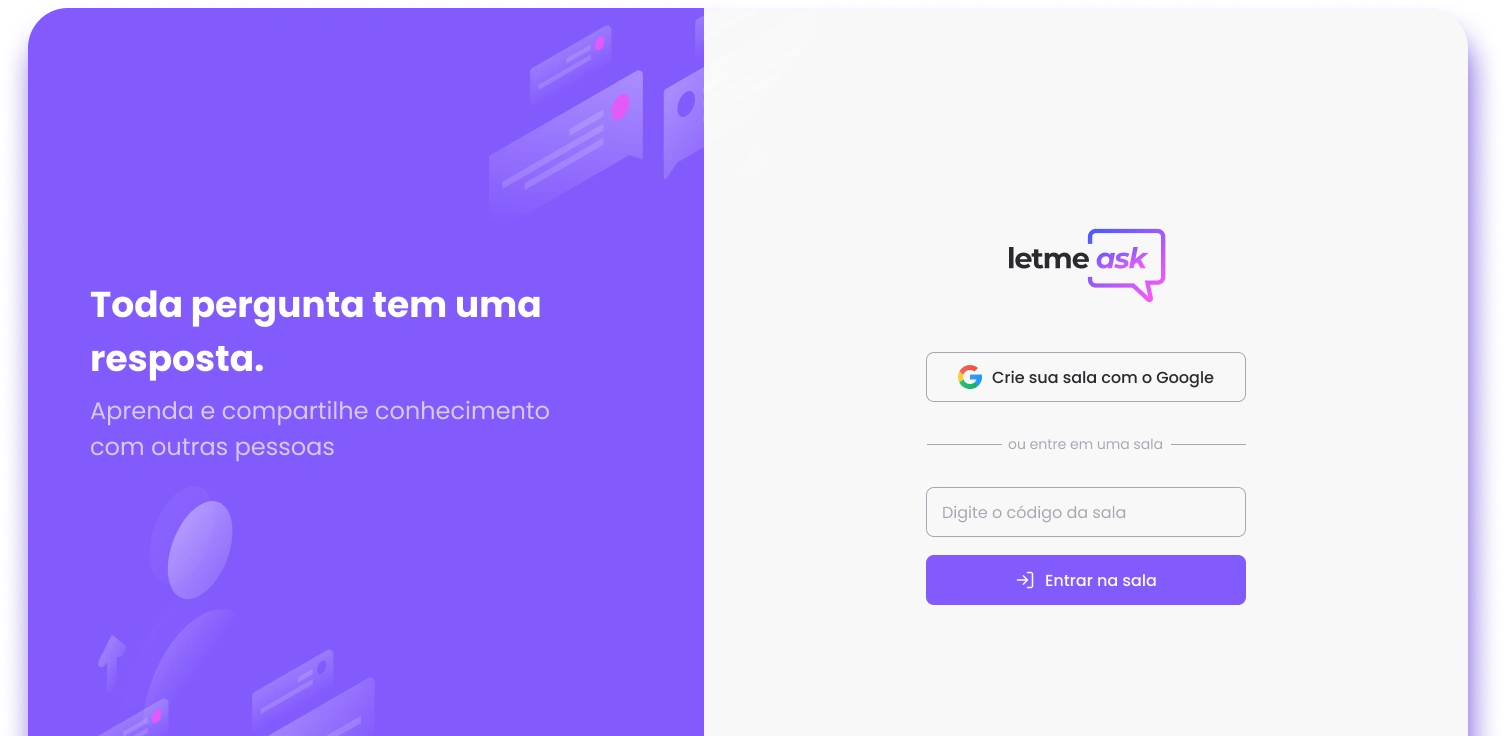
Letmeask é perfeito para criadores de conteúdos poderem criar salas de Q&A com o seu público, de uma forma muito organizada e democrática.
Este é um projeto desenvolvido durante a Next Level Week Together, apresentada dos dias 20 a 27 de Junho de 2021.
Durante a Next Level Week Together, decidi escolher a trilha ReactJS, onde aprendi muito sobre front-end. Nela, desenvolvemos uma aplicação do zero, onde podemos criar uma sala de Q&A (Questions and Answers), onde o usuário faz Login com uma conta Google e pode criar uma sala para receber as perguntas.
Trabalhamos com Typescript, SASS, Firebase, Context API, componentes, estados e criação de Hooks dentro do ReactJS.
Ao final da semana de aulas, nos indicaram realizar alguma mudança na aplicação, para diferenciar das demais e continuar sempre buscando o próximo nível, então adicionei:
Responsividade
Interações com o usuário via Hot Toasts
Modal para deletar pergunta, excluir sala e fazer Logout, criei meu próprio contexto para Modal
Função de Logout
Possibilidade do Admin adicionar e remover pergunta como Highlight
Acesso do usuário a sala já encerrada, porém sem envio de novas perguntas
Contagem de perguntas aprimoradas, trocando a palavra "pergunta" entre plural e singular, dependendo da sua quantidade
Home com botão "Crie sua sala como (nome do usuário)" caso já tenha iniciado uma sessão e opção de criar como outro usuário
Contagem de likes aparecem para admin
Usuário não logado não consegue dar like nas perguntas
Quando está sem perguntas, aparece interação em tela para usuário e admin sabarem que não há perguntas ainda
Projeto desenvolvido como desafio front-end.
ReactJS
Firebase
Sass: Syntactically Awesome Style Sheets
Typescript
👉 Figma layout design by Rebecca Gonzalez: Letmeask
Para clonar e usar esta aplicação, você irá precisar de: Git, Node.js v14.16.1 ou mais recente + Yarn v1.22.5 ou mais recente.
# Clone this repository
$ git clone https://github.com/LeoCPeres/letmeask
# Go into the repository
$ cd letmeask
# Install dependencies
$ yarn install
# Run Web App
$ yarn start
O app estará disponível no seu browser pelo endereço http://localhost:3000.
Lembrando que será necessário criar uma conta no Firebase e um projeto para disponibilizar um Realtime Database.