AnOtter Day
Like this project
Posted Jul 11, 2024
Jac Evan Fielding's Design Portfolio. Showing selected work in the field of UX/UI Design.
Likes
0
Views
3
Project: Create a wellness app, 4th project at the Ironhack bootcamp.
Challenge: Lea Sportis and I had 9 days to create a wellness app with the focus of our choosing. We chose to focus on stress managment for remote workers.
Year: 2022
Role: UX / UI Designer

Competitor analysis & Surveys, what does the market need?
Firstly we looked at our competitors, how they brand themselves, what they provide for their customers and where we could find a gap in the market. We noticed that most apps are very general and there is a big gap in market for a app focused on a specific part of life, such as work and how to deal with it.
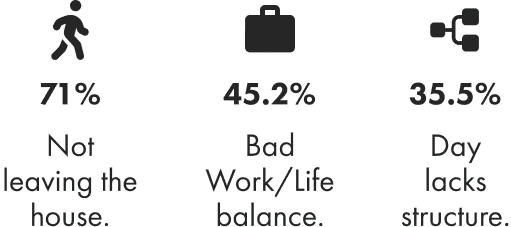
Then we gathered quantitive data using online surveys, our findings were that most people lack structure in their day, have problems balancing work and life and miss leaving the house more often.

User Interviews & Affinity Diagram, what does the user need?
