Built with Framer
JStack - Institutional Website Redesign
Like this project
Posted Oct 16, 2023
Revamped JStack’s site with a new structure, clear messaging, and engaging UI—boosting users, streamlining updates, and enabling scalable growth.
Likes
0
Views
135
Timeline
Feb 14, 2021 - Mar 14, 2025
JStack - Redesign Landing Page
In the JStack project, we noticed that the landing page was not fully communicating the entire ecosystem we wanted. As the course grew and evolved into a platform, we felt the need to expand the page to accommodate everything we envisioned.
This is the old version:

Old Version
First redesign
We analyzed the previous page and identified several areas for improvement, ranging from UI and UX issues to marketing and copy strategies. Our main goal here was to understand what the page was communicating.

2022-2023 version
One highlight is that, starting with this page, we began developing our projects using Framer as our main tool, which accelerated the development process of new websites by at least two months. You can see this page here: https://jstackv1.framer.website/
Switch to the subscription model:
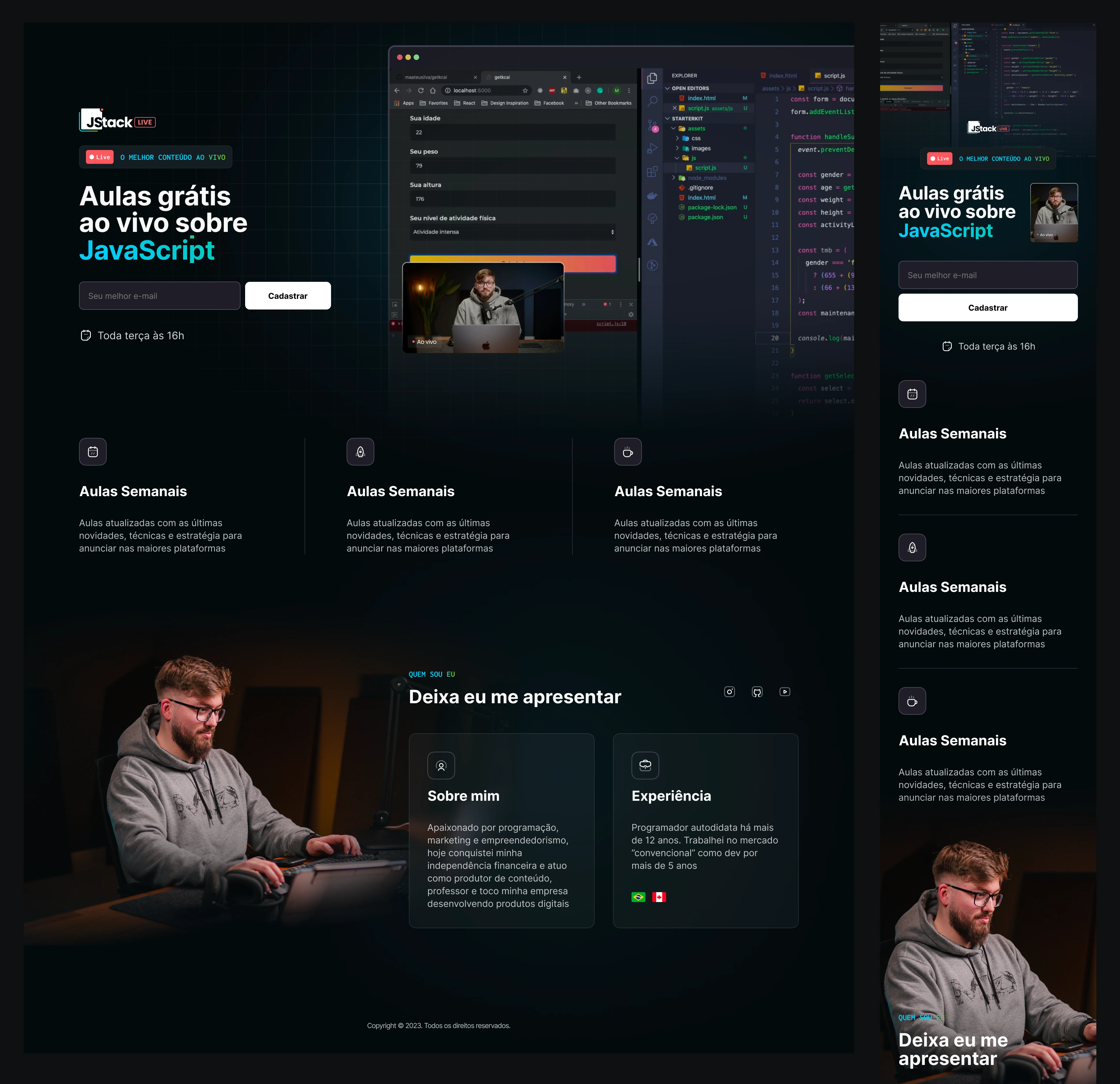
With the launch of the new platform built from scratch, the business model shifted to a subscription format. This required us to create a page that would help new students understand this new phase of JStack, which was previously just a course released periodically (in cohorts). Now, with a monthly subscription, we’re able to deliver weekly updated content with a greater focus on the market and technologies, including longer live sessions—some lasting up to 4 hours, which wasn’t possible before due to the limitations of a third-party platform and the old business model.

This is a version of the live sessions page that was discarded and never went live. The texts here are just placeholders.
