Responsive Site Case Study
Social wayfinding for a higher quality of connectedness.


My Role
User Research, Data Analysis, Branding, Building Product from Zero
Timeline
3 months
Tools Used
Figma / Figjam, Adobe XD, Adobe Creative Suite, Optimal Workshop, Slack, Miro, Notion, Zoom, Proto.io, UsabilityHub, Maze
The Problem
In an era full of seemingly limitless possibilities in terms of mobility, individualism, and opportunity, many of us are facing the complex issue of feeling and being alone.
Public health efforts have been directed towards addressing the epidemic of loneliness, as coined by US surgeon general Vivek Murthy. Our social connectedness is the number one indicator of our mental health and wellbeing, as well as physical health - prolonged loneliness is comparable to smoking 15 cigarettes a day when it comes to lifespan.
Recent studies have indicated that young adults (ages 18-24) are the most affected demographic, surpassing seniors as the generation who struggle most with loneliness.While the circumstances that drive disconnection are often distinct to individuals, the shared negative impacts of loneliness can manifest in many communities - higher risks of substance use disorders, cognitive decline, estrangement, and memory loss.

Furthermore, early adulthood is a developmental stage that encompasses a wide range of changes in terms of career aspirations and social circles. Young adults are prioritizing their careers in ways that inform their interpersonal relationships - work schedule becomes an important consideration in terms of how separated young adults feel from one another.
Loneliness is associated with the closeness of our relationships rather than how many relationships we have (quality over quantity).
From conducting user research and synthesizing responses, I find that key problems people face around socializing are:
- time constraints due to work
- inconsistent schedule management
- social anxiety about how they are being perceived by others
- finding shared values and activitieswhen building friendships
Repeatedly, our users brought up the click factor of friendships, or how well they get along with each other - an initial instinctive feeling driven by overlapping understandings within conversations and mutual interest in the relationship.
So, how can we go about confronting such a wide ranging, nearly universal concern?
The Solution
Consistency with socializing is key to overcoming loneliness.

How many times have you thought to yourself, I should catch up with this friend, and never get around to doing so? 🧐️ As it turns out, making social plans and following through with them is a huge factor behind feeling connected and close in relationships.
Closer resolves social needs of users and automatically generates hangouts catered to the individual friendships to foster genuine, consistent relationships.
I created a B2C SaaS responsive site that encourages users to connect with existing friends and browse new friends in order to create meaningful, long lasting relationships with each other. Closer utilizes API integration to gather business hours and make reservations as needed. Closer aids the formation and maintenance of social relationships by taking care of the logistics of where to find friends & making plans - where & when, who’s going, and estimated costs based on user preferences and availability.
Furthermore, the site takes personal profiles and preferred local places into account in order to optimize suggested hangouts and friend match suggestions, as predicted by AI.
Closer directly meets user needs of finding and building meaningful social relationships by:
1. generating meaningful conversations between new friends
2. making plans based on user preferences and availability
3. catering to a wide variety of personality types
Of course, I would never have reached this wonderful conclusion without my research backed findings relating to how people relate to one another and form meaningful relationships!
Please continue reading / scrolling to the essential backbone of my designs - face to face exchanges with the users to learn more about their social habits & behaviors, analyzing research data, interaction design, & how Closer can make a tangible impact on our users.
The Research
Let’s get into the research that I conducted to reach the design solution behind Closer. From the start, I recognized that everyone has different social wants and needs. For example,
- my extroverted side means I can be around others for hours and feel energized
- my introverted side urges me to stay home and watch a show with my cats
Also, people come from a variety of backgrounds and values, which makes studying socializing habits unique and not always intuitive to the researcher’s own experiences.
Initially, I began to explore research around loneliness and social patterns =
- which factors contribute to social relationships & feeling connected to others
- which factors equate to or aggravate loneliness
- how friendships change over the course of time
- how people approach making friends
- how people maintain long term friendships
It was important that I try not to rely on my own experiences, guesswork, and biases, but rather to discover how others make choices and think about socializing.
