LeoCPeres/02-dtmoney
Like this project
Posted Sep 27, 2023
Projeto desenvolvido durante o segundo módulo da trilha ReactJS do Ignite - GitHub - LeoCPeres/02-dtmoney: Projeto desenvolvido durante o segundo módulo da tri…
Likes
0
Views
27


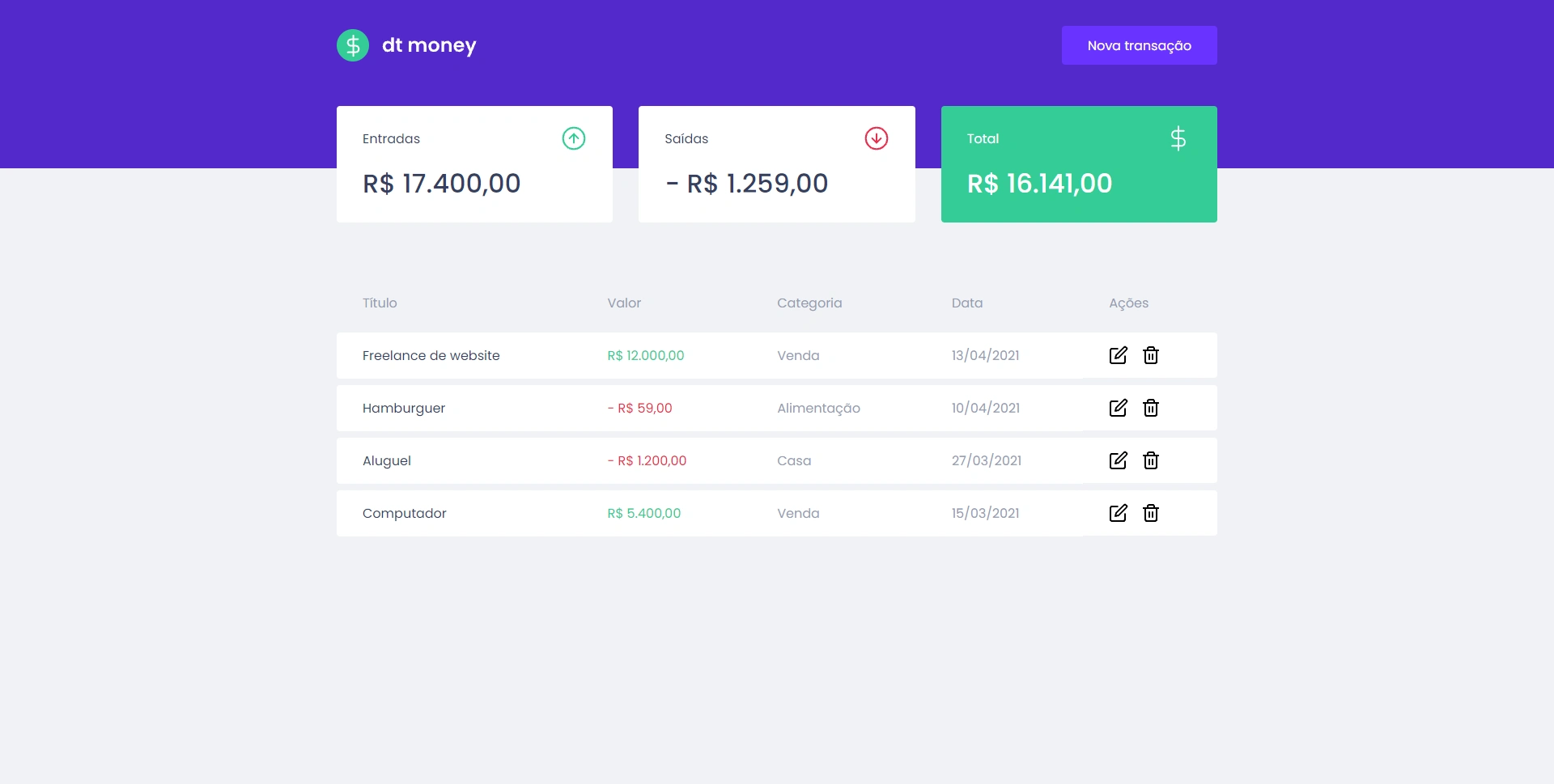
dt money é perfeito para quem quer gerenciar suas finanças de forma rápida e prática, podendo ter um controle de entradas e saídas de sua conta de uma forma organizada.
Este é um projeto desenvolvido durante o Ignite, na trilha de ReactJS.
Durante o segundo módulo de ReactJS no Ignite desenvolvemos do zero, juntamente com o Diego, o webapp dt money. Nele podemos gerenciar as finanças de maneira prática: basta adicionar uma nova transação com um nome, valor, tipo (entrada ou saída de dinheiro) e uma categoria que será cadastrada uma nova transação, calculando o total, todas as entradas e todas as saídas das já cadastradas.
Trabalhamos com Typescript, StyledComponents, Axios, MirageJS, Context API, componentes, estados e criação de Hooks dentro do ReactJS.
Ao final das aulas, para diferenciar o app dos demais e continuar sempre buscando o próximo nível, adicionei:
Interações com o usuário via Hot Toasts
Nova parte de "Ações" na tabela de transações
Função de edição de transação, possibilitando editar completamente cada transação por um modal
Função de deletar transação por um modal
Se o saldo ficar negativo, o background do total ficará vermelho.
Verificação dos campos para cadastrar uma nova transação, impossibilitando campos vazios
ReactJS
Styled Components
MirageJS
Axios
Typescript
👉 Figma layout design by Tiago Luchtenberg: dt money
Para clonar e usar esta aplicação, você irá precisar de: Git, Node.js v14.16.1 ou mais recente + Yarn v1.22.5 ou mais recente.
# Clone this repository
$ git clone https://github.com/LeoCPeres/02-dtmoney
# Go into the repository
$ cd 02-dtmoney
# Install dependencies
$ yarn install
# Run Web App
$ yarn start
O app estará disponível no seu browser pelo endereço http://localhost:3000.