Dillo Day 2023 Website
Please note that the UX design case study for the Dillo Day website revamp project is currently a work in progress, and the final case study is not yet complete. ⏳
Introduction 🔎
Dillo Day, an iconic event at Northwestern University, is a highly anticipated music festival that unites students and the broader community in celebration. Held annually, Dillo Day brings together an impressive lineup of renowned artists, captivating performances, and an electrifying atmosphere. This cherished tradition offers a day of pure joy and excitement, as attendees immerse themselves in various music genres, enjoy delicious food and refreshments, and create lasting memories. With its vibrant energy and inclusive spirit, Dillo Day has become a highlight of Northwestern's cultural landscape, embodying the university's commitment to fostering creativity, unity, and unforgettable experiences. In 2023, we are thrilled to celebrate the 51st edition of Dillo Day at Northwestern University.

Dillo Day 2018
Problem 📌
Dillo Day, Northwestern University's annual music festival, introduces a new theme every year, necessitating an updated app and website. However, the current website is outdated and lacks a human-centered design approach. This leads to user frustration, as they struggle to navigate and access relevant information. Consequently, there is an urgent need to revamp the website, ensuring it aligns with the evolving festival themes and provides an intuitive user experience. By addressing these issues, I can enhance user engagement, facilitate seamless information dissemination, and create a more enjoyable and inclusive Dillo Day experience for attendees.

My Role 🔑
As the sole UX/UI designer on the tech team for Mayfest Productions, the organization responsible for planning and executing Dillo Day, my role is critical in ensuring a user-centered digital experience. I am entrusted with crafting intuitive and visually appealing interfaces for the Dillo Day app and website, aligning them with the festival's evolving themes. By conducting user research, wireframing, prototyping, and iterating designs, I strive to optimize accessibility, navigation, and content discovery. With a focus on enhancing user engagement and satisfaction, my work aims to create a seamless and immersive digital platform that enhances the overall Dillo Day experience for attendees.
Initial Review 🔍
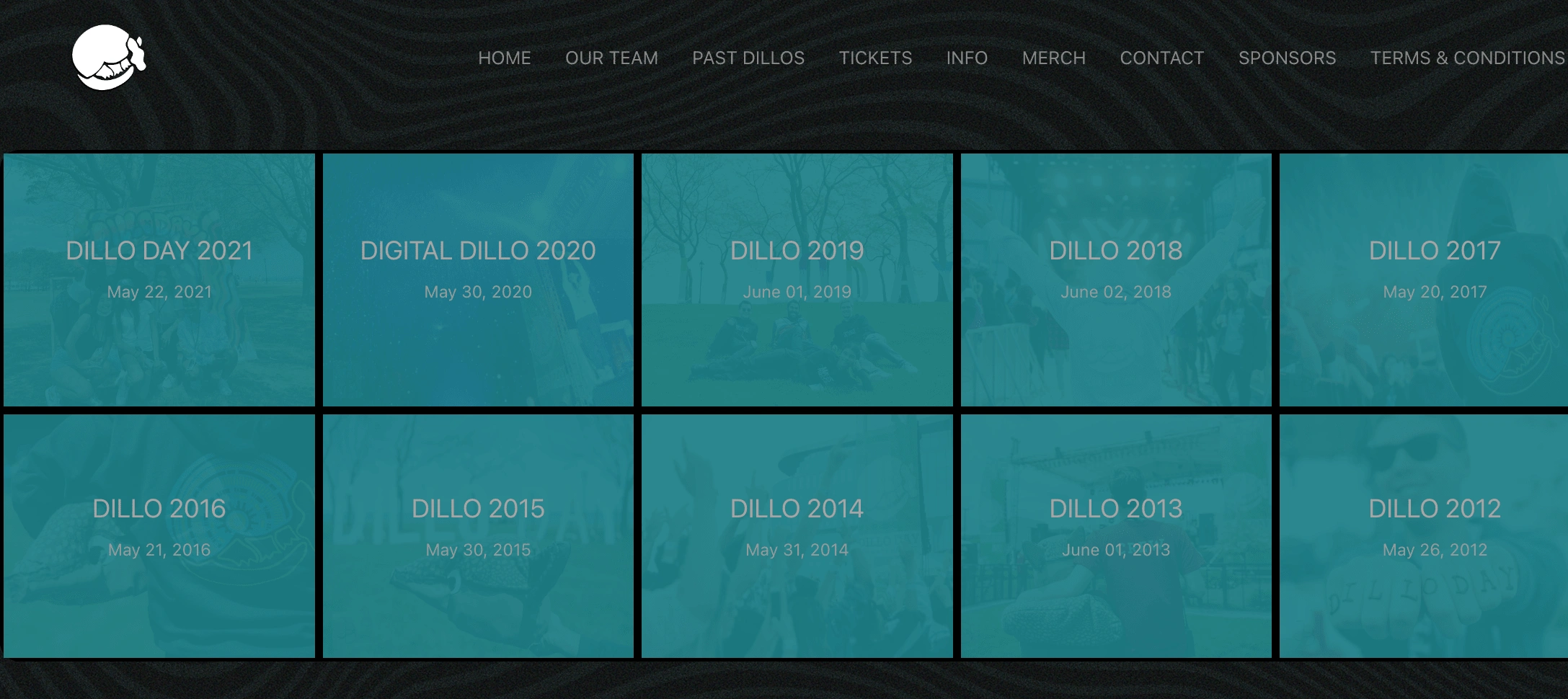
The initial review stage in the UX design process for revamping the Dillo Day website was a crucial step that set the foundation for success. During this phase, I thoroughly assessed the current website's shortcomings, gather user feedback, analyze data, and define project goals and objectives. This review helped my team understand user pain points, identify areas for improvement, and align the redesign with the festival's evolving themes and audience