The Idea Road | Frontend Development for Artistic Showcase
Like this project
Posted Aug 21, 2023
An artistic digital stage uniting global audiences. Multilingual, interactive, and visually captivating, this showcase redefines performing arts online.
Likes
0
Views
135

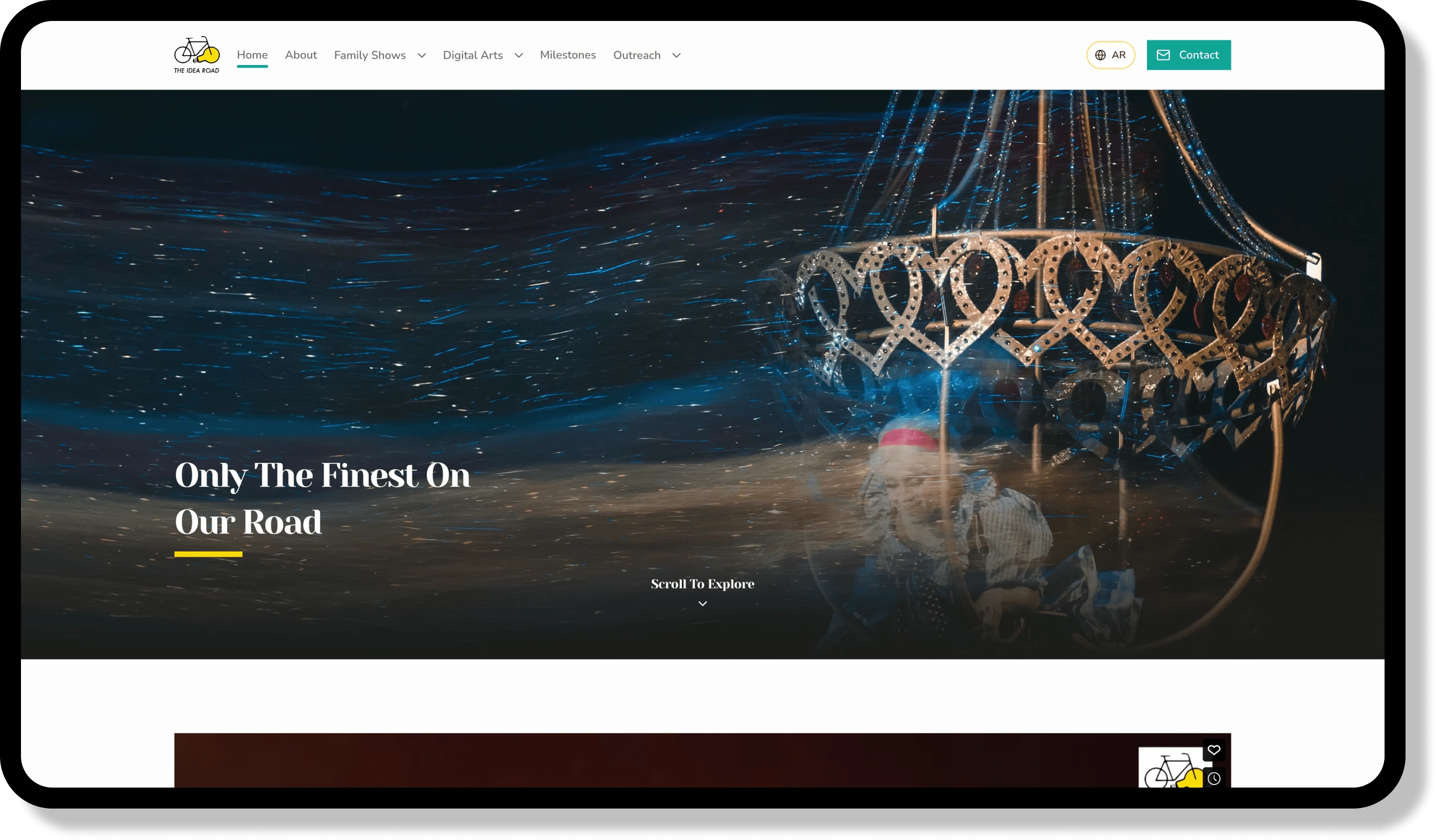
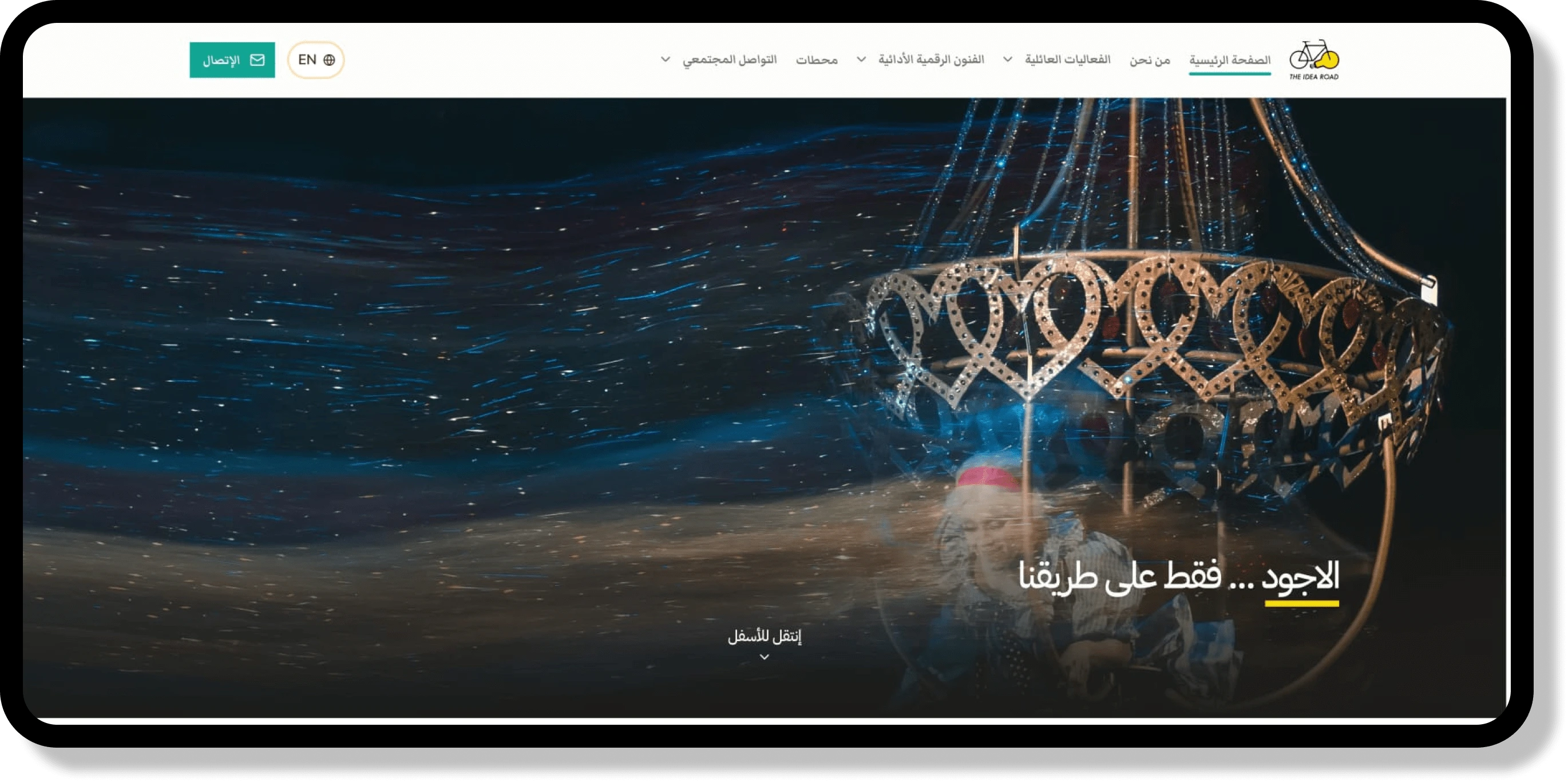
Hero Section
Project Overview:
🔮 Client's Vision:
The client, a performing arts director/journalist, envisioned a website to showcase their shows, striking a balance between their artistic vision and user-friendly accessibility. With a diverse audience spanning the United Kingdom and the Middle East, the website needed to be adaptable to cater to both regions.
🚀 Outcome:
The resulting website perfectly captures the artist's vision and provides a seamless experience for visitors. The combination of internationalization, accessible design, interactive elements, and easy content management empowers the artist to effectively showcase their shows to a global audience.
Technology Stack:
Languages: HTML, CSS, Typescript
Frontend: React, Next.js
CSS Framework: Tailwind CSS
Animation: Framer Motion
UI Libraries: RadixUI
Content Management: Sanity CMS
Video Integration: React Vimeo Player
Server-side: Node.js
Project Highlights:
🌍 CMS Integration: Empowering Content Control
Seamlessly integrated Sanity CMS, enabling the artist to manage, edit, and tailor their evolving portfolio. Effortlessly add, edit, or remove shows to keep the website current and engaging.
