An E-commerce & savings app
Like this project
Posted Jun 6, 2024
A comprehensive redesign of the e-commerce website's user experience, implementing a range of enhancements to improve usability and functionality.
About project
The problem
My role
Deliverables/platforms
Initial thinking
Target users
Research methods
Design Process
Problem statement
Personas
User flow diagram
Information Architecture
Design components
Iterations
Some component changes
High fidelity designs
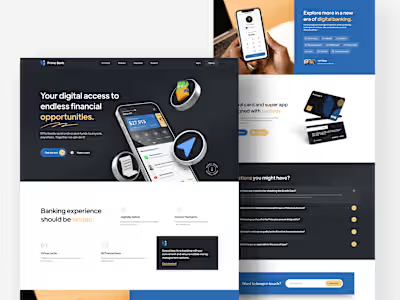
Landing page design and prototype
Store front page
Categories page
Product page
Cart
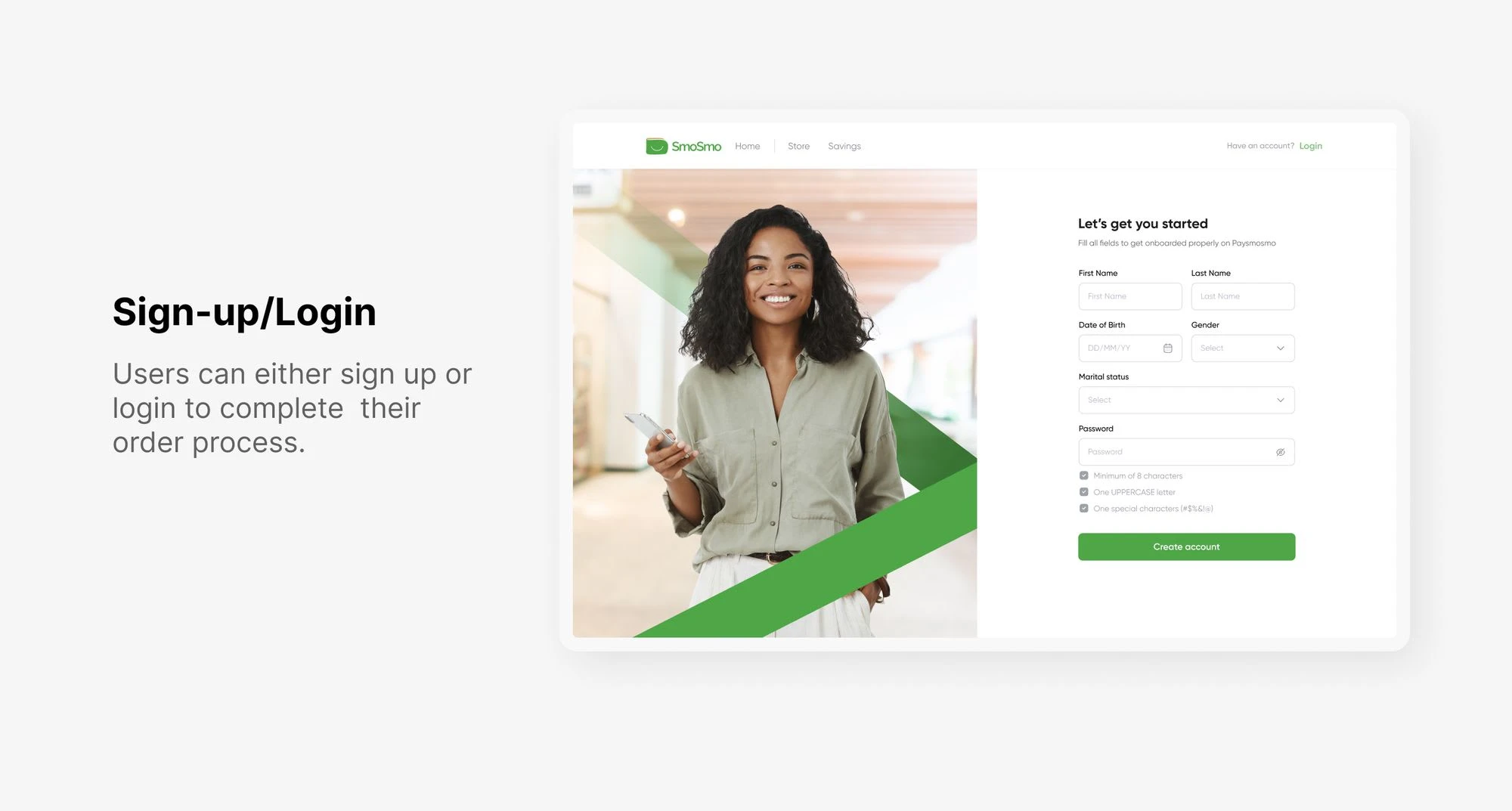
Signup/Login pages and dashboard
Mobile application
What I learnt 🌱
Thank you! 😊
About project
Paysmosmo is a state-of-the-art eCommerce-finance mobile and web application, that equips users with an extensive array of financial tools and services. Through this platform, users can access a flexible Buy Now, Pay Later (BNPL) model, enabling them to purchase products such as gadgets and electronics and spread payments over six to eight months.
Furthermore, Paysmosmo provides intelligent savings features and tailored investment opportunities, supporting users in constructing a stable financial foundation for the future.
The problem
Users encountered difficulties completing the BNPL (Buy Now Pay Later) process and making payments directly on the website. Additionally, the website's responsiveness was not properly optimized, leading to suboptimal user experiences across various devices and screen sizes.
My role
I served as one of the product designers for this project, collaborating with other members and stakeholders. Our responsibilities included identifying usability issues within the existing product, redesigning the user interface, integrating savings and investment features into the new design, and conducting user testing throughout the development process.
Deliverables/platforms

Initial thinking
Target users
Past and returning customers
New customers
Research methods
Existing system
Top e-commerce websites like AliExpress, eBay, and Amazon.
Customer reviews and feedback

Design Process

Problem statement
How might we address usability challenges on the eCommerce website to facilitate the smooth completion of the order process, enable seamless payment transactions directly on the site, and enhance the user experience for utilising the Buy Now Pay Later option online?
Personas


