JioPay B2B Dashboard — Internal Transactions Tracker

Case Study: JioPay B2B Internal Dashboard — Capstone Project
4 min read
·
1 day ago
✦ Project Title
JioPay B2B Dashboard — Internal Transactions Tracker

✦ Overview
This capstone project, completed during the 10k Designers Cohort, presents the design of an internal web-based dashboard for JioPay. It is built to empower internal Jio teams (Sales, Operations, Data Analysts) with a robust, data-driven view of all POS transactions across retail stores in India.
My goal was to create a responsive, visually cohesive, and highly functional B2B interface that allows users to analyze KPIs, view trends, apply intelligent filters, and export actionable reports.
Role: Product Designer
Tools: Figma, Notion, lovable,miro, Illustrator, ChatGPT
Duration: 2 weeks (April 19 — May 3)
Deliverables: Visual dashboard UI, Wireframes, High-fidelity mockups, PDF Export Integration Flow, UX Documentation
✦ The Problem
JioPay’s internal teams lacked a centralized dashboard to track transactions, device deployments, and store performance. Existing tools were fragmented, highly data-dense, and didn’t offer actionable insights or quick report generation features.
Problem Statement: Design a JioPay BI dashboard landing page to visualize and track transactions via POS devices, integrated with filters, metrics, and export tools.
✦ Objectives
Create a clean, AI-assisted B2B dashboard for internal stakeholders.
Design easy-to-navigate filters and widgets.
Visualize monthly trends using charts and tables.
Enable quick PDF export for reports.
Stay consistent with JioPay’s existing branding and visual identity.
✦ Research & Competitive Audit
Before diving into design, I conducted a brief audit of existing B2B dashboards like:
Paytm Business Dashboard
Google Pay Business Console
PhonePe for Business
Razorpay & Stripe Dashboards
Key Insights:
Clear data segmentation is crucial.
Widgets should support drill-down and comparison.
Visual hierarchy and white space make or break clarity.
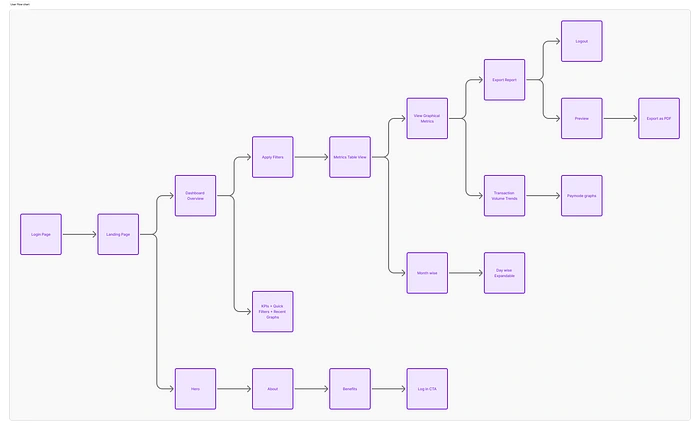
✦ User Flow
Landing Page → Dashboard → Apply Filters → View KPI Metrics → Analyze Graphs → Export PDF Report → Use AI Recommendations

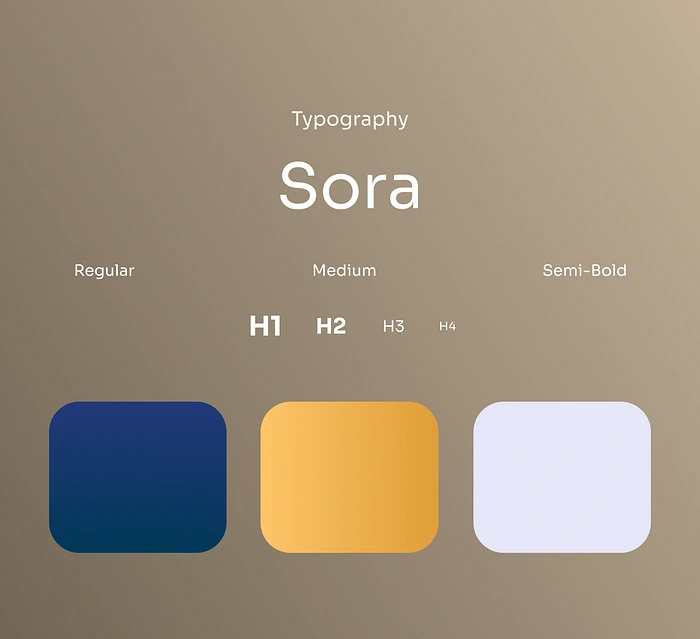
✦ Moodboard & Design Tokens
Font Family:
Headings: Sora
Body: Inter / Manrope
Numbers: IBM Plex Mono
Color Palette:
Pastel gradients inspired by JioPay’s branding:
#FFD580 (gold) → #FFB347 (orange)
Navy Blue, Warm Grey, White for contrast

