Built with Framer
Embark on a Retro Space Odyssey: ProofLabs Website in Framer
Like this project
Posted Feb 23, 2025
Made in Framer—Retro space-inspired site immersing users from launch to landing with thoughtful, detail-driven storytelling.
Likes
5
Views
181
Timeline
Dec 4, 2024 - Jan 8, 2025
Embark on a Retro Space Odyssey: ProofLabs Website in Framer
I built the new ProofLabs website entirely in Framer during my time at goodcode, weaving a retro space-inspired theme into every subtle micro-interaction and transition. From custom 3D particle assets to playful orbiting cursors, each detail immerses users in a cohesive story while staying clean, polished, and user-centric. A customized loader transports visitors from Earth to orbit at the start, and by the end of their journey, they gently land back on Earth through the footer—tying the entire experience together.
By fine-tuning each animation for smoothness and balance, I ensured visitors enjoy an engaging, space-themed narrative that highlights ProofLabs’ mission and showcases the impact of thoughtful design-driven storytelling.
Embark on this inspiring journey at prooflabs.space, and be sure to explore my portfolio for more details on this project and others.
Timeline //
December 2024 - February 2025
Responsibilities //
Branding & Art Direction
Framer Design
Framer Development
Custom Interactive 3D Particle Asset Design
AI Image Generation

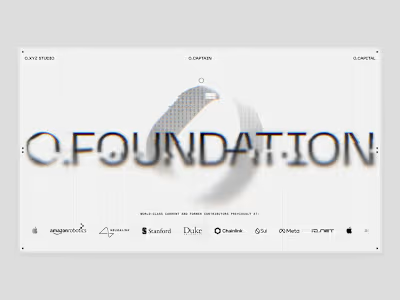
Website HERO Section and Custom Loader.
Unique button interaction, Cyber target style with orbiting cursor that transforms into a orbiting satellite on hover
Special Button hover state/interaction showcasing "foggy space glow" with the satellite cursor orbit on hover

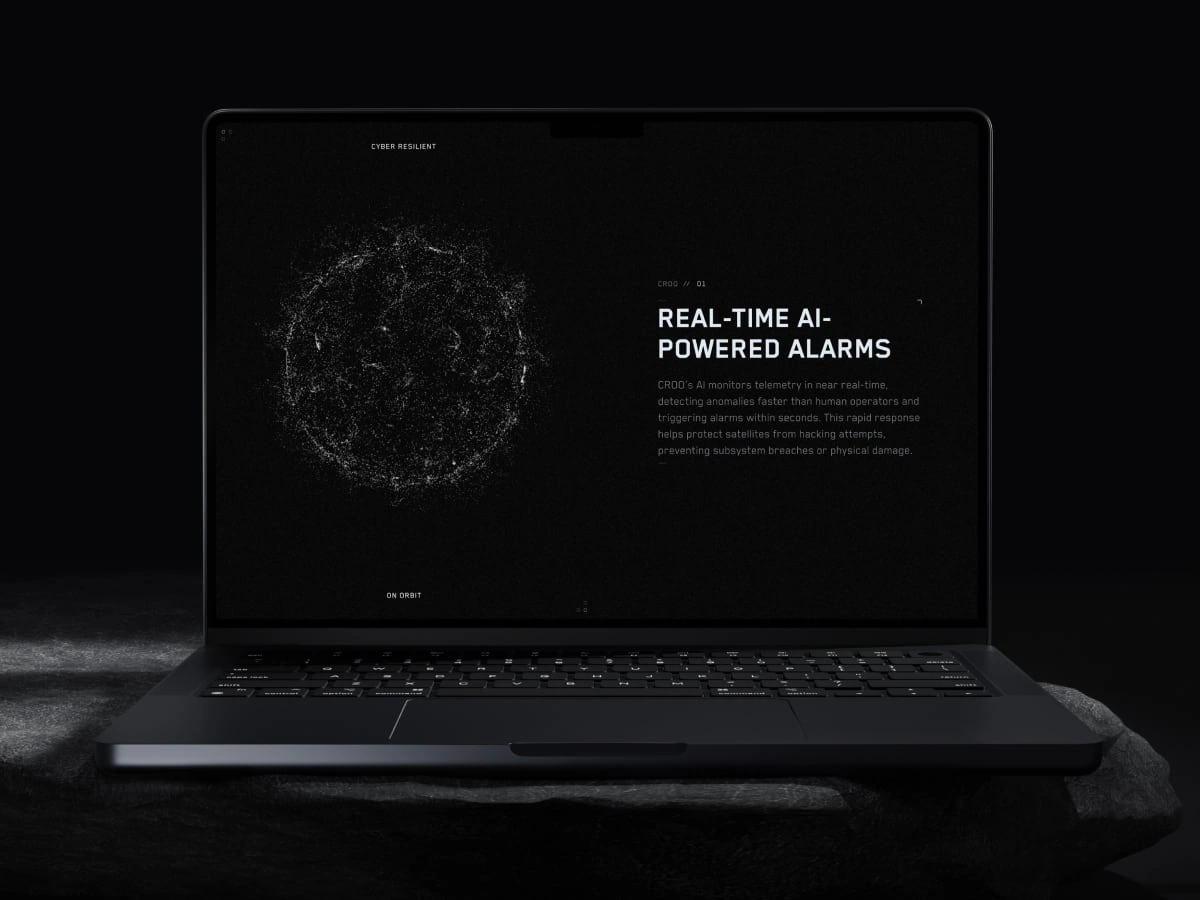
Feature Props section showcasing unique scroll triggers and custom interactive 3D particle asset
Custom 3D Interactive Particle globe that stays sticky on scroll through feature prop section