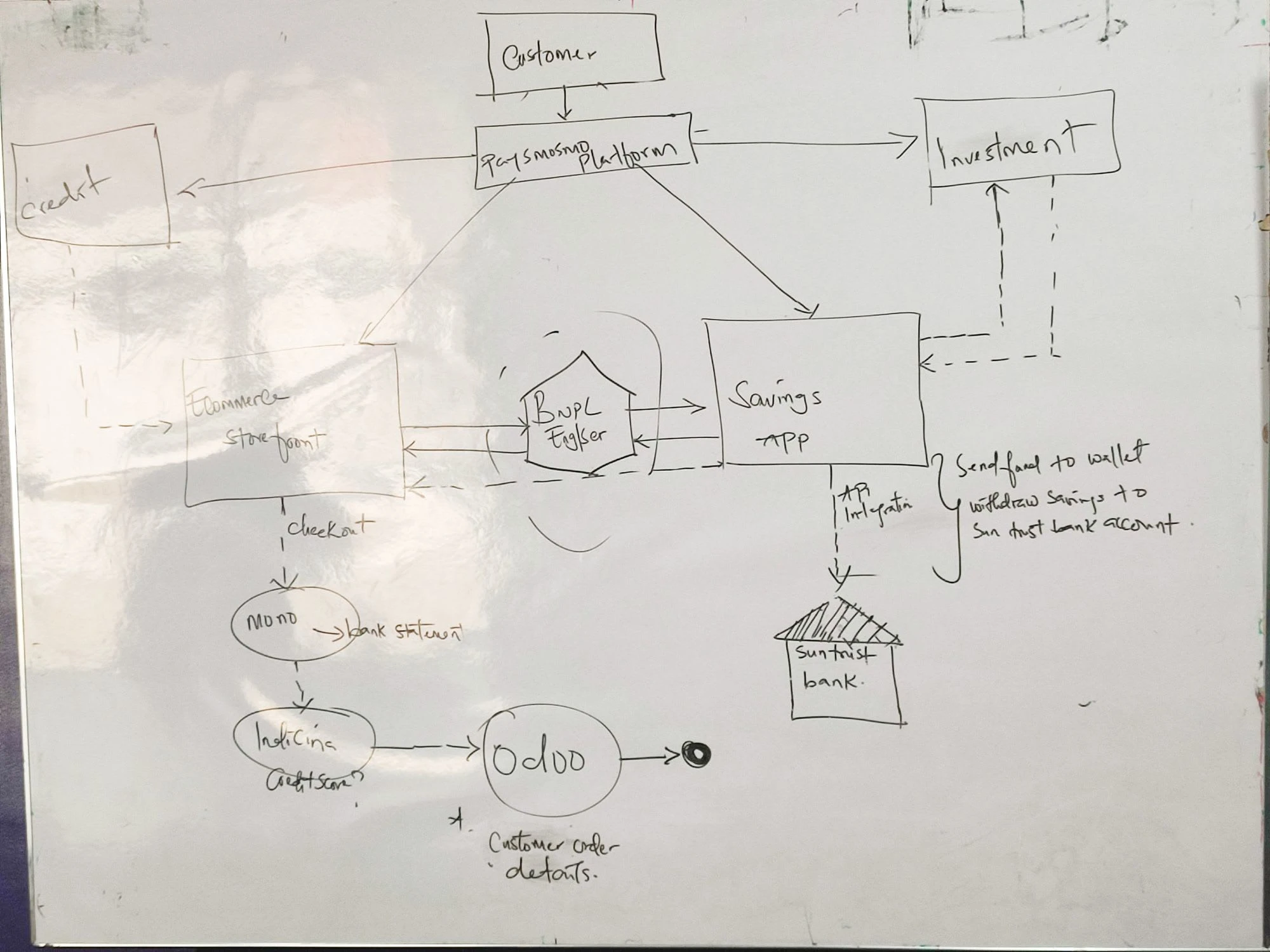
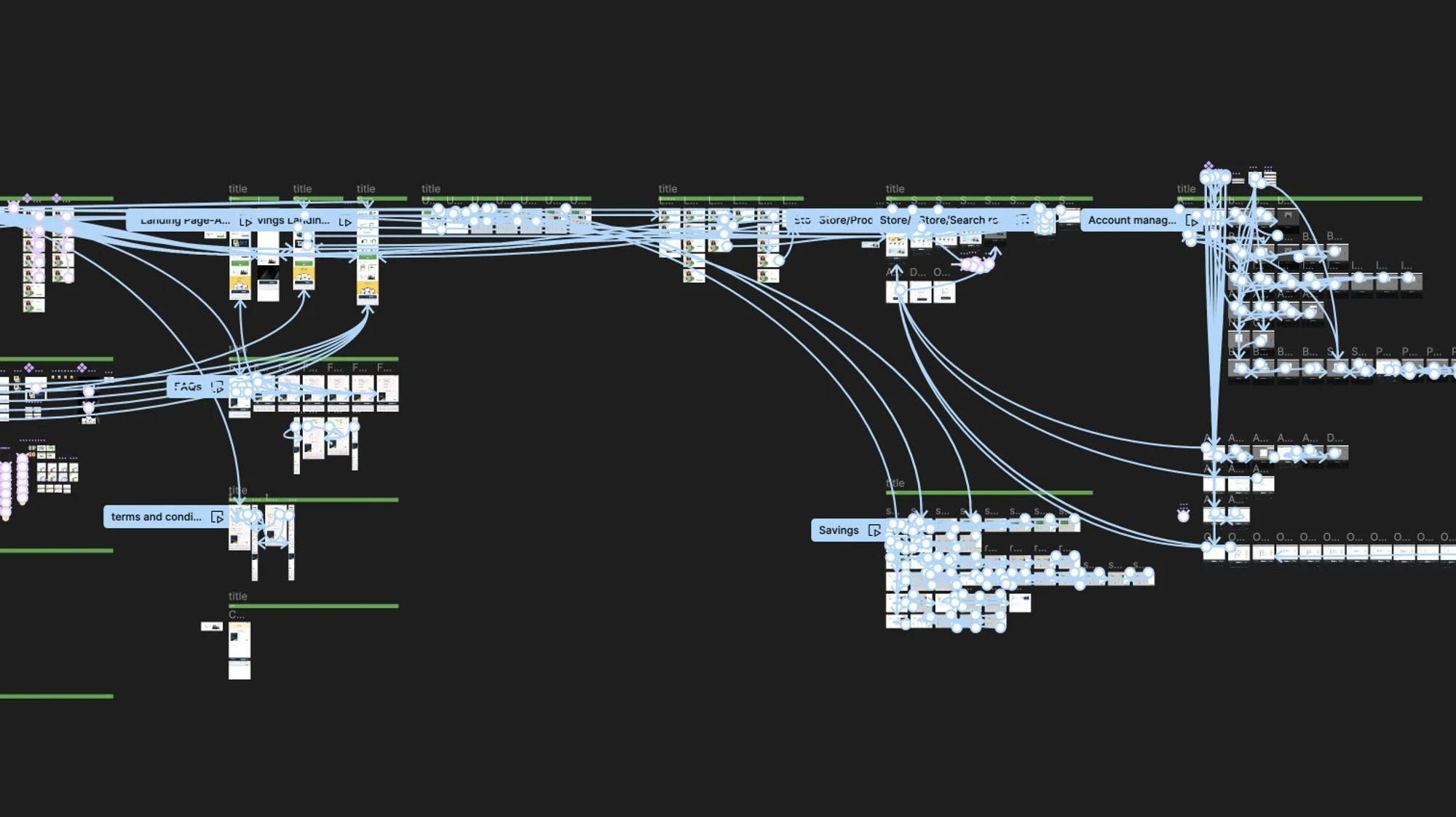
User flow diagram
This user flow diagram provides a visual representation of the steps involved in the purchasing process of the application. It helps designers and stakeholders understand the user journey and identify potential pain points or areas for improvement in the user experience.

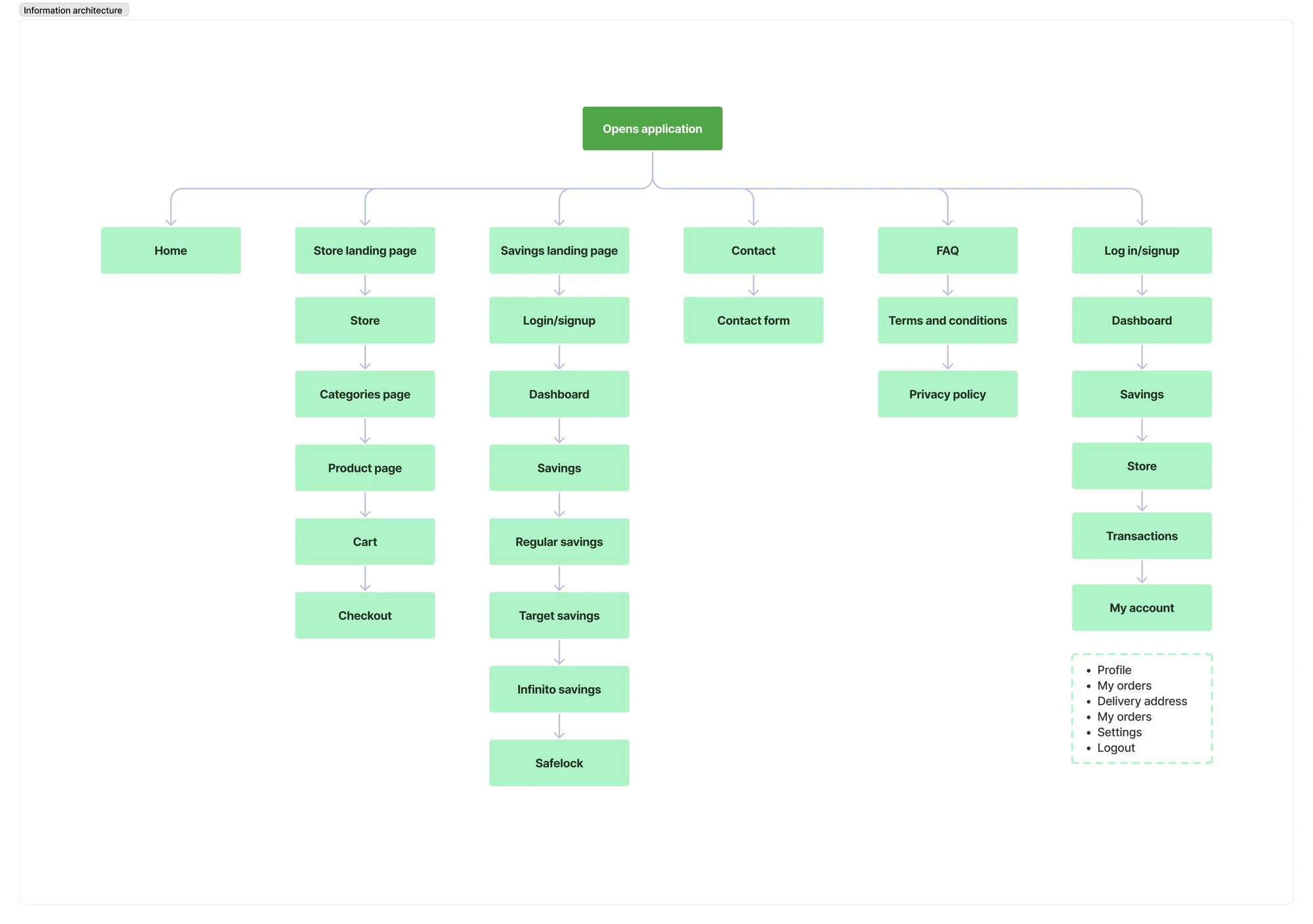
Information Architecture
The website's information architecture includes a general landing page, specific savings and store landing pages, guiding users through features, sign-up options, and navigation, with the store allowing browsing and cart usage without sign-up but requiring sign-up for product requests and purchases.

