EAT WELL - A mobile app

Schedule Monthly Or Weekly
Instead of ordering every day, users can schedule food on a weekly or monthly basis and preplan their orders to be delivered based on their availability.

PREDICTED USER OUTCOMES
Receive food on time
Schedule orders according to flexibility
Avoid daily ordering
Save time on cooking on a hectic day
Avoid making daily payments
PREDICTED BUSINESS OUTCOMES
Subscriptions will increase business revenue
An increase in the number of successfully delivered orders
Increase the number of trustworthy customers and expand business

USER INTERVIEWS
I performed user interviews by recruiting research participants using Instagram polls and narrowing it down to 5 participants based on my target users, asking them a few questions related to the research, which are mentioned below.

RESEARCH QUESTIONS
Can you describe the current schedule and how you balance your responsibilities with meal planning?
How often do you order food online? What is your motivation for doing this?
What challenges do you face while ordering food ? How does it make you feel?
Is there any way in which you feel this challenge could be solved?

RESEARCH INSIGHTS
The most important finding from my research is that most users order online due to their busy lifestyle, and ordering every day frustrates users, resulting in a bad user experience that may have a negative influence on business and customer loyalty.
The food at their hostel is so poor, students frequently buy food online or skip meals
They don't have time to cook, working professionals frequently purchase meals online
For both students and working professionals, ordering every day is a time-consuming task
The majority of them despise making daily payments
Both users waste time struggling to decide what to order. It is mainly because of their hectic lifestyle
COMPETITIVE AUDIT
I analyzed the three most popular apps for this goal. I found that all three apps have a scheduling feature, but users can only schedule their delivery time for a maximum of two days in advance, which does not solve the present problems (daily ordering and daily payment) that busy users experience. This then became my opportunity for the solution.

