Redesigning SKU Management experience
Like this project
Posted Nov 23, 2024
Redesigned SKU Management in Retail SaaS app leading to 50% reduction in maintenance effort
Background
Inventory Management is backbone for any retail operations. For this project, we primarily focused on “Product (SKU)” management sub-module. It involves creation and maintenance of products, pricing, SEO, etc. It was one of the earliest sub-module in Warehouse, which is Grassdoor’s logistics portal, hence, over time, it had become bit tedious to use with addition of multiple features over time.
Primary challenges faced by the Inventory team provided were -
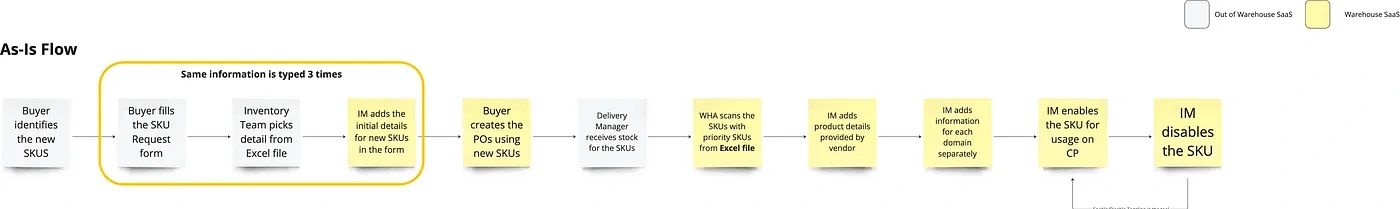
New SKU request is currently handled via Google Form outside Warehouse, this data is entered later by Inventory Manager into the tool, which carries risk of human error.
Further data entry for every website is handled on separate page, which requires repetitive entry of same information in multiple pages
Lack of mechanism for status management and archiving unused SKUs
Goal of the project
To conduct the end-to-end SKU management inside Warehouse portal and reduce dependency on Excel worksheets.
My role
I was the lead UX designer on this project. I was responsible for planning, requirement gathering and designing the new interface. Our team consisted of 1 BA and some developers (based on requirement post-design completion).