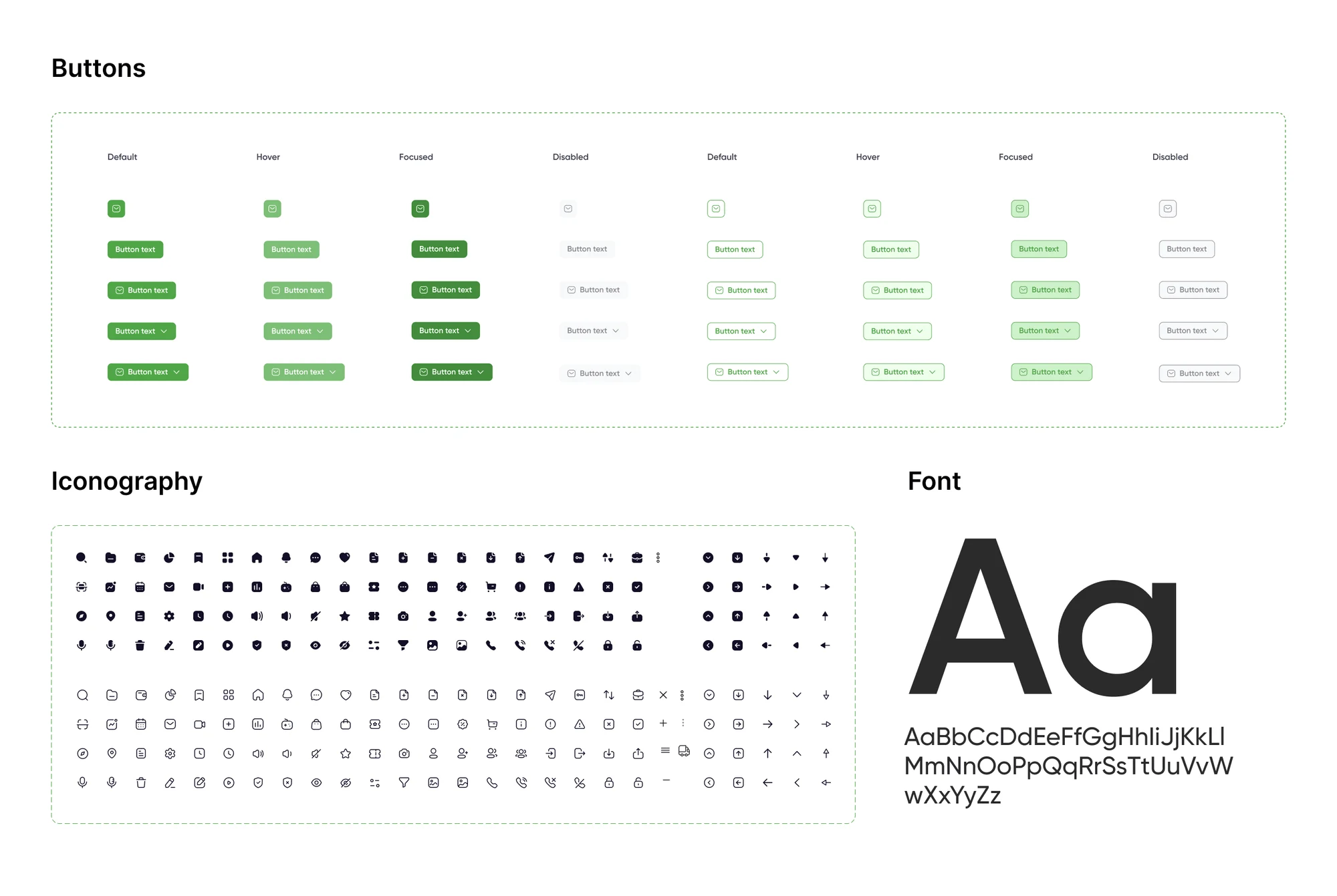
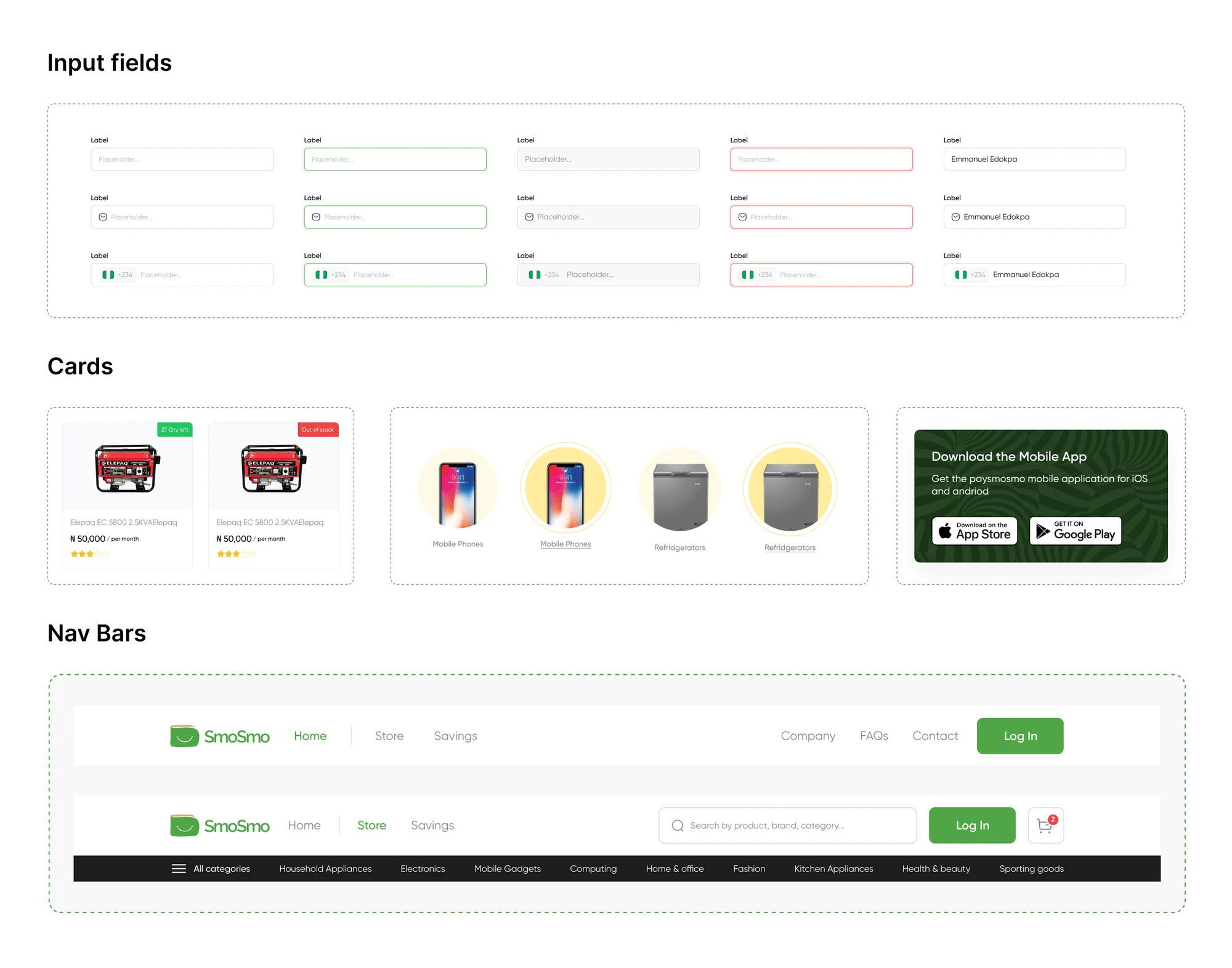
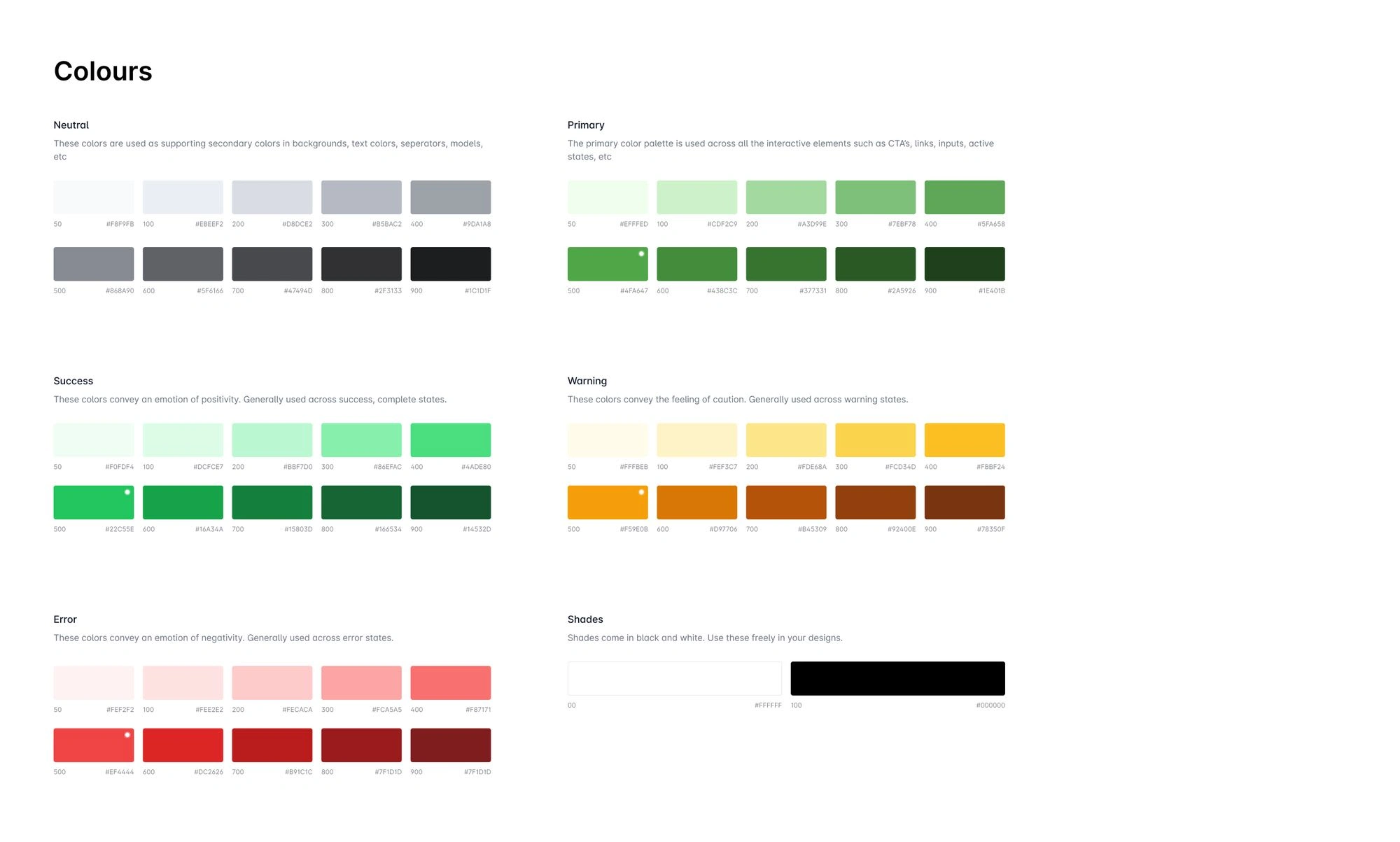
Design components
We meticulously crafted a variety of components to establish a cohesive and uniform visual language for the product, ensuring consistency across all screens and elements. By carefully designing each component, from buttons to navigation menus, we aimed to create a seamless user experience that promotes usability and enhances the overall aesthetic appeal of the interface. This deliberate approach not only fosters a sense of familiarity and coherence for users but also reinforces the brand identity of the product, instilling trust and confidence in its design and functionality across different contexts and devices.