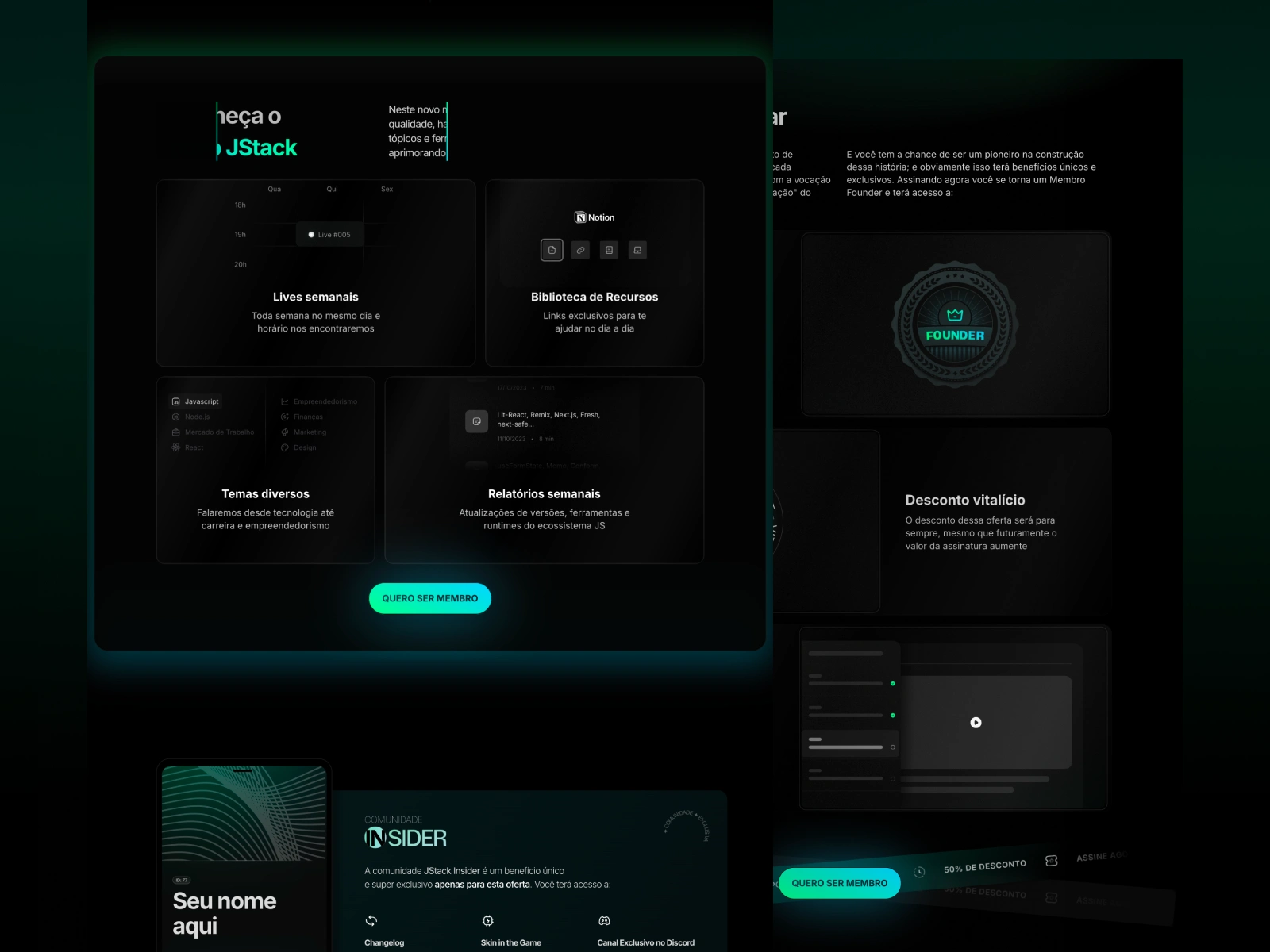
And this was the final version of the subscription page, explaining a bit more about how it would work:

2023 signature version
In this version of the page, we wanted both users and customers to clearly understand our current position and the direction we were heading. We introduced the Insiders Program for those who subscribed to the platform at that moment, as a way to demonstrate our commitment to offering this unique opportunity to our early supporters. With this version, subscribers received lifetime access and a special "Founder" badge on the platform—benefits that were never offered again in any future launches. You can view this version by clicking the link: https://jstackv2.framer.website/
Bringing Everything Together
After launching the platform and unifying our business model (course + subscription), we realized it was essential to consolidate everything into a single environment. This way, people could clearly see that our goal is now focused on one thing: providing a comprehensive development course platform featuring monthly courses (recorded live sessions) that are later edited into full courses with multiple lessons—this includes the JStack Formation, which was originally sold separately as our first version. The Formation now offers complete training in backend, frontend, and mobile development.
Projects: We also introduced a section where we build projects from scratch using a variety of tech stacks. One of these projects is Fincheck, which you can check out here: https://contra.com/p/elZvl3c2-fincheck-personal-finance-app among other projects such as WaiterApp and Foodiary. In addition to this projects section, the platform also features a Resources page—a curated collection of links to tools and other materials designed to support developers throughout their learning journey. The platform also includes certificates, personalized profiles, and quizzes to reinforce learning and help users track their progress.
