Ryse Bakery
Like this project
Posted Aug 1, 2023
Crafted the branding, identity, and mobile app for a niche Los Angeles bakery, delivering a cohesive and standout digital presence.
During the Google UX Design course offered through Coursera, I was tasked with designing a mobile app and brand identity for a local business.
UX Designer and Research; Duration - 3 Months.
This is a speculative project.
Project Objectives and Goals
The objectives and goals from this project are as follows:
Define target audience
Create branding and identity
Mobile app mockups and user flow

Defining Target Audience
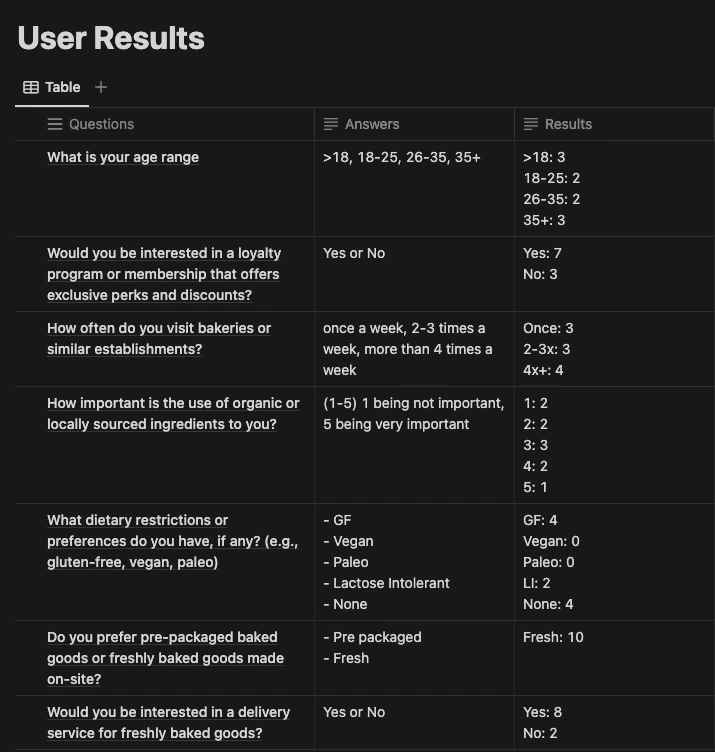
Defining the target audience was done through a user survey to determine the user personas. I chose a specific set of survey questions that would help me learn more about the user. Displayed below is a table that details the questions and results from the survey.

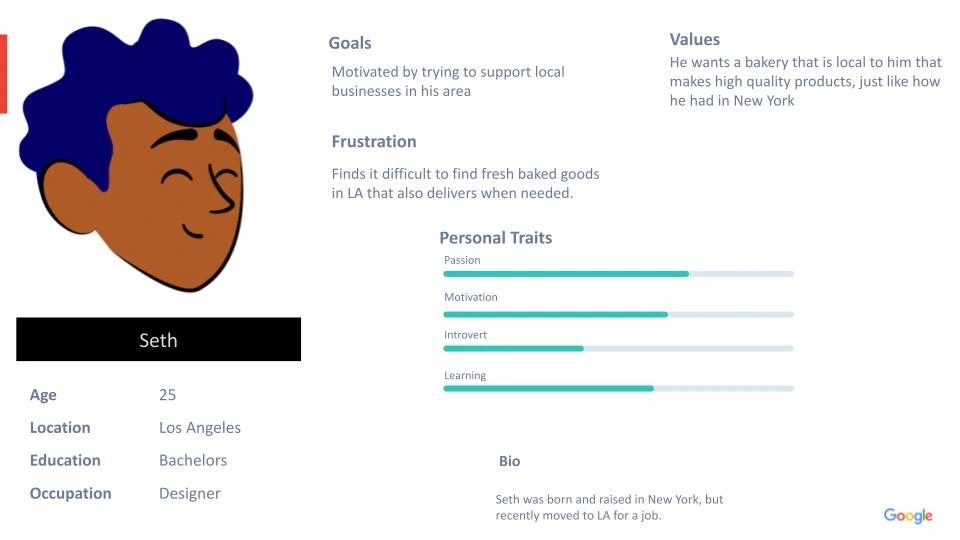
