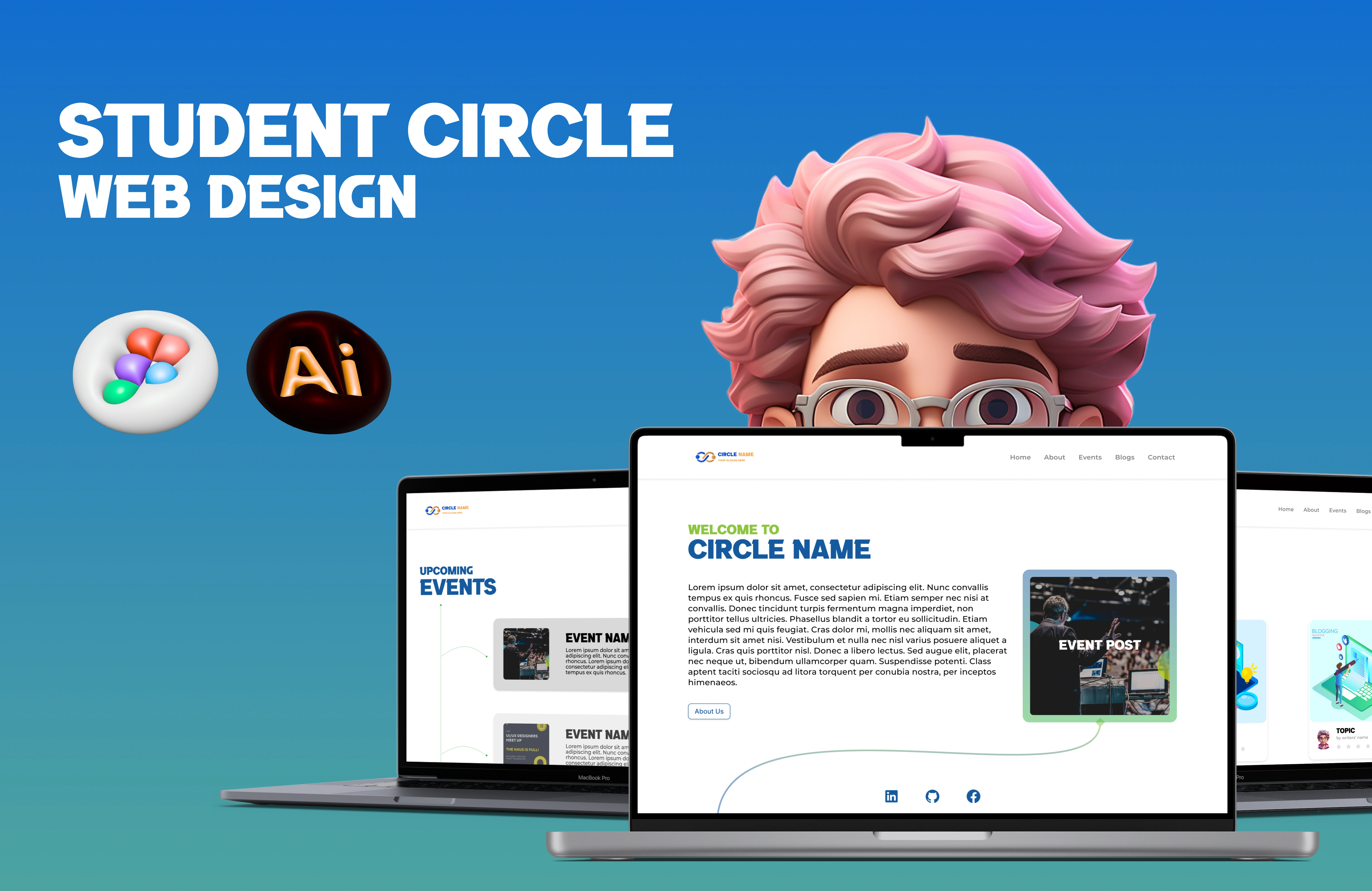
Modern Student Circle Website UI ⚡️
Modern Student Circle Website UI ⚡️
Revamp your student circle's online presence with a sleek, interactive website!
Catchy visuals: Eye-catching animations and vector designs make your circle stand out.
Engaging content: Blog with user comments, member profiles, and an interactive event calendar. ️
Easy access: Contact details and navigation are clear and effortless.
Seamless experience: Adapts perfectly to any device.️
Figma prototypes: See your vision come to life with interactive prototypes. ✨


Objective:
Design a user-friendly and engaging website UI for a vibrant student circle that showcases its activities, fosters community engagement, and provides easy access to information.
Target Audience:
Students interested in the circle's activities, potential members, and collaborators.
Key Features:
Modern and eye-catching design: Utilize contemporary UI trends, vibrant colors, and creative vector illustrations to create a visually appealing and memorable experience.
Smooth animations and interactions: Implement subtle animations throughout the website to enhance user engagement and guide them through the content.
Clearly organized sections: Create dedicated sections for important information, including:
About: Briefly introduce the circle's mission, values, and achievements.
Blog: Publish engaging blog posts with user comments and ratings to encourage interaction and discussion.
Community: Showcase member profiles with photos and brief bios to foster a sense of belonging.
Events: Display an interactive calendar highlighting upcoming events with details and registration options.
Contact: Provide easy-to-find contact information for inquiries and membership applications.
Responsive design: Ensure the website seamlessly adapts to different screen sizes for optimal viewing on desktops, tablets, and mobile devices.
Figma prototypes: Deliver high-fidelity prototypes in Figma to demonstrate the UI's functionality and user interactions.
Technical Considerations:
Accessibility: Ensure the website adheres to WCAG guidelines for optimal usability by users with disabilities.
SEO optimization: Implement best practices for search engine visibility to attract new users.
Content management system (CMS) integration: Consider future development by designing modules compatible with popular CMS platforms.
Project Deliverables:
High-fidelity wireframes and mockups of the website UI in Figma.
Interactive prototypes showcasing animations and user interactions.
Style guide outlining fonts, colors, and design elements.
Documentation detailing design decisions and technical considerations.
Success Metrics:
Increased website traffic and user engagement.
Positive feedback from the student circle and potential members.
Increased awareness and participation in circle activities.
By creating a modern and engaging website UI that effectively communicates the student circle's value proposition and fosters a sense of community, you can attract new members, boost participation in events, and strengthen the circle's overall presence.

Like this project
Posted Dec 14, 2023
Modern Student Circle UI Prototype: Animations, Vector art, Figma magic! ✨ Blog, Events, Members, Contact all in one. #webdesign #figma #prototype
Likes
0
Views
16