Laxis AI Transcription Assistant
Like this project
Posted Aug 30, 2023
Design a high-fidelity prototype of the iOS mobile app that is simple to use based on the existing web application. The mobile app is launched in the App Store.

Laxis is an AI transcription app that captures conversations intelligently to make users' meetings more productive and enjoyable. Simple transcription and personalized templates help user extract insights, action items, and key quotes from (and across!) meetings.
Timeline
2 month
My Role
User Research, Product Design, Visual Design, Motion Graphics, Prototyping
Tools
Figma, Adobe Illustrator, Photoshop
The goal is to research and design a high-fidelity prototype of the iOS app that is simple to use based on the existing web application and Google meet extension. We aim to design a solution will make it easy for users to record and generate real time notes on a mobile device.
What's the context?
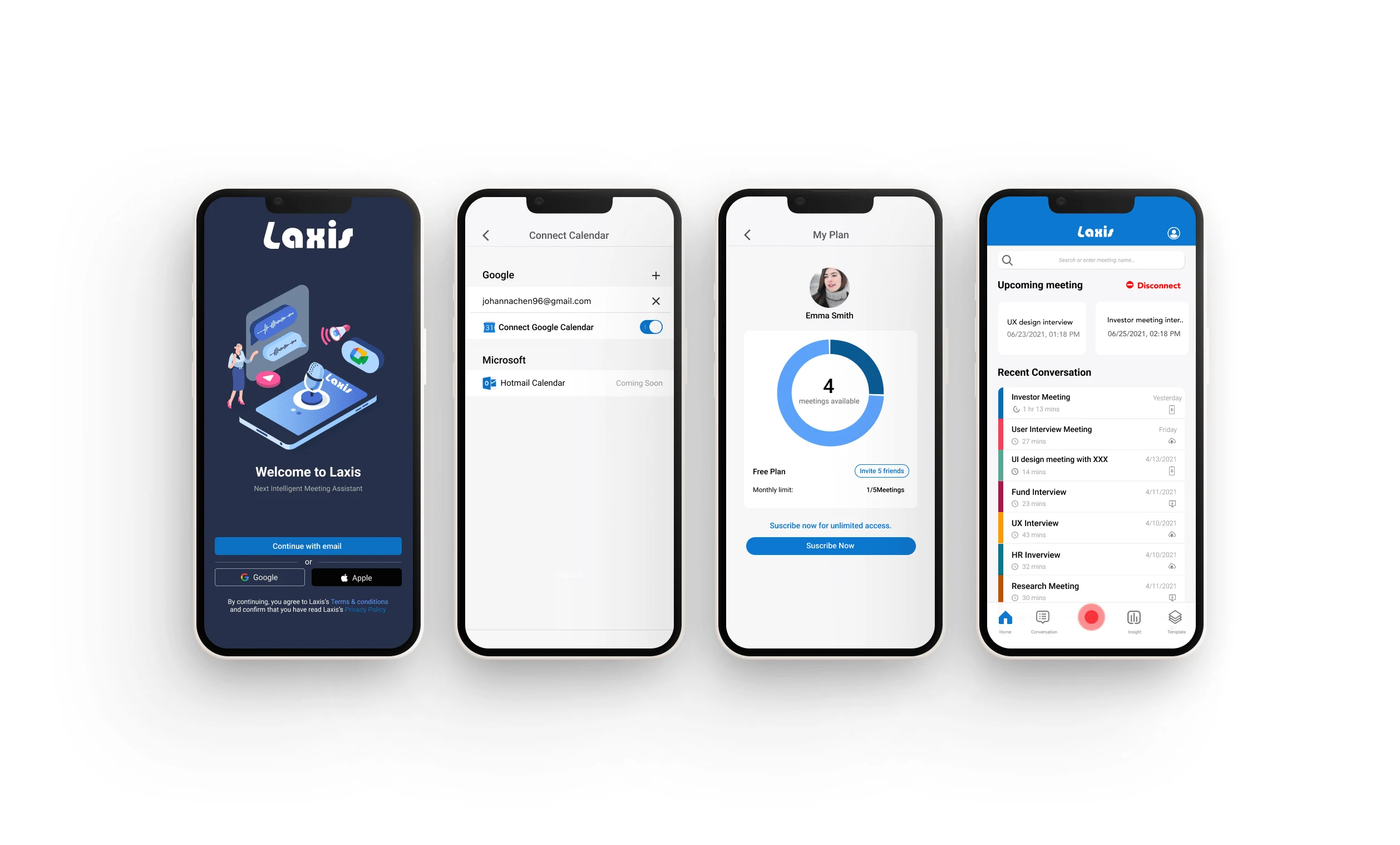
Laxis is the next generation of AI meeting assistants. The company aim to capture meeting notes with accurate transcriptions to help everyone benefit from more effective meetings, then automatically analyzes the transcripts so users can provide actionable insights across all their conversations. Before developing the iOS application, I created this motion graphics promo video to introduce the features of our current web application as well as our google extension.