We interview six people that worked remotely.The affinity diagram on the left is the final summary of each group.The main things the users want are structure to their days, breaks, separation between work and life, to be relaxed and to exercise.

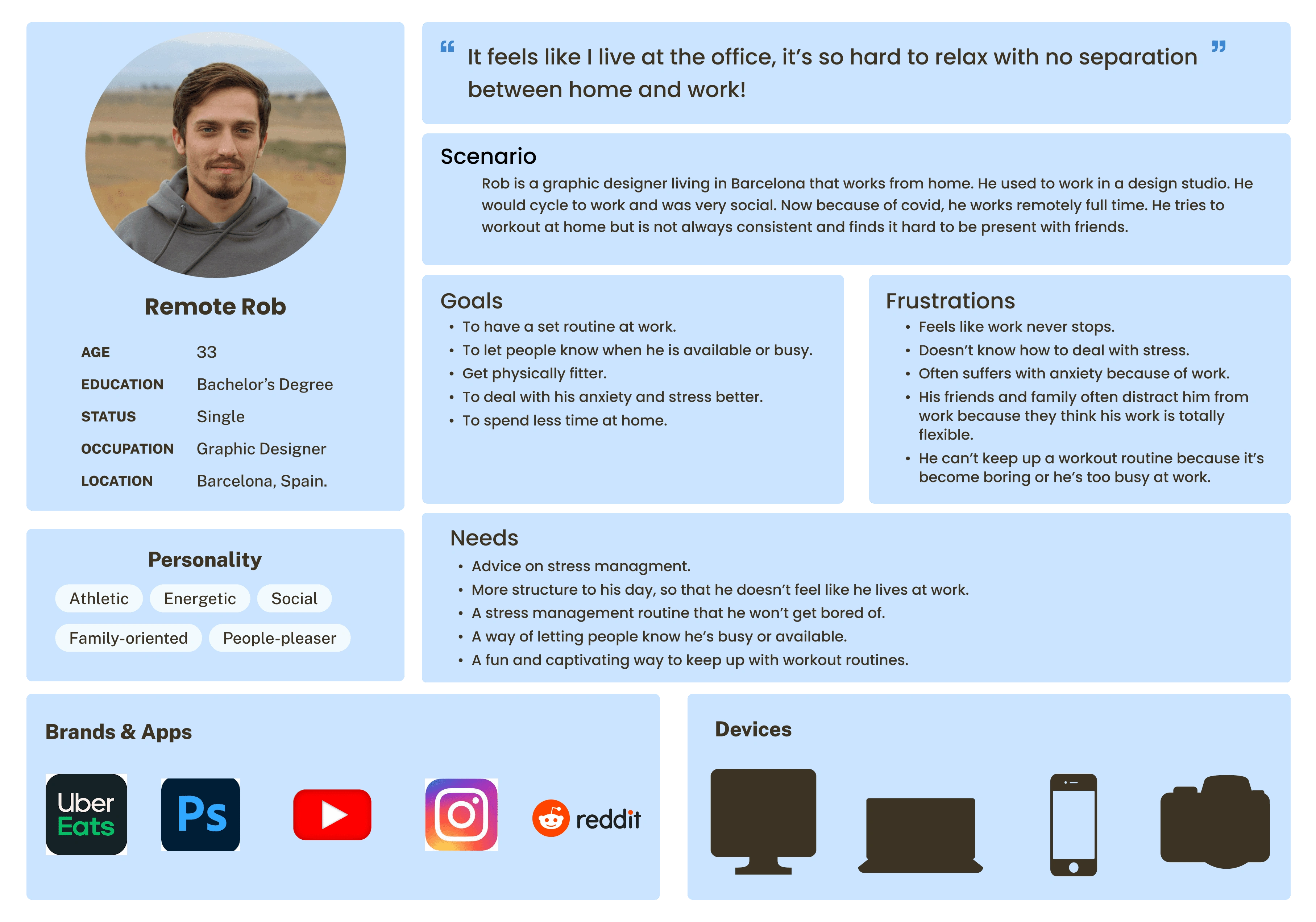
Empathy Map & User Persona, who are we going to help?
Our empathy map is to see if we can learn more about the user thinking about what they see, say, do and hear. We believe the users want a good work/life balance and to be less stressed, work feels longer, they have less of a social life and they worry their boss thinks they are not working. Please meet Remote Rob our user persona, who we will primarily aim our product at...

Problem Statement, what problem will we solve?
“Remote workers need to find a way to better structure their day because it is negatively affecting them mentally and physically”.
MVP, our initial idea.
Our app will help structure the daily work routine of remote workers, to help promote a healthier work life balance and better mental and physical health. The app will allow you