Global Appeal with Internationalisation: Bridging Languages
Introduced a multi-language approach to cater to UK and Middle Eastern audiences. The website supports English and Arabic, ensuring an immersive experience in users' preferred languages.

The Arabic Version of the Hero Section
🎪 Engaging Show Galleries: Fluid Exploration
Implemented interactive carousels using Framer Motion, guiding users through past performances elegantly. Showcasing a dynamic array of highlights, these carousels add a layer of fluidity and elegance to the user experience.

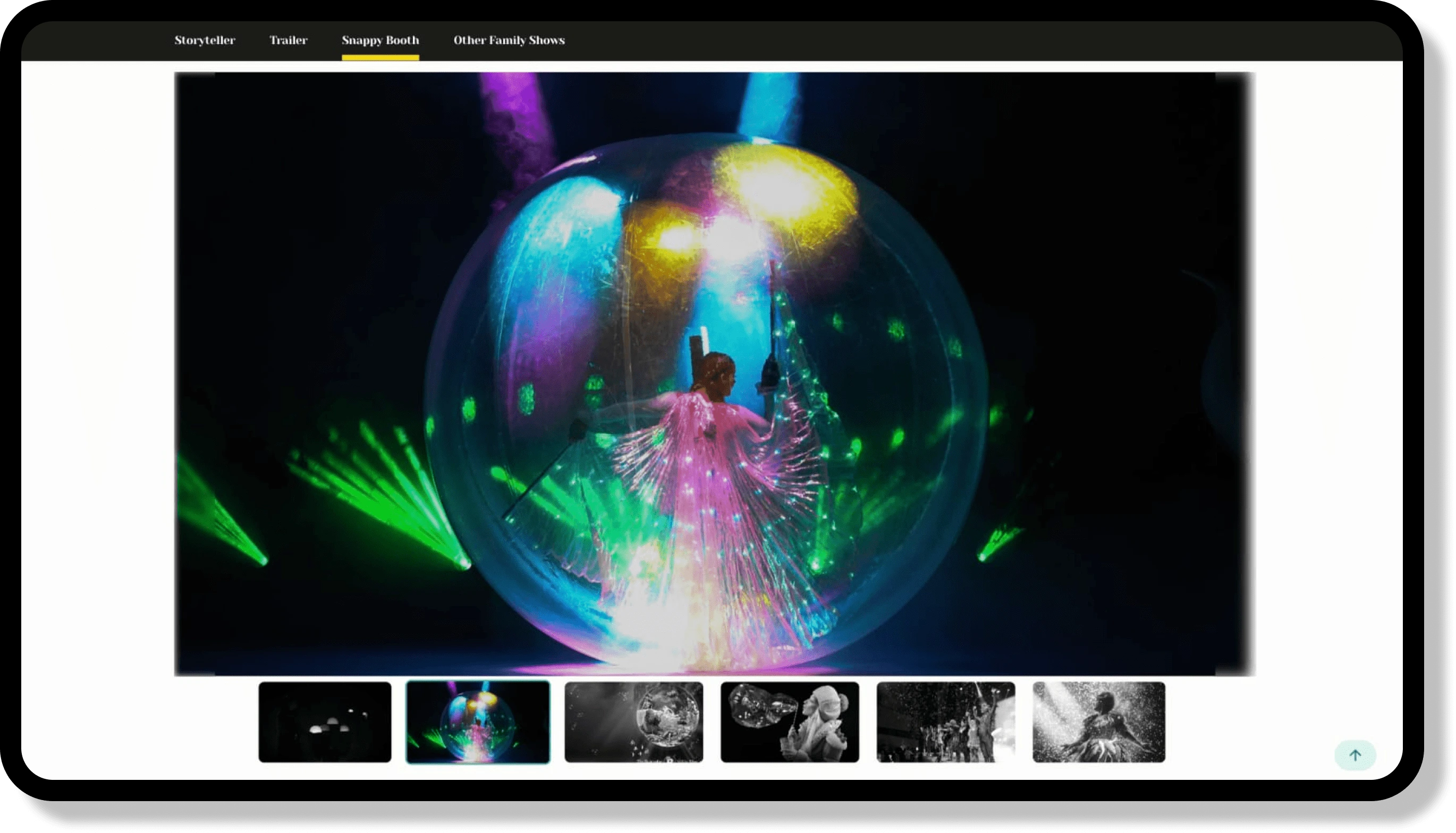
Gallery Carousel in Each Show
🎥 Seamless Video Integration: Visual Storytelling
Incorporated a React-based Vimeo player component for effortless video addition from the artist's Vimeo account. Enhancing the visual narrative, this integration seamlessly weaves videos into the artist's portfolio.