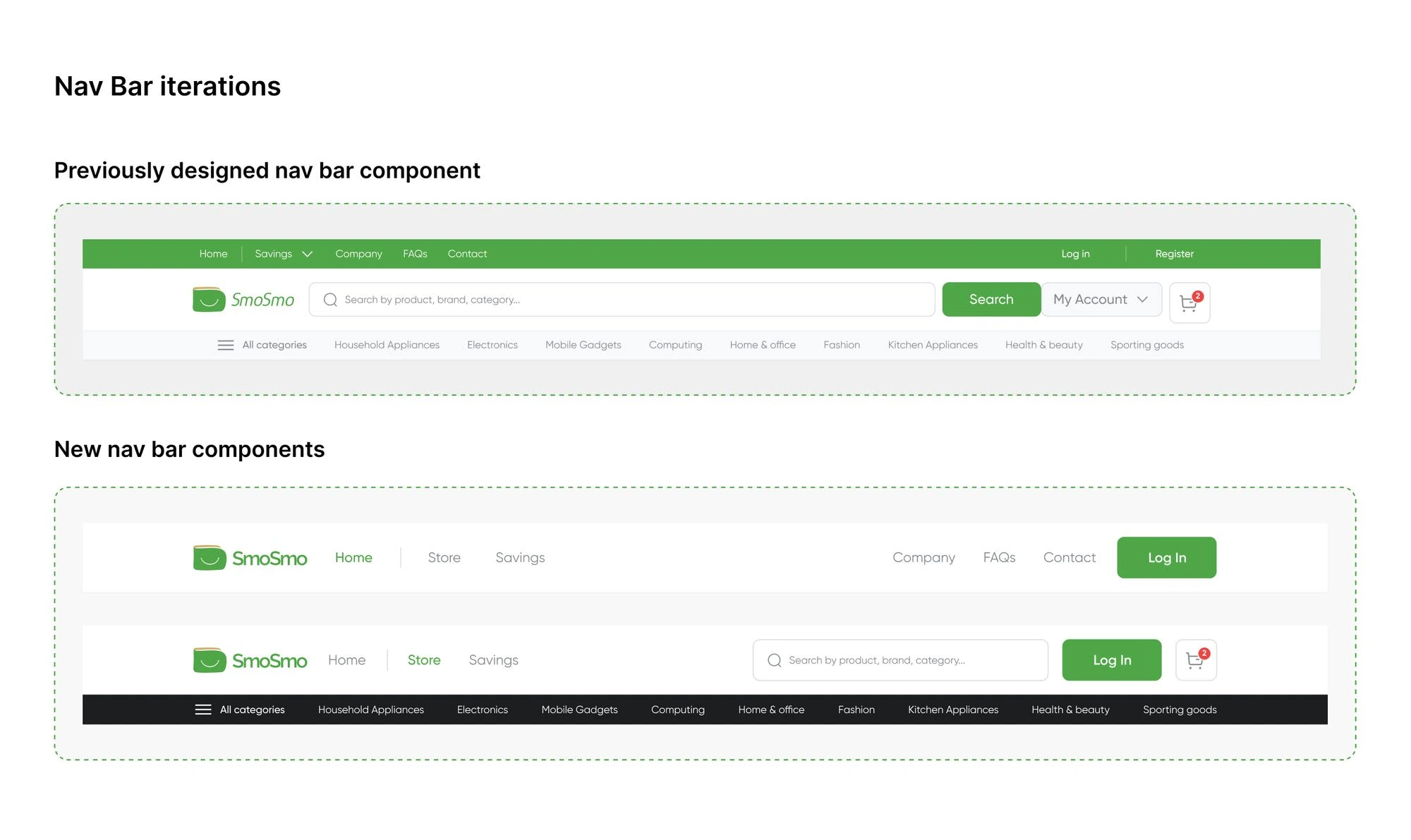
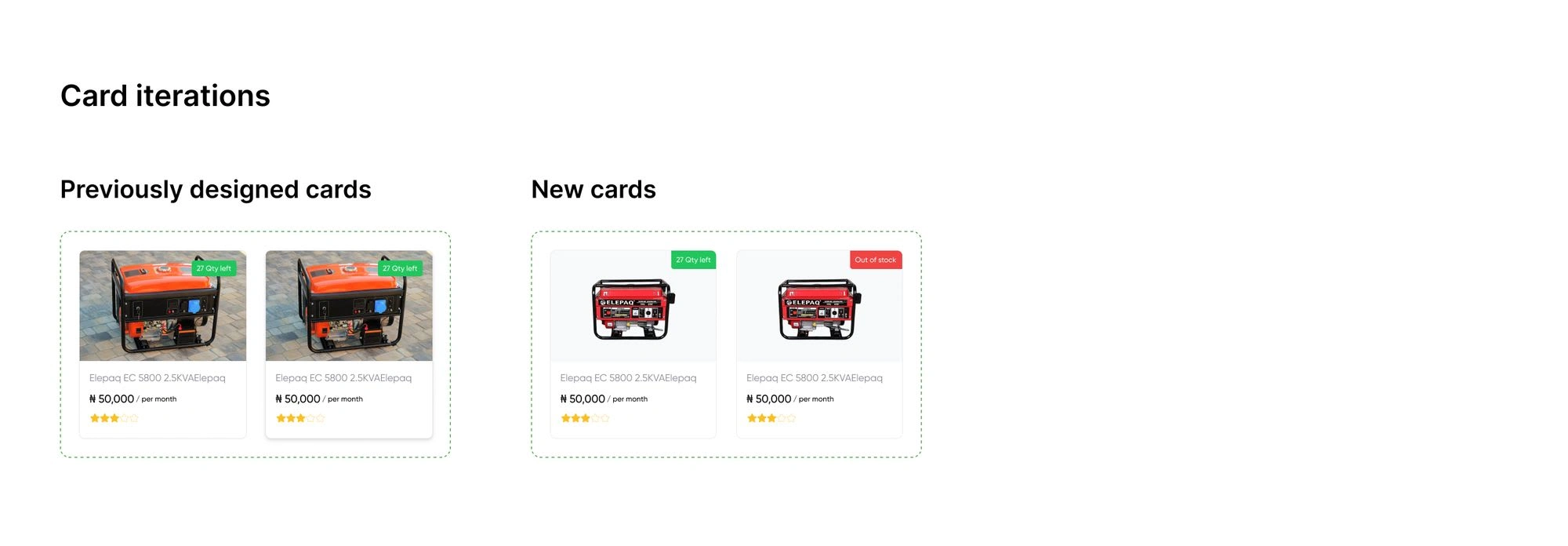
Iterations
The team underwent numerous iterations on the components, engaging in rigorous testing and restructuring processes based on feedback gathered from these testing sessions. Through this iterative approach, we aimed to refine the components continuously, ensuring they contribute to a smoother and more intuitive user experience.
Some component changes


High fidelity designs
The team employed Figma as our primary tool for developing high-fidelity designs and prototypes. Leveraging Figma's robust features and collaborative capabilities, we seamlessly translated our design concepts into polished visual representations and interactive prototypes. This allowed us to iterate rapidly, gather feedback, and refine our designs iteratively, ensuring alignment with project goals and user needs throughout the design process. Additionally, Figma's cloud-based platform facilitated seamless collaboration among team members, enabling real-time editing, commenting, and version control, ultimately enhancing our efficiency and productivity in delivering impactful design solutions.