needs. By conducting an initial review, I was able to establish a clear direction and prioritize key design considerations, such as intuitive navigation, responsive layouts, and accessible content. This stage lays the groundwork for a user-centered approach, ensuring that the revamped website delivers a seamless, engaging, and memorable experience for Dillo Day attendees.

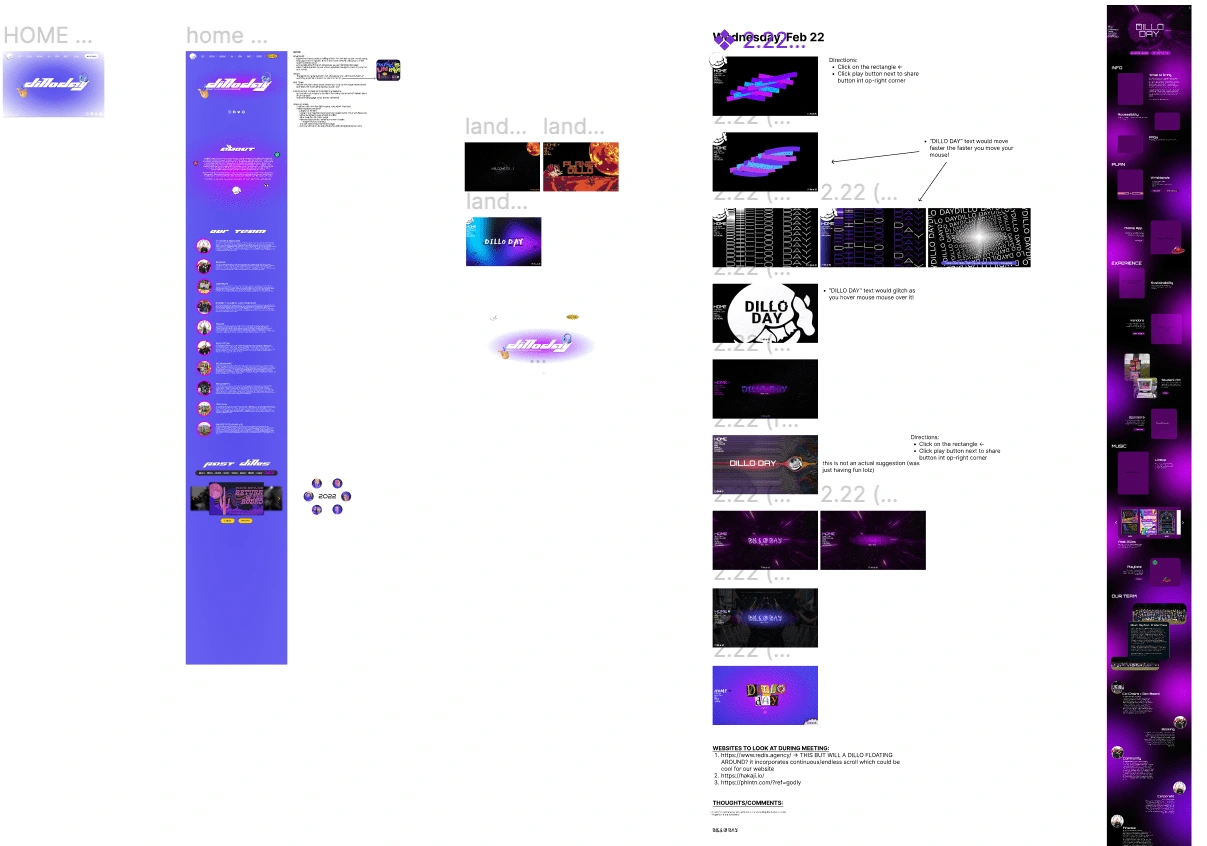
Snapshot from Figma file showcasing some of my initial critiques along with comments, team members were able to leave suggestions/comments on the file for later review and consideration throughout the design process (not showcased)
Low-Fidelity Wireframes & Mock-ups 🧩
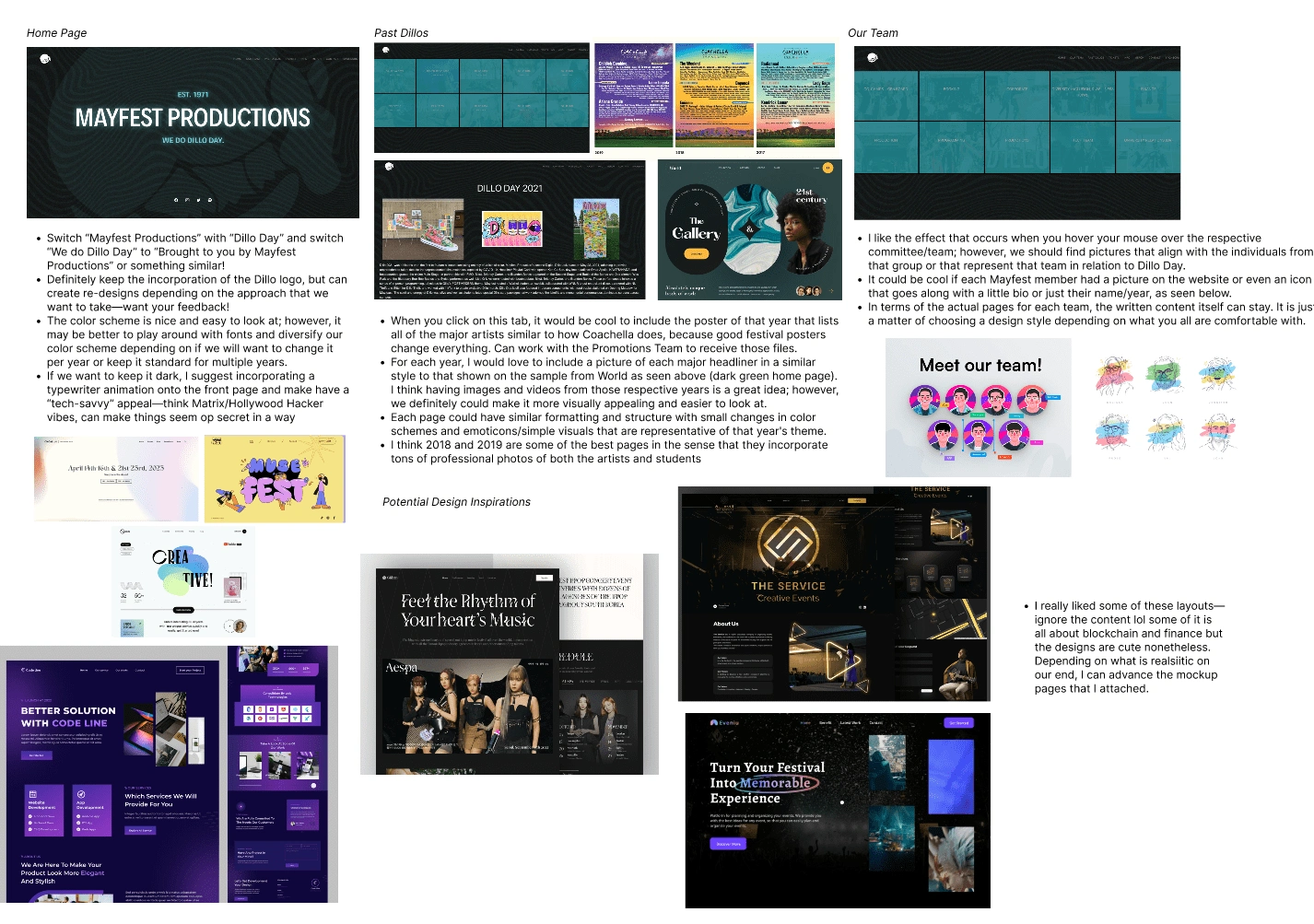
Low-fidelity UI wireframing and mockups played a pivotal role in the revamp of the Dillo Day website as it allowed me to understand what would be best for attendees. These early-stage visual representations provide a valuable foundation for design exploration and decision-making. I can quickly iterate and experiment with different layout arrangements, content structures, and navigation flows by creating low-fidelity wireframes and mockups. Additionally, low-fidelity mockups help identify potential usability issues, clarify content hierarchy, and establish a consistent visual language. By embracing this crucial step, we can streamline the design process and ultimately deliver a polished and user-friendly Dillo Day website.