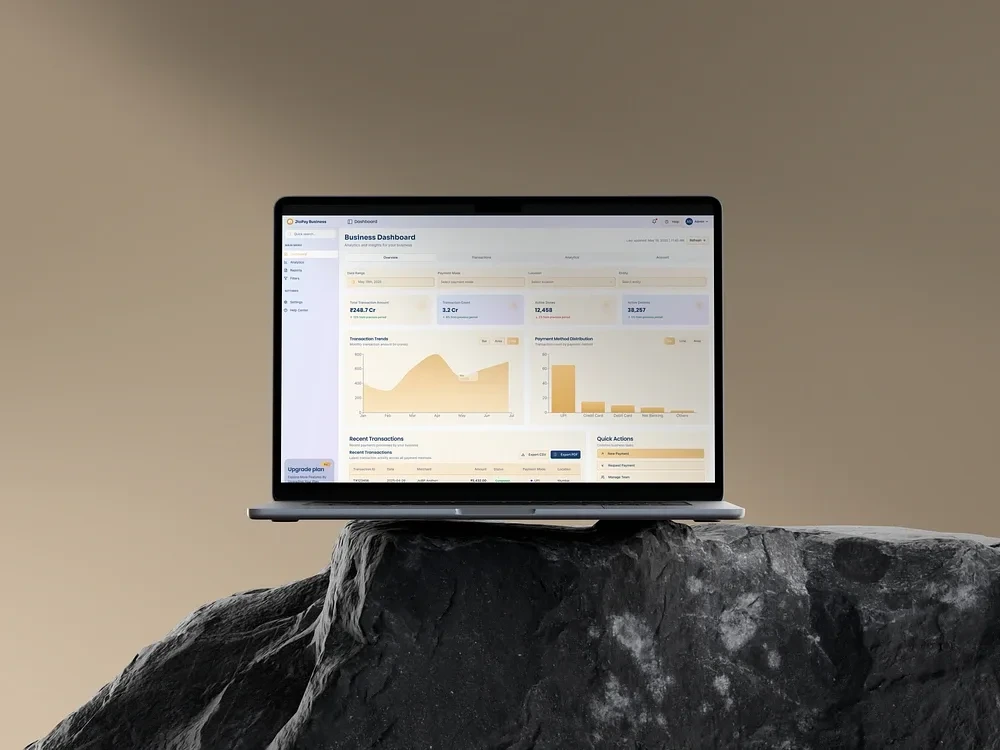
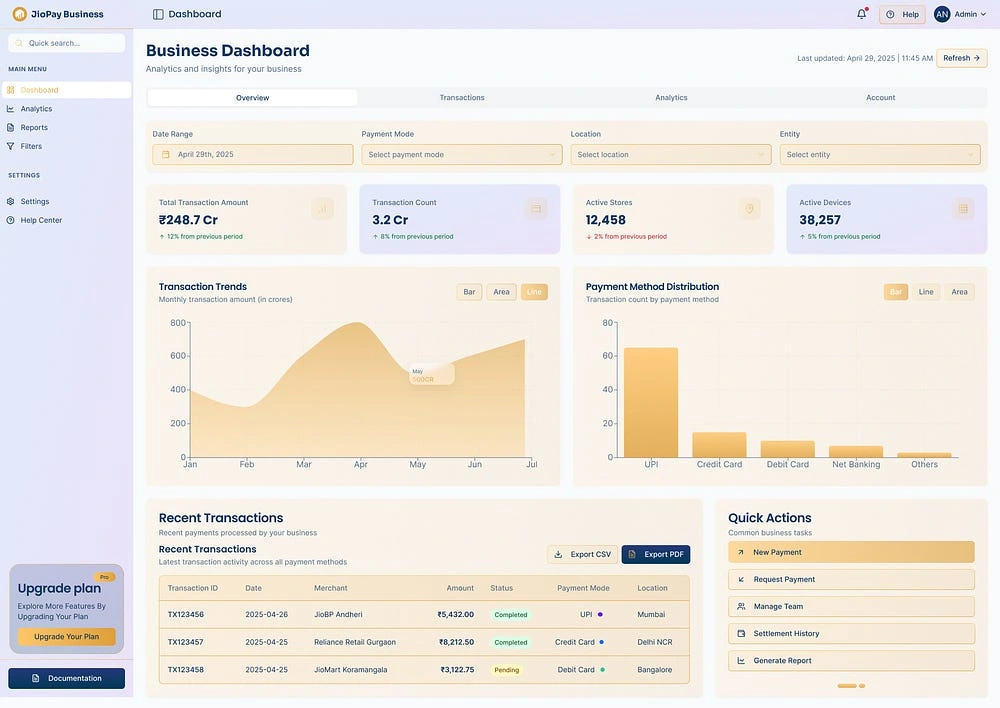
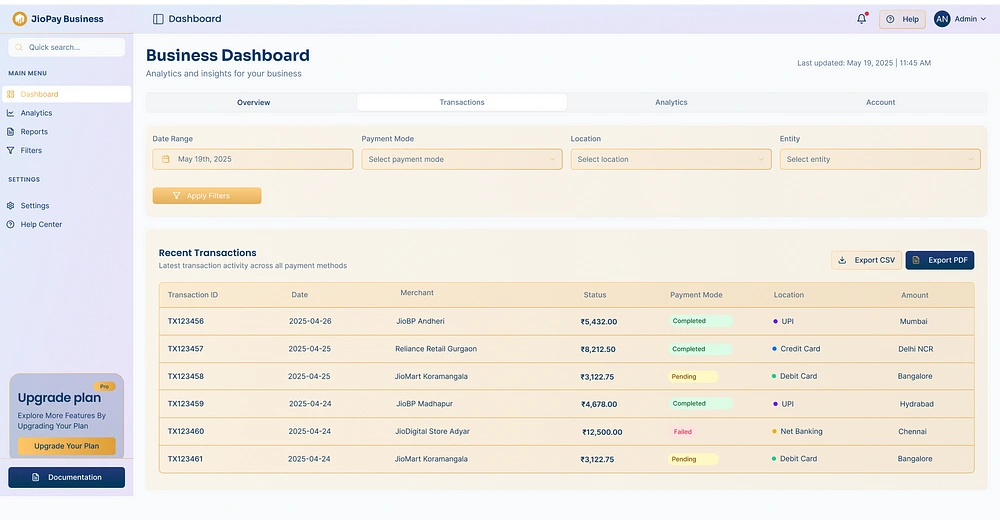
✦ Final Visual Design
The dashboard is designed as a responsive web app with minimalistic UI. I followed a soft-light style and prioritized data visibility.

