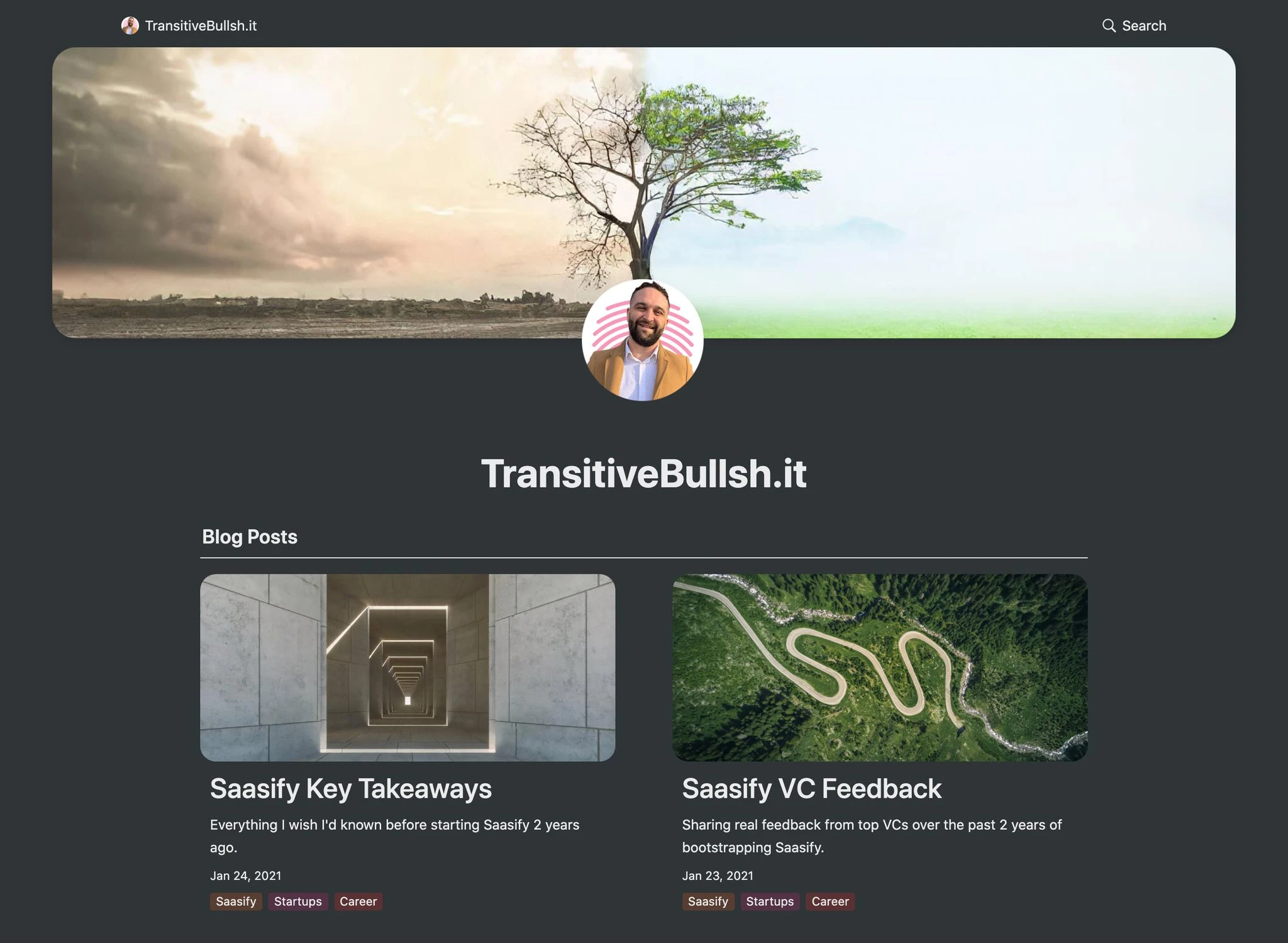
Blog Website with CMS Features using Notion API
Like this project
Posted Feb 10, 2025
Deploy your own Notion-powered website in minutes with Next.js and Vercel. - varun050303/nextjs-notion-starter-kit
Likes
0
Views
8

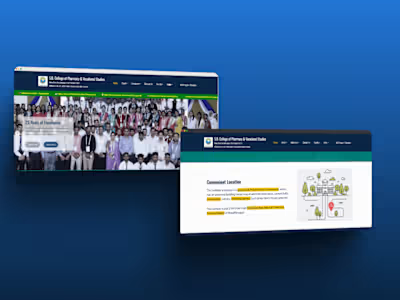
Intro
This repo is what I use to power blog websites it's a template provided by travis fischer
Features
Setup only takes a few minutes (single config file) 💪
Robust support for Notion content via react-notion-x
Built using Next.js, TS, and React
Excellent page speeds
Smooth image previews
Automatic social images
Automatic pretty URLs
Automatic table of contents
Full support for dark mode
Quick search via CMD+K / CMD+P
Responsive for different devices
Optimized for Next.js and Vercel
Setup
All config is defined in site.config.ts.
This project requires a recent version of Node.js (we recommend >= 16).
Fork / clone this repo
Change a few values in site.config.ts
npm installnpm run dev to test locallynpm run deploy to deploy to vercel 💪Double check your Vercel project settings
I tried to make configuration as easy as possible — All you really need to do to get started is edit
rootNotionPageId.We recommend duplicating the default page as a starting point, but you can use any public notion page you want.
Make sure your root Notion page is public and then copy the link to your clipboard. Extract the last part of the URL that looks like
7875426197cf461698809def95960ebf, which is your page's Notion ID.In order to find your Notion workspace ID (optional), just load any of your site's pages into your browser and open up the developer console. There will be a global variable that you can access called
block which is the Notion data for the current page. If you enter block.space_id, it will print out your page's workspace ID.I recommend setting up a collection on your home page that contains all of your articles / projects / content. There are no structural constraints on your Notion workspace, however, so feel free to add content as you normally would in Notion.
Preview Images
We use next/image to serve images efficiently, with preview images optionally generated via lqip-modern. This gives us extremely optimized image support for sexy smooth images.
Preview images are enabled by default, but they can be slow to generate, so if you want to disable them, set
isPreviewImageSupportEnabled to false in site.config.ts.Styles
All CSS styles that customize Notion content are located in styles/notion.css. They mainly target global CSS classes exported by react-notion-x styles.css.
Every notion block gets its own unique classname, so you can target individual blocks like this:
Dark Mode


Dark mode is fully supported and can be toggled via the sun / moon icon in the footer.