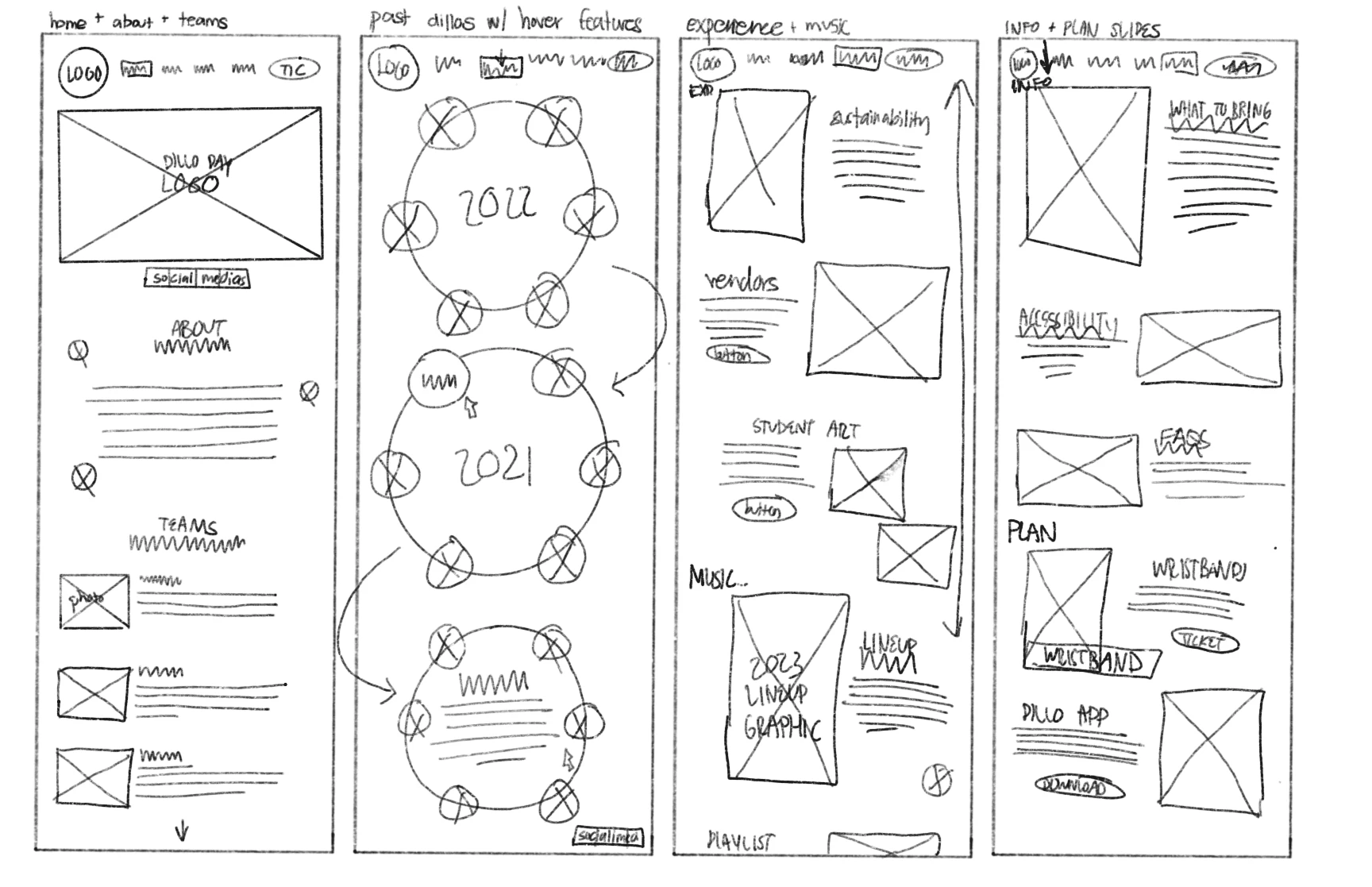
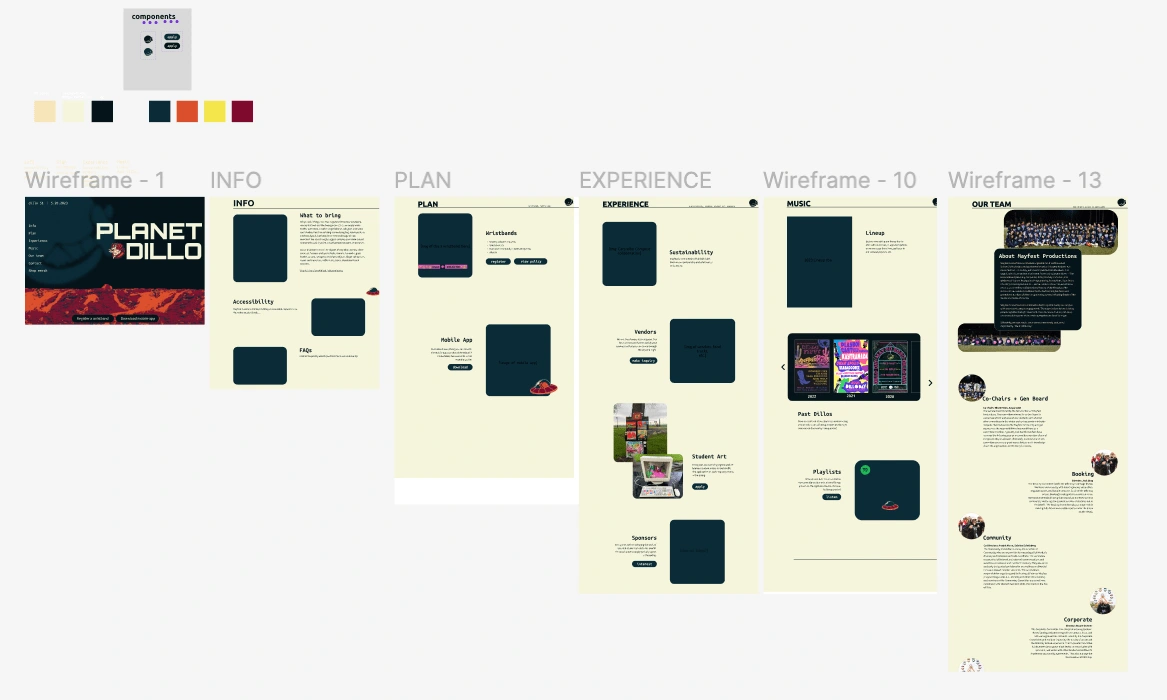
Example Low-Fidelity Wireframes for Dillo Website
The goals of such wireframing include:
Establish the basic layout and structure of a user interface.
Visualize the placement of key elements, such as navigation menus, content sections, and interactive components.
Evaluate and refine the information hierarchy and content organization.
Identify potential usability issues and address them early in the design process.

Initial Low-Fidelity Mock-ups
Target Features & Iterations 🛠
Utilize parallax scrolling to create depth and visual interest, adding a sense of movement and immersion.
Include interactive elements, such as sliders, carousels, and interactive infographics, to encourage user engagement and exploration.
Use scroll navigation techniques, such as fixed headers or sticky navigation, to enable smooth and effortless movement between sections.
Throughout the design process for the Dillo Day website, my aim was to incorporate key features into multiple iterations. By doing so, I sought to strike a balance between addressing essential functionalities and exploring diverse design options. This approach allowed me to gather valuable feedback from stakeholders and users at various stages, enabling continuous iteration and improvement of the mock-ups. By embracing this iterative design cycle, I hope to ensure that the final design for the Dillo Day website will be well-informed, user-centric, and capable of delivering an engaging and seamless experience for everyone.