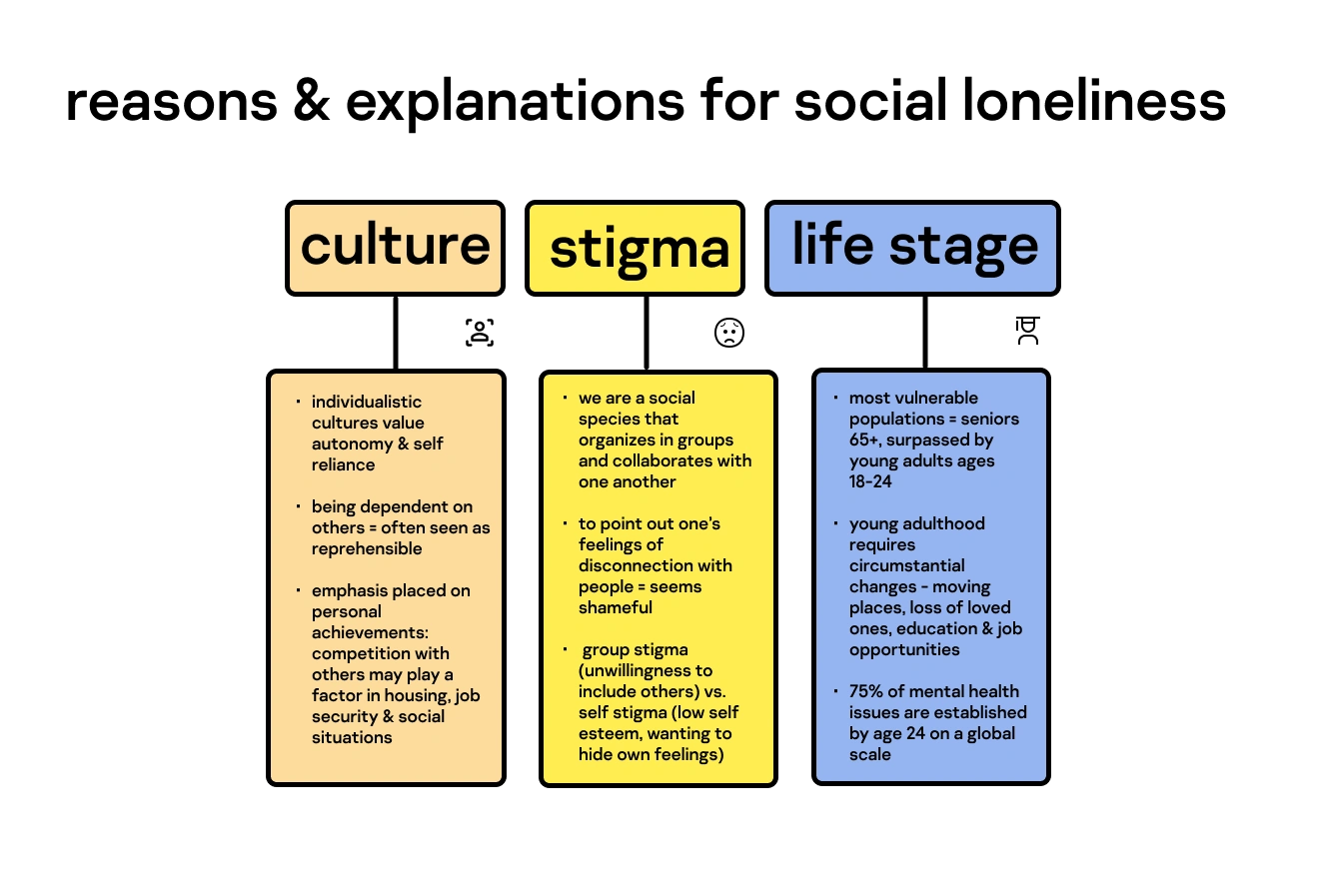
Here is what I found out, as a result of hours of perusing academic and psychology papers, watching TED talks, and listening to podcasts.
Why does this matter when it comes to my research? These determinations indicate that socializing is a phenomena that intersects with mental health and economic status, and it’s something we all participate in every day!
Enhancing social connectivity is a seemingly small yet surprisingly meaningful and powerful way to address larger sociopolitical issues.
During this stage, I was diving into market competition to see how the problem of forming friendships was being solved by various companies. This helped to further my understanding and guide my approach in strategizing around the issue of social loneliness.
I saw how several existing products on the market distinguished themselves in terms of marketing, branding, features, and solutionizing.
What I found is that all brands focus around:
- connecting people together as their main message in terms of branding / marketing
- providing many user options - who the user talks to, search results, browsing categories
- maintaining privacy with individual communication - every platform has private chat options available when using the actual product
With a comprehensive feature analysis, I examined pricing, audience demographics, business models, customer support services, and user satisfaction and dissatisfaction with the current options.
In finding common recurrences of user gratification among submitted testimonials, I found that the best features were as following:
Bumble - Clear Task & Easy Achievement
Meetup - Group Belonging
Friended - Unique Icebreaker Methods
Eventbrite - Easy Navigation
From engaging in major competitor comparions:
I noticed that none of the mainstream digital resolutions for people looking for friend type connections took into account the complications of scheduling when it came to making plans.
