Higher Ground Tattoo: Website + Branding
Like this project
Posted Dec 1, 2023
Rebuild website from scratch with a focus on user expectations and implement a new booking flow that elevates the stress of both the artists and customers.
Likes
0
Views
7
I wanted to help the team at Higher Ground Tattoo better understand what their customers wanted out of a digital experience, and make a better experience for new customers to engage with their new potential artist.
Interviewed 25 individuals that have been tattooed or are considering being tattooed in the future. We were looking to better understand the following high level goals as we started conducting interviews.
What challenges or frustrations do users typically encounter when trying to book a tattoo appointment online?
What are the primary reasons users might abandon the booking process on the website?
Are users more inclined to book appointments with artists who have a detailed portfolio showcasing their work?
What role do factors like pricing transparency, artist availability, and location play in users' decision-making?
Can we identify any recurring issues or concerns that users have faced with previous tattoo studios, and how can we address or prevent them at Higher Ground Tattoo?
How can we align our services with users' aspirations and provide a unique value proposition?
Are there any specific qualities or attributes users associate with a positive tattoo experience? What about negative ones?
How can we ensure that the content is engaging, informative, and meets the needs of our target audience?
Are there any opportunities to enhance the existing content to better showcase the quality and uniqueness of the tattoo or artist?
While we were getting interviewees recruited through the shops Instagram, I looked at some of the local well known shops in the area that had a larger digital presence and solid placement on customer review sites to give us a better understanding of what their current website was missing out on. This lead to some great discoveries about the current lack of a website booking flow that was potentially hindering clients coming to Higher Ground.
Typical tattoo shops are using their websites as a way for you to gain trust in a shop prior to being a customer, and are doing this in various ways.
Booking on websites is present and some are much more intricate than others. More information here is generally better especially for tattoo new comers.
Portfolios are the key to acquiring business. They must be kept up dated and show how skilled an artist is.
We spoke to individuals that are looking to get tattooed or are already tattooed in order to gather the best possible insights centered at our target customer base.
Allowed for us to speak directly with potential clients of Higher Ground.
Helped us to better understand the thought process someones goes through before they make a permanent decision.
Really hone in on what was important to users when it came to building trust and reaching out to artists.
Better understand how Higher Ground Tattoo’s branding was currently being perceived.
After synthesizing all the data from our participants there were multiple areas that stood out that dictated where the focus for the sites new design would lay.
As it stood at the time of the project, the Higher Ground website had little to no content outside of outdated portfolios. Participants helped hone in on specific areas they would be expecting to be available.
Participants gave us key insight into what they expect from a tattoo shop, most chalking it up to a welcoming, safe and trusting environment. It is key to express these feelings in the websites copy.
As it stood at the time of the project, the Higher Ground website had little to no content outside of outdated portfolios. Participants helped hone in on specific areas they would be expecting to be available.
Participants gave us key insight into what they expect from a tattoo shop, most chalking it up to a welcoming, safe and trusting environment. It is key to express these feelings in the websites copy.
Knowing who we are building for, and what those individuals want to see along with input from the client, we were able to put together a Feature Roadmap for what we will be bringing to life on the website.
Not only did we hone in on a Persona, but we also gathered a proper understanding of the sites navigational structure from the interviews which will allow us to see at glance how a user will move throughout the digital experience.
All these words, what do they mean?
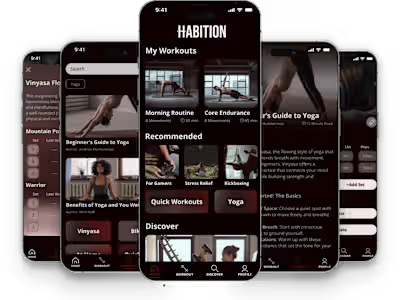
Taking in to consideration all that is above, I put together a feature map for the website and took that to the drawing board which gave me the first Mid Fidelity screens for client presentation.
I went a little past Mid Fidelity here due to excitement of getting this into the hands of my client. However, from here we were able to make significant improvements without sacrificing much time. We knew we were moving in the right direction and everything was coming together nicely. The Style Chips for each artist were the stars of the show, not seeing this on other sites, it is a key player in our new artist marketing flow.
It was about time Higher Ground committed to a specific and consistent branding. Sitting down with the owner we mutually agreed on the following tones, colors and value for the company along with existing and new assets.
We wanted the art to be the main thing you are seeing as you interact with the site. Which landed us on staying true to a neutral darker palette.
We also implemented a few stoic references. The Enso circle and the artists person affliction to painting can be seen in the speckles and the paintbrush strokes that are placed throughout the site.
It was important for us to keep the site engaging and welcoming without being overly distracting. With all the portfolios being in your face already keeping everything else toned down was important to make sure the users eye was being properly drawn to what we wanted them to engage with.
Putting everything together allowed for us to reach out to our previous research participants and get to testing on everything I had built up to this point.
Testing was done in an unmoderated environment using Maze, the platform allowed for very specific data that allowed for intentional iterations after analysis. Heat maps told the story of misclicks and the unmoderated environment allowed for less stress on the testers with the trade off being the lack of real time questions if stuck.
We were testing 3 different flows, all focused on the main flows a user would be doing and what would be drawing in the most business.
Flow 1: Get to an Individuals artist tab.
Discovery, this is the first step in a users journey to committing to a new tattoo, they need to see who they will be working with, get to know that artist a little, and begin the trust building process.
Flow 2: Book an appointment.
The second step of a users journey is deciding to book with any artist, with out this step the website would be just a place where users would gather information. This allows for more clients to come our way and gives the website an actual use for the business.
Flow 3: Open the first FAQ Question
This step can be done throughout the users journey. Either as a way to get to know the shop better, a place for what they should do after a tattoo, or how they can get in touch with the shop. This is key information for our users to digest at their leisure.
After testing it was clear we needed to make some minor adjustments to help users feel more comfortable navigating the site. A few fine tuning changes to the navigation, content structure and form placement and everything would begin to feel much more polished!
Information Tab and FAQ
Spacing
Accessibility
Professionalism
Artist and Appointment Tab
Overall look and feel
User Feedback quotes
Information Tab and FAQ
Spacing
Accessibility
Professionalism
Artist and Appointment Tab
Overall look and feel
User Feedback quotes
Information Tab and FAQ
Spacing
Accessibility
After finalizing the look of all of the pages, I began work on developing the actual site. For this process I decided on Framer as my main tool due to its integration with Figma. Which allows for a simple copy and paste of the HTML elements which made the beginning phases of the process much easier and far less overwhelming.
This process was an incredible learning experience as it was my first time working with any sort of development software and coding environment. After getting over the learning curve, properly integrating the features I had shown in my prototype was a breeze for the most part.
The website is responsive across web and mobile, on mobile a few digital elements had to be placed aside to put a focus on usability and moving away from distractions.
Me and the Higher Ground team took the site live on November 1st, and I could not be more thankful to have worked with such incredible people and a team that worked so well together on helping me put together a brand new experience for their company and users to interact with.