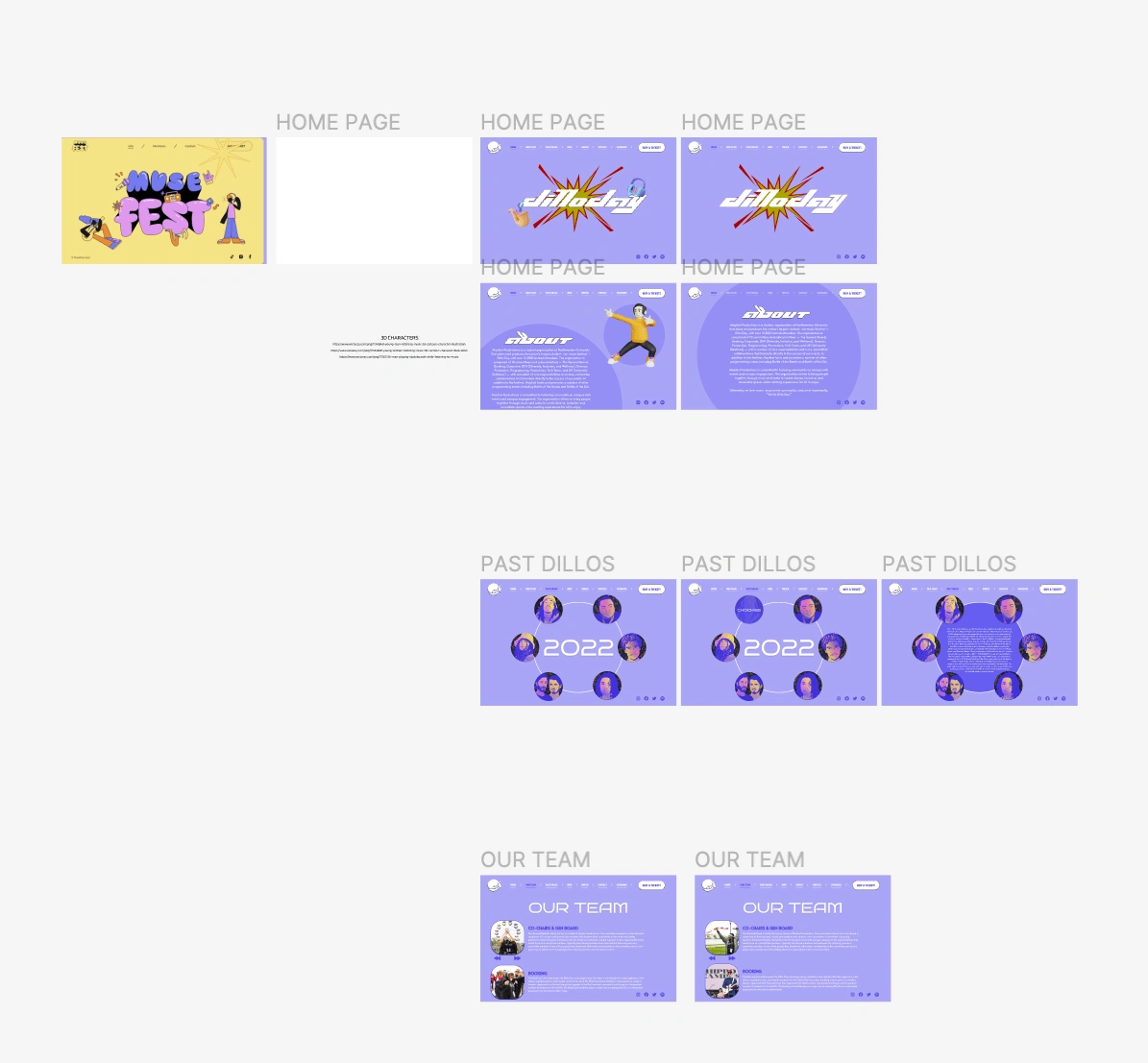
Iteration Examples from Dillo Figma
Solution 🎶
The last iteration (pictured below) created for the website was collaborated upon with both the Promotions and Tech teams and the website is now in its final stages of design as Mayfest developers launch the 2023 Dillo Day app!

The latest mockups for the Dillo Day website are currently being finalized and are not ready for release. However, the process of designing and iterating these mockups has been an invaluable learning experience in the field of UX and UI design. Through this project, I have gained a deeper understanding of user-centered design principles, wireframing techniques, and the importance of iterative design. I have also honed my skills in creating visually appealing interfaces and ensuring a seamless user experience. Although the mockups are still in progress, this journey has provided me with valuable insights and knowledge that I look forward to applying in future projects.
To Be Continued... 👀
Like this project
Posted May 18, 2023
Creating captivating website mockups for Dillo Day, an exhilarating music festival, to showcase the lineup, schedule, and vibrant atmosphere.
Likes
0
Views
37