Portfolio Website
Web Designer
Web Developer
Content Writer
ContentfulCMS

Framer

Next.js

Node.js
Sometimes it's a little better to travel than to arrive. -Robert Pirsig, Zen and the Art of Motorcycle Maintenance
Roles and Responsibilities
This is my own personal website! It has been a blast to make, so I have been involved in this from onset to completion (although I treat it as a constantly growing project and often use it as a platform to learn and play with new frameworks and technologies).
Technologies
Next.js
I used Next.js for a variety of reasons. Faster loading, easier deployment, and easily built production-level products. Next.js is an effective SPA (Single Page Application) that behaves like an MPA, in that Googles website crawlers effective pick up on metadata and SEO involved in the code.
Framer-Motion
Framer-motion is an animation library initially built for React.js but is also compatible with Next.js. Framer is an excellent tool for creating animated svgs, page transitions, and animations on hover among others. It's SO fun and flexible and can easily be used on multiple components across the application or website.
Contentful CMS
Contentful is a headless CMS system that makes data management on a smaller scale super simple. I store my projects, clients (that page is in progress currently— but here on Contra is an excellent spot to see my projects!), and some of my writing. As a developer, a portfolio is incredibly important.
Axios
Axios is a promise based HTTP client for the browser and Node.js. It sends asynchronous requests to REST endpoints and performs CRUD operations. In non-jargon terms, axios is a way to get data on your page. I chose axios because it's asynchronous, which improves website speed, and it's also simple and elegant.
Material UI
Material UI is a React based UI framework. The component library allows for fluid design that is consistent from page to page, and significantly increases website responsiveness.

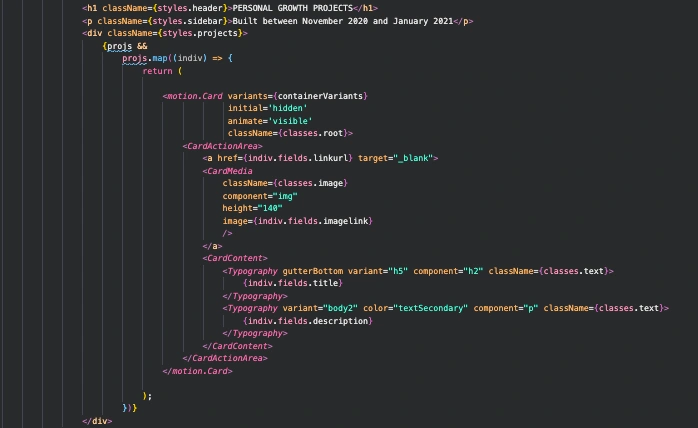
Here's a snapshot of some of the code! SUPER lightweight, fast, and highly SEO friendly.
Some things to note!
My portfolio is and always will be a "work in progress" because I believe we are all works in progress. It's a space for me to practice my creativity— to hide fun little gems for the user to find and to utilize clever anachronisms. The natural and digitals world are separate, but both tied to me and how I define myself as a person. We like. We LOVE!
let hannah = {
age: 28,
pronouns: 'she/her',
passions: [ ...,
'whitewater rafting',
'good books',
'engaging conversation',
'single-track',
'road trips'
],
email: 'hello@hannahtrask.com',
cell: 4844594143,
};
Like this project
0
Posted Jul 28, 2021
Likes
0
Views
33
Tags


Web Designer
Web Developer
Content Writer
ContentfulCMS

Framer

Next.js

Node.js