Proposed Solution
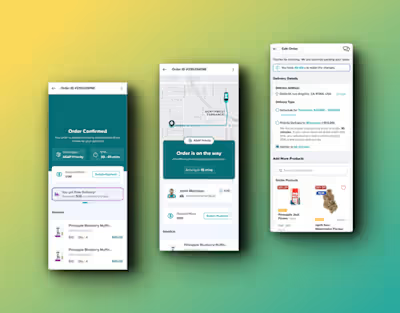
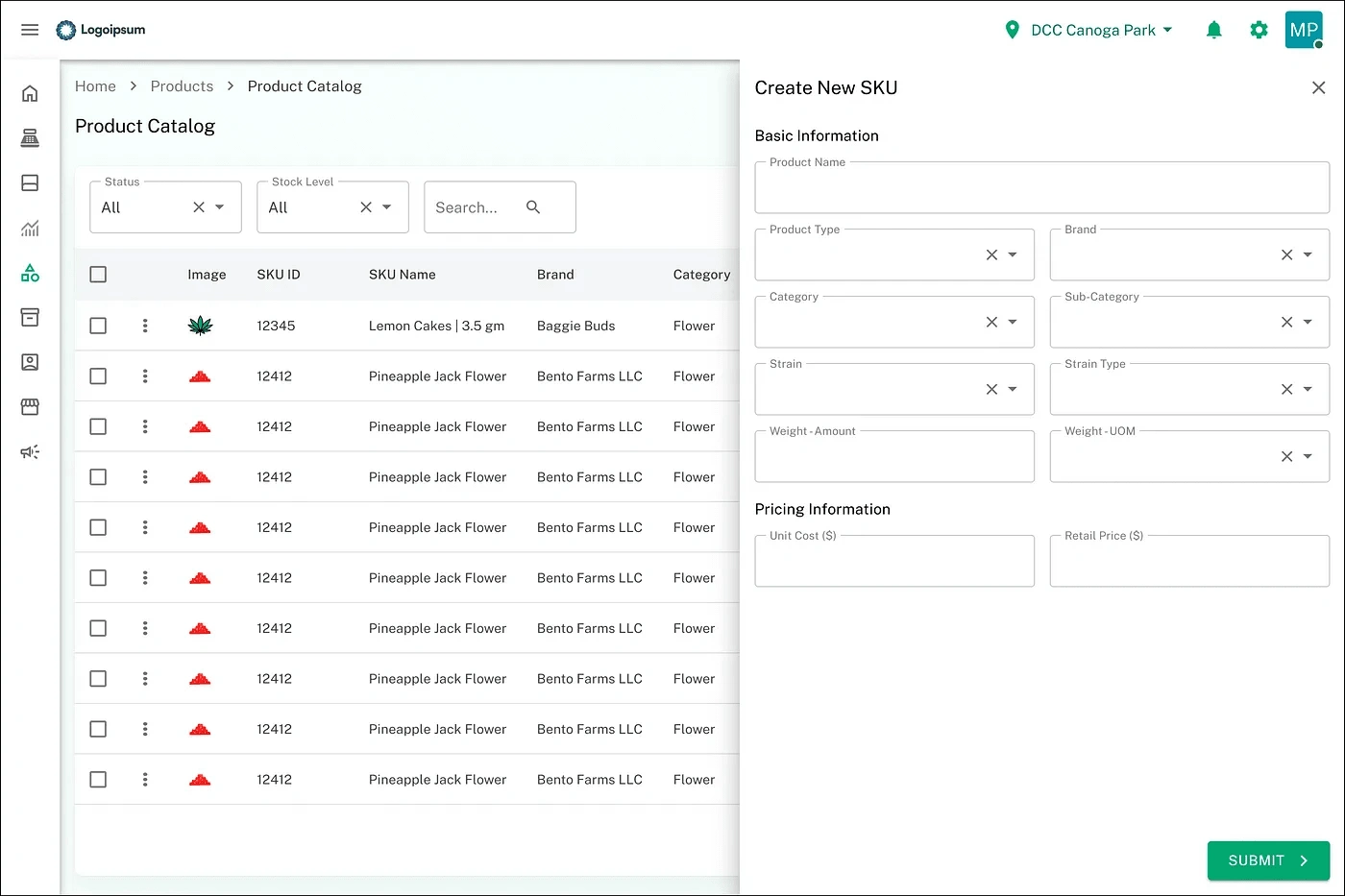
New SKU Form with all the required actions in one place -

Here is the story of how we got here…
Walking in the user’s shoes
The primary user for this module was “Inventory Manager”. But, other users like Buyers (who provided new SKU details) and Marketer (who entered additional product and SEO details) were involved in the whole process. Hence, we conducted walkthrough sessions with each of the roles. We also discussed the initial requirement document with additional stakeholders for deciding the success factor for design and development effort.
The current lifecycle of SKU -

Additional issue areas identified during these sessions -
Lack of standardized nomenclature for Product name and SKU name (both fields were manual entry)
Confusing and unused data fields in the form
Lack of role-wise access control on data
Multiple forms [Basic SKU Form, Domain Updation Form, SKU Wholesale Marketplace (Pricing info)] made the maintenance task quite complex
Demystifying form fields
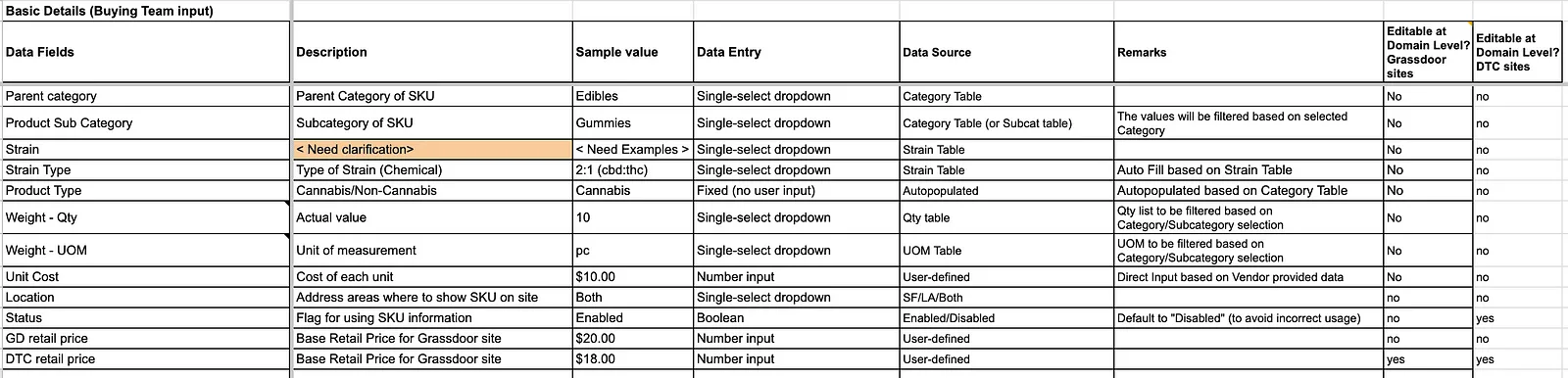
My first task was to conduct an in-depth analysis of all the data fields in the multiple forms currently used in the system. The goal was to remove any unused or unrelated data points.