Landing page design and prototype
We created three landing pages as part of our design efforts: a comprehensive general landing page showcasing the full breadth of the product's offerings, along with dedicated landing pages tailored specifically for both the savings feature and the online store component.
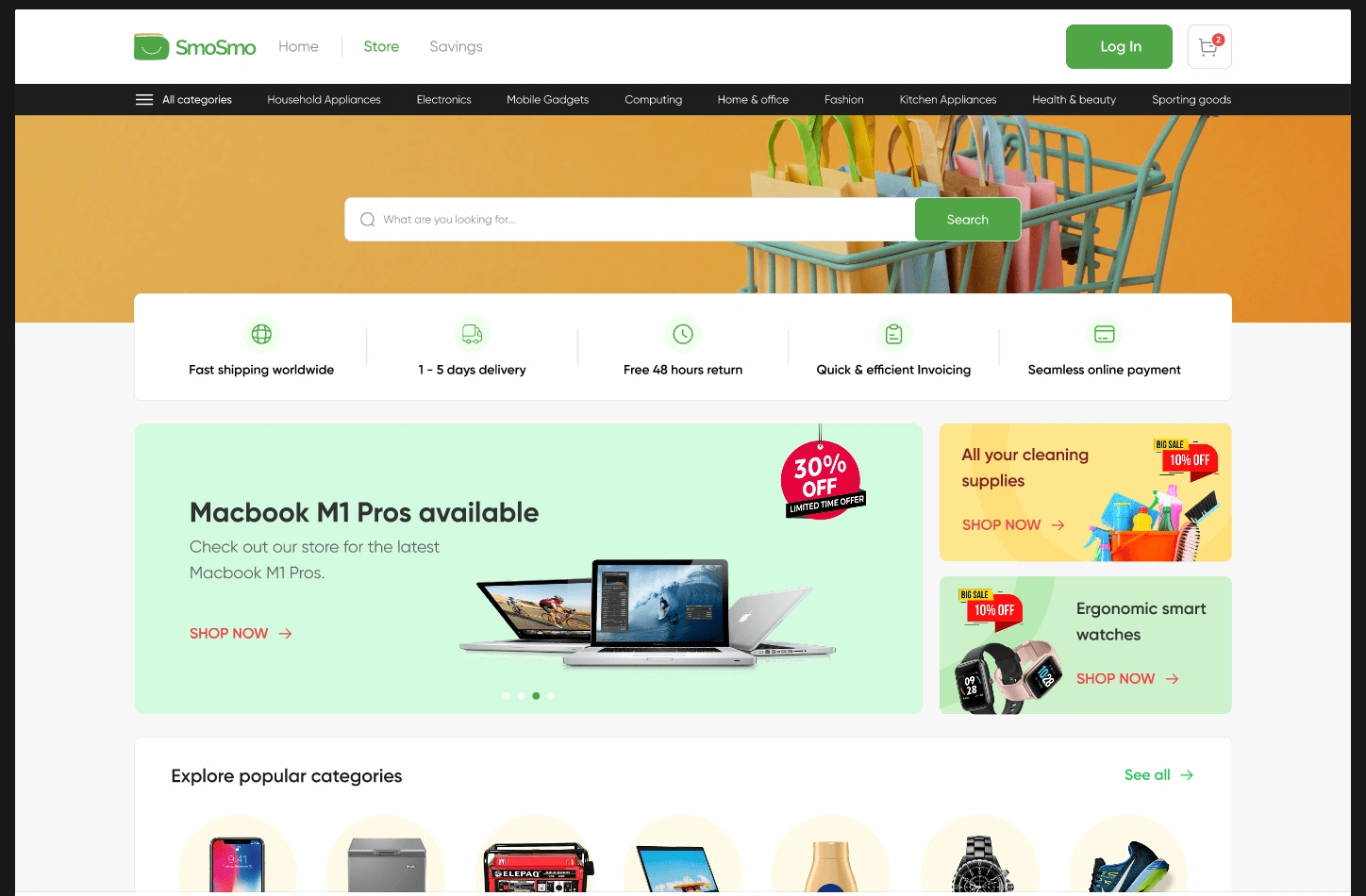
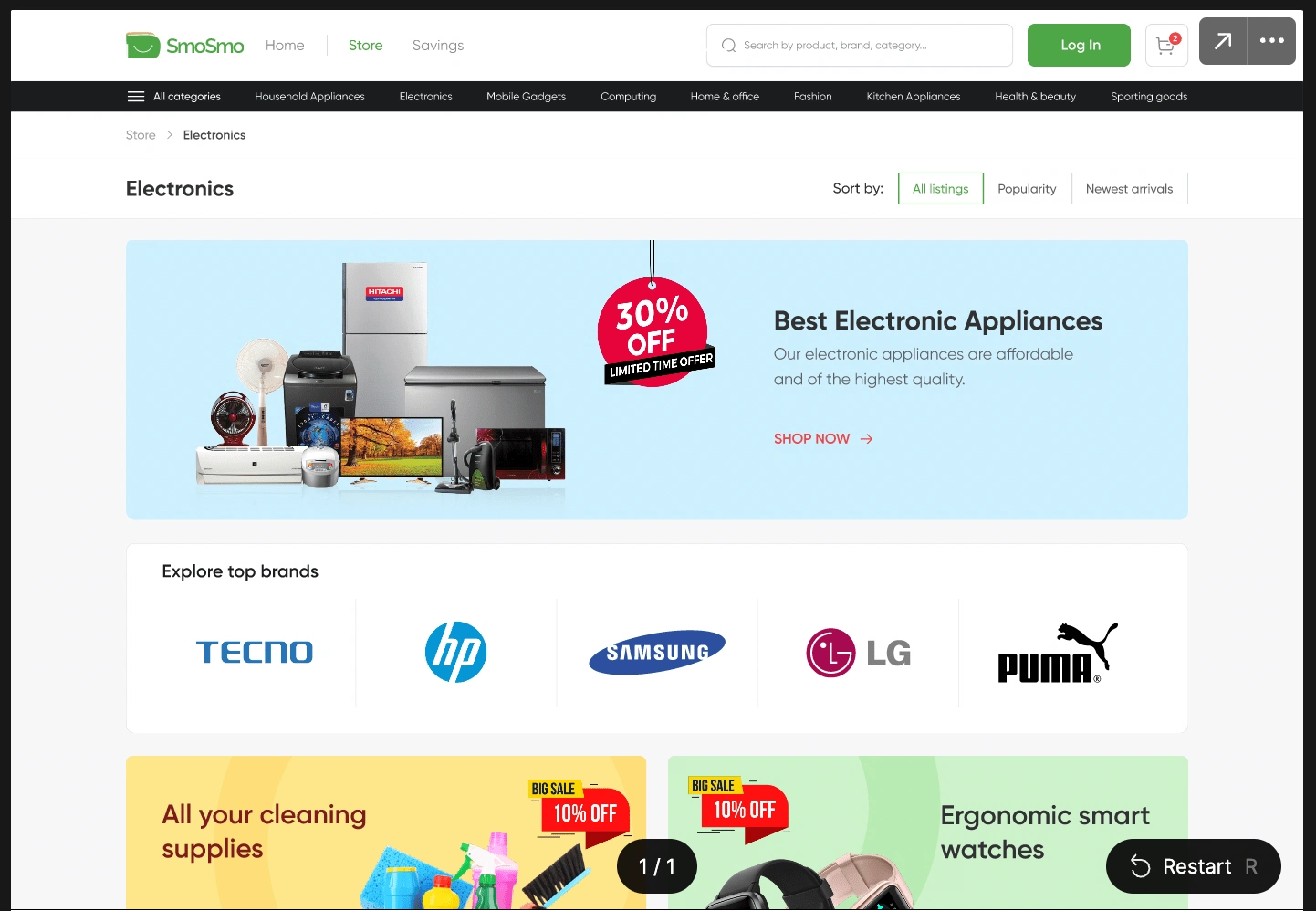
Store front page
We dedicated our efforts to enhancing various aspects of the user experience, including refining the categories, optimising the search and filter functionality, and enriching the product details pages. By meticulously iterating on these key areas, we aimed to ensure that users could seamlessly navigate through the website, easily find relevant products, and access comprehensive information about each item of interest.