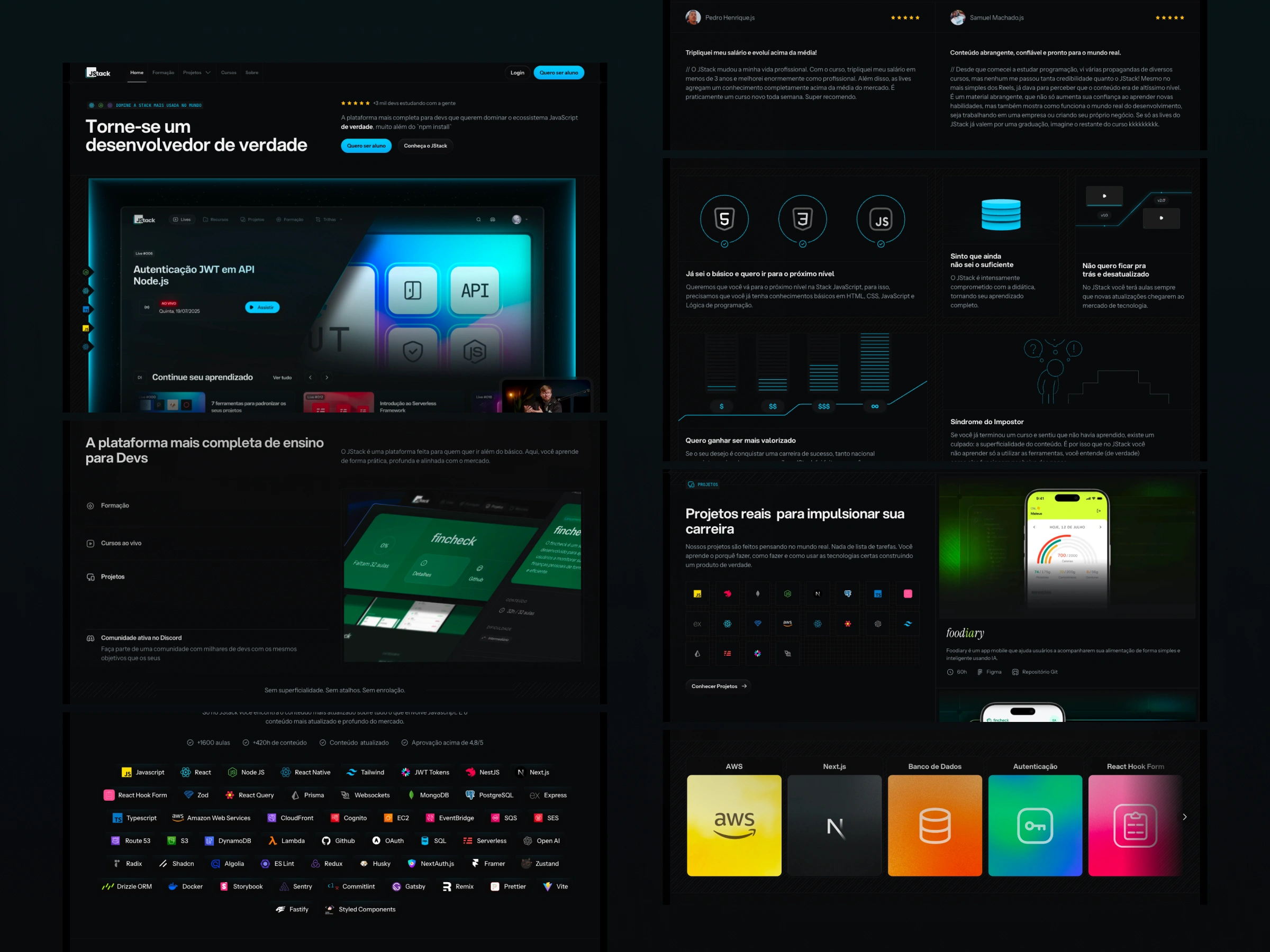
Bringing all of this together required a way to communicate the platform’s offerings clearly. That’s why we developed a more institutional version of our web page—still in a landing page format, but now designed to fully showcase all these features and better articulate our mission to visitors. You can view this version by clicking the link: https://jstackv3.framer.website/

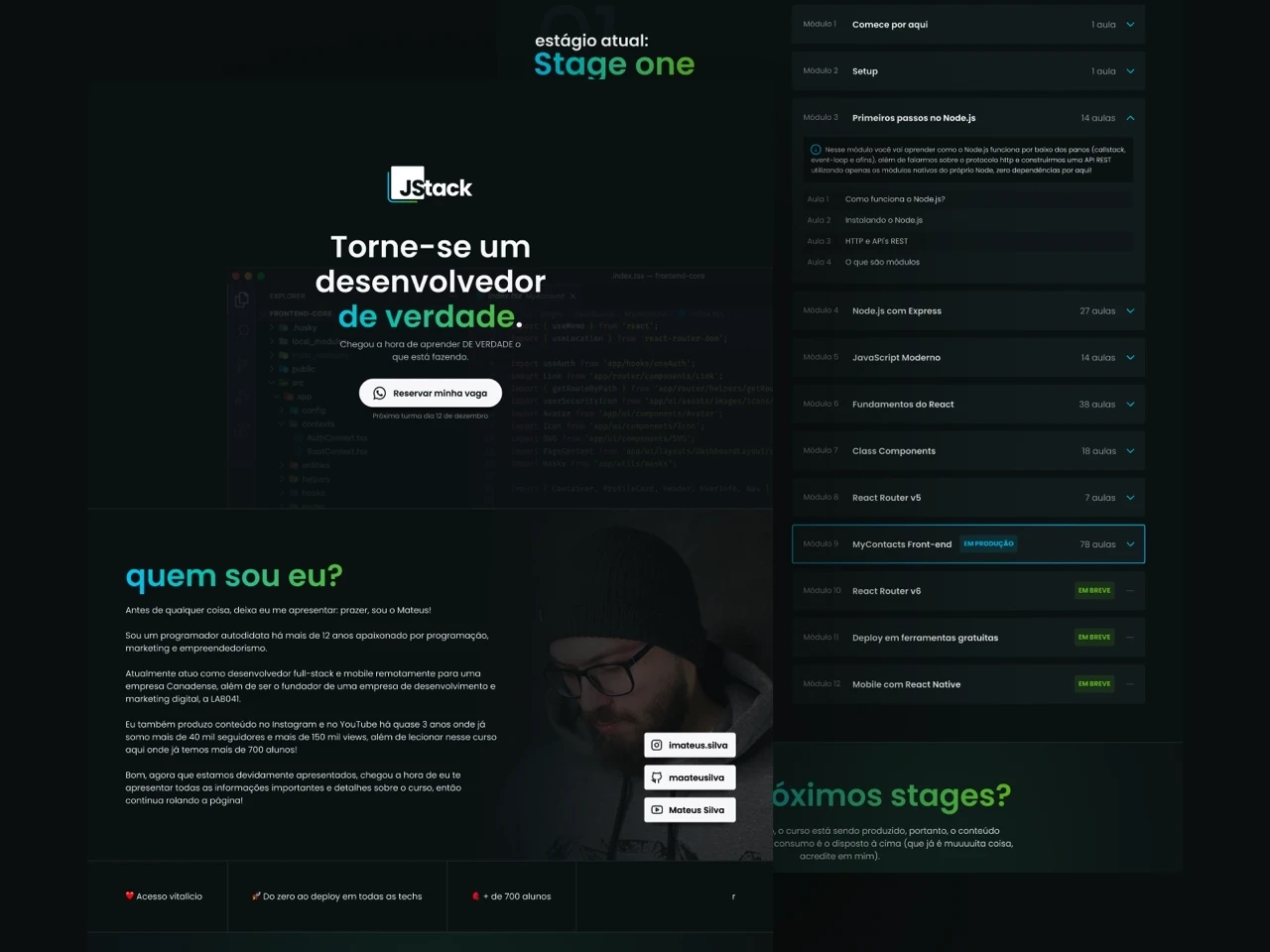
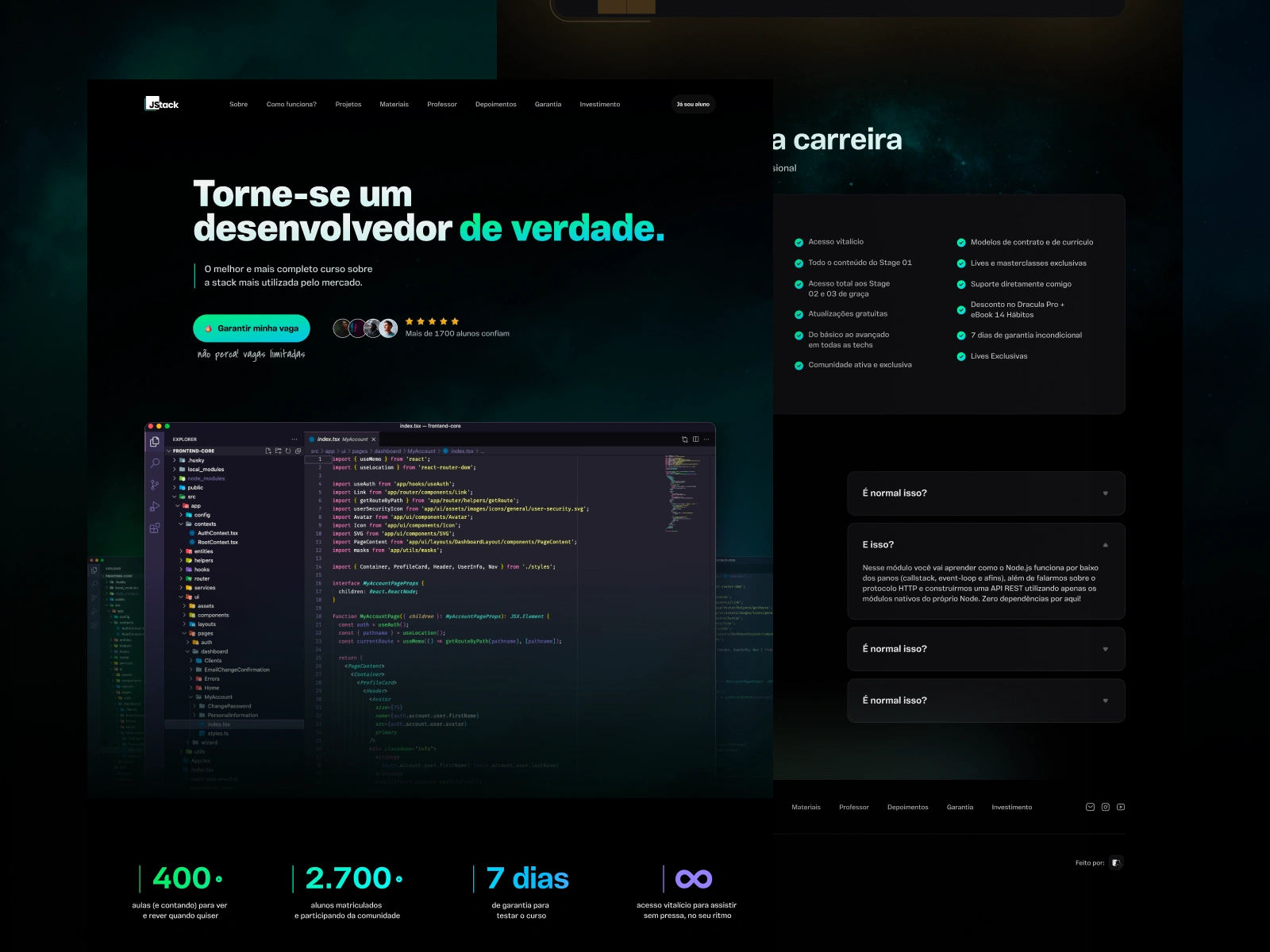
Institutional 2024 version
But, we need to improve something...
This version was launched at the end of 2024, but we realized we needed to provide more details about each part of the platform and each deliverable because we were receiving numerous questions—the page was not communicating as clearly as it should. The questions we received were mainly about the clarity of what each aspect represented, such as what the training actually is, what participants receive, what the courses are, and so on. That’s why we decided to take a few steps back and rethink the overall structure of the site, from the copy to elements like the sitemap and related items. The site needed a more institutional structure—a larger, more comprehensive framework.

Copy
After realizing that we needed to improve our overall structure with a new copy and a new sitemap, we moved on to building the new institutional website. We started with the wireframe structure—and, of course, a big mess at first.

Wireframes and
Next, we looked for websites with the style and organizational references that we wanted to pursue.