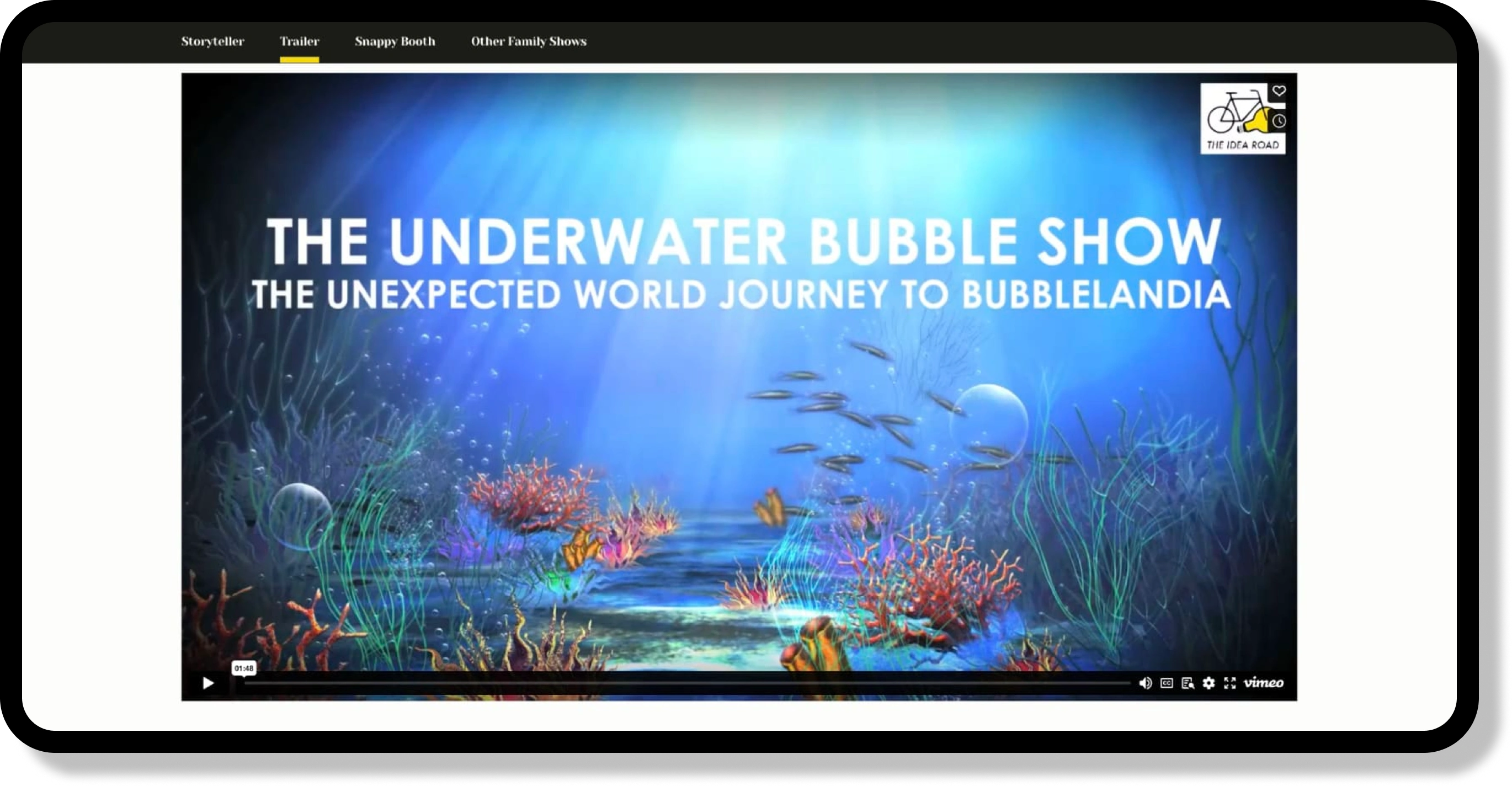
Trailer Section: Vimeo Video Integration
💻 Responsive Design for Seamless Interaction:
From large desktop screens to mobile devices, the website's responsive design guarantees a consistent and visually appealing experience, enhancing accessibility for users.