What sets Closer apart from alternative options is by offering a unique and direct way of answering the problem of connecting with people in an authentic way.
Standout feature to address user needs =
︎︎︎ making plans (checks for overlapping schedules, allows users to choose range of preferred activities)
User Research
Initially, I focused on new and exciting ideas to solve the problem, but my experienced mentors advised that I focus less on the solutionizing and more around defining the problem around social relationships at this stage. I was thankful for the grounding words of wisdom.
In depth research = understanding the problem from user perspectives = essential for product success!
Here is the short version (cliffnotes) of the brainstorming I did about the project.
In addition to these initial practices of reflecting on my knowledge around the subject of loneliness and what I am trying to find out, I considered the following research methods to gather the information I needed to fully understand the issue at hand.
- I am a personal lover of ethnographic research (findings on social interactions between users), and I had conducted this type of research relating to the resilience and trauma faced by multigenerational immigrants. These conversations allowed for several close connections I am still in contact with!
I considered: field studies (collecting data in user’s environment), which could look like observing restaurants, bookstores, coffee shops, bars, or any other environment people gather socially
- creating surveys about social habits (finding the right participants for a study)
- user interviews (guided questions to discover more about how users think and feel) which felt highly personal and could lead to in-depth insights into an individual’s lifestyle, habits, and routine
Because of my prior research experiences, I am highly mindful when it comes to considering the ethics of gathering research about personal life and cultural upbringings, and always come into the process with an open mind about what I will discover about people.
In the end, given the subject matter and project scope, Iconducted research and collected data from user environment observation & one on one interviews with emerging adults ages 18-30 who were looking for more friendships for a variety of reasons (situational - new job/school or moved recently, wanting new experiences, social issues, mental health effects).
Here are my direct observations from sitting in a lively coffee shop near Dolores Park in San Francisco for two hours:
As the primary interviewer, I found and scheduled seven participants with a list of open-ended yet precise questions to guide my understanding of why socializing may be difficult for a wide demographic of younger adults.
In order to truly empathize with another individual with a set of unique lived experiences that may directly contradict my own, I learned to listen to what other people were telling me, and to expand on their thoughts beyond the initial conversation.
Here, I have included relevant demographics of the participants in this phase of user oriented research and screen captures of my interviewing with each user.
I also learned that user participants subconsciously try to please the researcher and give socially acceptable answers, which I certainly wanted to avoid! Skewed data results lead to distorted insights.
My role as a researcher was to empathize and gain an understanding of our users.
How do I utilize my communication skills as a researcher?
First of all, I needed to hold the space for our users to open up about their experiences.
Additionally, I made sure to incorporate probing questions following initial open-ended questions to get to the root of my user’s thoughts, instead of taking surface value answers as the conclusive thought.
Here is the guide I used for my interviews, unique to each person I talked with:
Data Synthesis
As with any multifaceted challenge, organization really helps to keep track of what is important.
I explored many ways of organizing, starting with physical notes for ease of rearrangement. I then utilized various digital tools to help me organize, and spent time observing common themes.
Thematic grouping helped me visualize my user’s motivations, frustrations, aspirations, and backgrounds to derive appropriate insights. I took time to carefully group responses during this process, because users interpreted and answered uniform question prompts distinctly; people’s lived experiences shape their beliefs and values.
Some visual mapping I did with the user data, color coded by the individual user:
Below are various factors that our users take into consideration when pursuing friendships:
Following the process of data collection and pattern finding, the next section details my research conclusions. The conducted research and research outcomes served as the backbone for the product and dictate design decisions.
When I carefully scrutinized and organized the data, innovative solutions began to arise. While I was processing the user inputs, I gathered inspiration, read articles and books around the topic, & asked around for second opinions to confirm the legitimacy of my findings.
Research Insights
* Prioritizing career opportunities does not automatically equate to a worsened social life. However, many of my participants cited their heavy work schedule and tasks as a factor preventing them from seeking out more social opportunities. *
Our User
We have a clear direction for our product when we define our user -let’s present our vast variety of users in a way that represents shared goals, needs, behaviors, and traits.I thoroughly enjoyed taking the user persona creation on as the amalgamation of my first stage of research, in which I gained insight into why and how a large pool of users make friends and the types of issues they struggle with in trying to achieve those goals.