Key Sections:
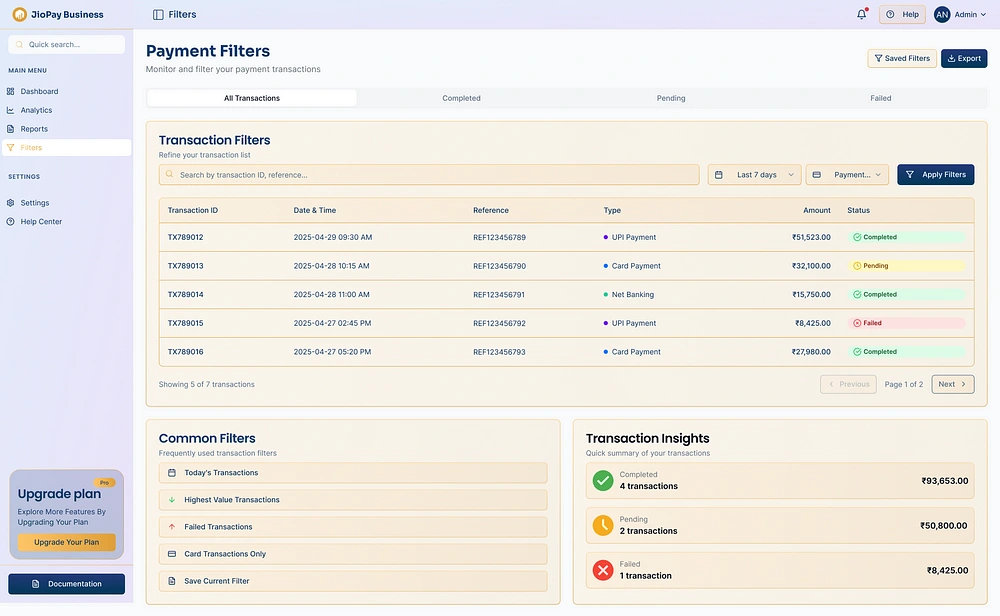
Filter Panel:
Date Range
Entity ID (JioBP, Reliance Retail, etc.)
Pay Mode (UPI, VISA, etc.)
State / City filters
2. KPI Metrics Section:
Total Transaction Amount (INR Cr.)
Number of Transactions (Cr.)
Store Activity Metrics
Device Activity Metrics