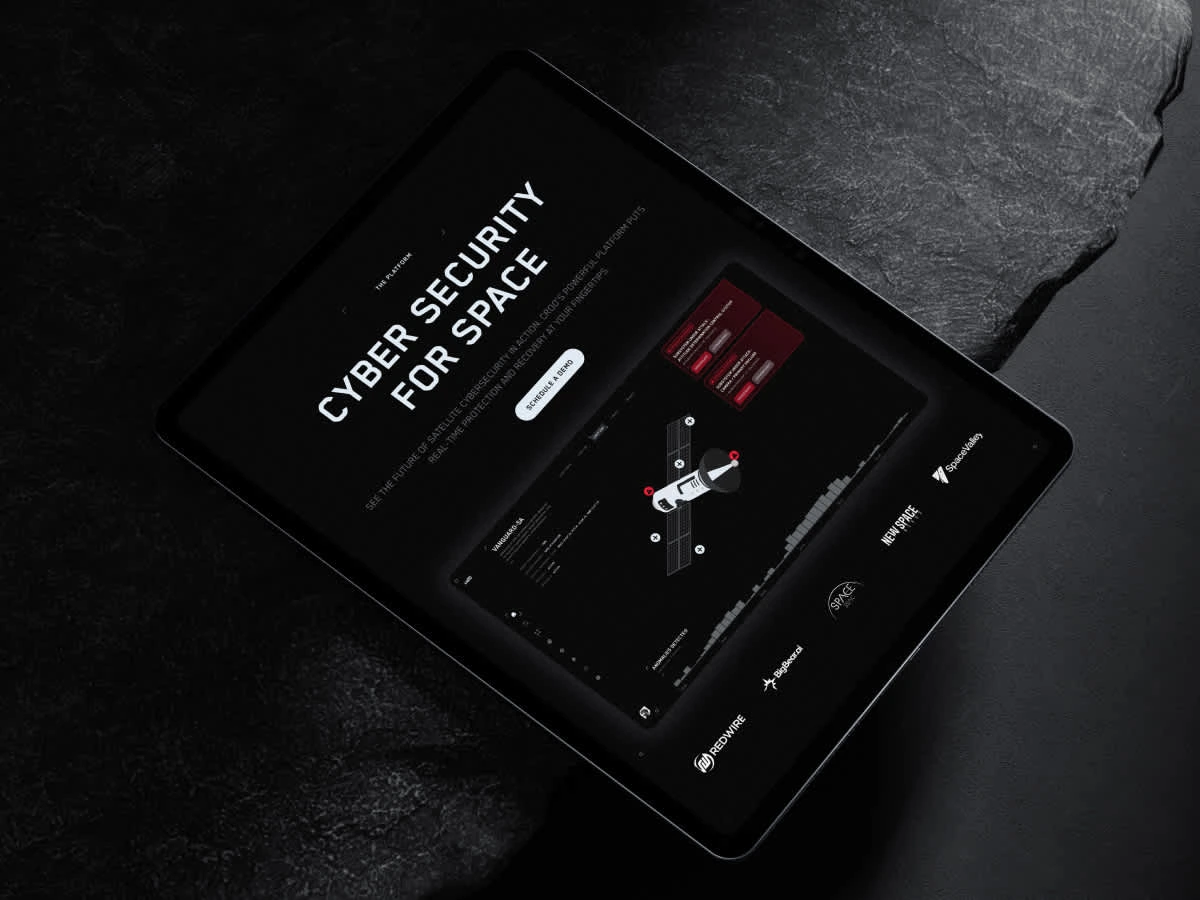
Use case showcasing custom parallax scroll triggers in a unique space theme.

Product shot on website showcasing interactive features and scroll based triggers
Special hover state micro interaction on product shot section