I prioritized:
︎︎︎ making the persona multidimensional and appealing
︎︎︎ organizing the user motivations, needs, frustrations + goals in a concise, direct manner
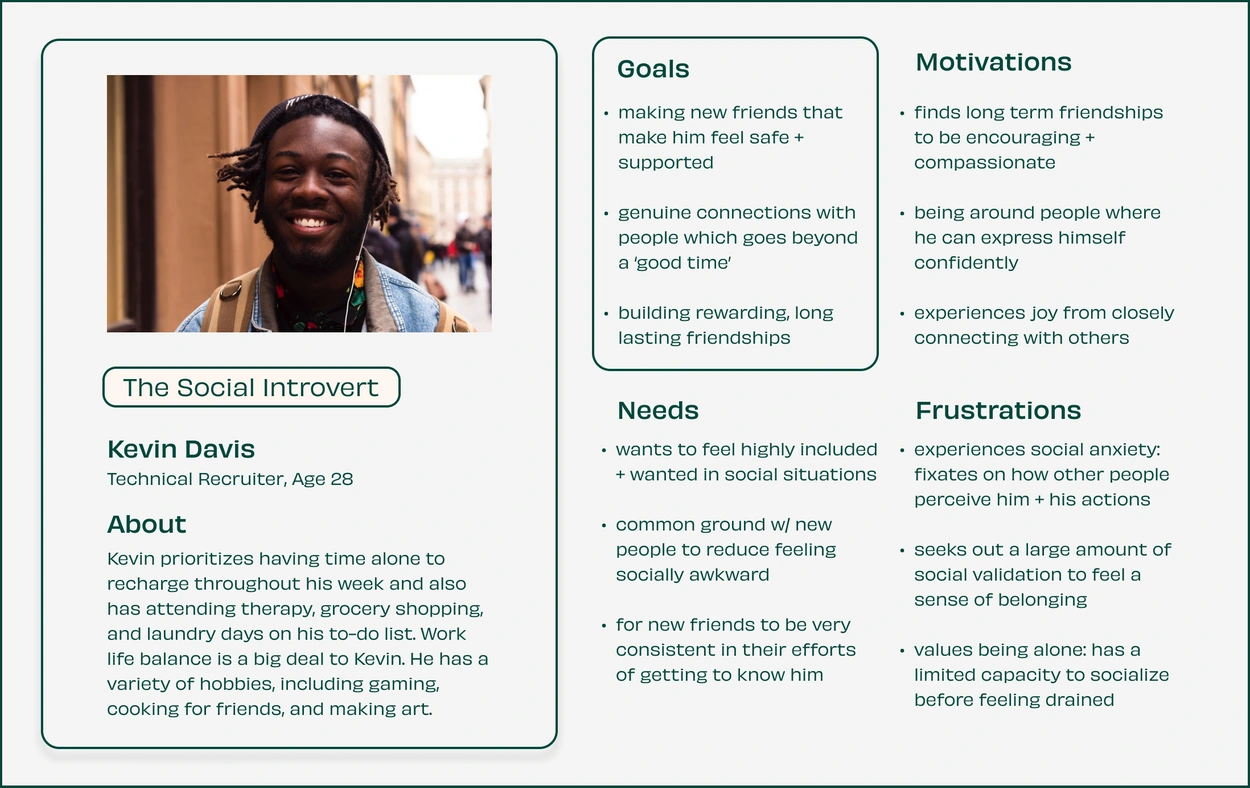
With these aims in mind, I am proud to present Alea and Kevin, who are both looking to make some new friends and strengthen existing friendships.

Following this, I wanted to present a sequence for how Alea and Kevin utilize the digital product Closer to enhance their day to day lives.
I always loved comics, and used to read Garfield collections for hours at a time at the public library. I wanted to become a graphic novel illustrator growing up!
That being said, here is Alea and Kevin’s story. The point of the storyboarding is to provide the initial exposure to Closer as a brand and detail the their unque experiences around interacting with product, as well as continuing to use Closer after initial encounters.
*Regarding Kevin’s storyboarding - I was also experimenting with the name Youtine at the time - a combination of the words youth and routine, but decided on the name Closer - since its purpose is to bring people together. *
The product will meet user needs of wanting to socialize more & feeling confident during social interactions by focusing its solution around:
︎︎︎reducing barriers with initiating & having positive conversations with others
︎︎︎scheduling relevant activities for friends to do together
Next Steps
Turning Thoughts Into Action
If she wanted to, she would. This is the step where I turned my research insights into framing a full understanding of the problem. With usable action statements, I could begin to visualize the next steps. As a UX designer, I focus on gaining a deep understanding of the user’s expectations, thought process, and unmet needs in order to solve problems in a way that drives and changes user behavior.