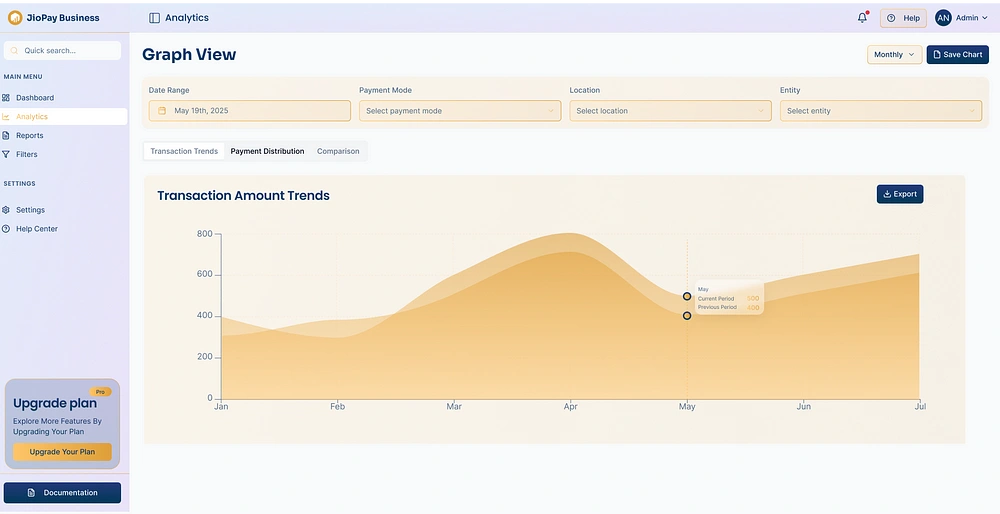
3. Graph View:
Bar chart / Line graph showing monthly transaction trends
Time vs Transaction volume comparison

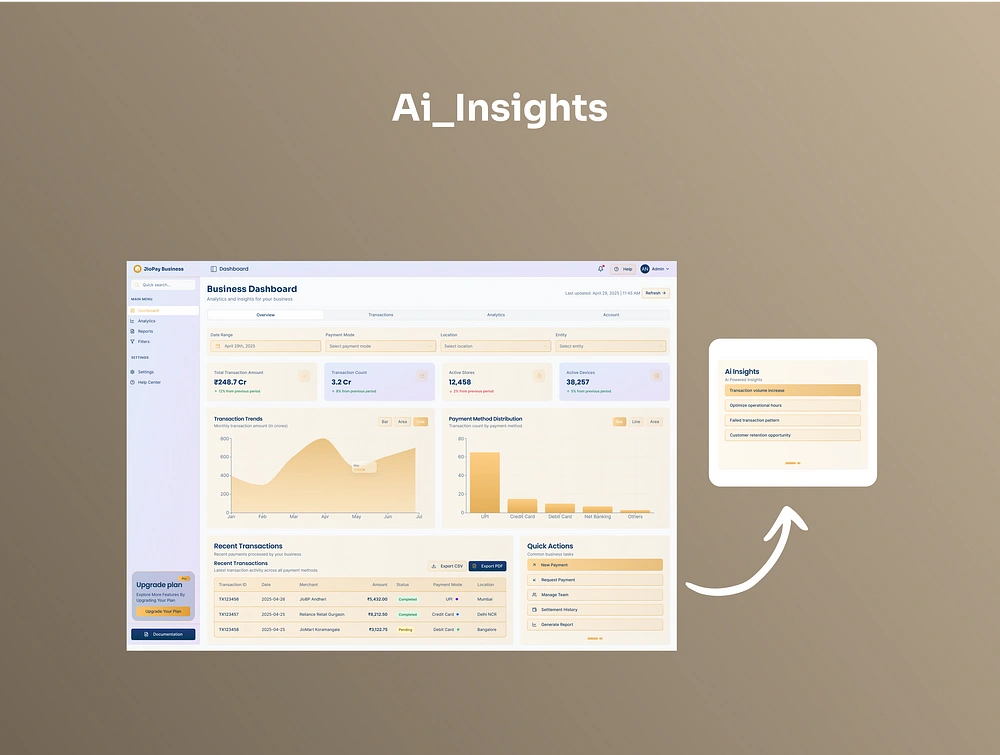
4. AI Features:
Smart Metric Highlight (anomaly detection)
Predictive Analysis
Suggested filters
Quick PDF generation