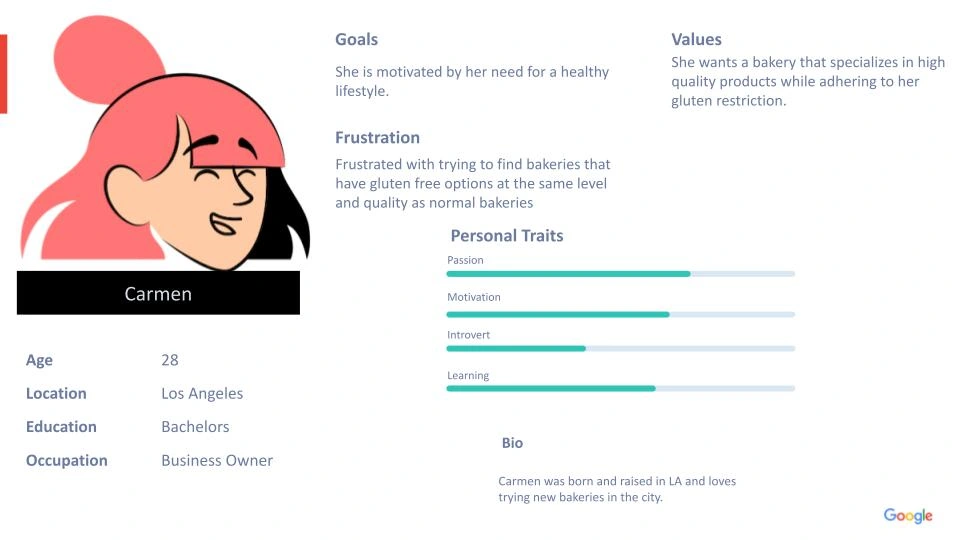
Based on the survey findings, I was able to produce two personas that would help me in the design and development of the mobile app.

Persona 1

Persona 2
Starting the Designs
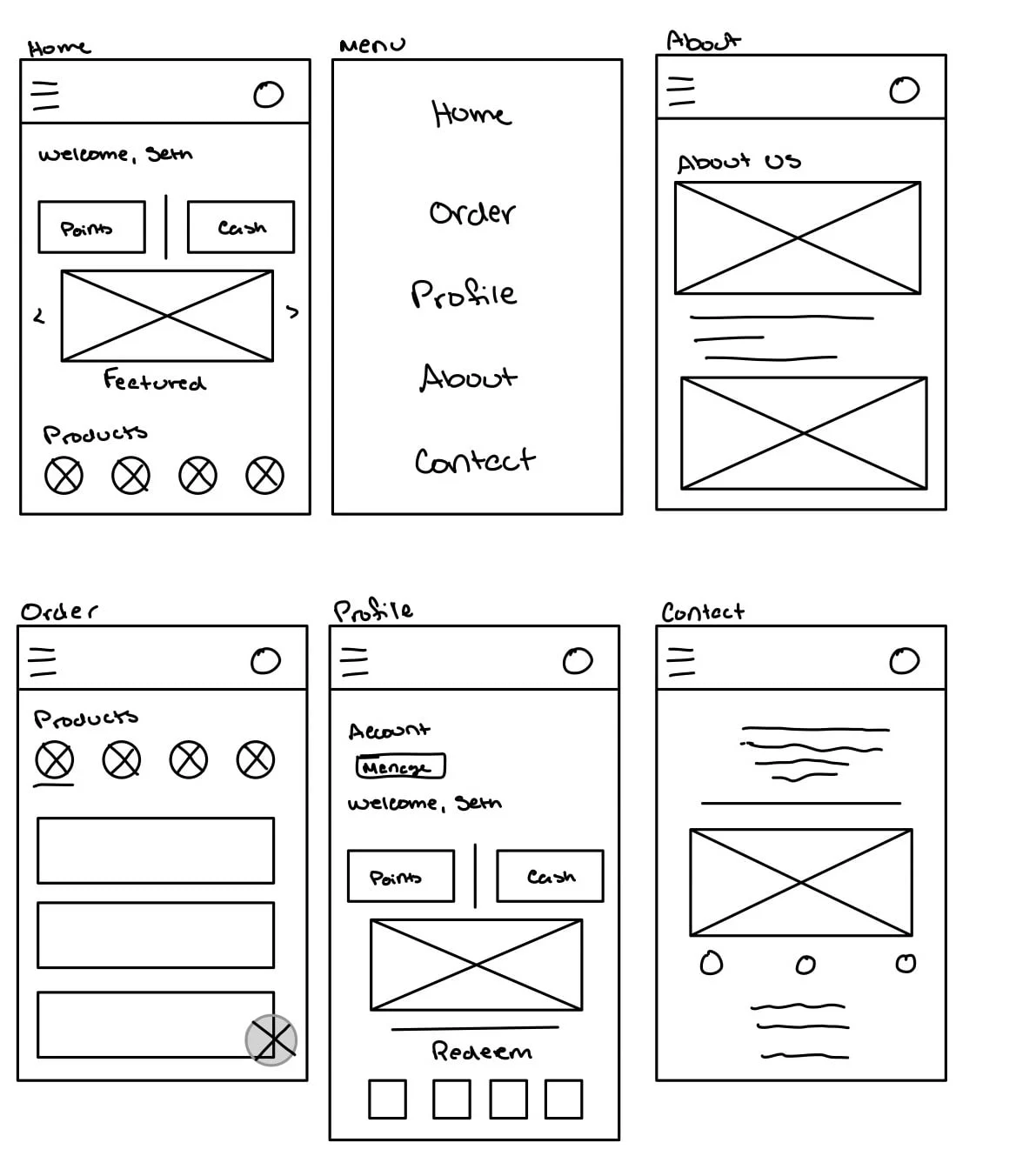
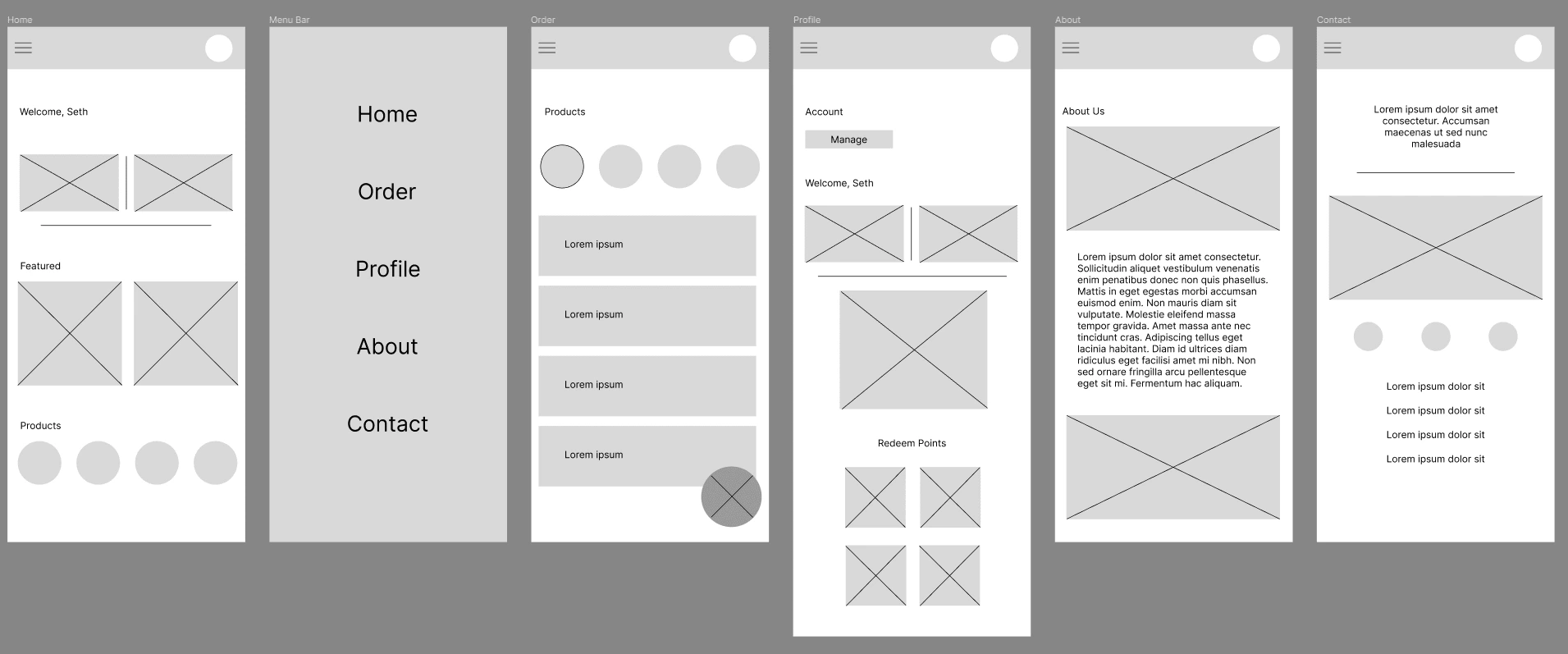
Building off of the user personas and survey findings, I began the paper wireframing process. I started with 6 screens that detailed the different sections that needed to be included in a mobile app.