ZOMATO
Zomato is an Indian multinational food ordering & delivery platform
Features
Two types of deliveries Door-step delivery and pickup.
.You can pay for your food online or with cash
Schedule the time of delivery
SWIGGY
Swiggy is an Indian online food ordering and delivery platform
Features
Two types of deliveries Door-step delivery and pickup
You can pay for your food online or with cash
Users can place their orders in slots of 30 minutes, a minimum of two hours, and a maximum of 48 hours in advance
DOMINOS PIZZA
Domino's Pizza is a well-known American international pizza restaurant brand
Features
Two types of deliveries Door-step delivery and pickup
You can pay for your food online or with cash
As with other competing apps, users can schedule the time of the delivery
USER PERONA
GOALS
Eat food on time
Stay stress-free when it comes to daily ordering
Make easy choices on food menu
FRUSTRATIONS
Don't want to be late for class due to delayed delivery
Paying online every day can be inconvenient due to hectic timetable.
Taking too much time deciding what to order
USER STORY
Deepthi is an MIT BSC student who spends the majority of her time in college and in her hostel. Unfortunately, the hostel food is so bad that she has to order it online the most of the time. Whereas ordering every day is a time-consuming process, and she often gets confused about what to order, leading her to be late for classes.
DEEPTHI ,21 Y/O
ITERATED WIREFRAMES
Changes In The Home Screen
Based on usability study and feed back users were clicking on the banner instead of swiping so I added signifiers to indicate It.
The menu section was changed since there was insufficient space for product information, and an add button was added.
Text with icon for easier navigation and readability
Changes In Calendar Screen
Most users were confused finding month so I changed the position and style
To specify dates, I included start and end text inside the date column
Improved button emphasis by adding shadow
Changes In Schedule Menu Screen
I added the information to the menu to avoid user confusion.
added an image and improved the text over it so users can easily read it
Instead of an icon, I just combined text and icon for easier navigation
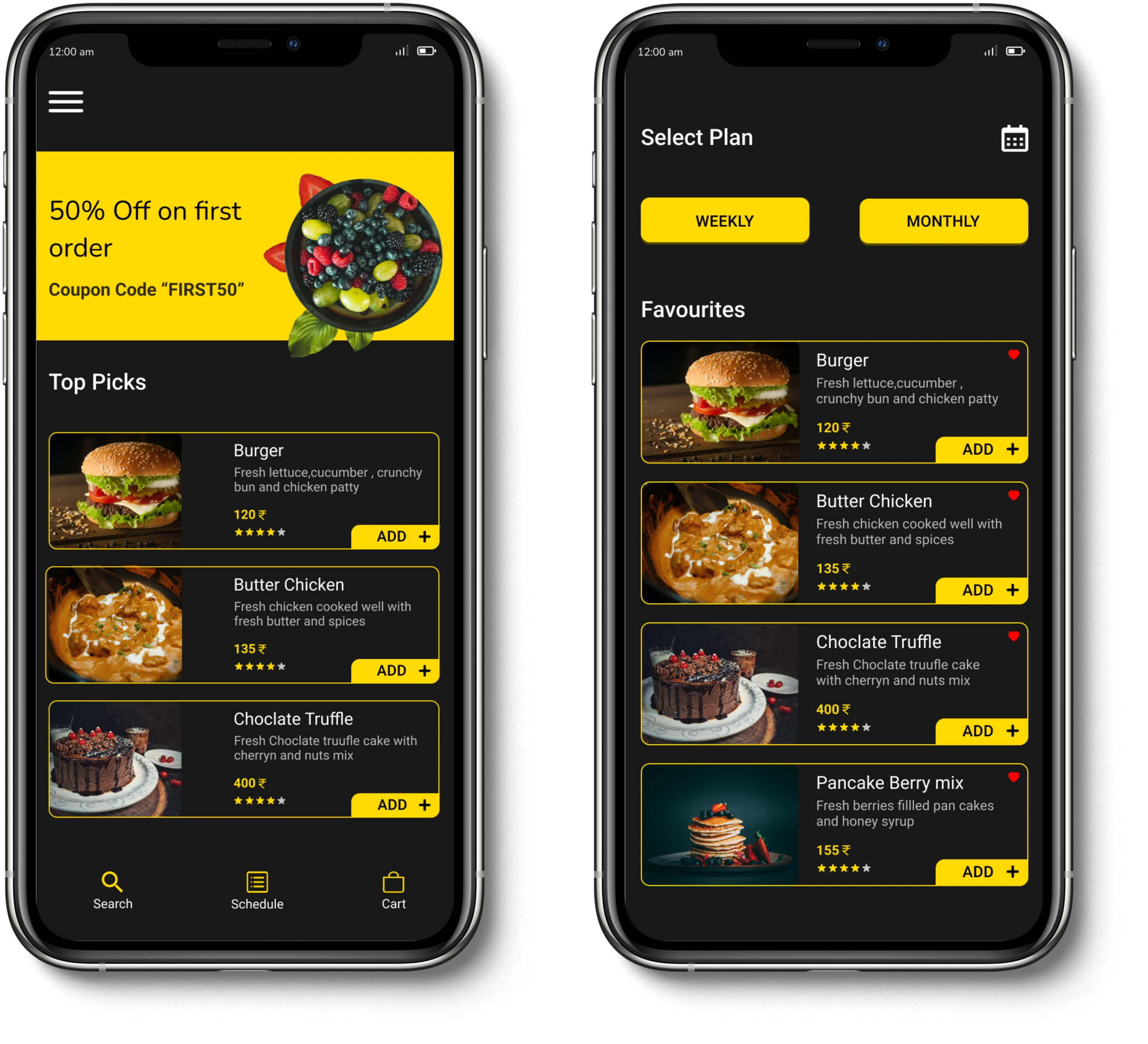
FINAL DESIGNS
Final Product
PROTOTYPE
TESTING
Conducted Unmoderated Usability Test
I contacted the same participants I had previously used for the research and provided them with the Figma (only view) prototype link, as well as four tasks for each of the five participants and a 30-minute time limit to complete the task. After completing the task assigned I asked the participants with follow-ups to gain KPI'S.
Key Performance Indicators
Time on task: Five participants completed the task efficiently and on time, proving that the app was simple.
User error rates: From the 5 participants, only one participant was a bit confused over the menu section which has been iterated and updated on figure ( 3 )
Conversion rates: All five participants completed the task, so the conversion rate was 100 %
LEARNINGS + NEXT STEPS
What I Learned From This Project
This is the first time I've ever led a project that has helped me advance in my UX career by teaching me how to discover a solution and work on it. The study findings, solution, and design prove that the predicted user and business outcomes can be accomplished
The Next Step I Will Take
The next steps for this project are to iterate and add more features and work on the current design to move the projects forward.
THANK YOU FOR READING
Like this project
0
Posted May 18, 2023
Eat well is a mobile app that allows users to order and schedule food weekly or monthly
Likes
0
Views
2