The challenge
The first challenge is designing a mobile-based application that can fit all the important information users need based on the web device. Since mobile size is very small, users may only focus on one task for each page. The second challenge is designing different user flows for users on the free plan, a basic plan, and a Premium plan on an iOS device.
How might we translate the web experience for mobile?
I was responsible for designing the key function pages which are the conversation page, user profile, my plan, and pricing page for the iOS app. Below is the current web application for each page, I came up with four opportunities on how I can translate the web to mobile experience:
1. How might we help users to sort their conversations by updated time, name, duration, and date?
2. How might we combine the important information of users on the profile page?
3. How might we use a more visually appealing way to show their plan status and meeting availability?
4. How might we design different user experience flow to improve user engagement based on their different pricing plan?
The Solution

Final Prototype Screen
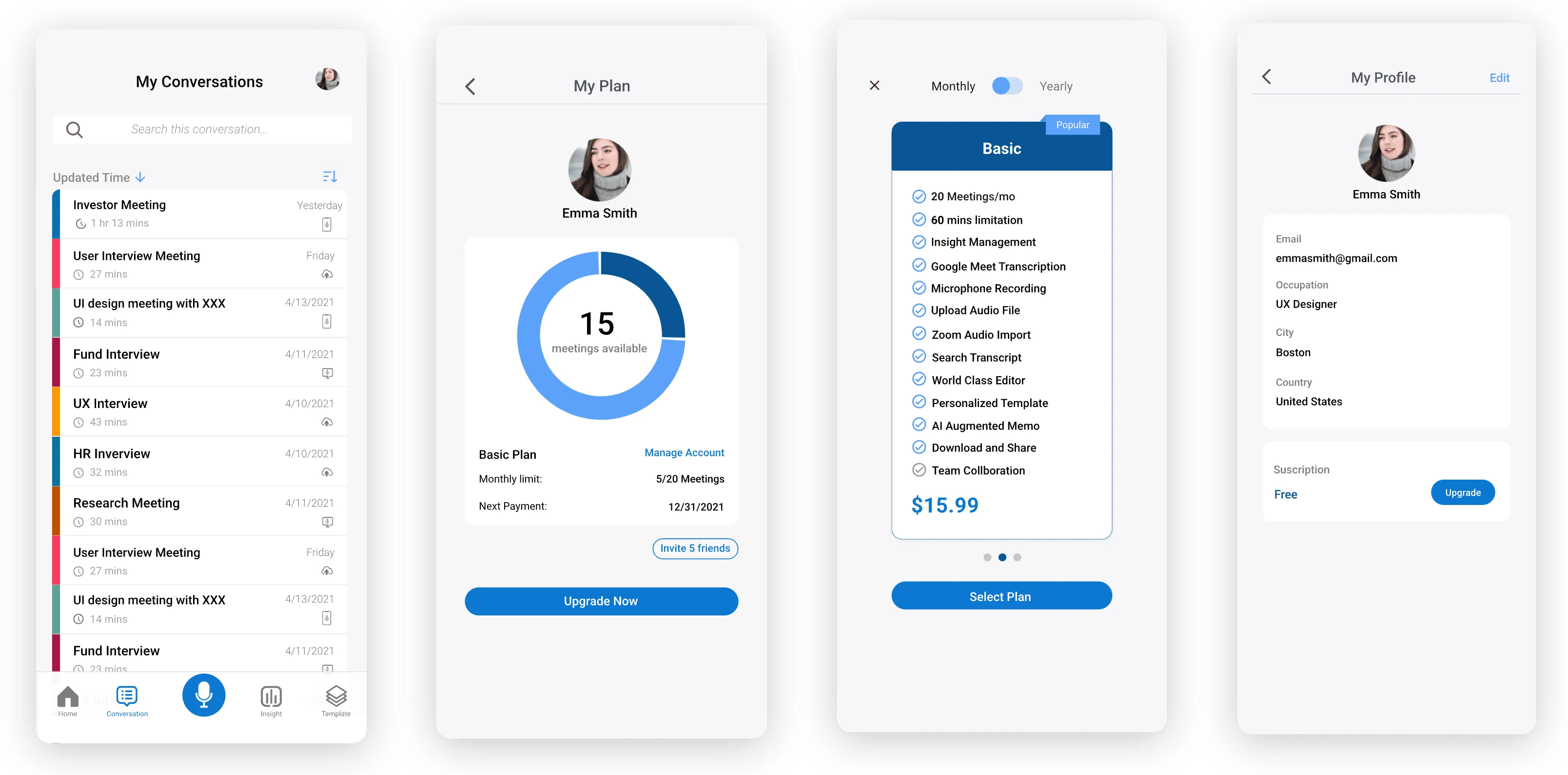
Conversation Page