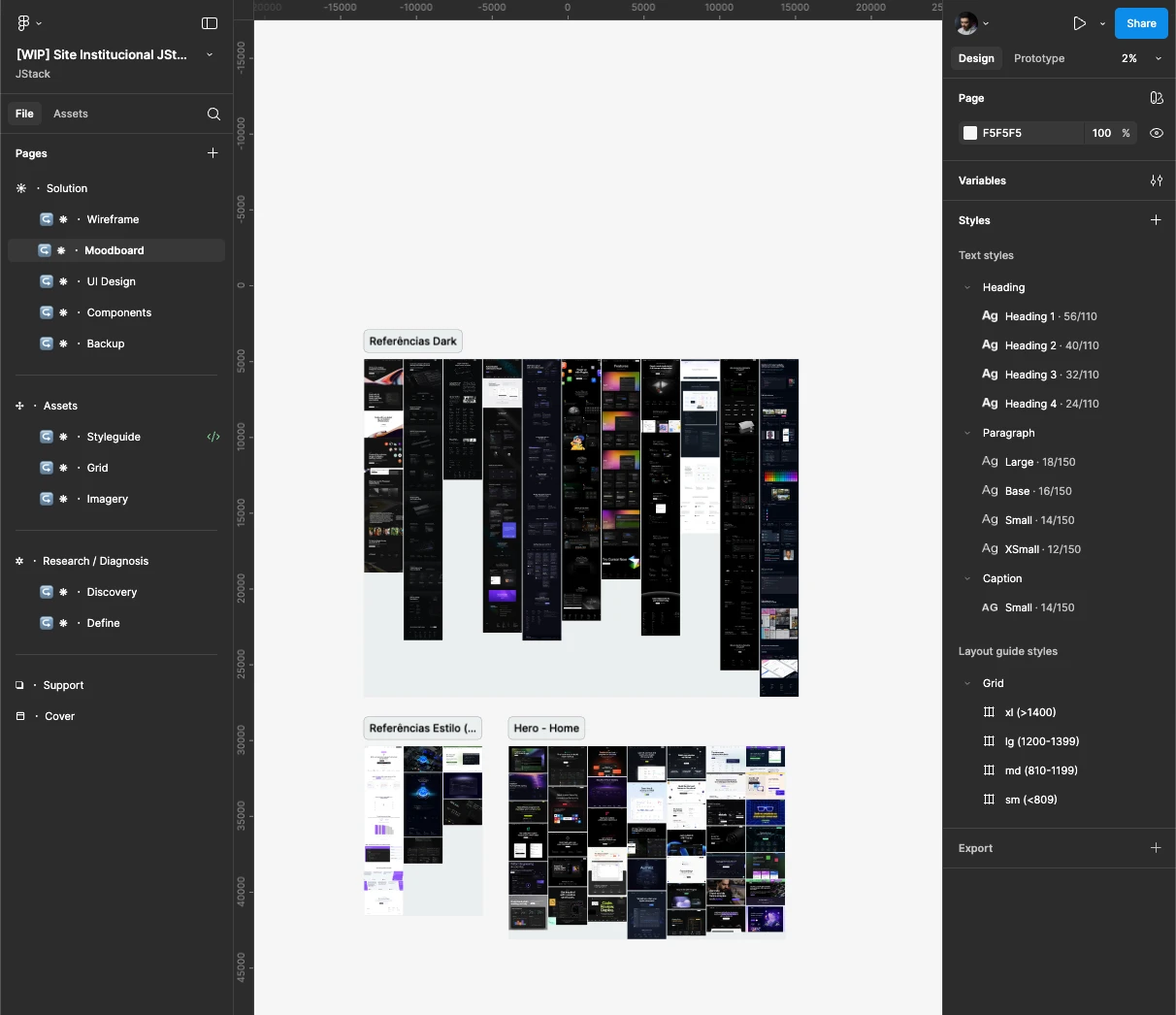
Inspiration Board
After that, we organized our style guide so we could move on to the UI, which was created directly in Framer.

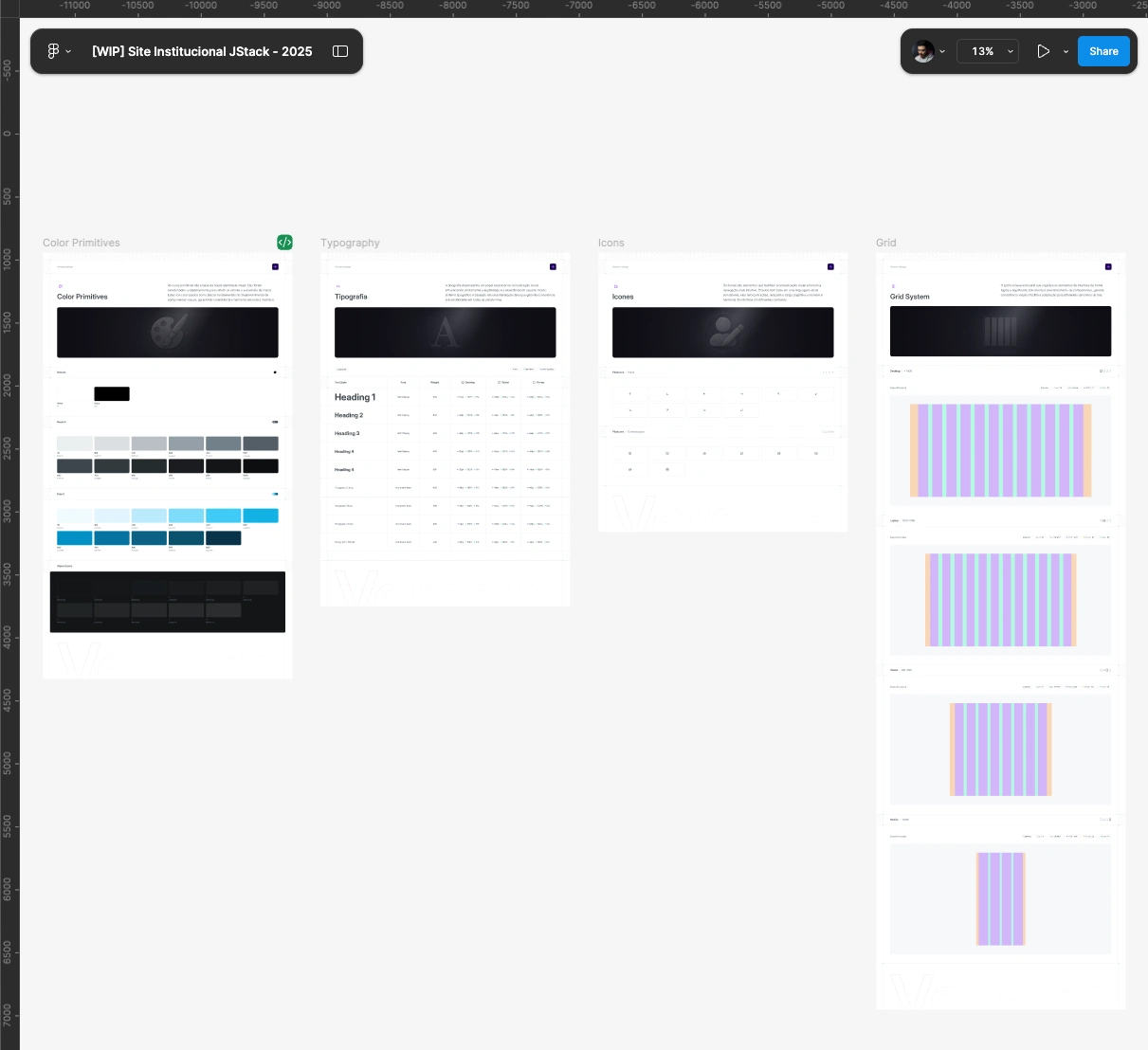
Styleguide and organization
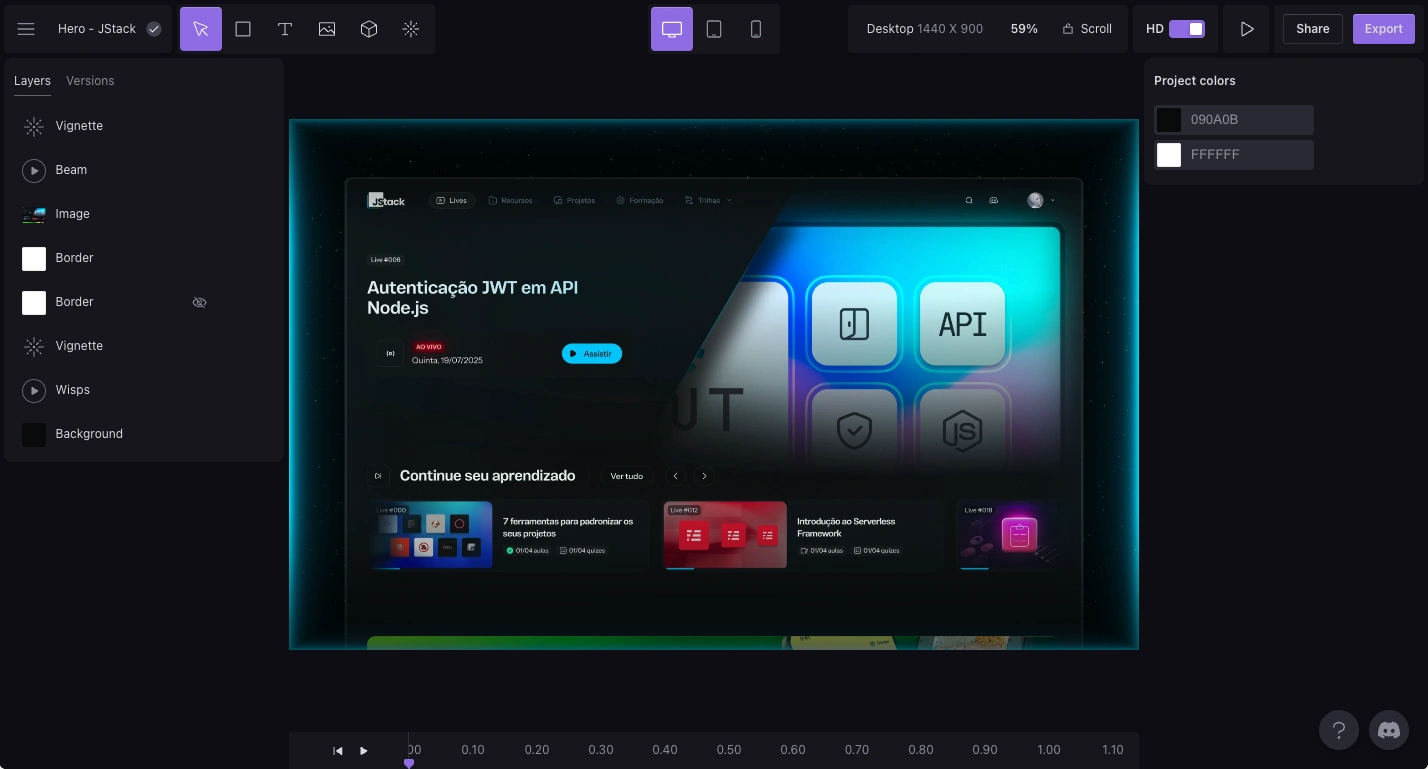
I built the website based on our wireframe references and created some elements using Unicorn Studio for the Hero section, as I wanted something with WebGL. I also used Lottielab for animations and motion in certain areas where it was necessary to bring more life to the site.