Sample from the document-

Post analysis, we made following changes -
Clear grouping of existing data fields
New hierarchies for brand, category, strain information was established (this was majorly driven by Inventory team)
Many data entries were made read-only or selection from relevant list of values
Removed unused data fields like Effect and Aroma (which was textual data being covered in Product Description itself)
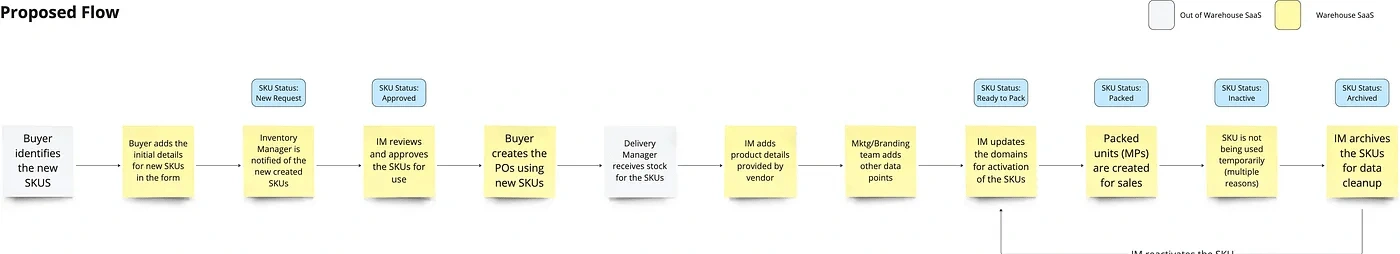
New Process Flow for SKU creation and maintenance
New flow with status governance system

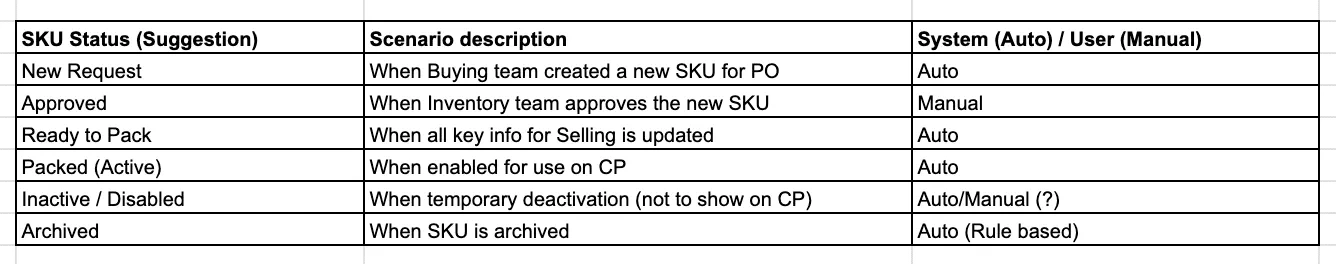
Proposed Status List

This allowed us to align on SKU governance system and what additional validations related to the same be incorporated.