With my problem statements, I provide insight into current user circumstances and unmet needs. I define our user and the types of problems they are facing around socializing:
Ideation
During the ideation phase, it was important for me to brainstorm creatively based upon conclusions from my study. I followed a model of divergent thinking during initial phases of idea generation and developing the prototype - to be able to circle back, redirect, and revise as much as possible during early stages of these critical design steps.
I wanted to gain a full understanding of the problem around socializing so I could devise multiple solutions, and receive feedback from potential users and colleagues on which solutions were effective or fell flat.
This is a comprehensive list of ideas I explored, as well as two top contenders that most effectively addressed user needs:
Creative Solution
In reaching my final solution, I confirmed which user needs were of greatest priority to our users, as well as creative, technical, and business goals / constraints.
Introducing Closer, which merges the solutionizing from most relevant determinations around the problems our users face around scheduling and friendship initiation.
How I Got to this Conclusion
︎︎︎ Research based - allowing users to frame the problem and collect data surrounding their existing behaviors, through conducting interviews and multiple rounds of testing
︎︎︎ Iterative - constantly referring back to research insights to check that our solution is usable and addresses issues users are struggling to get done, revising and generating new ideas throughout the process
What is Closer? ︎
︎︎︎ Closer helps people socialize by making plans - where, when, who’s going, and costs based on user preferences and availability
︎︎︎ Closer takes into consideration how people socialize - offers a variety of activities & one on one or group chats / hangouts
︎︎︎ Closer allows people to ease their anxiety with new people by offering conversation prompts and through optimal friend suggestions, based on overlapping interests
How Does Closer Work? ︎
︎︎︎ takes into accountuser availability of active profiles & offers a calendar sync option
︎︎︎ browses businesses, public places, and events for hangout suggestions within the user’s set radius and based on specific criteria (budget, hours, user filter preferences)
︎︎︎ suggests hangout results in the area based on user interests & overlapping schedule times and business hours + offers customizable selections for location or activity type
︎︎︎ generates question prompts = conversations occur as soon as a match is made
︎︎︎ friend matching on a one on one and group basis
︎︎︎ suggests friend profiles based on common interests from profile sections
︎︎︎ customizable profiles to showcase user preferences, lifestyles, and personality
At this stage, we can confirm that the solution of Closer is: ︎
︎︎︎ rooted in function, not features or visual design
︎︎︎ useful in addressing user needs & desired outcomes
What we will need to affirm for the next stages regarding the product: ︎
︎︎︎ matches real world
︎︎︎ intuitive to use
︎︎︎ confirming users find value during interactions
︎︎︎ prioritizes user and task flows during design process
︎︎︎ minimal, communicative design at each step of use
︎︎︎ gets a job done that the user previously struggled to
︎︎︎ reliable and consistent with user expectations
︎︎︎ is ready for development stages
Building the Product
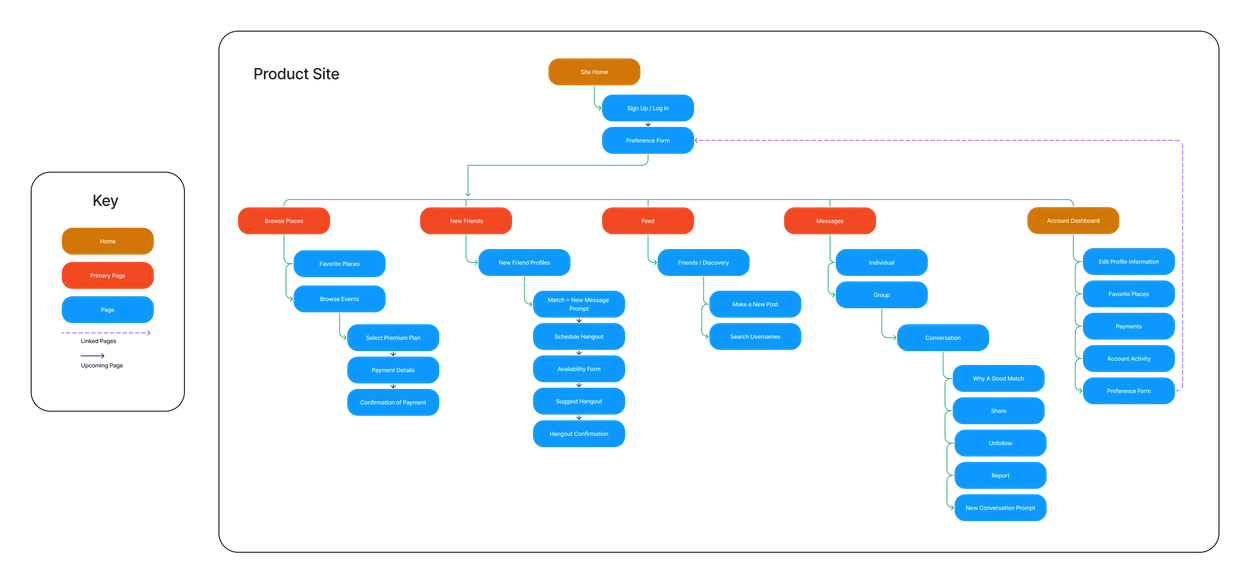
Site Map

User Journey
The customer journey map indicates the potential steps our user takes, from discovery and initial stages of exposure with Closer to repeated use. It maps out user interactions and details how user satisfaction with software interaction will drive product success.