Unicorn Studio used for Hero

LottieLab used for motions
Since the site had several pages, the project required a CMS. However, to make content management easier, I decided to use the CMS just for the course lessons, integrating it with Excel for easier synchronization. For the other pages, I built them using Framer’s Template feature, which allowed me to create a page structure and replicate it for other pages by just changing the content. You can check out the final result of the project at the link that's live: https://jstack.com.br/

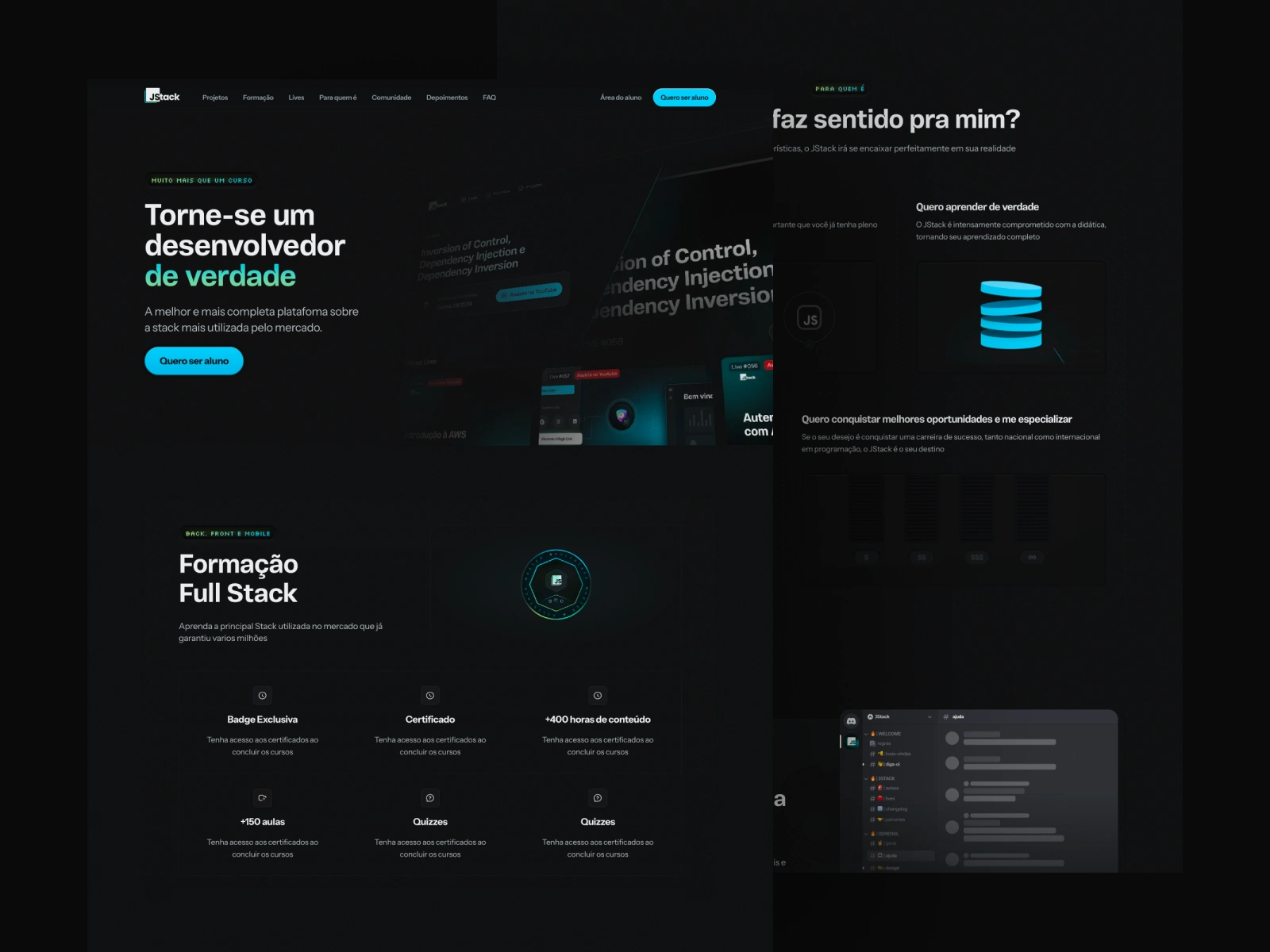
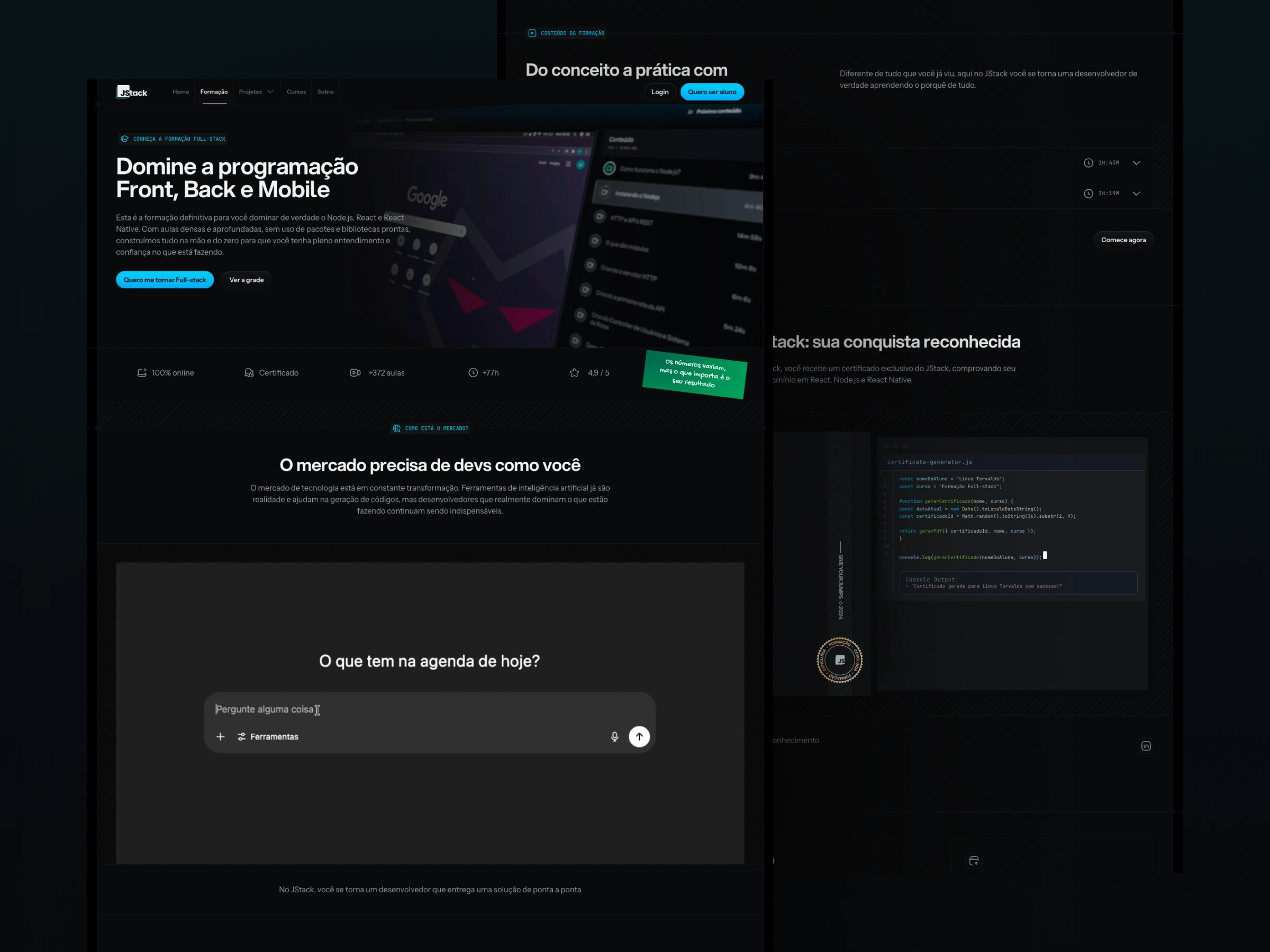
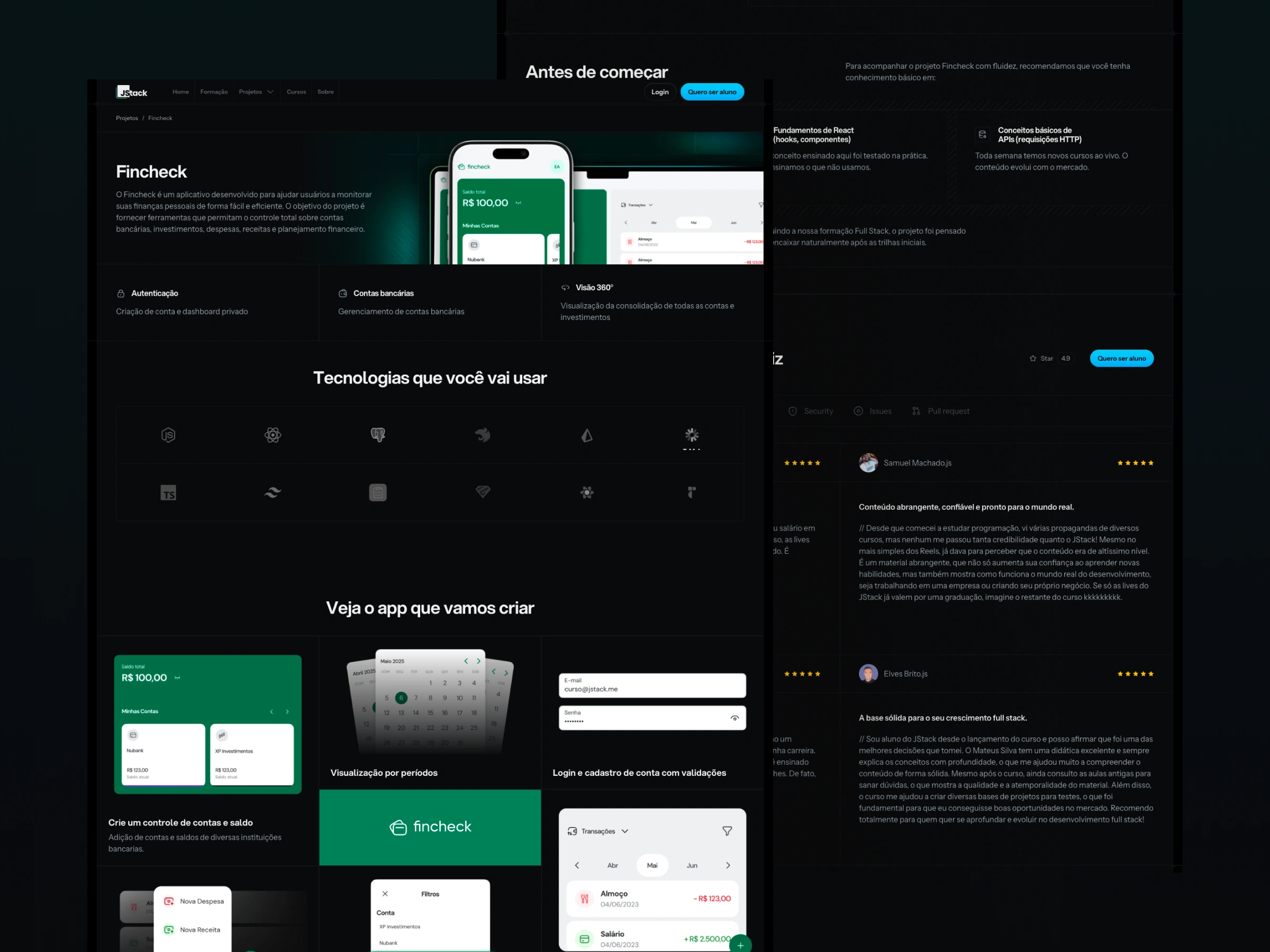
2025 version (current)

Formation Page

Projects Page
Results and Impact
Over the years, we’ve noticed that the changes we made to our page had a positive impact on the business. We saw a growth of over 30% in the number of students, as well as a significant migration of students from the course model to the subscription model. With better site structures, we were able to focus our communication on specific areas of the platform, improve our business offerings, and achieve greater clarity in our messaging.
Additionally, using Framer allowed us to deliver websites faster—reducing delivery time by two months—and made it easier to launch new projects based on our updated business model. This overall organization not only made us more scalable in terms of the website but also allowed us to implement new tools in our process, such as Lottielab, Unicorn Studio, and others.
"The new design of our landing page perfectly captured the essence of JStack and helped us communicate our evolution as a company. The feedback from our students has been incredible!"
— Mateus Silva, Founder, JStack
Learnings and Reflections
The importance of clear communication: Ensuring that every aspect of the platform is explained in detail helps reduce user confusion and improves trust in our offering.
Structuring the website with intention: Investing time in the site’s structure, from copywriting to sitemap design, directly influences user experience and the clarity of our message.
Iterative design pays off: Taking a few steps back to rethink and refine our foundation led to much stronger results than simply making incremental fixes.
Leveraging the right tools: Using platforms like Framer, Lottielab, and Unicorn Studio allowed us to speed up the development process and increase the quality and interactivity of our website.
Scalability through better processes: Organizing our workflow and using replicable templates made scaling and launching new projects easier and more efficient.
Adapting content management to our needs: Integrating the CMS with Excel for class management provided both flexibility and simplicity tailored to our workflow.
Continuous improvement drives results: Regularly refining our communication and tools not only improved our metrics but also set us up for new opportunities and innovations.
Next Steps
Collect and analyze user feedback to refine the website and communication.
Expand interactive features and streamline content management across the platform.
Develop new features and document processes to support future scalability.