Home
Menu Bar
Order
Profile
About
Contact

Paper Wireframes
Brand Identity
In order to create a cohesive mobile design, adhering to brand standards stated in a branding guide is imperative. Establishing an attractive and engaging color palette with appropriate typography to accompany the brands' identity and language helps the product succeed and appeal to its target audience.

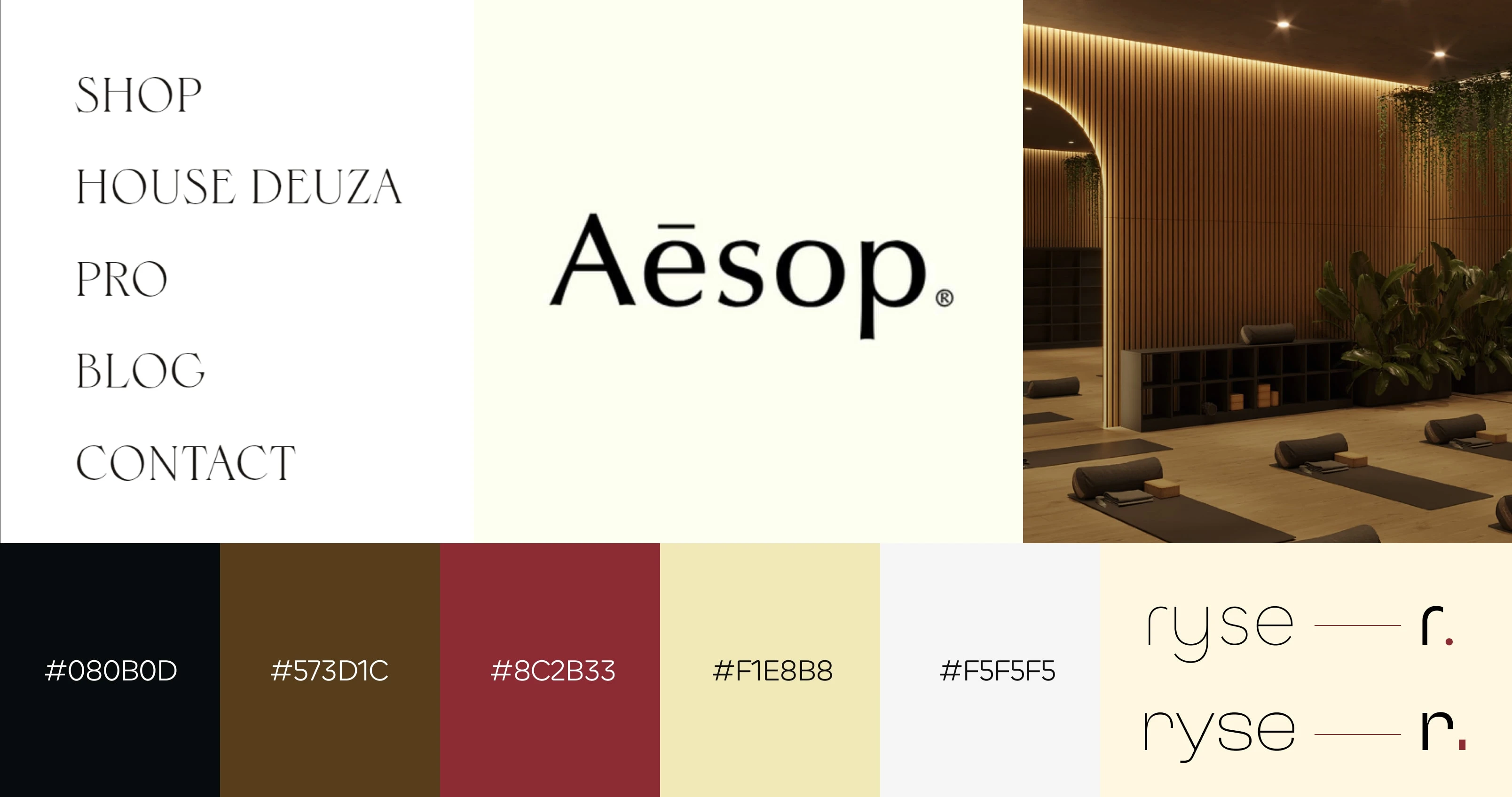
Brand Board
Above is a branding board detailing the inspiration and aesthetic that I was going for when designing the app and identity. The color palette is displayed alongside two different logo iterations, a word mark as well as an icon logo.