5. Data Table & Transaction Detail:
Expandable month-wise view with daily breakdown

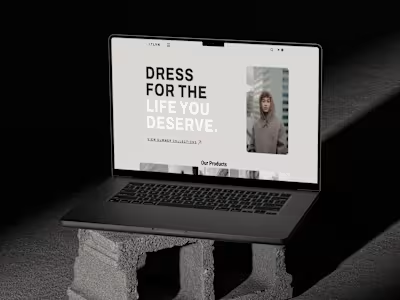
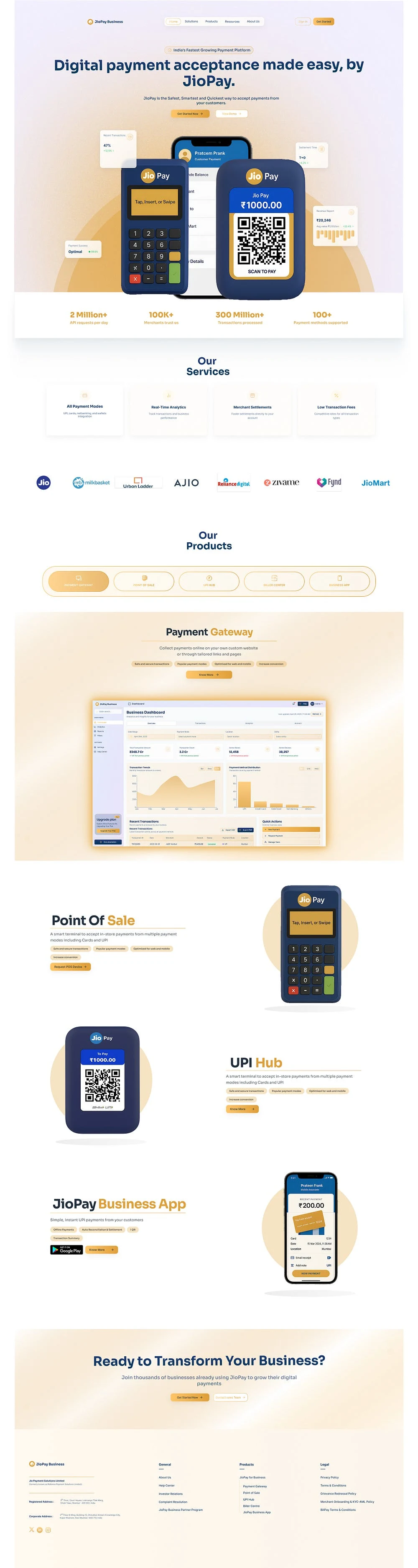
✦ Landing Page Design
A complementary marketing landing page was designed for JioPay Business to communicate its offerings to potential merchants. This helps bridge external users with the internal tools ecosystem.

