Web Design for Piki Design Studio
Project Scope: Designing Piki Design Studio’s website and optimizing user journeys to increase engagement and conversions.
Problem Statement
Piki Design Studio faced several challenges:
A confusing navigation structure that led to high bounce rates.
Inconsistent branding and outdated design elements.
Poor mobile optimization, resulting in lost opportunities from mobile users.
Objective:
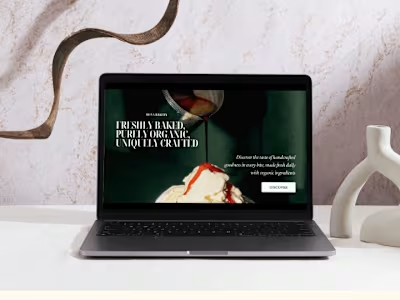
To redesign Piki Design Studio’s website, focusing on user experience and creating a visually compelling platform that reflects the brand’s values.
Here's a UX Design Case Study for Piki Design Studio, structured to highlight your UX design expertise while integrating elements of UI design and user-centered thinking.
Case Study: Redesigning Piki Design Studio’s Digital Experience
Role: UX/UI Designer
Project Scope: Redesigning Piki Design Studio’s website and optimizing user journeys to increase engagement and conversions.
Timeline: [Insert Timeline]
Problem Statement
Piki Design Studio faced several challenges:
A confusing navigation structure that led to high bounce rates.
Inconsistent branding and outdated design elements.
Poor mobile optimization, resulting in lost opportunities from mobile users.
Objective:
To redesign Piki Design Studio’s website, focusing on user experience and creating a visually compelling platform that reflects the brand’s values.
Discovery Phase
1. User Research
Objective: Understand user needs, pain points, and expectations.
Methods:
Conducted interviews with existing clients and potential users to gather qualitative insights.
Analyzed website heatmaps to identify drop-off points and areas of confusion.
Sent out surveys to collect feedback on the current design and user expectations.
Key Findings:
Users found it difficult to locate essential information like portfolio examples and contact forms.
The website’s mobile experience was clunky, with slow loading times and misplaced buttons.
Users desired a clean, modern aesthetic that aligned with Piki Design Studio’s creative offerings.
Define Phase
2. Problem Definition
Based on research, the following problem areas were identified:
Navigation: Overly complex with multiple layers of menus.
Visual Hierarchy: Key information was not easily accessible.
Mobile Responsiveness: Users on mobile devices faced usability challenges.
3. Personas
Developed two key personas to guide the design process:
Small Business Owner (Primary Persona): Needs quick access to Piki's services and past work examples.
Marketing Manager (Secondary Persona): Wants detailed information about the studio’s process and testimonials.
Design Phase
4. Information Architecture (IA)
Goal: Simplify navigation and improve content discoverability.
Conducted a card-sorting exercise to reorganize the site structure.
Streamlined menus into three main categories: About, Services, and Portfolio.
5. Wireframing & Prototyping
Tools Used: Figma
Created low-fidelity wireframes to outline user flows and navigation paths.
Developed high-fidelity prototypes with detailed interactions to test usability.
Key Features:
Simplified navigation with a sticky menu for easy access.
A “Start Your Project” call-to-action button prominently displayed on all pages.
Responsive layouts optimized for desktop, tablet, and mobile.
UI Design
7. Visual Design
Goal: Create a professional and creative visual identity that reflects Piki Design Studio’s brand.
Design Choices:
Typography: Clean sans-serif fonts for readability.
Color Palette: Neutral tones with accent colors for a modern look.
Imagery: High-quality visuals showcasing Piki’s portfolio.
Outcome: A cohesive design system with reusable components for future scalability.
Like this project
Posted Dec 24, 2024
Designed Piki Design Studio’s website and optimized user journeys to increase engagement and conversions. Was responsible for the wireframing and prototyping.
Likes
0
Views
12