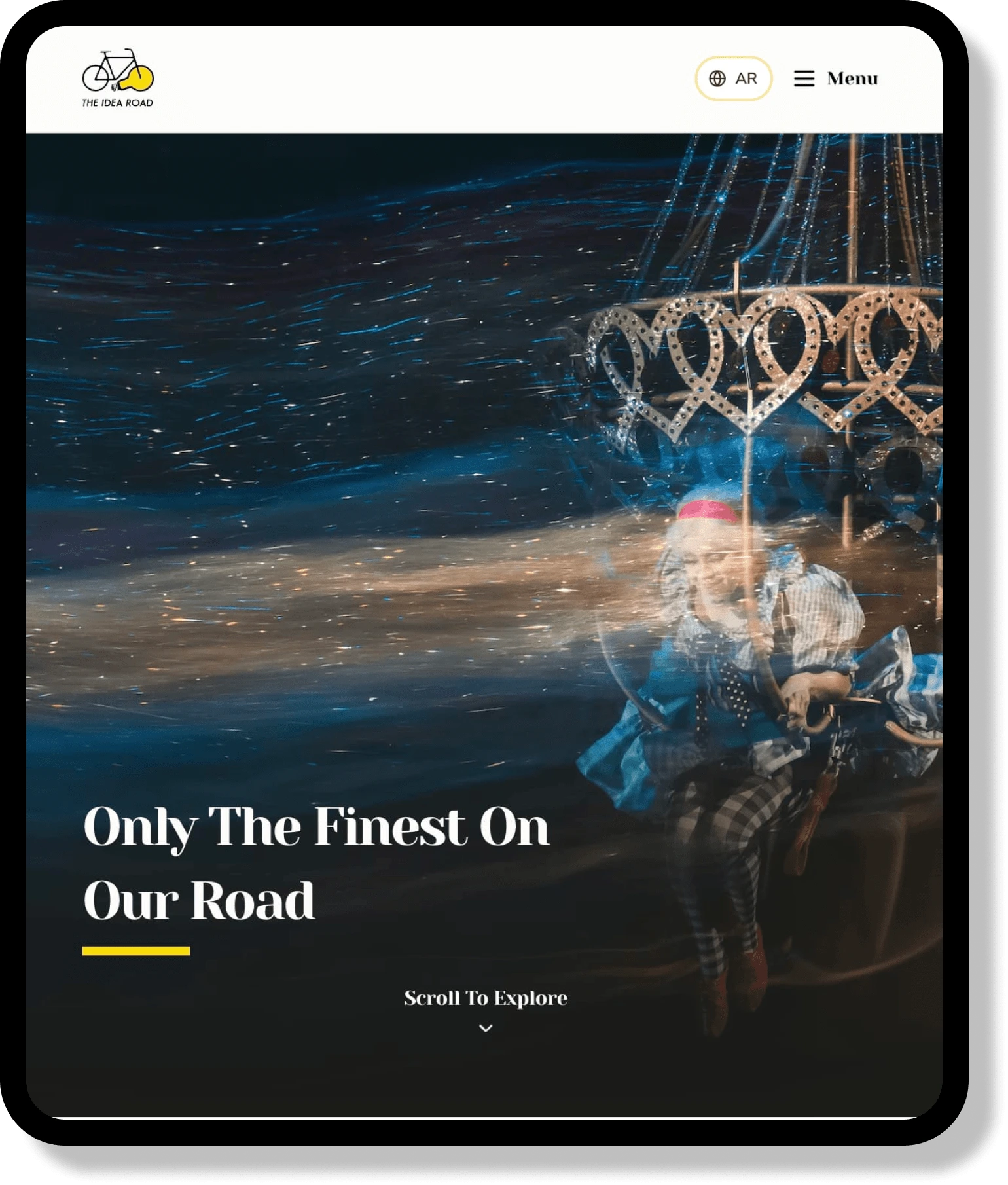
Hero Section on a Tablet Screen
🔍 Discoverability and Engagement:
Strategically adhering to accessibility guidelines and incorporating SEO practices, the website ensures that it's discoverable by a wider audience. Engaging elements such as contact information and clients they've worked with, foster trust and interaction.
Project Impact:
A harmonious blend of technology and artistry, the Performing Arts Director's Showcase Website resonates with global audiences. Seamlessly combining React, Tailwind CSS, Framer Motion, and Sanity CMS to empower the artist to share their passion and craft with a diverse array of enthusiasts.
Experience It Yourself:
Dive into this digital masterpiece and immerse yourself in a world of elegance and creativity. Explore the tailored shop website and envision the endless possibilities it offers.
Thank you for considering my work. Feel free to reach out for collaborations, inquiries, or to discuss how I can elevate your digital presence.