Built with Webflow
Motion | Educational landing with storytelling on Webflow
Like this project
Posted Jul 21, 2023
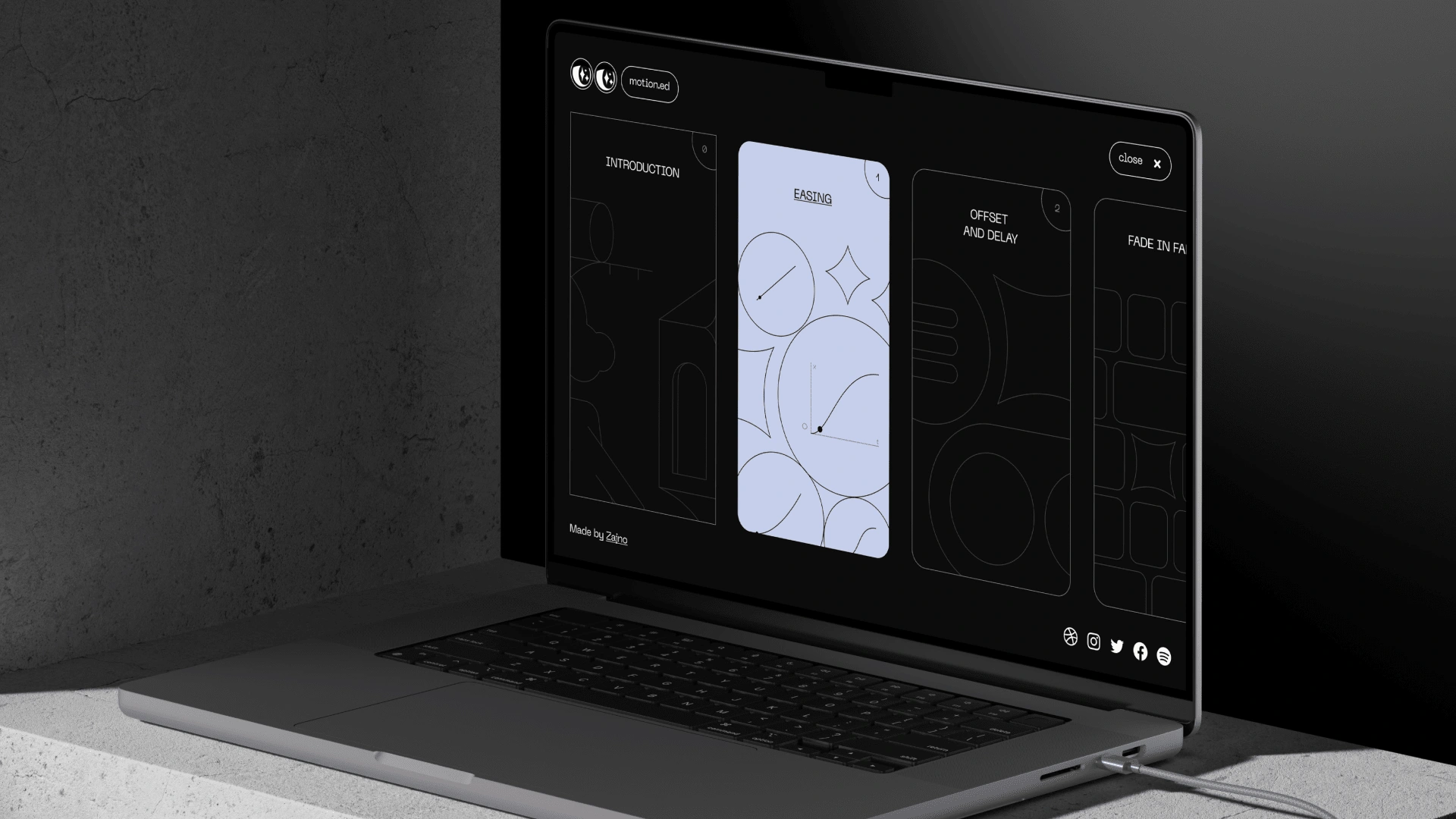
Motion is a website that showcases the power of UI/UX animation in conveying the mood and character of a brand.
Scroll transitions.
Project overview
Motion is a website that showcases the power of UI/UX animation in conveying the mood and character of a brand. The website teaches you how to bring ideas to life through motion design. It is a powerful tool that expresses emotions, enhances storytelling, and creates a memorable brand identity. However, harnessing this power requires a solid understanding of the principles and techniques of motion design.

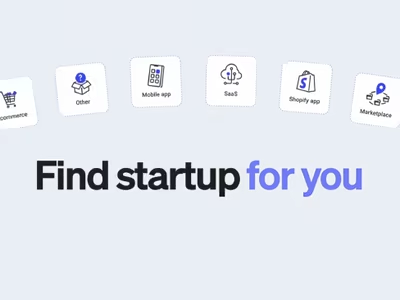
Branding.
We encountered a lack of motion thinking
among UI/UX designers.
Hover interactions with interface elements.

Project presentation in a mockup.
Problem-solving
The initial concepts often had to be adjusted for animation, and we knew that many studios and designers faced similar challenges.
Transitions between sections.
How the page works on a tablet.
Our achievement
So, we partnered up and created a project that would simply and clearly explain the principles of animation. Motion will help you gain a deep understanding of the essence of animation that will transform your projects.
Implementation of the mobile version.