Designing the new SKU Management experience
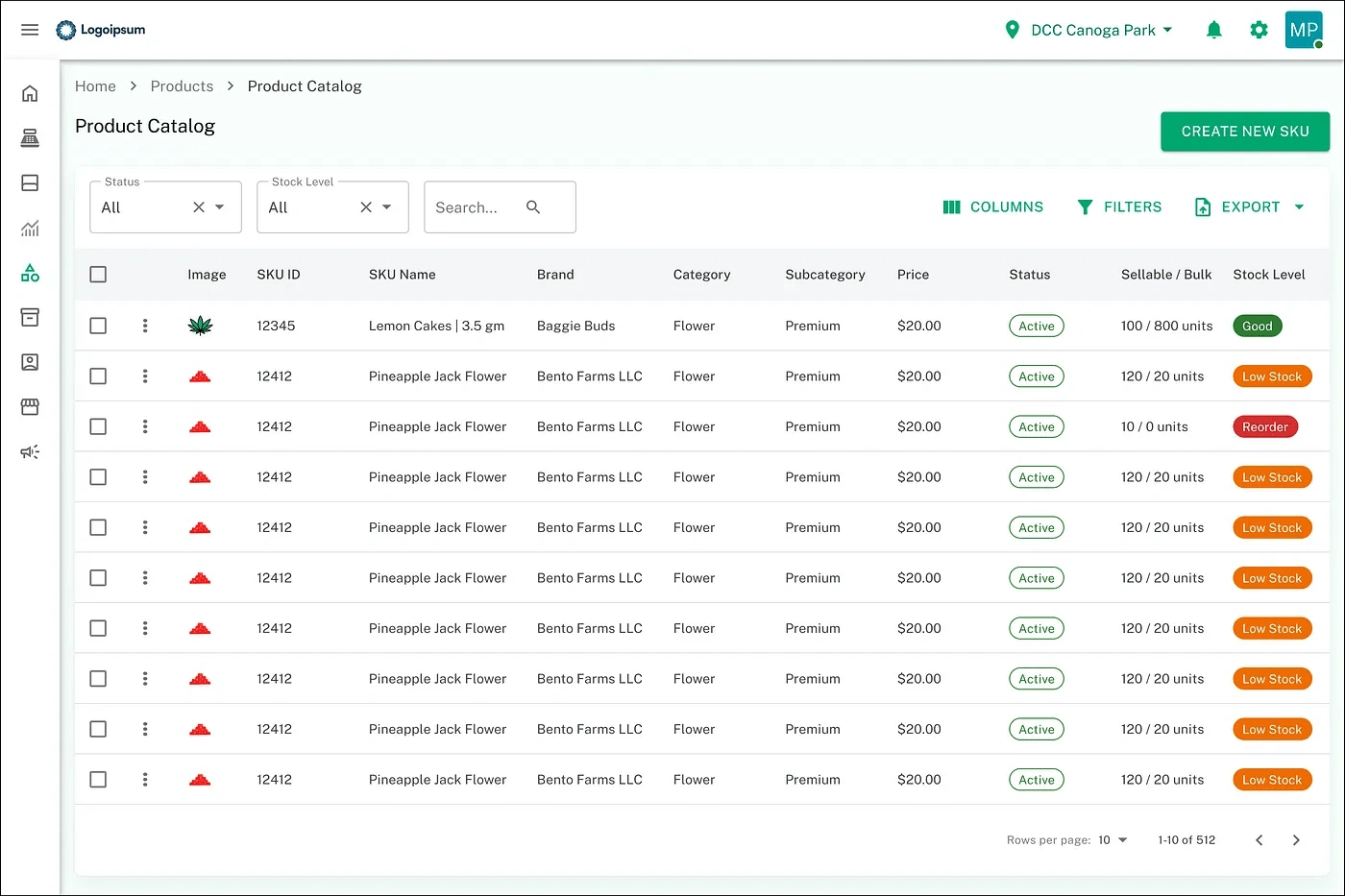
Landing page
Status filters to allow user to view as per requirement.
SKU stock can also be viewed based on the inventory in bulk and sales floor.
SKU creation can be done by Buyer directly on the portal, which can be reviewed and approved by Inventory team to be used to create new Purchase Orders.