Categories page

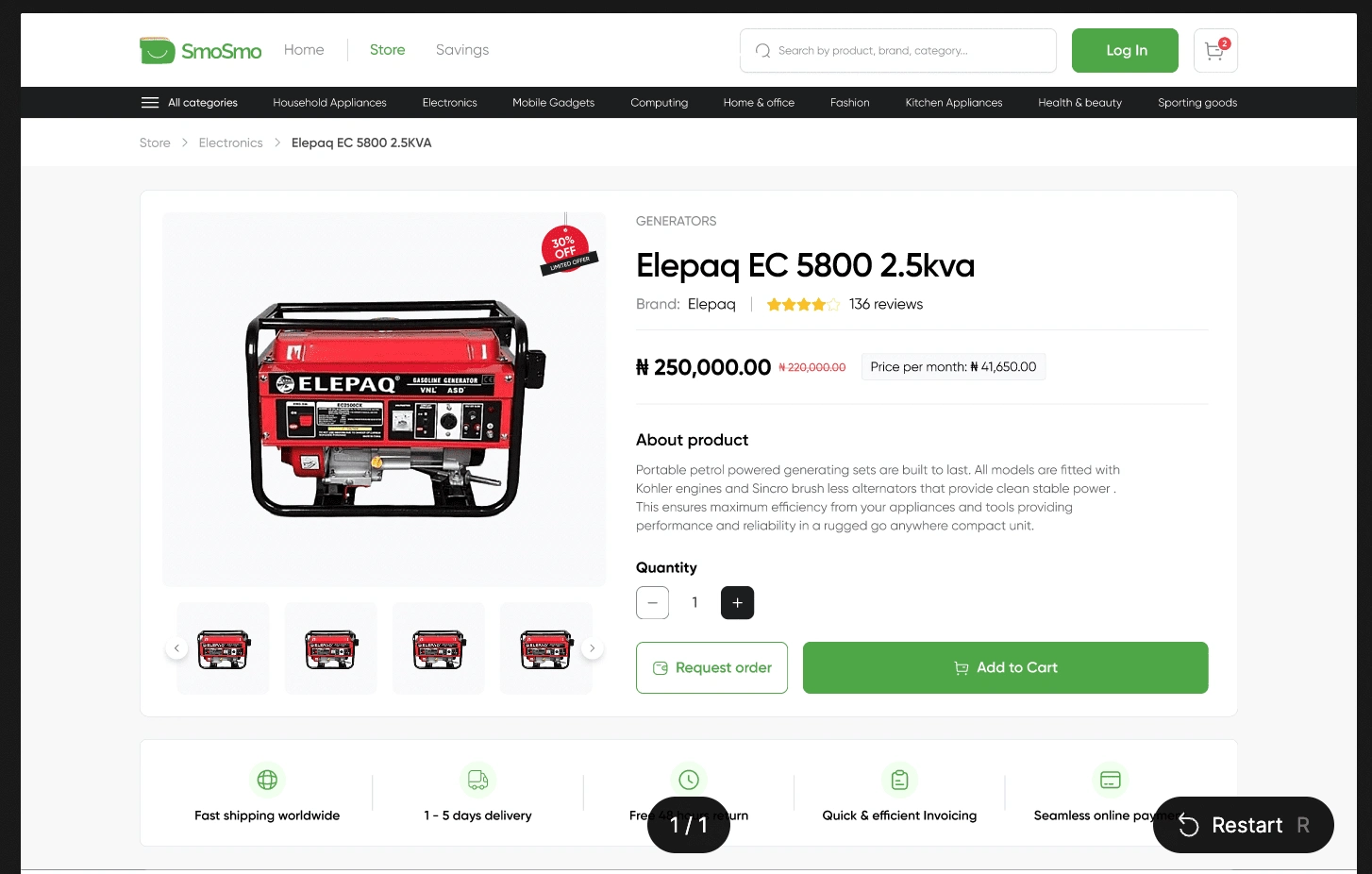
Product page

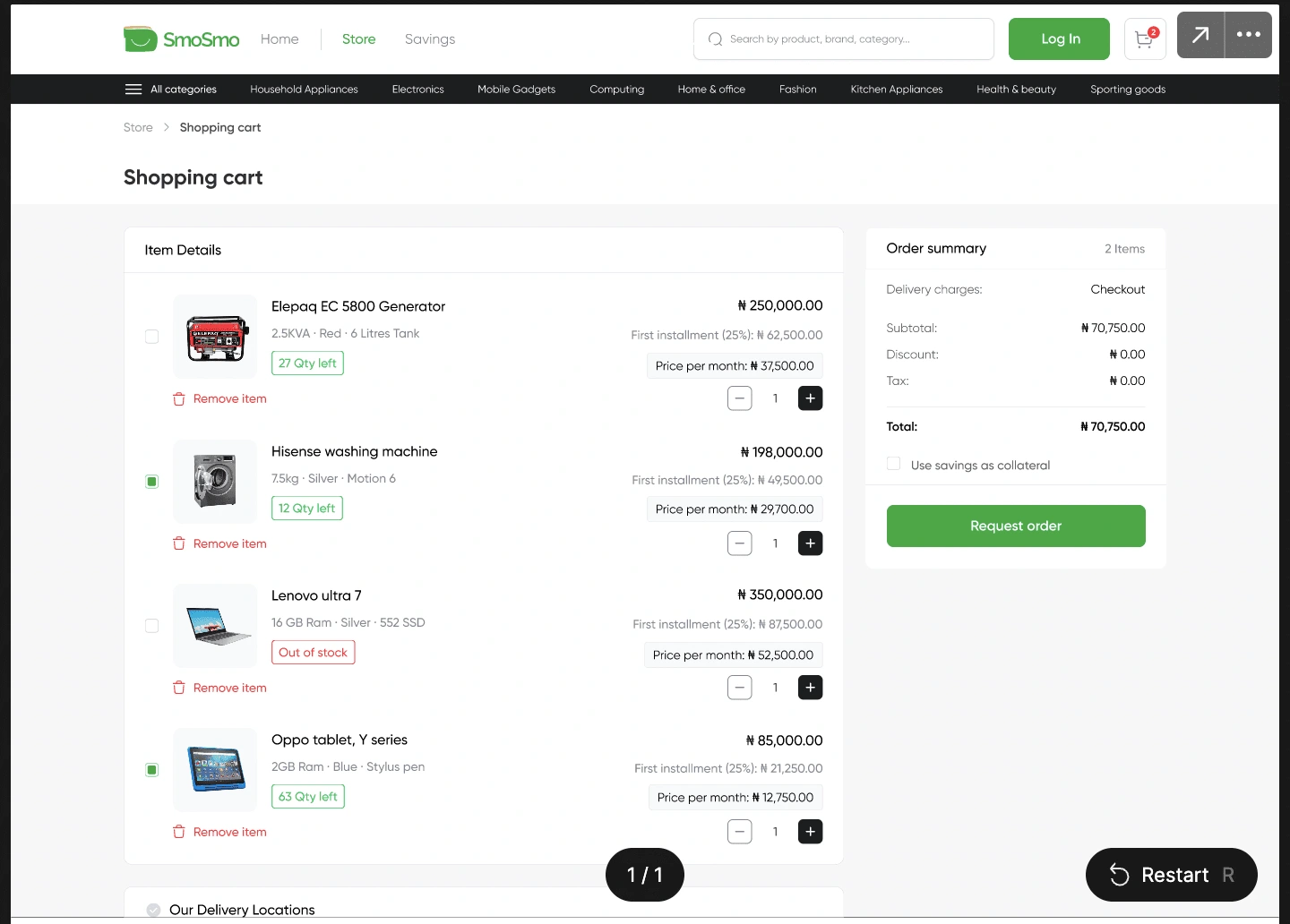
Cart

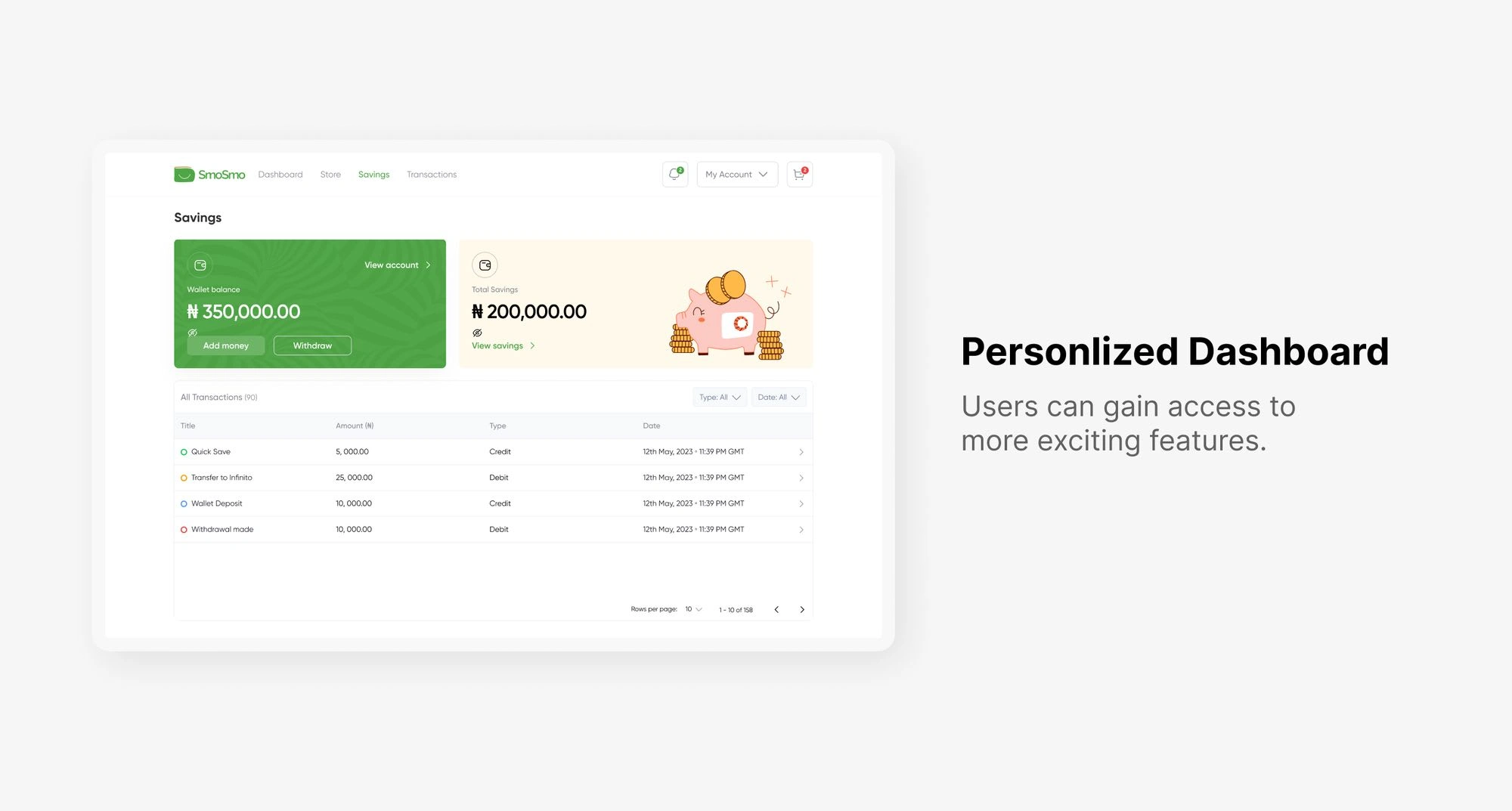
Signup/Login pages and dashboard



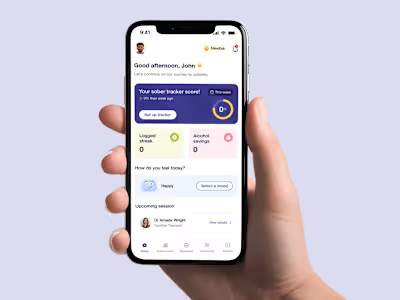
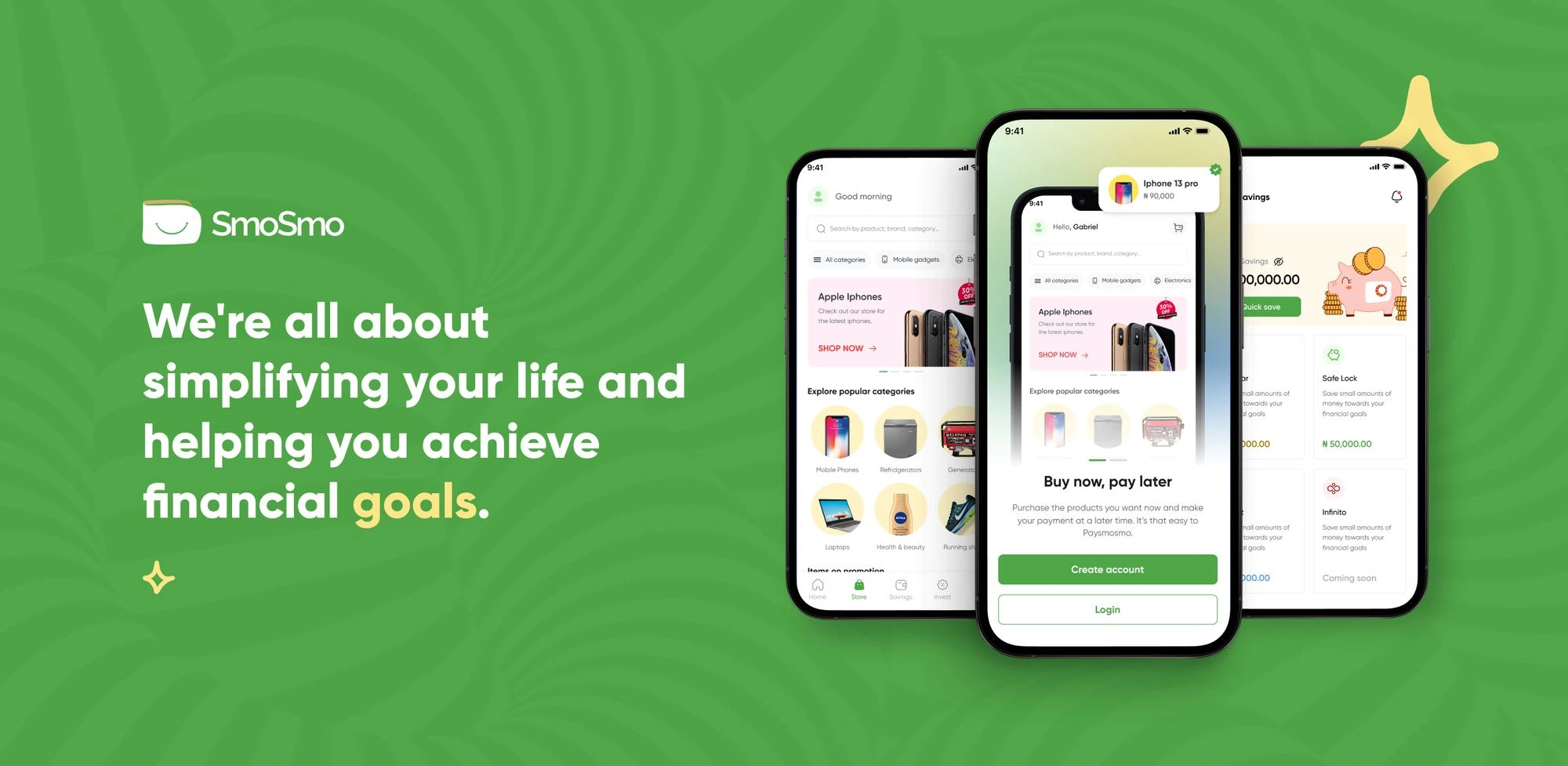
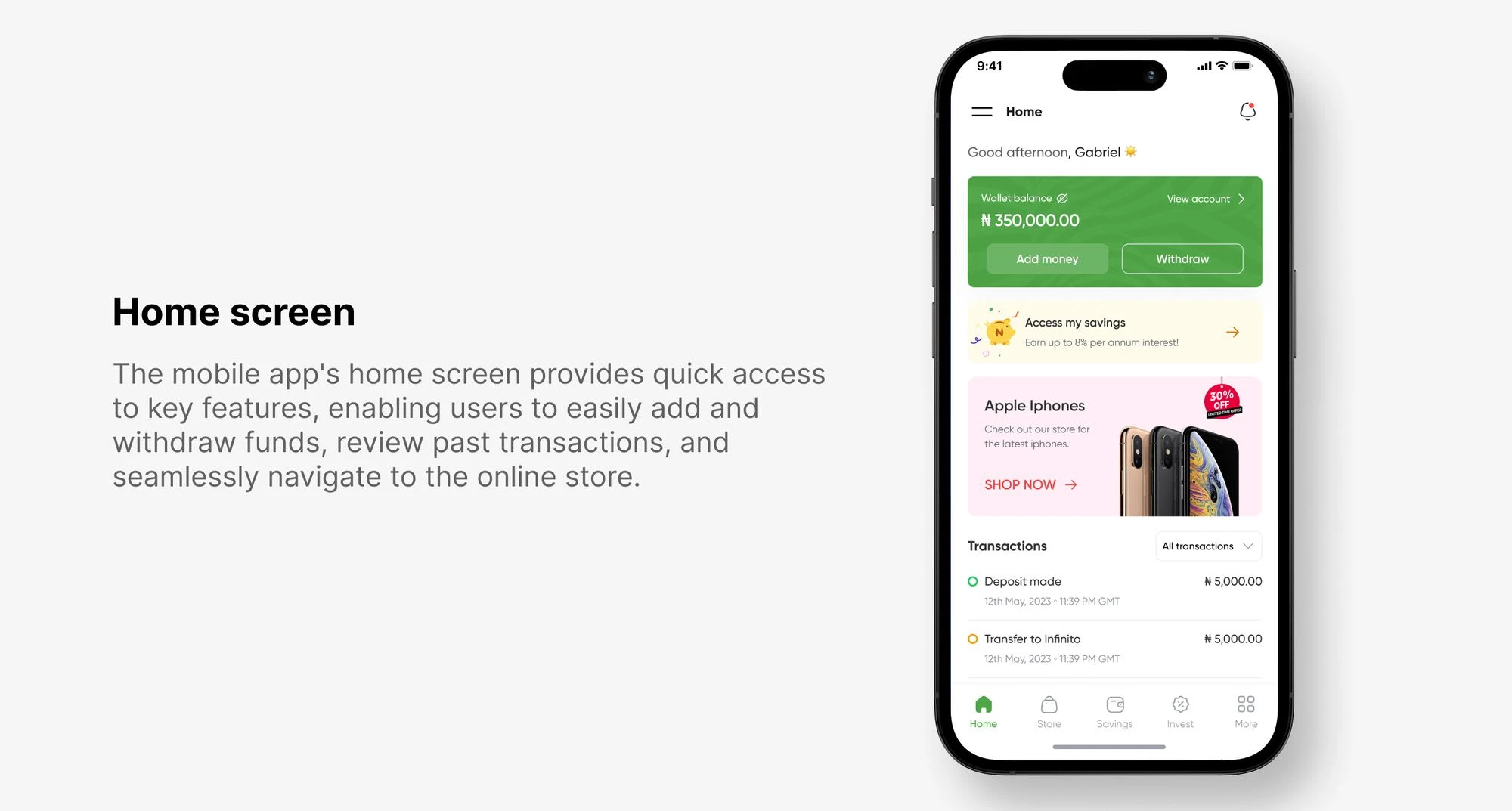
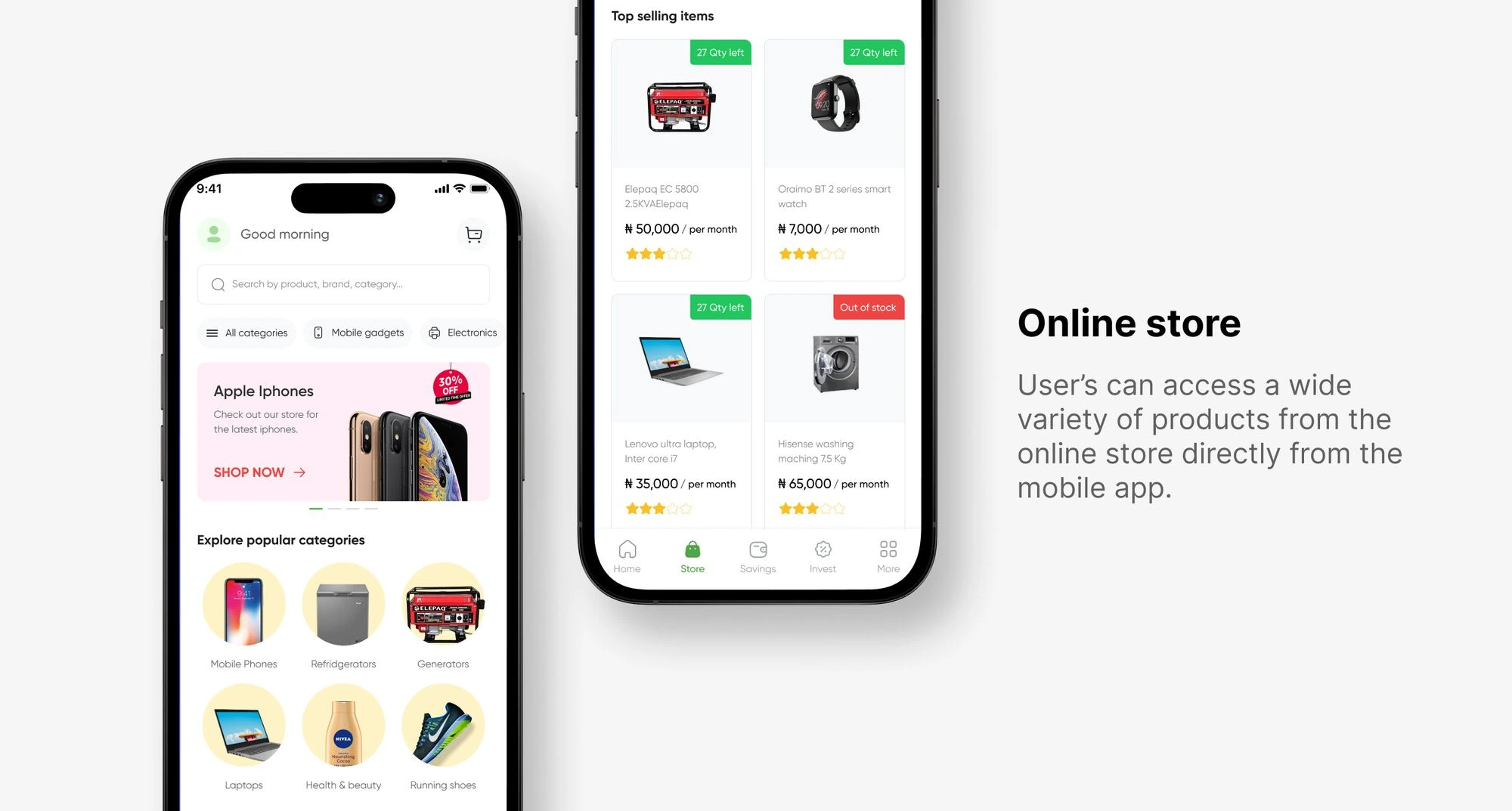
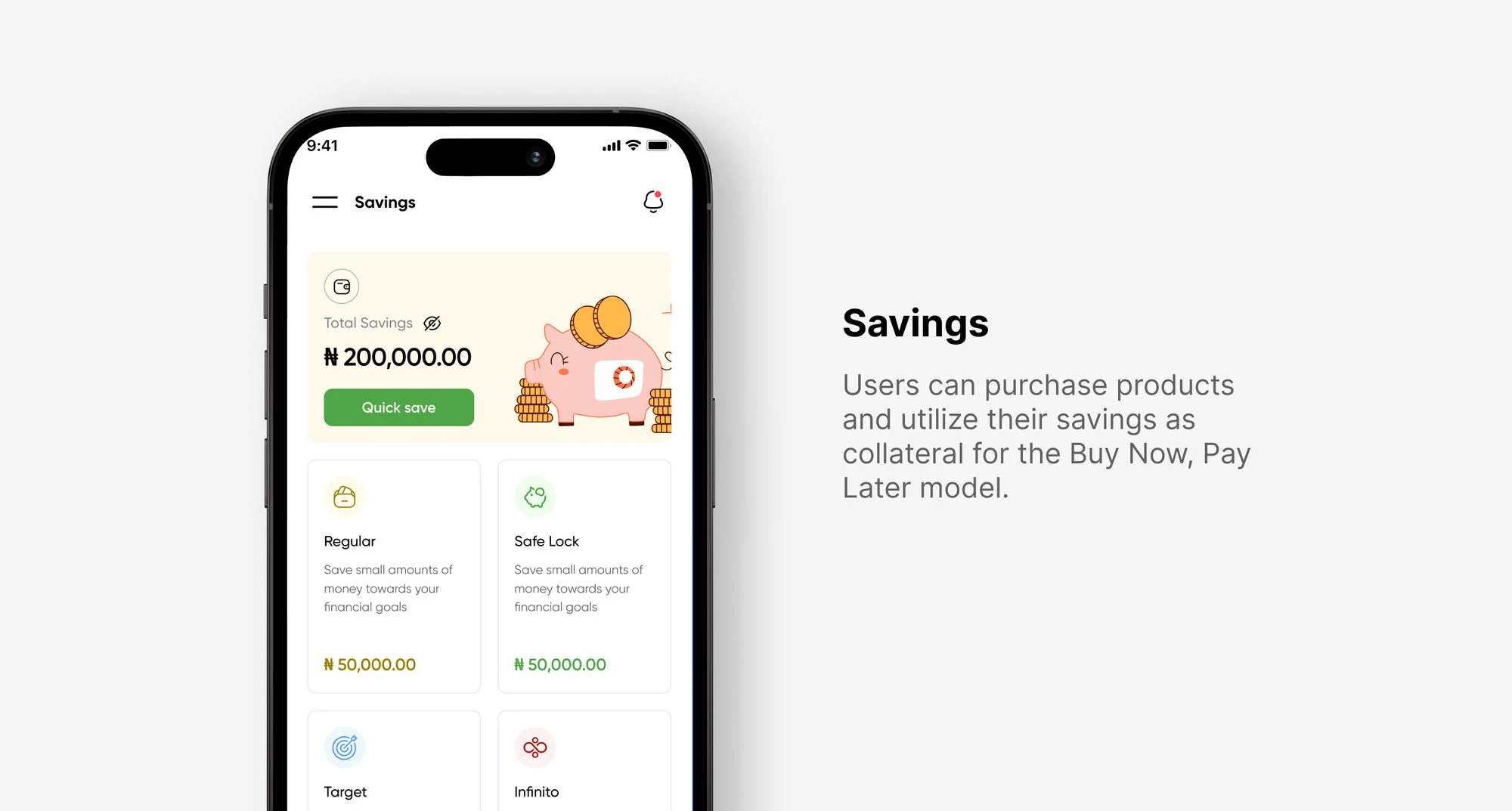
Mobile application
The mobile application mirrored all the functionalities present on the web app, ensuring users have access to the full suite of features while on the go. However, beyond merely replicating the web experience, the mobile app offered additional advantages, such as enhanced convenience and portability. With its intuitive interface and optimized design for smaller screens, users could navigate effortlessly, making their journey through the app smooth and seamless. This seamless user experience on mobile devices not only increased accessibility but also improved overall user satisfaction, empowering users to engage with the platform conveniently anytime and anywhere.




What I learnt 🌱
I gained valuable insights into the workings of e-commerce systems and the Buy Now, Pay Later (BNPL) model, understanding its implications for both consumers and merchants in the online retail landscape.
My understanding of fintech applications' structure and functions was broadened, providing me with a comprehensive view of how these platforms operate.
One key takeaway was the seamless integration of both e-commerce and BNPL models within fintech applications, showcasing their combined potential to enhance the user experience.