Key Highlights:
Hero Section: Bold heading and device visuals (POS machines, QR scanner) reinforcing digital payment narrative.
Stats Section: Impact numbers (2M+ merchants, 100K+ devices, 300M+ transactions).
Our Services & Products: Icon-based grid layout showing offerings.
Gateway, POS, UPI Hub: Individual cards with illustrations and brief descriptions.
Business App Promo: Mobile-first payment insights.
Call to Action: Encourages business sign-ups and transformation.
The landing page serves as a public-facing counterpart to the internal dashboard — unifying JioPay’s visual identity and storytelling from both user ends.
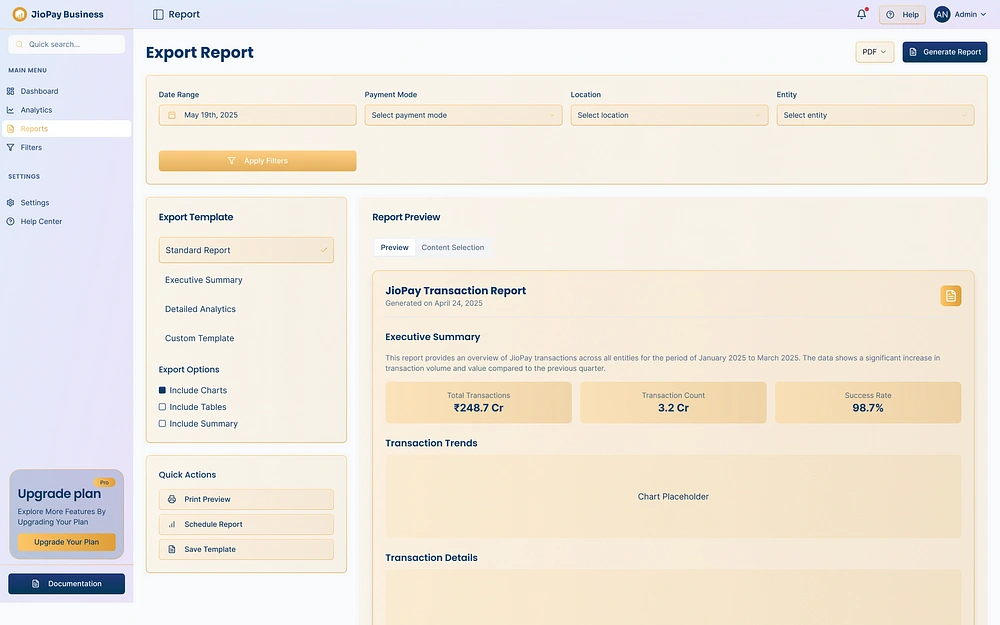
✦ Export PDF Functionality
The dashboard allows users to generate detailed transaction reports as downloadable PDFs with just one click.
🧠 Implemented a PDF Wizard that automatically includes metrics, filters, visual graphs, and anomaly summaries in a clean report layout.