to design your day by logging work hours, lunch, errands, and activities. The app includes alerts, such as “It’s lunch time!”, “meditate for 5 minutes” or “go for a 10 minute walk outside” to maintain users’ accountability.
Users will collect virtual points for healthy activities they complete to establish positive reinforcement. The points will be logged and shown in a graph to show progress. The user will have the option to download or delete any information collected so the user has control of their own data.
Low Fidelity Wireframes, what do we need to include?
In our lo-fi wireframe we included the features from the MVP and “Must haves” in the MoSCow method. Our main aim was to show how the day and each activity will be shown in the linked bubbles.
We then had something to test our concept with, over all the concept was well received, but people wanted to compare days and goals with results, so we took notes and moved onto the mid fidelity wireframes.

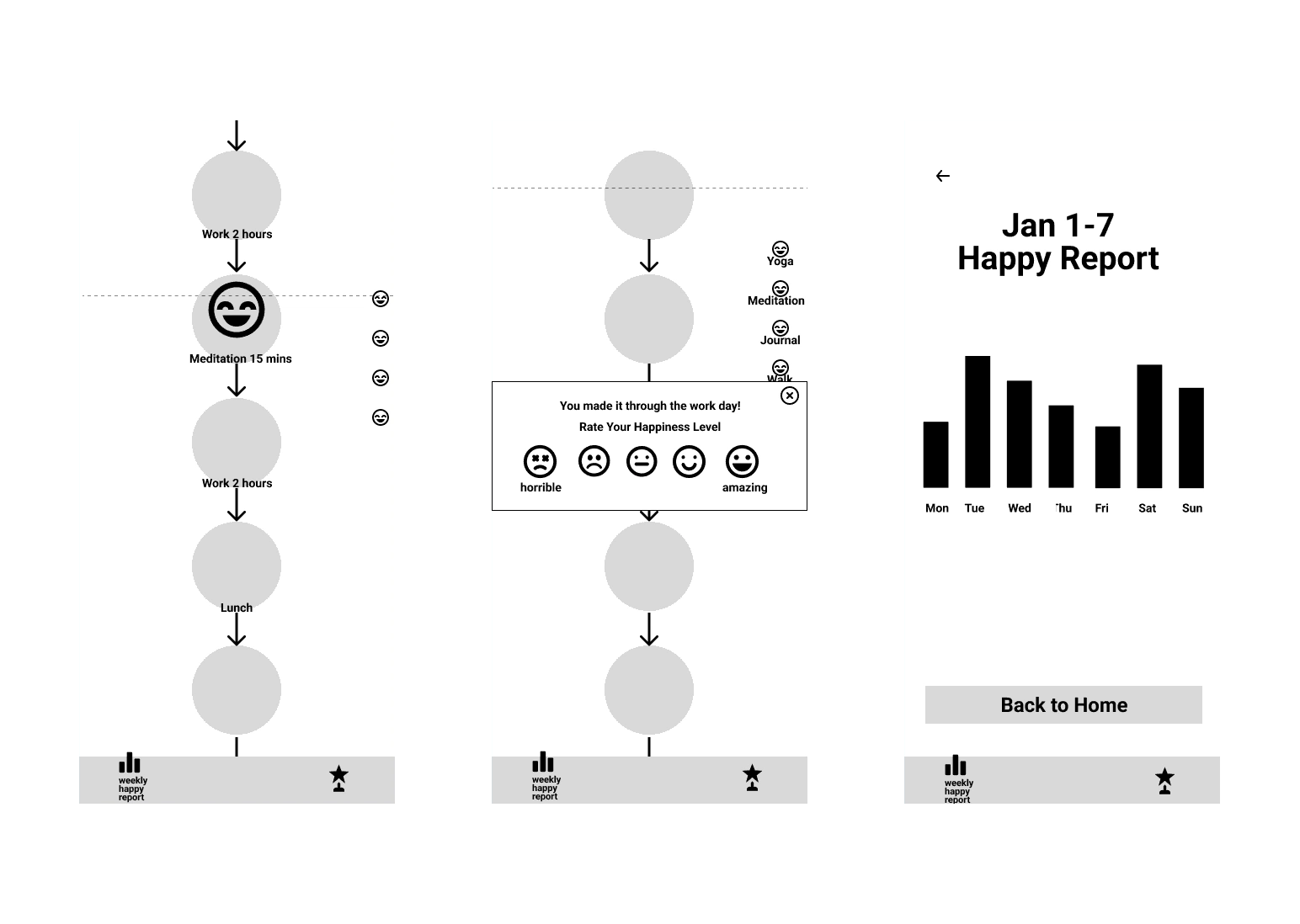
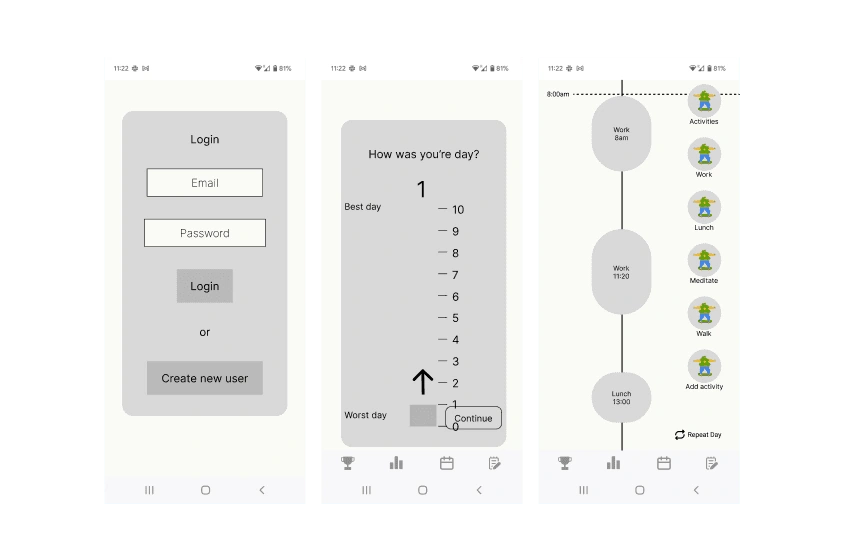
Mid Fidelity Prototype, are we closer?
