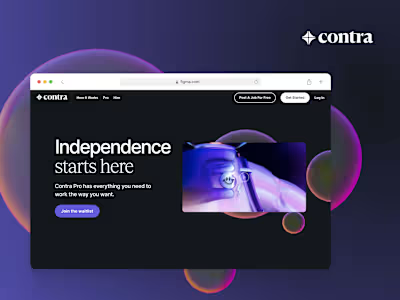
Figma Website
Like this project
Posted Feb 24, 2023
Developed a fast, SEO-friendly, localized marketing website and blog for Figma using Gatsby and Sanity that lets the team spin up new pages without coding.
Likes
18
Views
1.6K
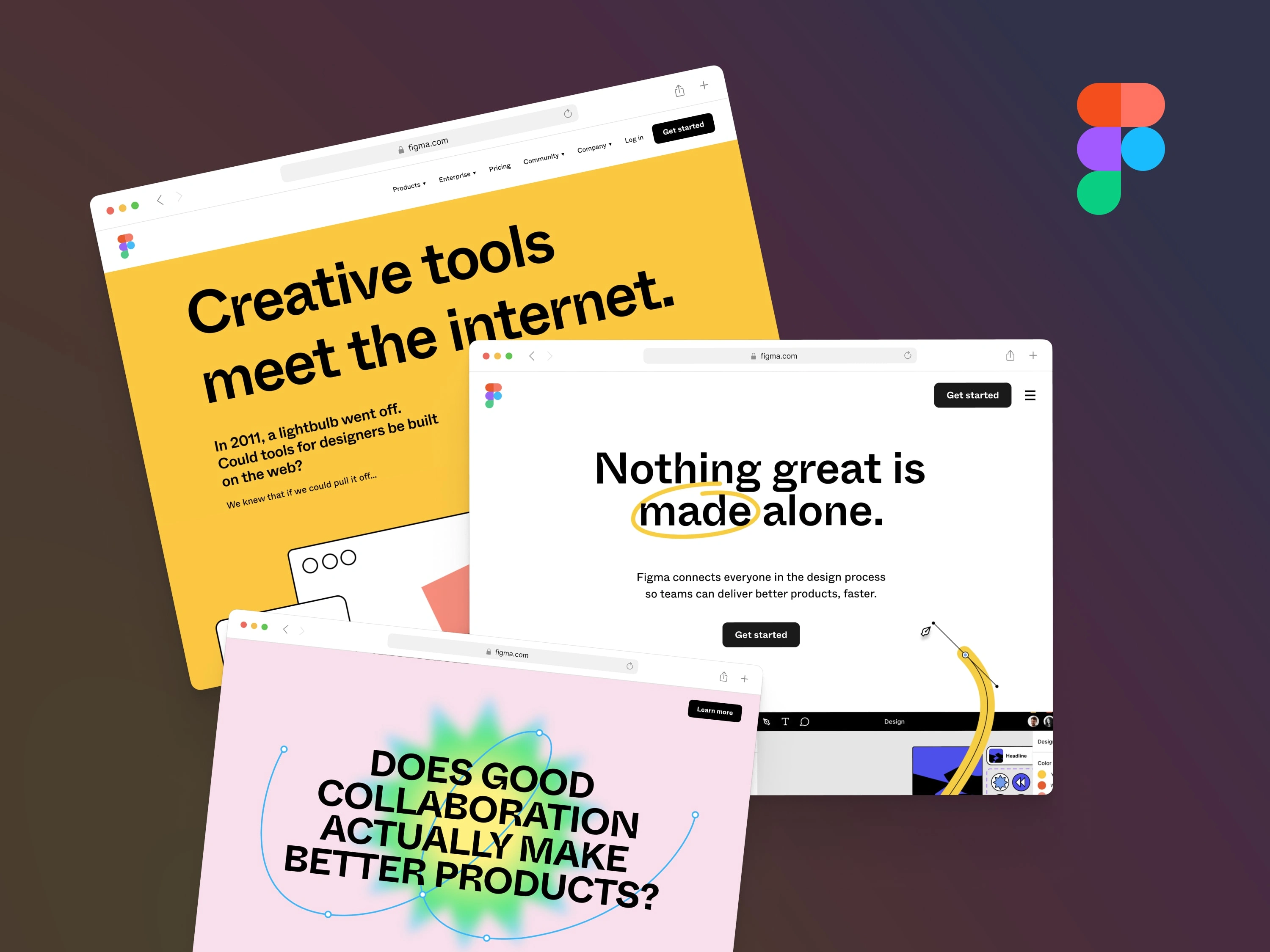
I developed a fast, SEO-friendly, localized marketing website and blog for Figma using Gatsby and Sanity that lets the team spin up new pages without coding.

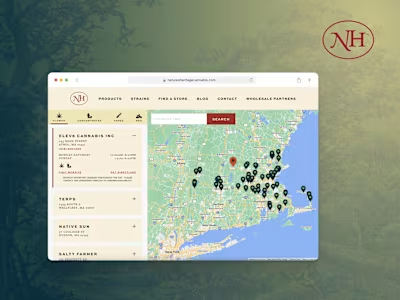
Some of the many bespoke, interactive experiences I developed for Figma.
Notable Features:
Block-based page builder in Sanity allows editors to build new pages that are fully optimized and SEO ready without developer assistance
Web form builder and submission handler allows marketing team to create new forms, present them in a variety of ways, and collect the data, all without code
Fully featured blog with instant search, feeds, categories, multi-author support, rich content, and a full archive
Localization support following best practices with SEO-compliant routing, TMS integration into Sanity (CMS) with 4 languages in use today
Bespoke, 1st-party consent management solution including cookie banner
All while following best practices…