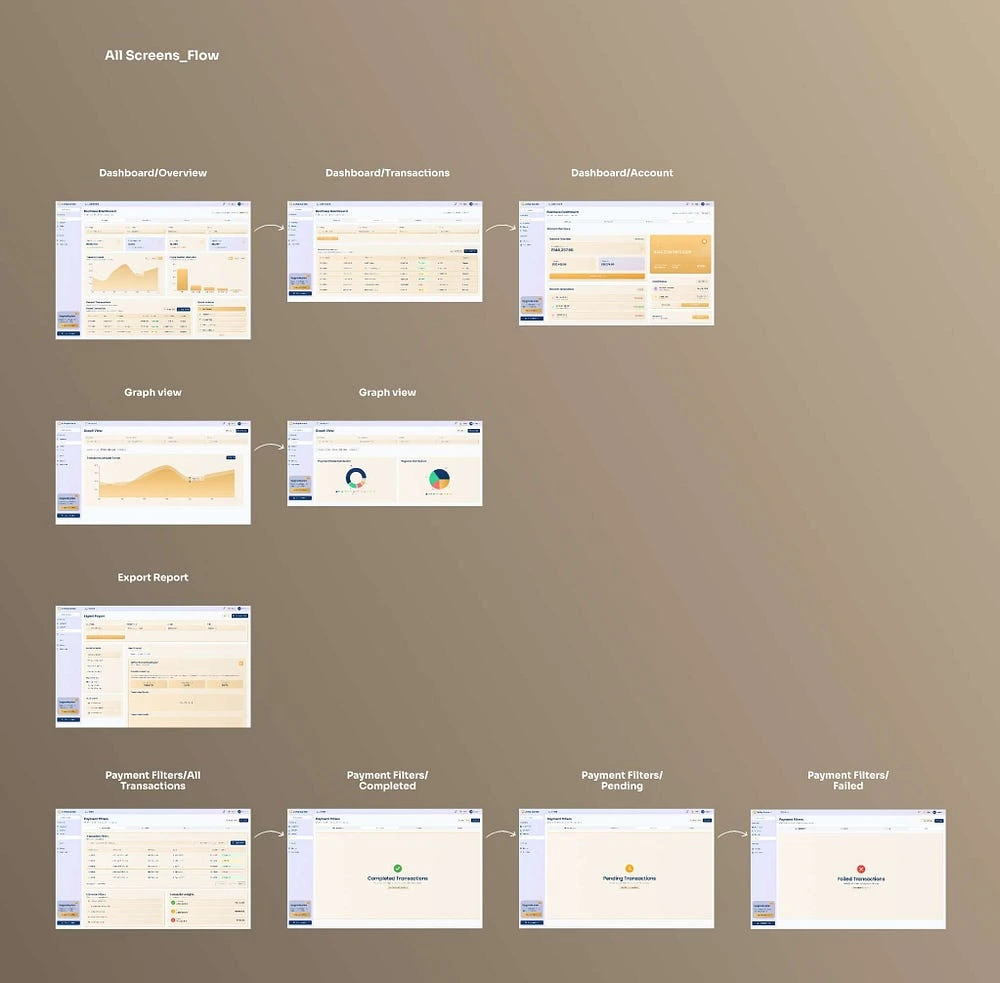
✦ Dashboard Screens Flow

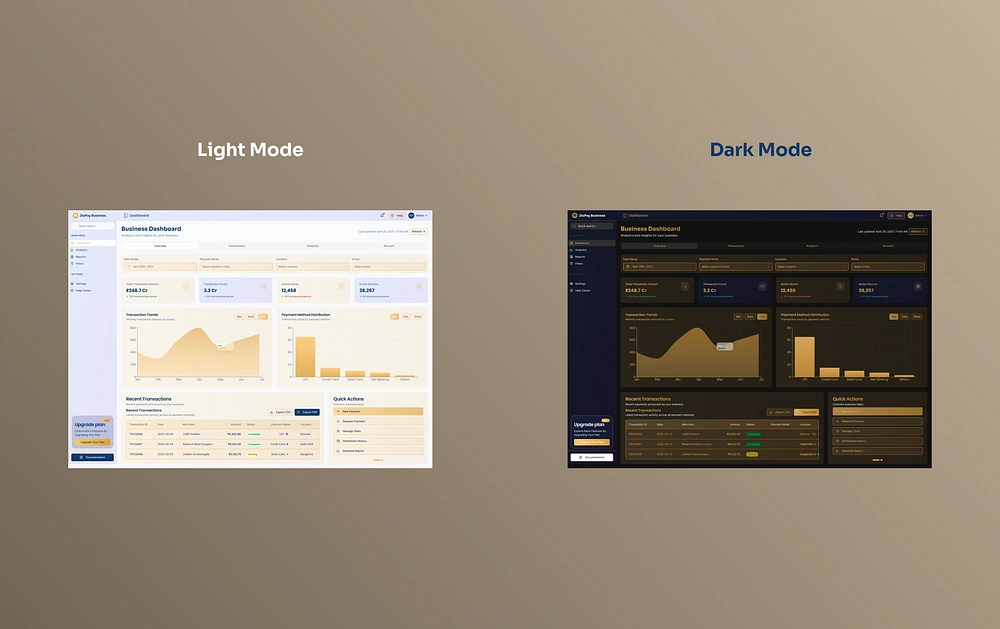
✦ Light Mode & Dark Mode

✦ Impact & Learning
Understood how internal tools differ from public-facing products.
Balanced data density with visual clarity.
Practiced AI-first feature thinking — building smart tools over static dashboards.
Maintained pixel-level consistency across design systems.
✦ Acknowledgments
Special thanks to Shivam Jaiswal and the JioPay team for the opportunity, and 10k Designers community for mentorship, critique, and feedback.
Designed with ❤️ by Abhishek Nalawade
Capstone Project | 10k Designers Cohort
Like this project
Posted Jun 22, 2025
Designed a B2B dashboard for JioPay to track transactions and generate reports.
Likes
1
Views
9
Timeline
Apr 19, 2023 - May 3, 2023