In predicting our user’s behavior around researching various products and finding + deciding on Closer as the best answer to meet their needs, I can look for areas of improvement and opportunity as we approach the prototyping phase:
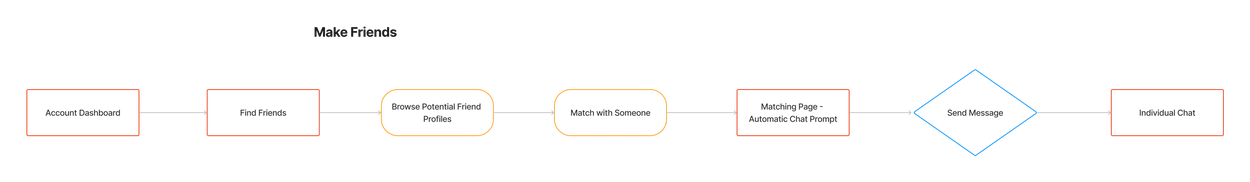
User Flows
In meeting user goals specific to the product itself, I employed user flows and task flows. My user flows depict the complete overview of steps that a user may take, from the starting point to the final outcome. They take into account user exit points & decision making process.
In creating the user flows, we can understand that our key user goals are:
︎︎︎ users want to know how Closer will help to address their problems related to socializing and obtaining the right outcome from interacting with our product


From the user flows, we can see that users may engage in:
︎︎︎ customizing profile and hangout options
︎︎︎ browsing choices with making new friends
︎︎︎ suggesting desirable plans to do with others
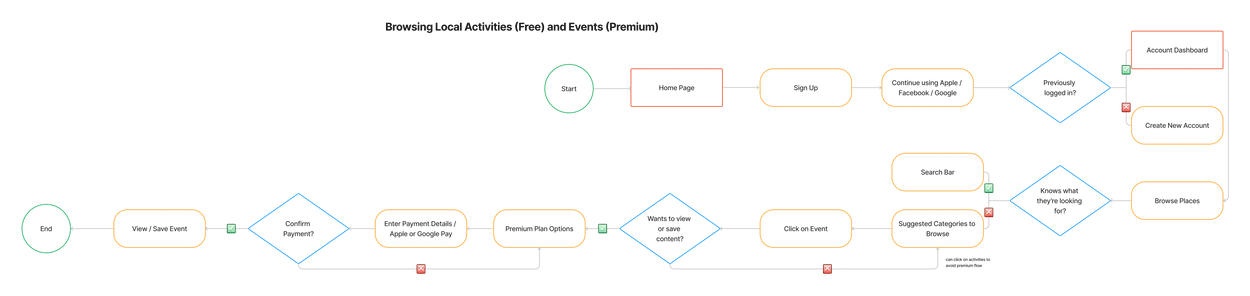
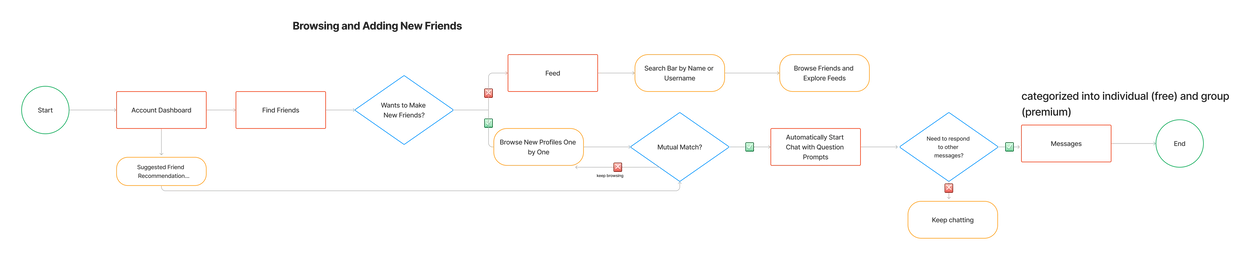
Task Flows
With task flows, I honed in on specific tasks in which Closer helps users to complete. Prioritizing specific tasks helps us recognize how users will use Closer to accomplish, based on user needs, expectations, and motivations to meet new people.