We can implemented the improvements to the idea in the mid-fi and designed how we want everything to be laid out and function. In our mid-fi we could add some features such as ways to rate your day, the ability to journal and adding more to the nav bar to improve the user navigation within the app. Then we turned the wire frames into a prototype so we could conduct usability tests.

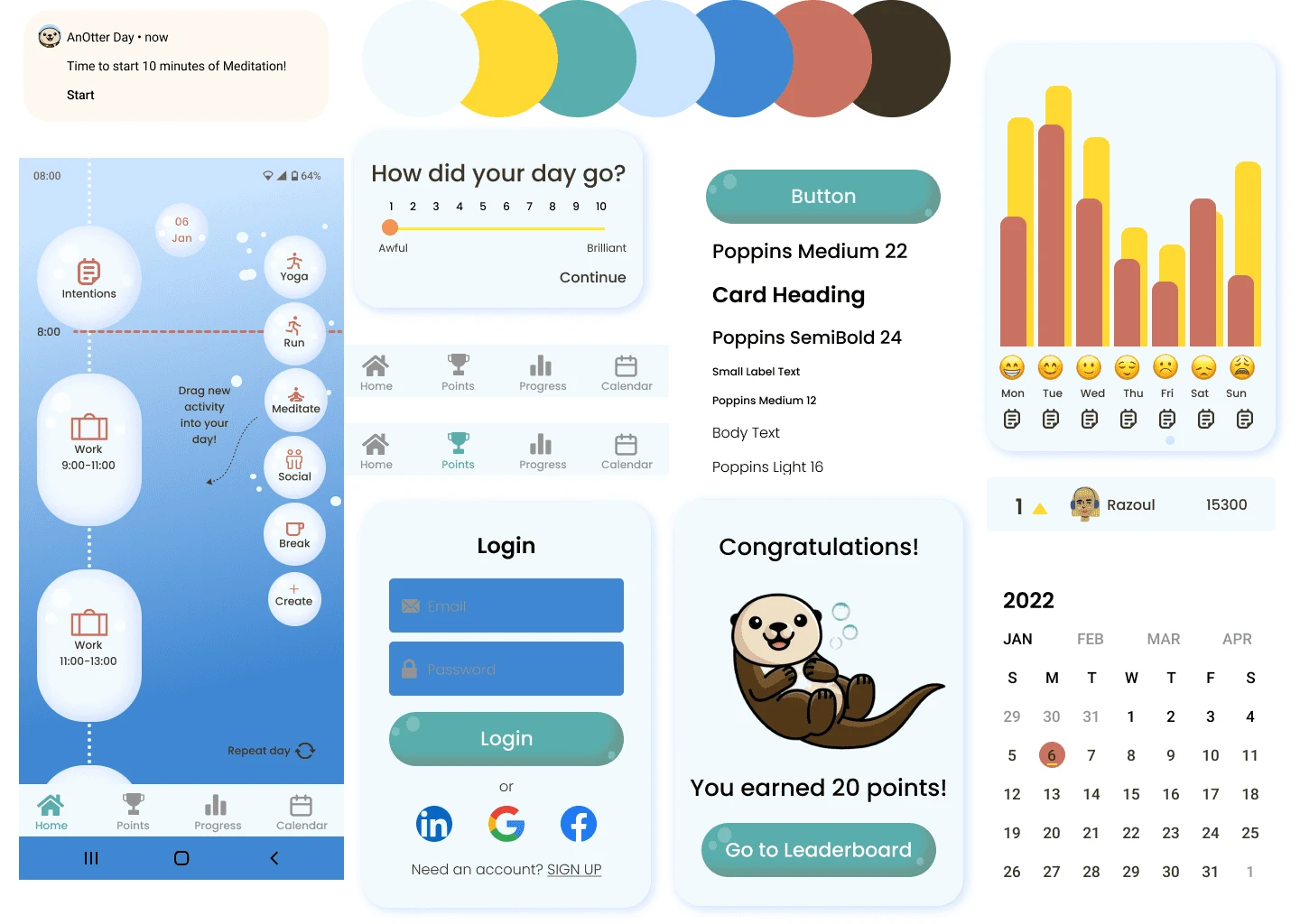
Style tile, what will our app look like?