SKU Module landing page

New SKU Form

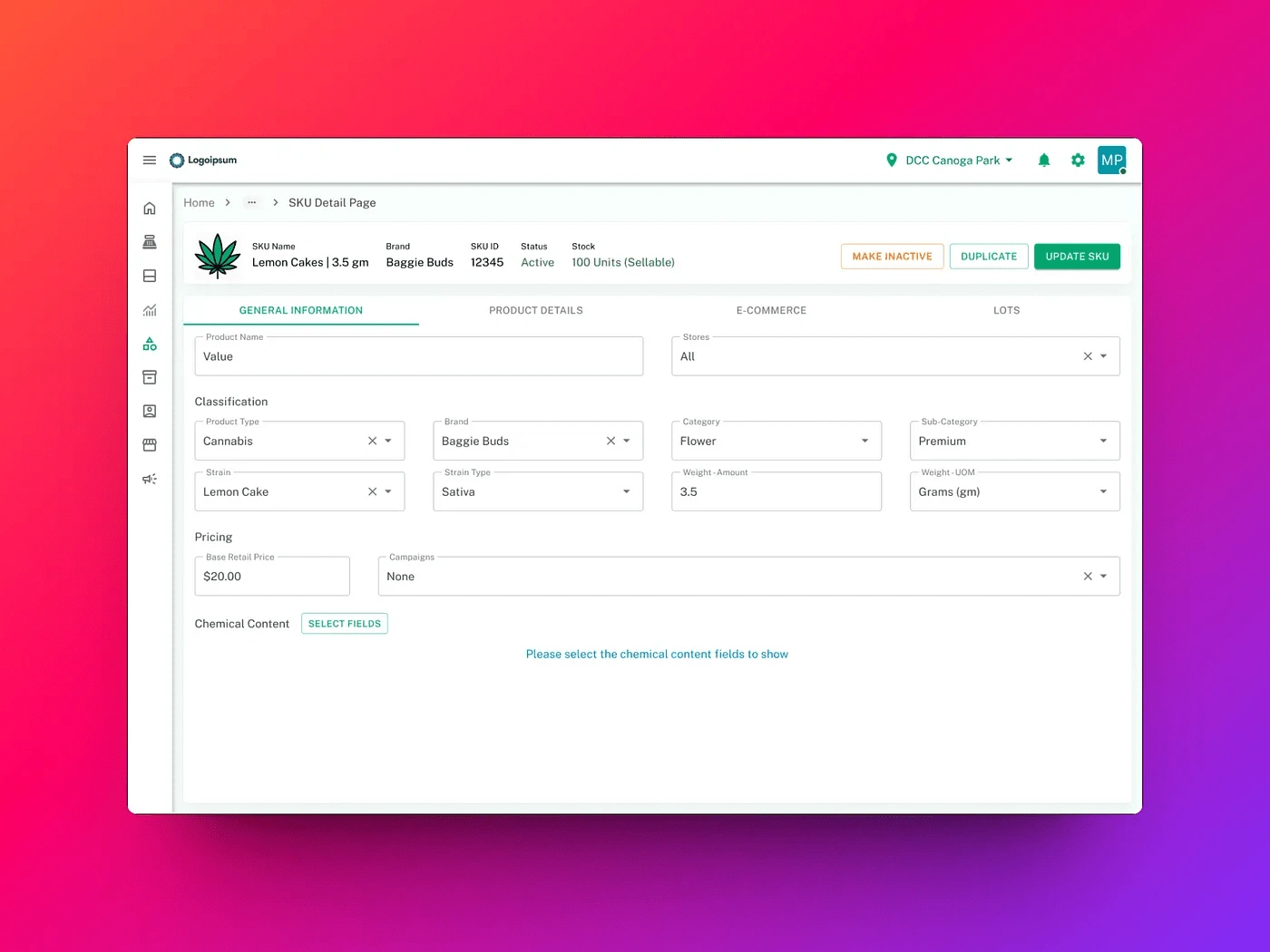
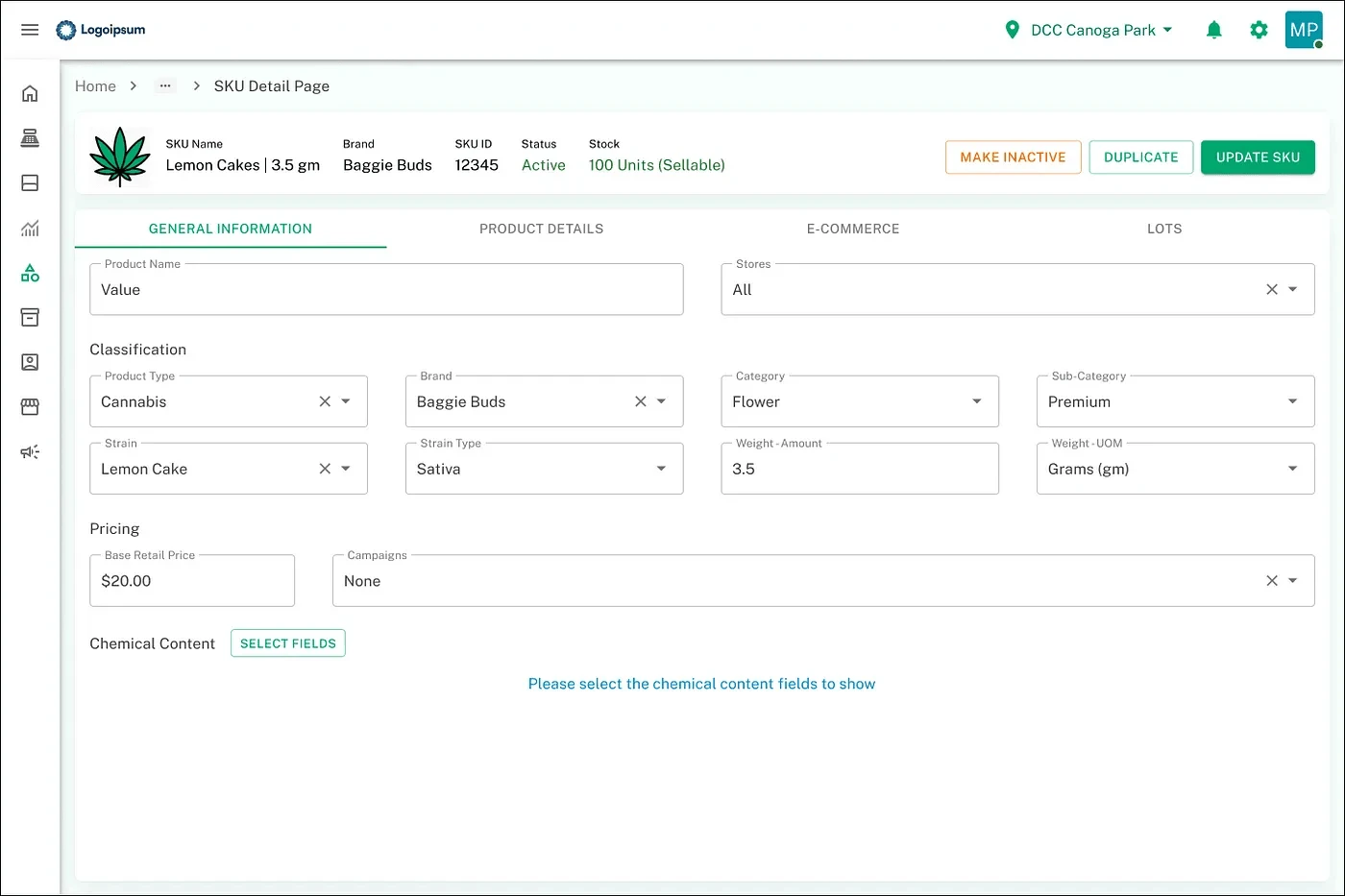
New SKU Detail pages

Page Header: contains the system-generated data fields like Product Name, SKU Name, Date fields, Status alongwith appropriate User actions
General Information: Key information, pricing and menu management data fields
Product Information: All data fields required for sales and marketing of the product (This section is to be managed by Marketing team)
SEO Information: All data fields related to SEO activities are available here to be managed by SEO team
Additional tabs
All information filled in previous tabs is auto-filled for every domain on which the product will be sold (defined in first tab)
This can be edited by respective team member or DTC client team
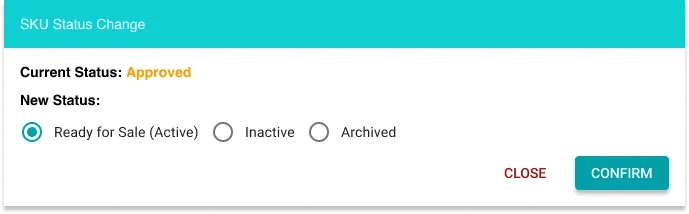
Status management: In this iteration, status change was to be handled manually via prompt.
Status Change modal

Key Impact Areas
“Approval process” eliminates the need for external form and reduces the human error risk
Auto-filling information for Domains eliminated the repetitive data entry issue and saved 50% of work effort in creation of SKU
By incorporating all data fields in one Detail Page reduced the interaction cost of SKU Management and eliminated dev team maintenance effort in other modules
Moved the whole Promotion/Deals-related data fields to a new “Promotion Management” module to be created separately later.
Conclusion and Next Steps
In future, the target was to build bulk editing functionality to further improve the usability of the module.