From the task flows, we see the following high priority tasks:
︎︎︎ creating new profile
︎︎︎ finding new friends
︎︎︎ scheduling plans with new friends
Designing
Low Fidelity Explorations
Based on the assessment of user flows and task flows, I began to design how to structure the content on each page relating to these tasks.
Designing in low fidelity also emphasizes function and organization prior to aesthetic choices, allowing design challenges of navigation and structure to be addressed first.
Mid Fidelity Wireframes
This is the living proof that it does get better, and you need to fail before you succeed. Life of a designer = iterate, improve, repeat.
I received feedback at this stage to focus on minimal design and intuitive navigation that will help users accomplish key tasks. At the mid fidelity stage, I am still exploring various design elements & ways to convey and sort information while implementing a more concrete version of the prototype.
High Fidelity Wireframes
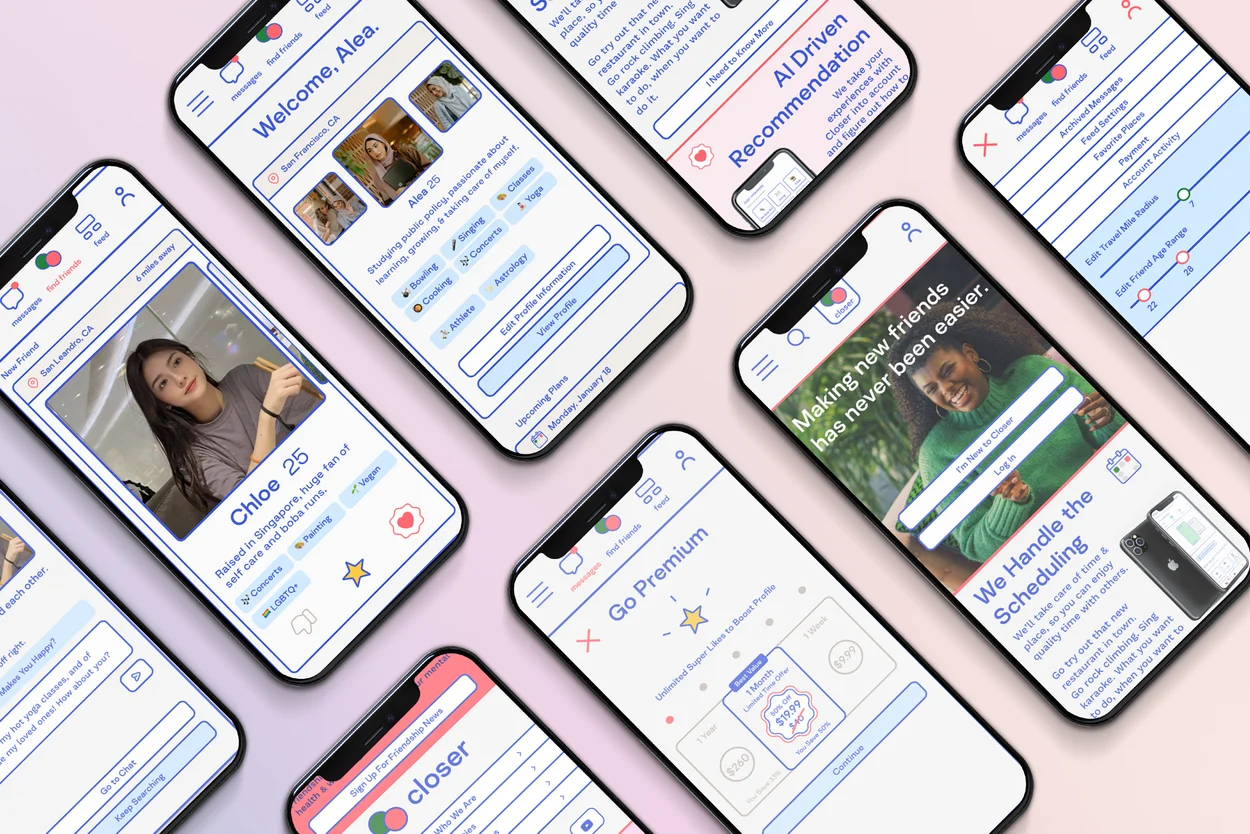
Welcome to the final prototype. This was my final version of the prototype, prior to conducting user testing.
