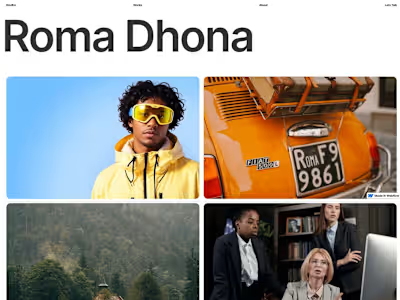
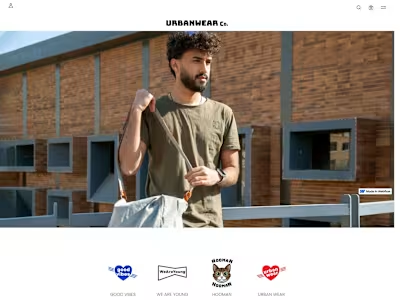
Framer Driven Interaction Portofolio Showcase
Like this project
Posted Oct 13, 2024
Let’s work together
n my Framer Driven Interaction Portfolio Showcase, I set out to create a visually engaging and interactive experience that highlights my design work. Using Framer’s powerful design and animation tools, I developed a dynamic portfolio that showcases not only my creative process but also my ability to build immersive user interactions.
Key highlights of the project include:
Smooth Animations & Microinteractions: Framer's interaction-driven tools allowed me to incorporate subtle yet effective animations, enhancing user engagement without overwhelming the design.
Seamless User Flow: Every transition between portfolio pieces was crafted with the user in mind, ensuring that each interaction feels intuitive and fluid.
Responsive Design: The showcase is fully responsive, making the interaction elements work seamlessly across various devices, from desktops to mobile screens.
Storytelling through Interactions: Each project in the portfolio is presented in a way that tells its own story through motion and interaction, creating an immersive experience for users to explore.
This showcase not only highlights my design capabilities but also demonstrates how Framer can bring static designs to life through engaging, user-friendly interactions. It’s a testament to the power of interactive design in building memorable and dynamic digital experiences.