Notion Website Redesign
I took on the personal project of redesigning example.framer.wiki, a website originally focused on showcasing Framer's capabilities. The goal was to enhance its design, improve usability, and provide an engaging, interactive user experience. The redesign focused on delivering a custom design, responsive layout, and high user engagement, all while maintaining a professional yet modern feel. This project also allowed me to push my creative boundaries and showcase my attention to detail and design expertise.
Challenges
When I first encountered the website, I found it lacked a clear structure, interactive elements, and modern design trends. The main challenges included:
Outdated Layout: The site didn’t have a cohesive design or engaging structure, which made navigation challenging.
Mobile Responsiveness: The original website wasn't optimized for mobile devices, resulting in a poor user experience on smartphones and tablets.
User Engagement: The lack of interactive elements made the website feel static and didn’t hold the visitor’s attention for long periods.
Visual Identity: The branding and visual style were inconsistent, and the website failed to stand out in a crowded market of design-focused websites.
Solutions
I redesigned the website using Framer, with a focus on custom design, responsiveness, and user interaction. Here’s what I implemented:
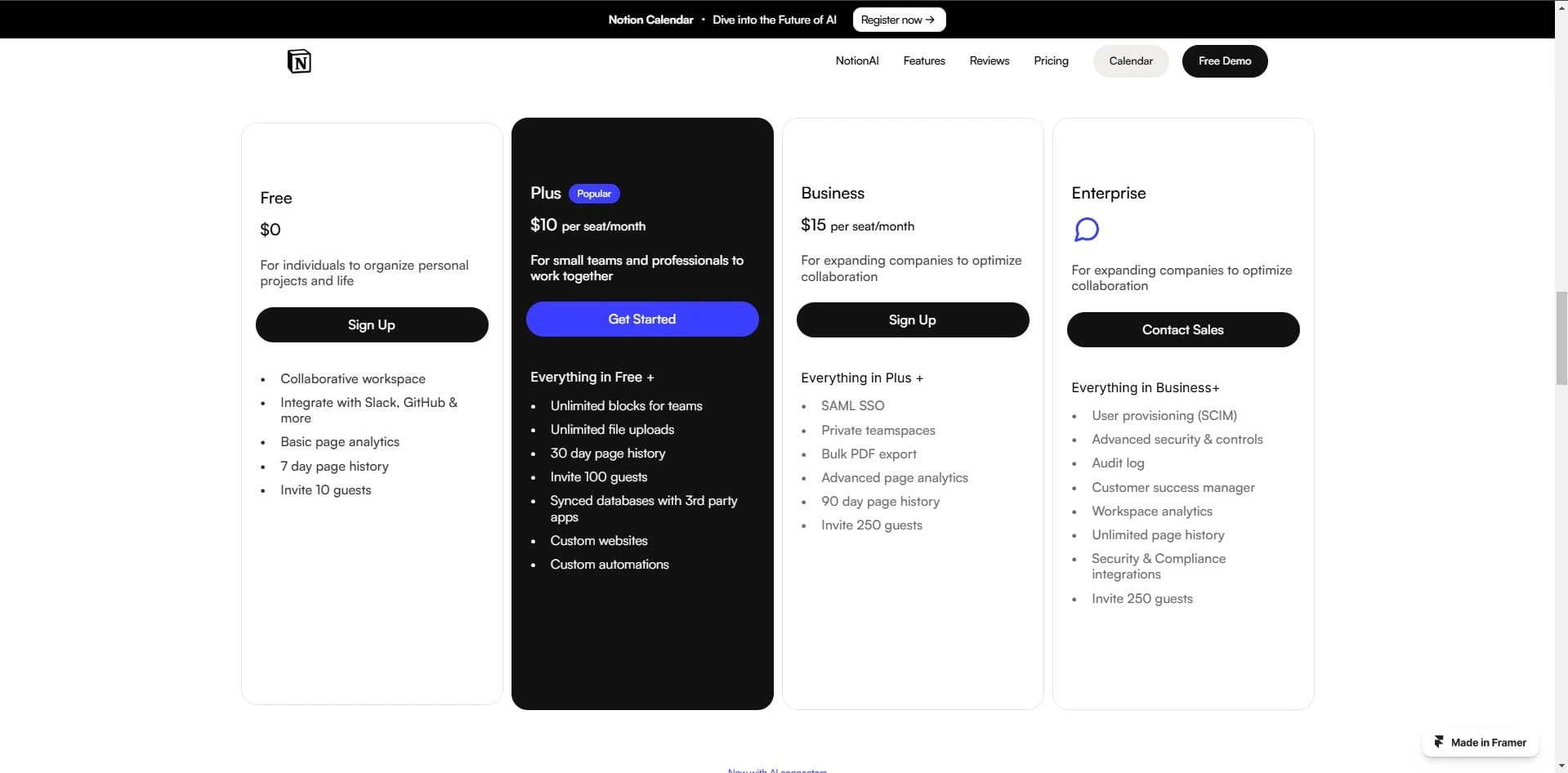
Custom Layout & Structure

The layout was reimagined to create a seamless flow of information. I focused on clean, minimalistic design with clear sections that users can easily navigate. Every page was carefully planned to ensure it not only looks aesthetically pleasing but also provides clear information.
Hero Section: The homepage features a bold hero section with a clear call to action, instantly conveying the website’s purpose and engaging users.
Intuitive Navigation: I designed a simple yet effective navigation system with sticky headers, enabling users to easily explore the content without confusion.
Live Site
check the live design - example.framer.wiki
Enhanced UI/UX Design
The user interface was crafted to be clean, intuitive, and engaging. I focused on providing a modern, visually appealing design while ensuring that every element of the site contributed to a seamless user experience.

Micro-Interactions: Small hover effects, smooth scrolling, and subtle animations were added to make the site feel more dynamic, improving user engagement.
Clear Call-to-Actions: Strategically placed buttons and links guided users through the site, prompting them to take action, such as signing up or learning more about Framer’s features.
Typography & Color Palette: I selected a modern, legible typeface and a cohesive color palette that reflected Framer’s branding, contributing to a consistent and professional look.
Attention to detail
Every aspect of the design was crafted with meticulous attention to detail. From the spacing between elements to the subtle shadows and textures, I ensured that the website felt balanced and polished.
Consistency: The spacing, margins, and alignment were all carefully adjusted to maintain consistency across the site, ensuring the visual flow felt natural.
Scalable Design: The design elements were made scalable and adaptable, allowing the website to grow without losing quality or becoming cluttered.
Like this project
Posted Jan 19, 2025
I redesigned Notion Website i using Framer to create a custom, responsive, and interactive website.
Likes
0
Views
3