So many versions and trials & errors later, Closer is cohesive, organized, navigable, and user centered in tasks to be done and during user to product interactions.


Usability Testing
With the prototype, I circled back to the users for a few rounds of usability testing.
This process is incredlbly important because measuring the product’s performance with actual users during testing phases will indicate its success in real world launches. Here is the script I used for my testing on six candidates:
User Favorites:
︎︎︎ suggest hangout features - described as easy, thoughtful, customized, and unique (”I haven’t seen that anywhere else”)
︎︎︎ browing local places - thought of as giving the user options, cool, and made sense with hangout feature (”Nice touch, I would want to add my favorite places to go with friends”)
︎︎︎ visual/UI design (”I love the way it looks, everything is simple and not cluttered”)
User Least Favorites:
- feed (”I personally wouldn’t use this feature, too similar to other social media feeds”)
Revisions
The key changes I made to the final product based on the user feedback and quantifiable results from above are:
︎︎︎ implementing social media integration with feed, since users want more value out of this feature, while leaving the option for users to upload posts to in site feed
︎︎︎ make hangout generation page options collapsible, to make user selection process more clear
︎︎︎ redesign menu to make options larger
︎︎︎ make marketing page appeal to user value, rather than innovative features (and reduce text length - users mentioned they would only spend a few seconds looking at the home page so they need key information to stand out)
Final Product
Brand Guidelines
(For font size on desktop and mobile sites and color accessibility testing, please refer to branding on Figma file here)
I created branding standards around brand associations of impact, connection, boldness, authenticity, and approachability. Closer prioritizes the start and ongoing process of meaningful, long-term relationships among its users and people as a whole. The brand values inform the intentions with which Closer was created and future decisions the brand acts on.
At this stage, I can confirm that Closer is:
︎︎︎user centered
︎︎︎solutionizes around a problem
︎︎︎ easy to navigate
︎︎︎ pleasurable experience for users
︎︎︎ allows users to complete what they need to get done ︎︎︎ surprises and delights users with how it gets the job done (suggest hangout features)︎︎︎ has a visually pleasing UI ︎︎︎ prepared for handoff
Final Dev Handoff
In addition to design deliverables - the finalized prototype & annotations for annotations and clarifications for designs, specific decisions, function and behavior of product - we also need to hand off:
- front end programming language -> properties (HTML, CSS, Javascript) using spec tools = Figma, Abstract / Zeplin
- user flows, task flows, animations
Project Outcomes︎
Closer encompasses human centered design to provide outcomes that are usable and delightful for users.
Grateful to have had practical experience with building this product in addition to important coursework that shaped my understanding of various design strategies - user research and testing, data analysis and synthesis, information architecture, branding, UI, and product design.
Post Project Reflections
If you’re reading this, you have made it to the end of my first case study! I hope that you have thoroughly enjoyed browsing through my thought process, research strategies, and the steps that led to decision making to reach the final product. I went through multiple iterations of addressing the problem around loneliness before settling on the final product.
What I Would’ve Done Differently ︎
- start with components for menus, fields, buttons, and information cards
( Components saves time when making changes to prototype and streamlines setting up the navigation system )
- keep interaction design best practices in mind from the start of wireframing
- focus on key insights and takeaways, and be insight driven as a researcher
- gather detailed feedback from developers, designers, and most importantly our users throughout each process
- organize design artifacts in chronological order of my case study
What I’m Thankful For ︎
My family & friends for supporting my design journey, and my wonderful peers and mentors at UX Academy.
A special thank you to Meeta Mathur, Design Lead @ Athena Health, for strong mentorship, challenging my growth, and guiding over telling when it comes to appraisals. I would also like to thank Britt Hoover @ Blink UX and Kristina Leo, UX Researcher @ Epic for encouraging my decisions, providing invaluable feedback on my insights and designs, and building my confidence as a UX designer.
Fast loading speeds. Delicious food. Good company. Hard work. Nature. Art museums. Quality time.
Design Reflections︎
I love learning, and hope to spend the rest of my life growing and learning about design, software development, art techniques, historical + current events, and every other topic I am passionate about. May my curiosity and passion for discovering new and unexpected findings follow me wherever I go.
I have so much love for Closer, and every design project that I dedicate passion, time, and energy into perfecting.
Thank you for reading and I hope you enjoyed my case study / were interested by what you saw and read / learned something you didn’t know today.
Like this project
Posted Jun 21, 2023
I created a B2C SaaS responsive site that encourages users to connect with existing friends and browse new friends in order to create meaningful relationships.
Likes
0
Views
12