Adding a sort feature on the conversation page can help users easily sort their conversation by updated time, name, duration, and date. The down arrow next to the updated time indicates the conversation is sorted from most recent time to oldest. Users can also search the conversation by entering the keywords or meeting name in the search function.
Profile Page
On the profile page, users should be able to see their current subscription and their personal information. I embedded an upgrade button next to their subscription so it will remind users to upgrade if they want more meeting transcription. Having an updated button on the right can help users immediately see their changes after finishing editing their profile information.
My plan and upgrade Page
Since the user plan and the pricing plans are all on one page for the web version, I wanted to make it clear for users so they can see their plan status and how many meetings are left. If they are on the basic plan, they can choose to upgrade their plan to Premium and swipe to see the available plan for both monthly and yearly. There'll be a popup window telling users to visit the Apple store to change their subscriptions.
Explore Prototype

Prototype link:
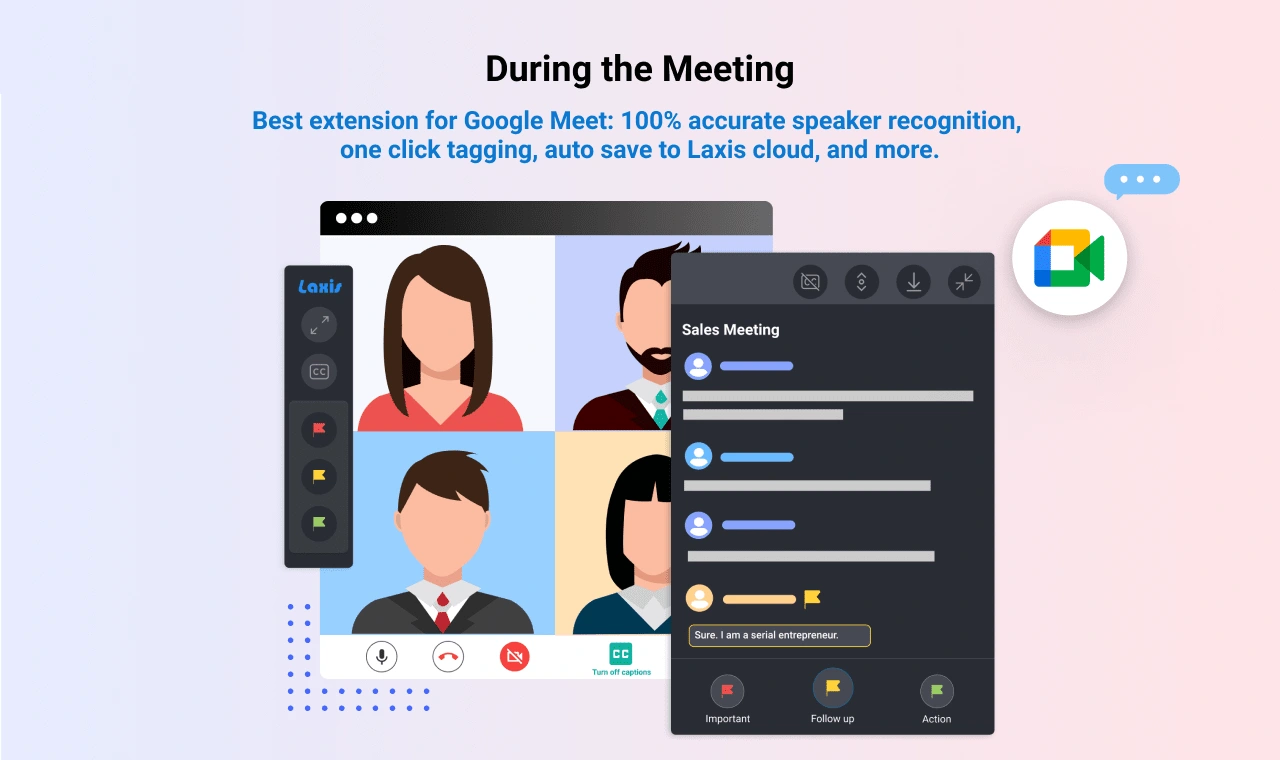
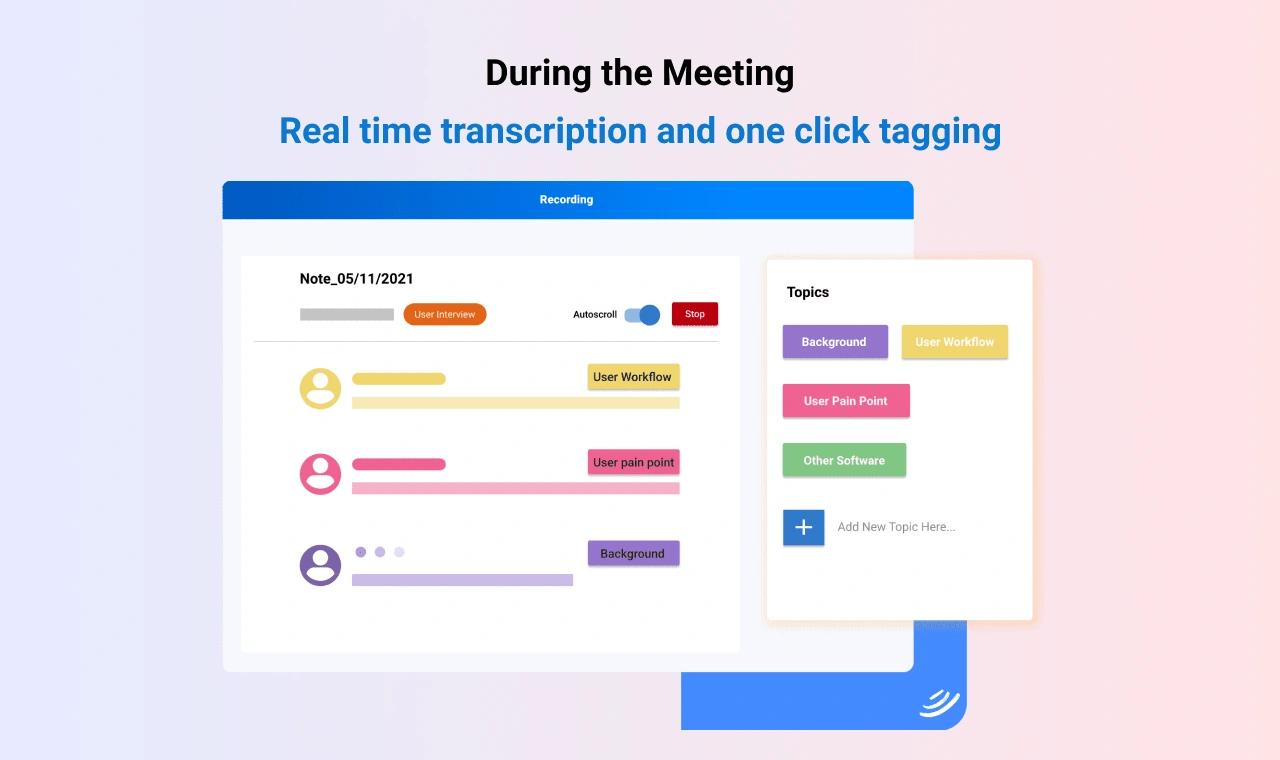
Visual Design Illustration
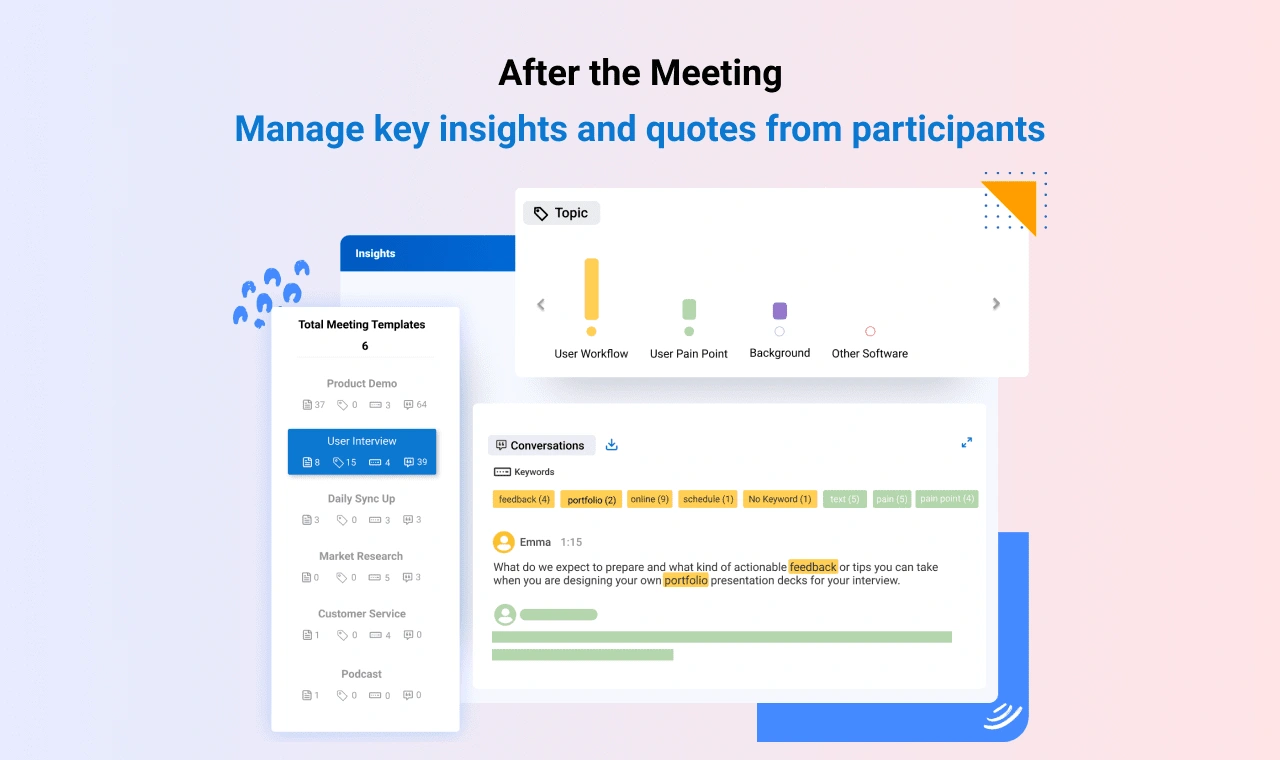
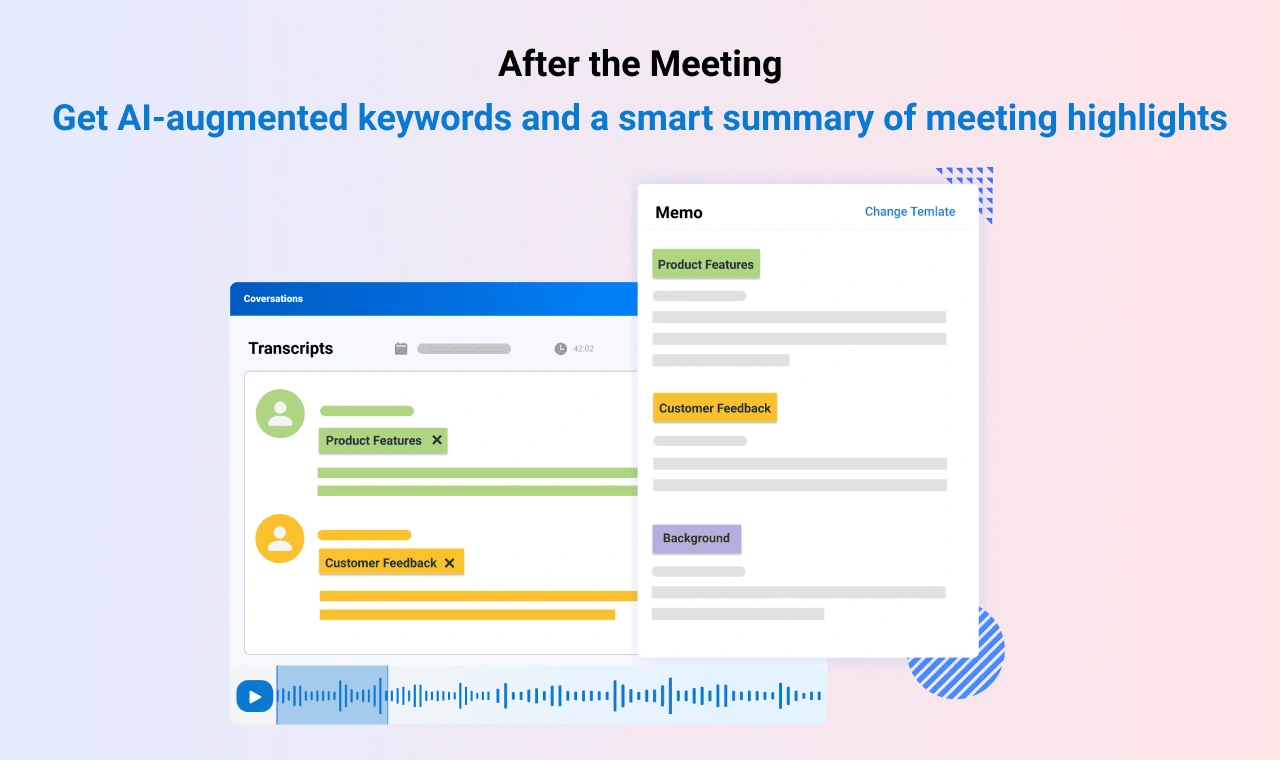
Before we launched laxis on Product hunt, I created the visual design illustration for our product hunt page. These illustrations highlight the main features of the web applications including before, during, and after the meeting. Users can set pre-meeting topics and agendas, take notes get real-time transcription during meetings, and get valuable conversation insights after the meetings. Check out our page here: https://lnkd.in/g8R54wVD