The other branding items that I developed for this project included business cards as well as a storefront sign.


Digital Wireframes
These paper wireframes were then converted into digital, with some minimal changes made to account for screen layout.

These digital wireframes and initial order flow was then used in a usability study to determine the difficulties the target user would encounter during a session. The testing session took 5 participants through a set of objectives to determine how easy or difficult the app was to use and what changes needed to be made. The objectives were as follows:
Add an item to cart
Locate the contact options
Manage your account details
These objectives led to insights that were helpful in the iterations and high fidelity wireframes. The insights gathered included:
Navigation is clunky
Cart button is impeding on the screen
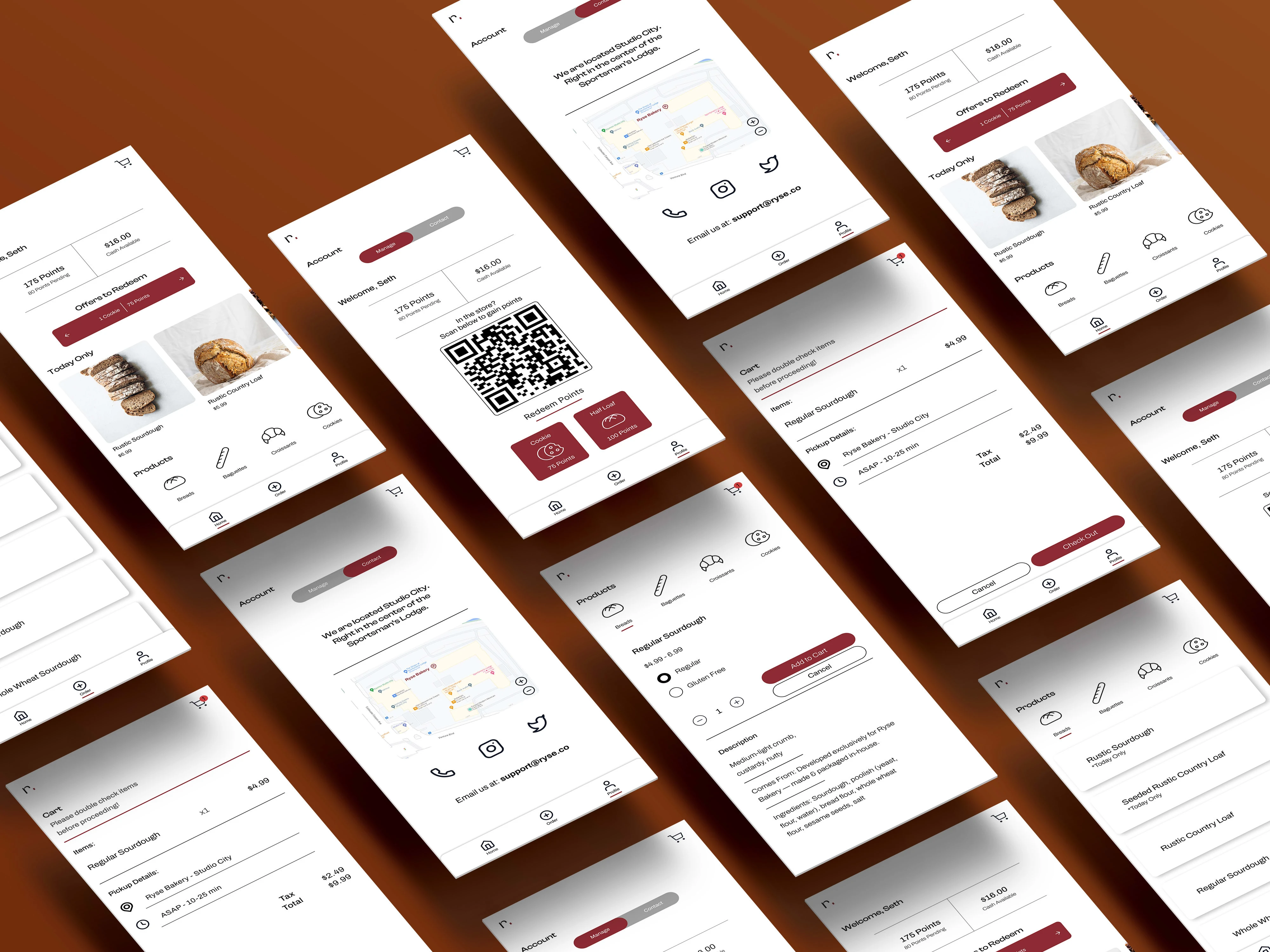
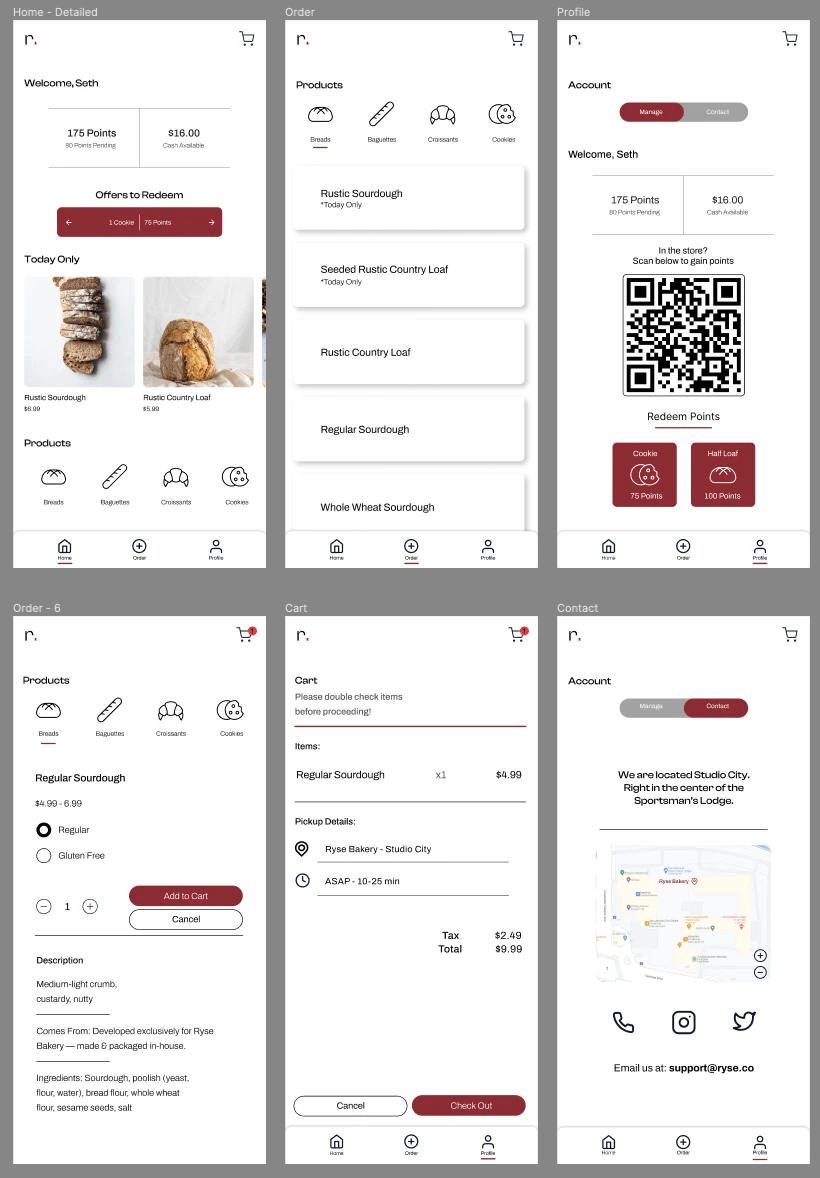
Based on these findings, the high fidelity wireframes contains changes that clean up the navigation and move the cart button to a more appropriate location, as well as some general styling changes.

Digital Wireframes
The high fidelity mockups provide the viewer with an accurate representation of the near final form of the mobile app, should it be put into development.
Closing
The takeaways I had while designing the app were that I learned that the first ideas for the app are only the beginning of the process. Usability studies and peer feedback influenced each iteration of the app’s designs. The impact of my designs has been significant, with users reporting an improved user experience and increased engagement. One study participant commented,
The new design is much more intuitive and visually appealing, it has completely transformed my experience with the product.
As for next steps and moving forward, I will take these experiences and lessons further into my product design journey and apply them in each new project I take on.