Webflow Driven Interaction Portofolio Showcase
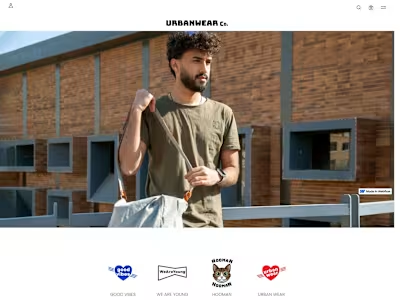
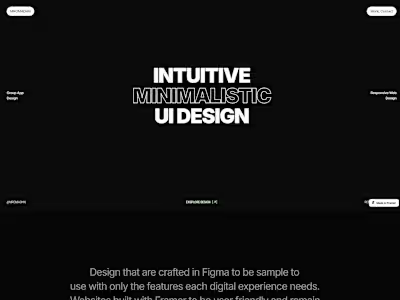
In my Webflow Driven Interaction Portfolio Showcase, I aimed to create a dynamic and interactive presentation of my design projects, leveraging Webflow’s powerful interaction tools. This showcase focuses on delivering a smooth, engaging user experience while highlighting my design skills and creativity.
Key aspects of the project include:
Interactive Animations: Using Webflow’s interaction features, I incorporated subtle animations and transitions that enhance the visual appeal without sacrificing functionality. From hover effects to scroll-triggered animations, these interactions bring the portfolio to life.
Fluid Navigation: The portfolio is designed with seamless navigation in mind, allowing users to explore projects effortlessly. Each section is connected with intuitive interactions that guide the user through the showcase.
Responsive Design: Built to adapt to any screen size, the portfolio ensures that users have a consistent experience, whether they’re on a desktop, tablet, or mobile device.
Storytelling through Design: Each portfolio piece is presented interactively, with motion and flow guiding the user through the design process. This approach creates an engaging narrative, allowing users to experience each project in a more immersive way.
This Webflow-driven portfolio demonstrates how well-crafted interactions can elevate user experience, transforming static designs into an engaging journey. It’s a reflection of my expertise in creating interactive and responsive designs that not only look great but also enhance usability.
Like this project
Posted Oct 13, 2024
Here's my current portofolio sites.